Markup Overview
Use markup to create playgrounds that show formatted text in rendered documentation mode and to show Quick Help for your Swift code symbols.
Markup for playgrounds includes page level formatting for headings and other elements, formatting spans of characters, showing inline images, and several other features.
For example, Figure 1-1 shows two screenshots of the same playground. The page on the left-hand side of the figure shows the markup in the source editor view for the playground. The right-hand side of the figure shows the playground in rendered documentation mode.

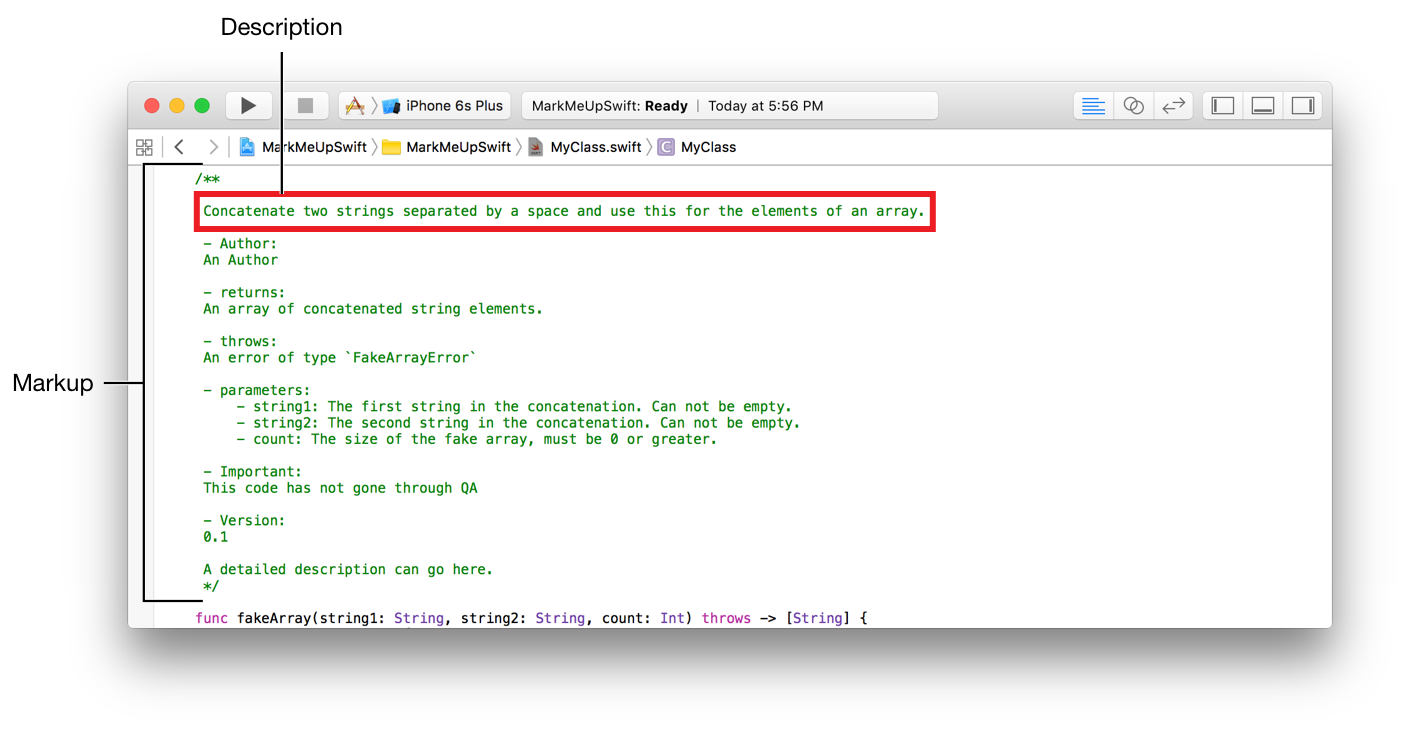
Markup for Swift symbols is used for Quick Help and for the description shown in symbol completion.
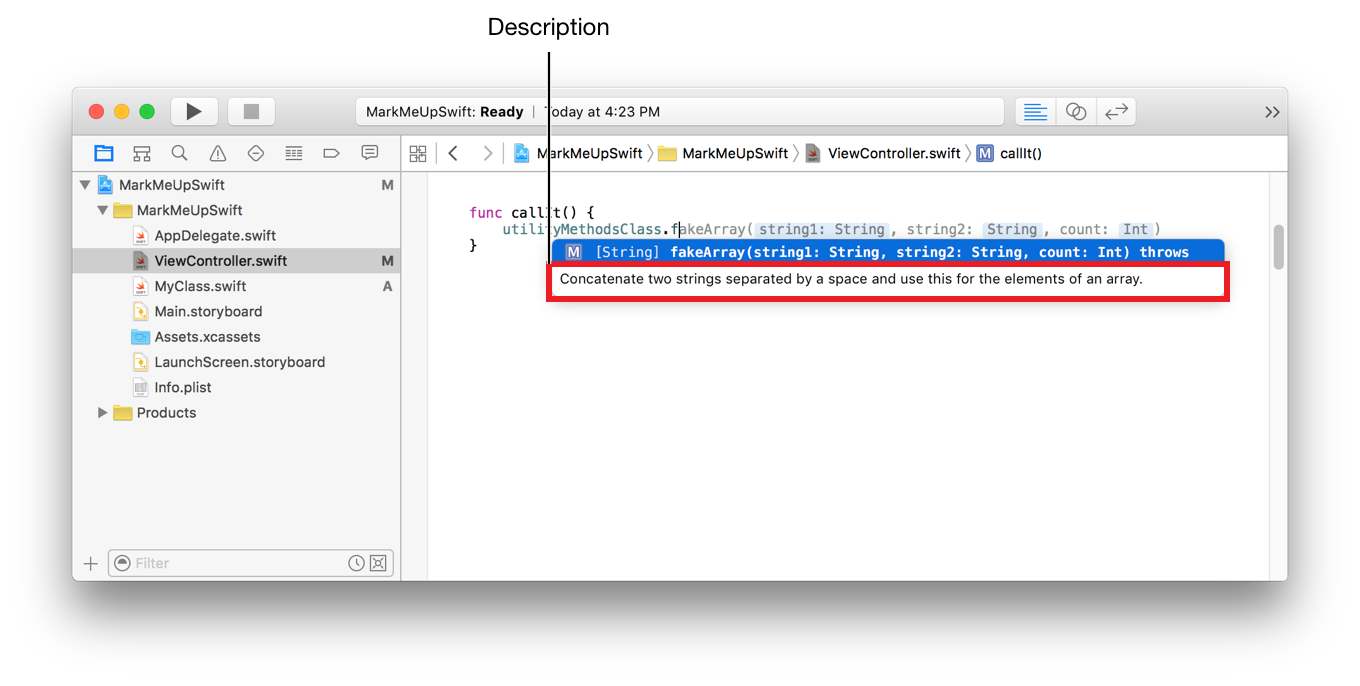
For example, the description in the markup in Figure 1-2 is used for the description in symbol completion shown in Figure 1-3.


