Nesting Scroll Views
To create a rich user experience, you may want to nest scroll views in your application. Before iOS 3.0 it was difficult, if not impossible to accomplish this. In iOS 3.0, this functionality is fully supported and works automatically.
Same-Direction Scrolling
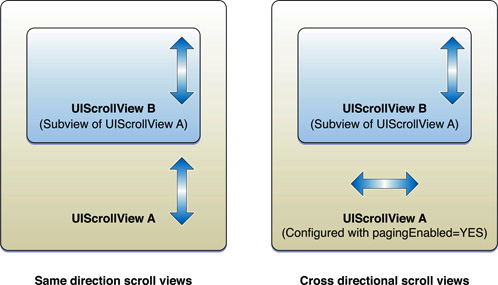
Same direction scrolling occurs when a UIScrollView that is a subview of a UIScrollView both scroll in the same direction. This is shown in the left image in Figure 6-1.

Cross-Directional Scrolling
Cross-directional scrolling is the term used when a scroll view that is a subview of another scroll view scrolls at a 90 degree angle as shown in the right image in Figure 6-1.
An example of cross directional scrolling can be found in the Stocks application. The top view is a table view, but the bottom view is a horizontal scroll view configured using paging mode. While two of its three subviews are custom views, the third view (that contains the news articles) is a UITableView (a subclass of UIScrollView) that is a subview of the horizontal scroll view. After you scroll horizontally to the news view, you can then scroll its contents vertically.
As mentioned earlier, your application does not need to do anything to support nesting scrolling. It is supported and provided by default.
Copyright © 2011 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2011-06-06