Resizing the Form Elements
The text fields and text area are a bit small, so you'll resize them using the Inspector panel. To inspect an element, you must first select it. Some elements (such as text fields and text areas) can be selected simply by clicking them; they appear shaded. You select text elements as you would in most text-editing applications (by dragging, or by double-clicking words, or by triple-clicking lines); they appear highlighted when selected.-
Select the Name text field.
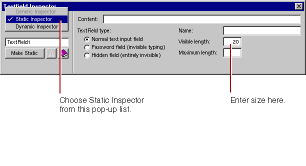
- In the Textfield Inspector, change the setting of the pop-up list at the upper left of the panel from Dynamic Inspector to Static Inspector.
-
In the Visible length field, enter 20 to set the width of the text field to 20 characters.
-
Repeat steps 1 through 3 for the E-mail field.
-
Select the multi-line text area.
In the Text Area Inspector, you can set various attributes corresponding to those of a <TEXTAREA> element.
-
Increase the size of the element by specifying the number of columns and number of rows to, say, 30 and 6.
-
Save the Main component.
© 1999 Apple Computer, Inc. – (Last Updated 24 Aug 99)
 All WebObjects elements have a dynamic inspector, that is, one that allows you to set bindings (you'll work with bindings in the next section). In addition, many WebObjects elements (those with direct counterparts in static HTML) also have a static inspector. This inspector allows you to set the standard HTML attributes for that type of element.
All WebObjects elements have a dynamic inspector, that is, one that allows you to set bindings (you'll work with bindings in the next section). In addition, many WebObjects elements (those with direct counterparts in static HTML) also have a static inspector. This inspector allows you to set the standard HTML attributes for that type of element.In this panel, you can set various attributes of the static counterpart of a WOTextField, which is an HTML <INPUT TYPE=TEXT> element.