Avoid Extraneous Content Updates
If your app uses only standard windows and controls, you probably don’t need to worry much about extraneous updates to content, as the system APIs are designed to maximize energy efficiency. However, if you have custom windows and controls, be sure your drawing code performs efficiently. Your app shouldn’t refresh content unnecessarily, such as when your app is hidden or obscured, or through excessive use of animations.
Every time your app updates (or “draws”) content to screen, it requires the CPU, GPU, and screen to be active. Extraneous or inefficient drawing can pull system resources out of low-power states or prevent them from powering down all together, resulting in significant energy use.
Optimize Content Refreshes
Follow these guidelines to optimize content refreshes:
Reduce the number of views your app uses.
Reduce the use of opacity, such as in views that exhibit a translucent blur. If you need to use opacity, avoid using it over content that changes frequently. Otherwise, energy cost is magnified, as both the background view and the translucent view must be updated whenever content changes.
Draw to smaller portions of the screen—only the portions that are changing. To do this, use
needsToDrawRect:orgetRectsBeingDrawn:count:to identify the specific area to update, and pass the result todrawRect:.Eliminate drawing when your app or its content is not visible, such as when your app's content is obscured by other views, clipped, or offscreen.
Eliminate drawing during window resizing.
If your app uses Auto Layout:
Don’t create redundant constraints.
Don’t remove and add constraints needlessly. Keep track of constraints you need to change with instance variables (
ivars).If you need to modify constraints, try to set things up to change only the constraints’ constants (instead of changing whole constraints).
For guidelines on updating content efficiently, see Drawing Performance Guidelines, as well as Optimizing View Drawing in View Programming Guide.
Detect Extraneous Updates
The Quartz Debug utility is part of the Graphics Tools for Xcode package, available in the Downloads section of the Developer site. This utility helps you debug graphics-related issues in your apps. One feature identifies areas of the screen that are about to be updated by painting them yellow. After a brief pause, the screen update occurs. By enabling this feature and monitoring your app, you can identify views that are updating unexpectedly.
Launch Quartz Debug.
Press Command-1 or choose Window > Quartz Debug Settings.
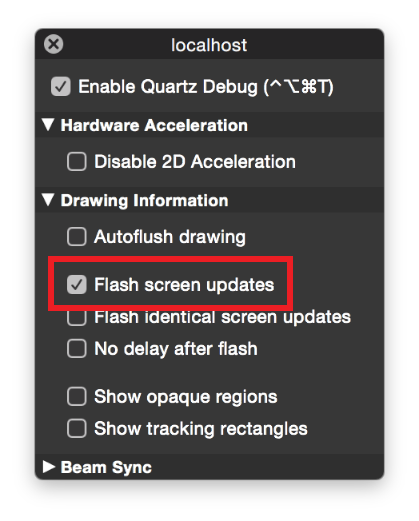
Select the Enable Quartz Debug checkbox.
Select the “Flash screen updates” checkbox.

Immediately, yellow rectangles begin flashing over any portions of the screen that are about to be updated. When you’re done, quit Quartz Debug or deselect the “Flash screen updates” checkbox to turn this feature off.
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2016-09-13

