 Table of Contents
Table of Contents  Previous Section
Previous Section
Server-Side Dynamic Elements
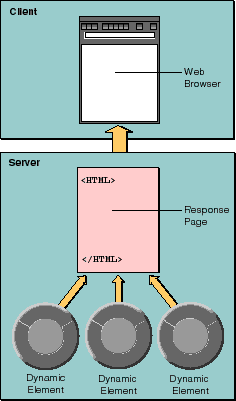
Server-side dynamic elements are the simplest type of element to create and are supported by all web browsers. Needless to say, they are the most commonly used.Server-side dynamic elements produce HTML at run-time. This HTML is composed of the same HTML elements you use when you're creating a static web page. Like static elements, dynamic elements display formatted text, images, forms, hyperlinks, and active images. WebObjects provides several dynamic elements. For a complete list, see the online book Dynamic Elements Reference.
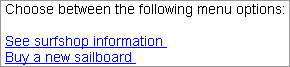
For an example of dynamic elements in action, consider an application whose first page contains a list of user choices of actions to perform. This page is shown in Figure 9.
Figure 9. Main Page

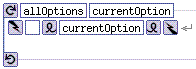
Figure 10. Main Page in WebObjects Builder

When you run the application, the WORepetition walks through an array of strings that the component's code supplies. For each item in the array, it displays a hyperlink whose text is the text of the string item in the array. In this array, there are two strings-"See surfshop information" and "Buy a new sailboard"-so the WORepetition creates two hyperlinks, each containing the appropriate text.
Figure 11. Server-Side Dynamic Elements

 Table of Contents
Table of Contents  Next Section
Next Section