The Inspector
You use the Inspector to set HTML attributes of the elements in your component.
To open the Inspector, click  . You can also Control-click the element on Mac OS X Server, or right-click the element on Windows and choose "Inspect" from the context menu that appears. Double-clicking many elements also opens the inspector.
. You can also Control-click the element on Mac OS X Server, or right-click the element on Windows and choose "Inspect" from the context menu that appears. Double-clicking many elements also opens the inspector.
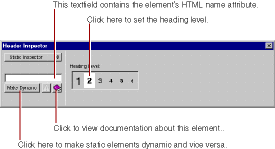
The Inspector's title and contents reflect the element you've selected in the component window. Each element has its own Inspector that allows you to set properties appropriate for the element. For example, the Heading Inspector shown here allows you to set the level of a heading element. Other elements have different properties that you can set.

The Make Dynamic button in the Inspector allows you to convert an HTML element into a dynamic WebObjects element. Dynamic elements have a Make Static button, which allows them to be converted to their static counterparts. This feature is discussed in more detail in Dynamic and Static Inspectors .
© 1999 Apple Computer, Inc. – (Last Updated July 27 99)