深入了解 SwiftUI
2022 年 10 月 10 日

探索 SwiftUI 的最新更新如何帮助您构建功能强大且灵活的用户界面。无论您是要打造新的 App,还是要向现有项目中添加 Swift Charts 或小组件等功能,了解这一点都很有帮助。探索 SwiftUI 的语法改进,包括可全面提升导航和窗口功能的结构性改进。我们还将向您介绍如何通过一些简单 (且熟悉) 的修饰符,构建桌面级 iPad App。使用 Swift Charts 直观地呈现您的数据,并探索遵从 Transferable 要求如何让您可以更轻松地使用各种传输 API。我们还会向您介绍 SwiftUI 的一个核心原则,帮助您构建自己的 API。

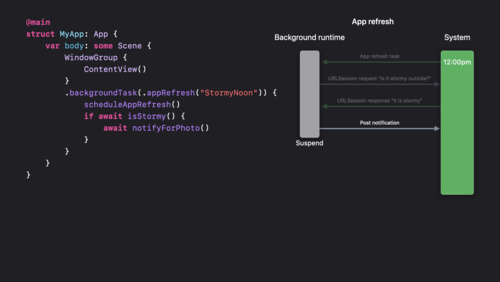
SwiftUI 的新功能
立即观看
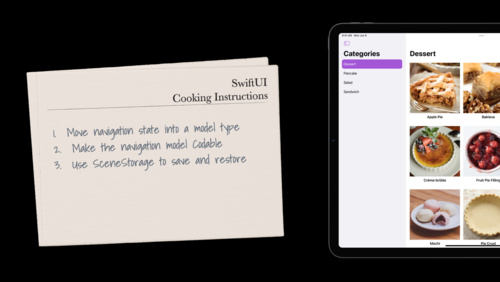
SwiftUI 导航开发指南
立即观看
使用 SwiftUI 构建自定布局
立即观看
iPad 上的 SwiftUI:整理您的界面
立即观看
iPad 上的 SwiftUI:添加工具栏、标题及更多功能
立即观看
SwiftUI API 的设计:渐进式呈现
立即观看
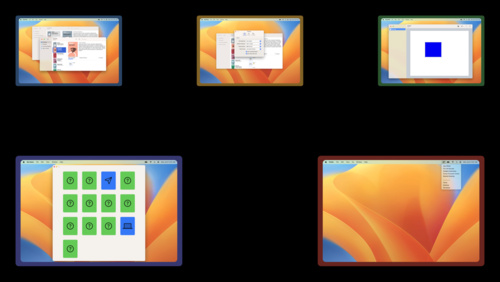
为您的 SwiftUI App 添加多个窗口
立即观看
Transferable 简介
立即观看
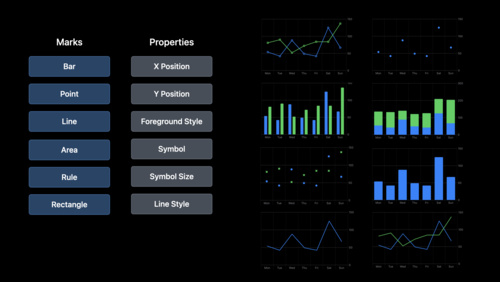
认识 Swift Charts
立即观看
Swift Charts:提高标准
立即观看