《SF Symbols》如何帮你实现一致性设计
2020 年 10 月 29 日

符号是在不使用文字的情况下帮助我们进行导航的视觉引导标志。无论用户在查看路标上的图像还是 App 内的图标,他们都会期待有熟悉、易懂的符号为他们提供关联信息,帮他们辨明方向。
《SF Symbols》为设计师与开发者提供了具一致性且可定制的符号,这些符号与系统字体 San Francisco 无缝集成。无论你是资深设计师,还是主要使用 Xcode 工作,这些符号都是宝贵的资源。素材库使你无需重新绘制和创作图像资源或者调整它们的大小,在界面适配到不同屏幕尺寸时,提供灵活多变的字体粗细与大小,并能自动垂直对齐。
找到正确符号
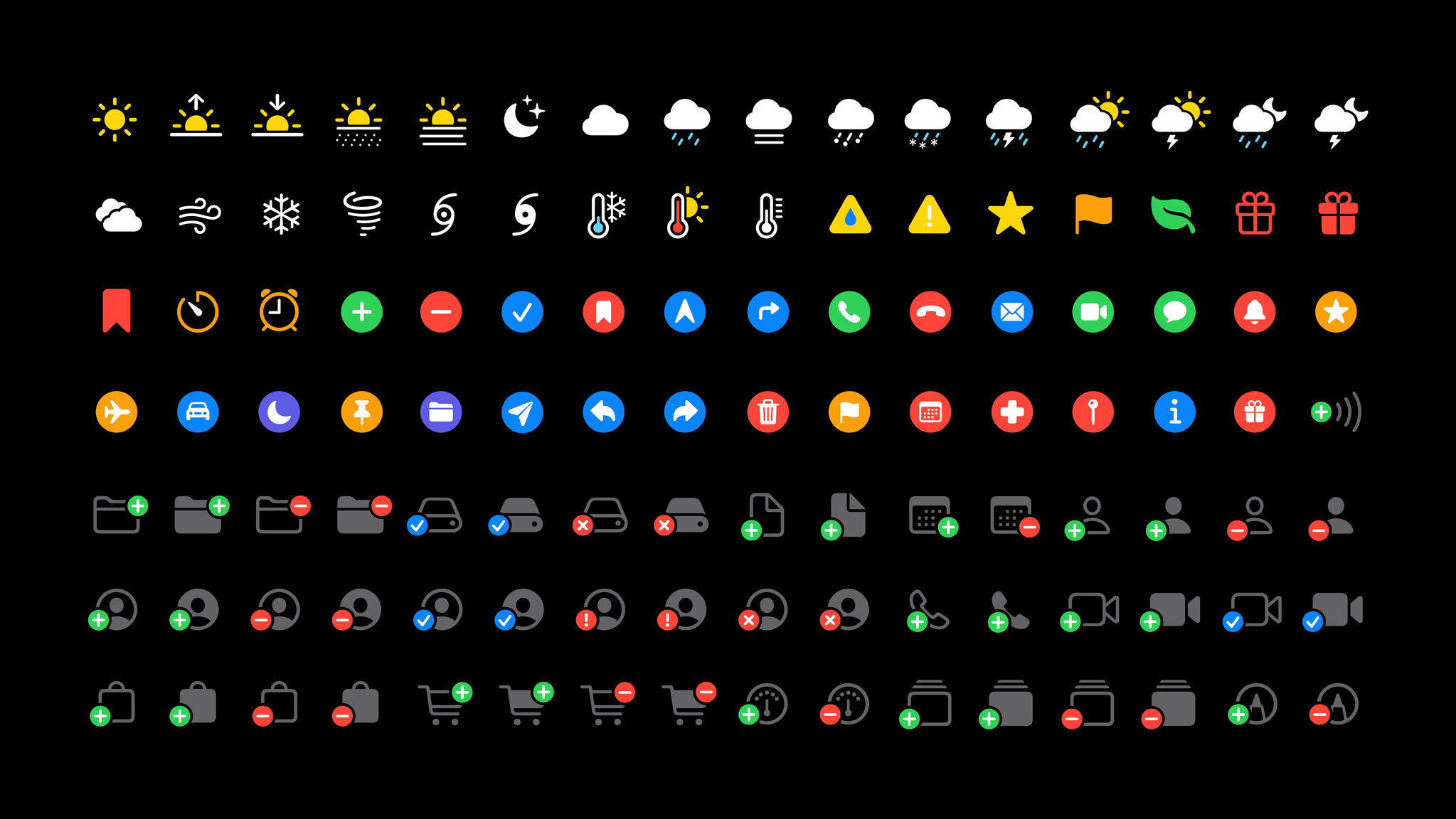
《SF Symbols》提供大量多种选择——包括 2400 多个符号,每个符号都有 9 种粗细与 3 种大小可选——以满足你的需求。你可以在《SF Symbols》App 中轻松浏览或快速搜索并拷贝任意基于矢量的图标,并把它们粘贴到《Sketch》《Adobe XD》或《Figma》等热门 App 中,这些图标将自动与文本对齐。

在把符号放入你的项目前,可以使用《SF Symbols》App 浏览并预览选择。许多符号都有空心与实心形式,可以用于不同上下文。空心符号与文本特点类似,而实心符号则可提供更多对比度与强调感。
提示:符号应尽量简约。在针对特定构件或上下文时,尽量保持同一种风格,令设计更具一致性。

尽量使用能立即被理解的符号;优先追求设计的清晰度而非创意。你希望那个符号传递什么信息?刚刚接触你的 App 的人熟悉这个符号吗?如果不是,那么是否有另一个符号,比这个符号更符合你想通过它表达的意思?
设计定制符号
《SF Symbols》App 可以帮你为 App 创建定制符号。搜索与你想表达的信息有相似之处的符号,然后把它导出为可定制的、基于矢量的模板。
使用《Adobe Illustrator》或者《Sketch》等矢量编辑工具,进行所需修改,同时保持与原符号一致的大小与粗细。尽量创建简单、辨识度高、与其代表的动作或内容明显相关的符号。注意 SVG 层级树的命名与管理方式;定制符号必须匹配原文件的结构。
Creating custom symbol images for your app
用《SF Symbols》进行设计
无论单独工作或与他人合作,设计师和开发者都会欣赏《SF Symbols》的简洁与适应性。你可以在 iOS 13,watchOS 6,tvOS 13 及更高版本系统下运行的 App 中使用《SF Symbols》。今年秋季,你将可以在 macOS Big Sur 中使用《SF Symbols》。

SF Symbols 简介
立即观看
SF Symbols 2
立即观看Human Interface Guidelines: SF Symbols