 Table of Contents
Table of Contents  Previous Section
Previous Section
Creating Variables and Methods in WebObjects Builder
At the bottom of the object browser, there is a pull-down menu called Edit sourcefile. It has three items:
- Add Variable/Method allows you to add a key (an instance variable or a method that returns a value) to your source file.
- Add Action allows you to add the template for an action (a method that takes no parameters and returns a component).
- View Source File opens the source file in a Project Builder window.

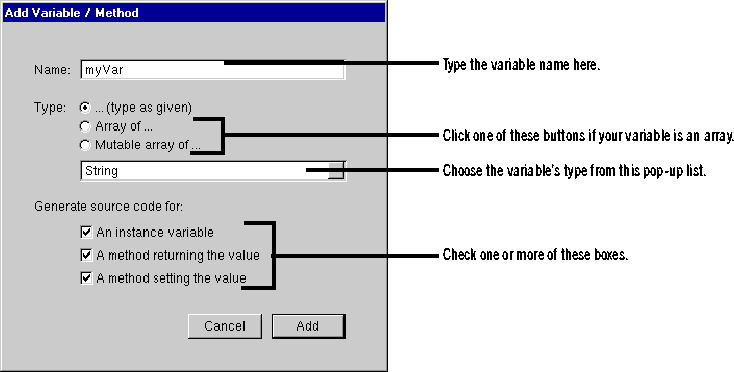
In this panel, you specify:
- The name of the key.
- Its type.
- How the key is implemented.
You can choose the type from the pop-up list or type it in directly. You can also use the radio buttons to specify whether the variable is an array.
The key can be an instance variable whose value is accessed directly, or a method that returns a value (not necessarily associated with an instance variable). You can also create a method that sets the value of an instance variable.

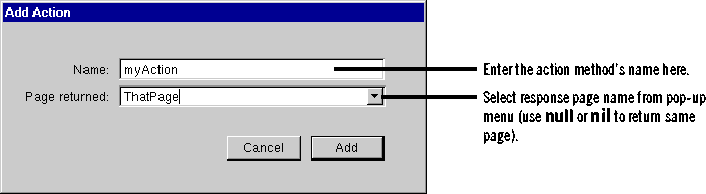
When you choose Add Action, the following panel appears:

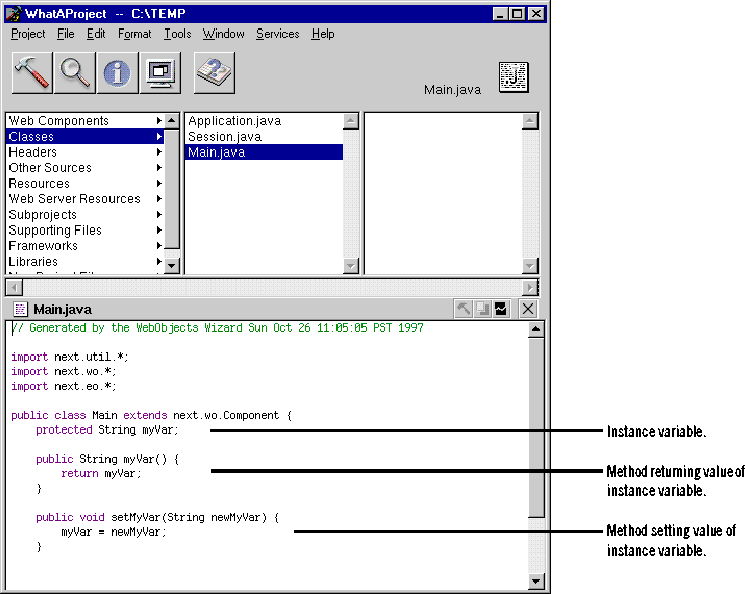
When you click Add, the following code is added to your source file:

WebObjects Builder provides these ways to add variables and methods for your convenience. Of course, you can add variables and methods directly to your component's code by editing them in Project Builder.
Note: To delete a key or action, you must delete it from the source code in Project Builder. Also, the Add Variable/Method and Add Action commands apply only to a component's code file. To add variables and methods to the application and session code files, or to any other code files, you must edit them directly in Project Builder.
 Table of Contents
Table of Contents  Next Section
Next Section