Importing and Exporting LSR Files
Share image stacks between Xcode projects using import and export from the asset catalog.
In the project navigator, select an asset catalog.
Choose Editor > Assets > Import.
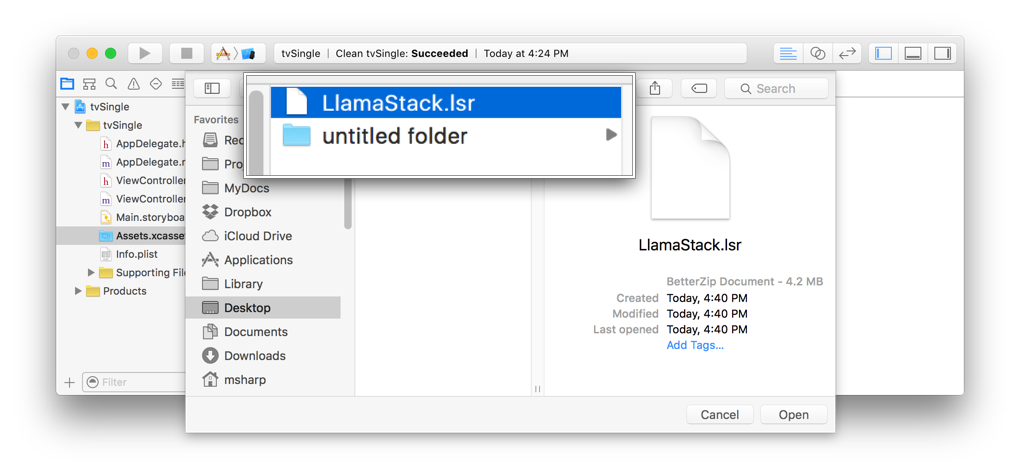
In the dialog that appears, navigate to the directory containing the
.lsrfile to import.Select the
.lsrfile, and click Open.The screenshot below shows selecting the file
LlamaStack.lsr.
The image stack is imported into your asset catalog. The name of the image stack is the same as the name of the
.lsrfile.
In the project navigator, select an asset catalog.
Open the utilities area for the workspace window by clicking the Show Utilities button (
 ).
).
In the set list, select an image stack.
In the inspector bar, click the Attributes Inspector button (
 ).
).
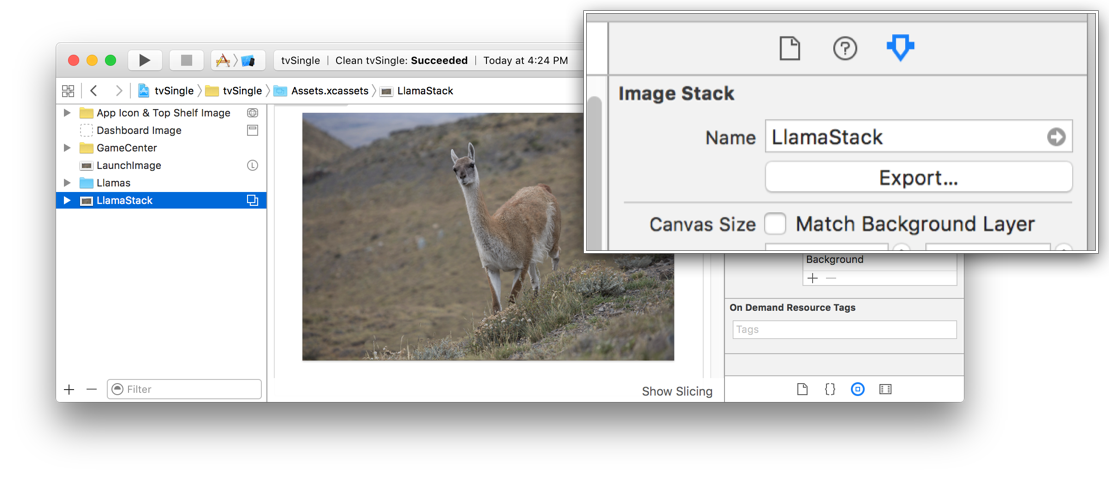
The inspector for the image stack opens as shown below.

In the inspector, click the Export button.
In the dialog that appears, enter a name for the file, choose a location, and click Export.
The image stack is saved as a
.lsrfile in the selected location. The base name of the file is the same as the name of the exported image stack.
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2018-04-09

