Preventing the Status Bar from Covering Your Views
Q: How do I prevent the status bar from covering my views in iOS 7?
A: You need to use Auto Layout and apply a vertical spacing anchored to the "Top Layout Guide" of your view controller.
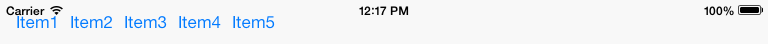
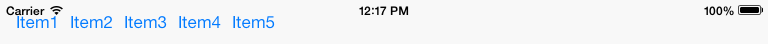
Beginning with iOS 7 view controllers are displayed full screen, by default, as shown in Figure 1. This means they will cover the entire screen including the area underneath the status bar.




Applications that use an opaque UINavigationController or UITabBarController automatically keep their content below the status bar.
Any view that needs to be anchored to the top and just below the status bar (i.e., UIToolbar, UIButton, etc.) requires additional work for proper placement. This Q&A takes you through a process showing how to properly place a UIToolbar using Auto Layout and Interface Builder. When you are done with this tutorial, you will have the necessary knowledge and tools to keep the content from appearing under the status bar.
For clarity, this Q&A begins with a new Xcode project and uses a UIToolbar for the top most view. At a high level, there are four major activities in this Q&A tutorial:
Create your project
Add top most view
Add vertical constraint to top most view
Add remaining constraints to top most view
Create your project
Launch Xcode 5.0
Choose File menu > New > Project…
Among the choices for template project, select "Single View Application"
Click Next
Fill in the Product Name
Set Devices to "iPad"
Click Next
Pick a location to save the project, click Create.
Your Xcode project window should now appear.
Add your top-most view
Select the "Main.storyboard".
Show the "Utilities" pane on the right.
Open Object Library (found in lower right of the window) by selecting menu View > Utilities > Show Object Library
Search for UIToolbar.
Drag a UIToolbar to the View Controller's view.
Add the Vertical Space Constraint to the top-most view
1. Show the Document Outline for this storyboard (if not already) by selecting menu Editor > Show Document Outline. This will allow to you see the Top Layout Guide in your view controller scene.
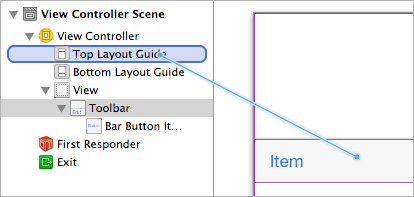
2. Control drag from the UIToolbar to the "Top Layout Guide" as shown in figure 3.

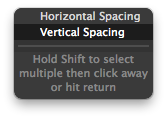
3. In the popover, choose "Vertical Spacing" as shown in figure 4.

A vertical constraint is now added to your UIToolbar.
4. Select the "Vertical Space" constraint for that UIToolbar (it should be titled "Vertical Space …")
5. Open the Utilities pane by selecting menu View > Utilities > Show Attributes Inspector.
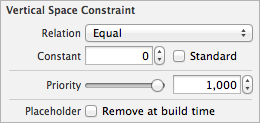
6. Change the "Vertical Space Constraint" Constant to 0 (zero) as shown in figure 6.

Add the remaining constraints to the top-most view
Finally, to apply the missing constraints for the UIToolbar:
1. Select the UIToolbar.
2. Select menu Editor > Resolve Autolayout Issues > Add Missing Constraints
The remaining constraints should appear for that UIToolbar, thus eliminating any Auto Layout warnings in your project.
End Results
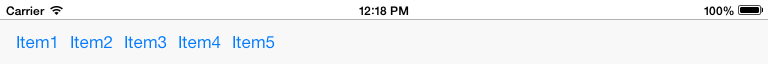
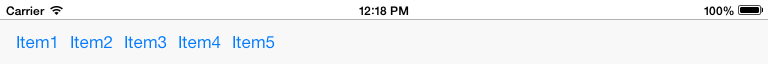
Run the app, and the toolbar should be properly placed just below the status bar. This is compatible with both iOS 6 and iOS 7.
Further Information
For more detailed information about how to programmatically add a vertical constraint to the topLayoutGuide, refer to UIViewController Class Reference.
Document Revision History
| Date | Notes |
|---|---|
| 2014-01-09 | Editorial updates. |
| 2013-09-09 | New document that shows how to automatically place your subviews below the status bar with iOS 7, using Xcode 5.0. |
Copyright © 2014 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2014-01-09