Optional Exercise
You can tidy up the user interface even further by putting the query part of the page in a table to match the editing part of the page. Also, you should consider capitalizing Main.wo's text field labels. To put the query part of the page in a table, follow these steps:-
Put the cursor inside the form element before the "title" text field (in the Query By Example segment).
-
Click the
 button in the toolbar to add a table.
button in the toolbar to add a table.
-
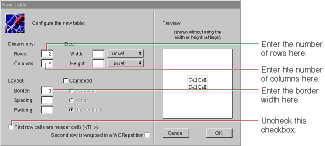
Enter 2 in the Rows field and 2 in the Columns field.
-
Enter 0 for in the Border field to remove the appearance of a border.
-
Uncheck "First row cells are header cells." The first row text will not appear in bold.
-
Click OK. The table appears in your page.
- Type the labels Title: and Category: in the cells in the first column.
- Cut and paste the query text fields into their corresponding table cells.
- Delete the old query field labels.
The table doesn't resize to accommodate new cell content until you're done typing; that is, until you move the cursor out of the edited cell.
Just click a text field to select it. When a text field is selected, it appears shaded with a box around it. Choose Cut from the Edit menu, double-click the cell to select its text, and choose Paste from the Edit menu.
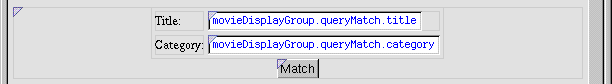
When you're done, the query part should look like this:


© 1999 Apple Computer, Inc. – (Last Updated 24 Aug 99)