Launching WebObjects Builder
Now that you've created your project, you'll edit the Main component with WebObjects Builder.-
Select Web Components in the first column of the browser.
- Double-click Main.wo in the second column. The WebObjects Builder tool launches and displays a window titled Main.wo. This represents your application's Main component.
-
From the
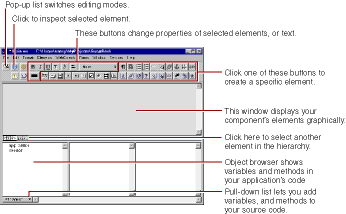
 pop-up list at the left of the toolbar, choose
pop-up list at the left of the toolbar, choose  .
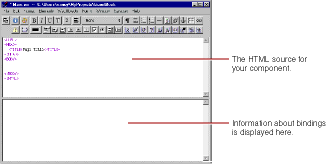
. This pop-up list allows you to switch between editing views, which determine the way WebObjects Builder displays your page and the way you edit it. WebObjects Builder provides three editing views: the layout view for general editing, the preview view for displaying (approximately) what your page looks like in a browser, and the source view for editing raw HTML. When you choose the source view, the text of your HTML template (Main.html) appears. It is a skeleton at this point, since the page is empty. As you add elements graphically, their corresponding HTML tags appear in this file.
The bottom pane shows your declarations (Main.wod) file. Later, when you bind variables to your dynamic elements, this file stores the information. Normally, you do not type directly in this file. You can add elements using the toolbar in all of the views.
- Switch back to the layout view. For the rest of the tutorial, you'll work in this view.

The path view lies between the upper pane and the object browser and shows the element path to the selected element. Any element can be contained in a hierarchy of several levels of elements and can in turn contain other elements. Here, the path view shows the HTML BODY tag representing the page element, which is the top level of the hierarchy. By clicking the tags in the path view, you can easily choose different elements in the hierarchy.
The toolbar at the top of the window contains several buttons that allow you to create the content of your component. WebObjects Builder also has menu commands corresponding to these buttons.
© 1999 Apple Computer, Inc. – (Last Updated 24 Aug 99)