Web Components
A component represents a page, or part of a page, in your application. An application can have one or more components.
Every application starts with a component called Main, which is shown in the Web Components suitcase in the second column of the browser as Main.wo . All components have the .wo extension.
If you double-click a component, WebObjects Builder opens the component for editing. Editing With WebObjects Builder shows how to edit your component using WebObjects Builder.
On disk, a component is represented as a folder with the .wo extension. Every component has several files that specify the component's look and behavior. The name of each one is the component's name followed by a specific file extension. These are the files in the Main component:
- Main.html is the HTML template for the component. This file contains HTML tags, just like any web page; in addition, it typically contains tags for dynamic WebObjects elements.
- Main.wod is the declarations file that specifies bindings between the dynamic elements and variables or methods in your code.
- Main.woo is used to store information about display groups (if your project accesses a database) and encodings for HTML templates. You should never edit this file (it does not appear in Project Builder's browser).
-
With Web Components selected in the first column of the browser, choose File
 New in Project.
New in Project.
-
In the New File panel, type the name of your project and click OK.
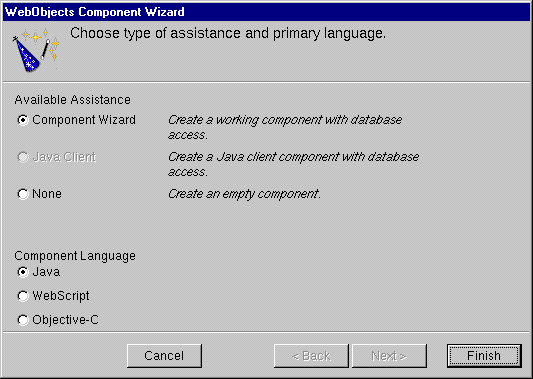
The WebObjects Component Wizard appears.

- If you want the Wizard to assist you in creating a component with database access, choose Component Wizard from Available Assistance; otherwise choose None. See "Creating a WebObjects Database Application" in Getting Started With WebObjects for more information on using the Wizard with databases.
- Specify the language for your component and click Finish.
© 1999 Apple Computer, Inc. – (Last Updated July 27 99)