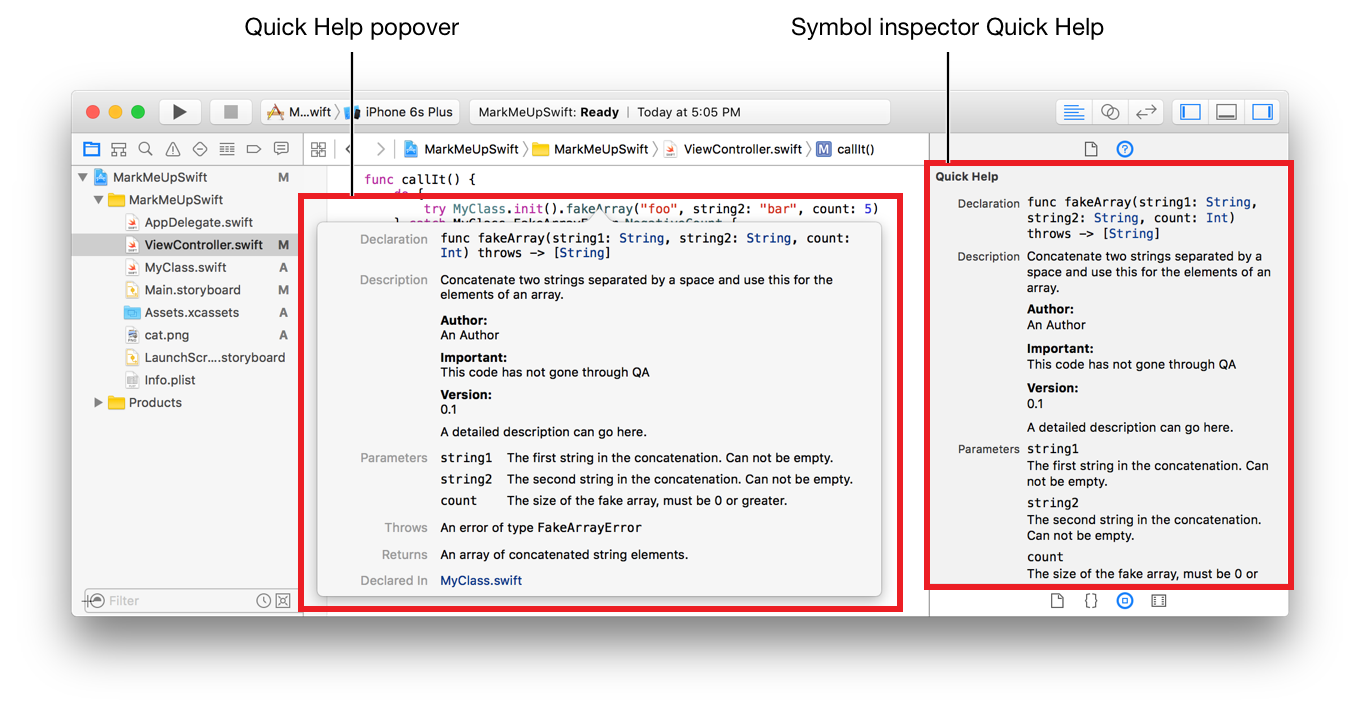
The Quick Help shown in Figure 1-4 is generated from the same markup shown above in Figure 1-2.

Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2017-06-05

