Creating a Client-Server App
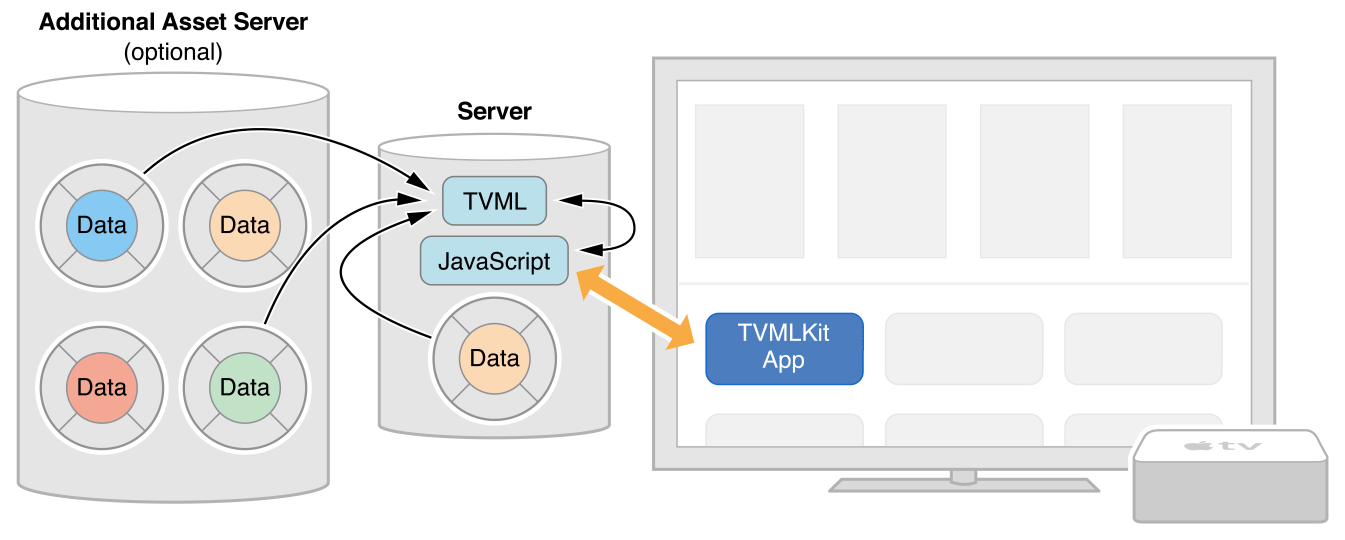
Client-server apps using JavaScript and TVML differ slightly from traditional apps. The main function of the project you create in Xcode is to access a main JavaScript file and present pages created from TVML files on the screen. Figure 2-1 shows the client-server model.

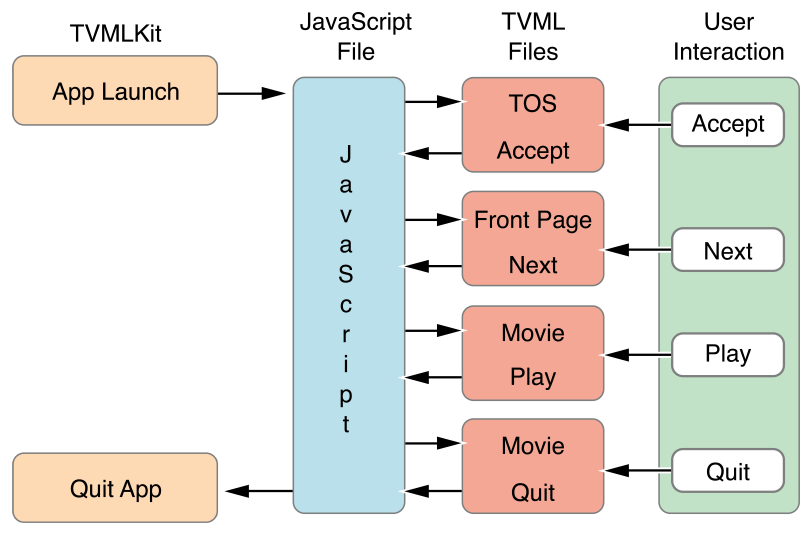
Your JavaScript file loads TVML pages and pushes each page onto the navigation stack. As the user navigates through your app, TVML pages are pushed and popped from the stack. After the user closes your app, the Apple TV home screen appears. Figure 2-2 shows the flow for a basic app.

To build a client-server app:
Open Xcode and create a new project.
Select the Single View Application template from tvOS.
Remove the view controller file and the main storyboard for the app.
Open the
info.plistfile and remove the Main storyboard file base name entry.Make these changes to the
AppDelegate.swiftfile:Add
import TVMLKit.Change the class declaration to be
class AppDelegate: UIResponder, UIApplicationDelegate, TVApplicationControllerDelegate {.Add the following global variable to your class:
var appController: TVApplicationController?Modify
application:didfinishLaunchingWithOptions:according to the code found in the listing below:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {self.window = UIWindow(frame: UIScreen.mainScreen().bounds)let appControllerContext = TVApplicationControllerContext()let javascriptURL = NSURL(string: "Enter path to your JavaScript file here")appControllerContext.javaScriptApplicationURL = javascriptURLappControllerContext.launchOptions["BASEURL"] = TVBaseURLif let options = launchOptions {for (kind, value) in options {if let kindStr = kind as? String {appControllerContext.launchOptions[kindStr] = value}}}self.appController = TVApplicationController(context: appControllerContext, window: self.window, delegate: self)return true}
The code in the above example loads a JavaScript file which then loads a TVML page and displays it in the simulator or on a television screen if a new Apple TV is connected to your computer. For more information about JavaScript classes, see Apple TV JavaScript Framework Reference.
The JavaScript in Listing 2-1 loads a TVML page (Listing 2-2) that displays an alert asking if the user wants to upgrade to the premium version of your app. After the page is loaded, it is pushed onto the navigation stack The operating system then displays it to the user. For more information on available TVML templates and elements, see Apple TV Markup Language Reference.
function getDocument(url) {var templateXHR = new XMLHttpRequest();templateXHR.responseType = "document";templateXHR.addEventListener("load", function() {pushDoc(templateXHR.responseXML);}, false);templateXHR.open("GET", url, true);templateXHR.send();return templateXHR;}function pushDoc(document) {navigationDocument.pushDocument(document);}App.onLaunch = function(options) {var templateURL = 'Enter path to your server here/alertTemplate.tvml';getDocument(templateURL);}App.onExit = function() {console.log('App finished');}
<document><alertTemplate><title>Update to premium</title><description>Go ad free by updating to the premium version</description><button><text>Update Now</text></button><button><text>Cancel</text></button></alertTemplate></document>
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2017-01-12

