Custom Marker
Not all legal HTML elements can be created directly using WebObjects Builder's buttons or menu commands. However, you can create any type of element using the custom tag.
To create an HTML element using a custom marker:
- Place the cursor where you want the element.
-
Click
 .
.
- In the panel that appears, enter the tag's name in the "Tag to use:" field.
- If the element doesn't require an end tag, uncheck "New marker is a container (allow children)."
-
Click OK.
 appears in the component window. You can replace the text "Custom Marker" with the content of the element (if any).
appears in the component window. You can replace the text "Custom Marker" with the content of the element (if any).
-
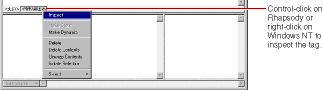
If the element has attributes you want to specify, Control-click the tag in the path view on Rhapsody (right-click on Windows NT) and choose Inspect.
In the Generic Inspector that appears, select Add Attribute from the attribute pull-down list (alternatively, you can press Enter.) Type the attribute's name, press Tab, and enter the attribute's value.


You can also enter the source view and type the marker and its text directly.
Tip: To save a custom element so you can use it again, save it on a palette. See Palettes .
© 1999 Apple Computer, Inc. – (Last Updated July 27 99)