SwiftUI Pathway
从这里开始,借助一系列易于浏览的视频、文档和工具,构建精彩 App。
要探究什么是 SwiftUI 以及它有哪些用途,你需要先了解如何使用框架进行开发。SwiftUI 采用声明式编程,让你可以专注地编写代码实现期望的特定结果,由 SwiftUI 负责将代码转换为可以正常工作的 UI。声明式编程在 UI 设计中可成为一种强大的工具,因为它允许你更轻松地迭代你的想法,并使你的代码更加简洁易读。
“SwiftUI 基础知识”视频是很好的入门材料,能助你了解如何充分利用基础功能。在此基础上,你可以深入研究各种教程,通过实际操作练习来使用 SwiftUI 在 Xcode (一个能够为所有 Apple 平台开发、测试和分发 App 的集成开发环境) 中创建一个项目。然后,你可以挑战一下自己,在一个引导式演示中探索 SwiftUI App 的结构,这个演示会向你介绍每行代码的作用以及编写原因。
使用 SwiftUI 进行开发时,视图是关键。想一想与常用 App 进行交互的场景,并想象一下你看到的不同视图。一些视图可能非常简单,只有很少的元素和交互。另外一些视图可能较为复杂,有不同类型的数据、交互和动画。在 App 中,找到在不同视图中显示信息的正确方法对于保证 App 的整洁性和功能性至关重要。
在这里,你将学习一系列教程,全面了解如何编写视图以及如何根据需求自定义视图。随着教程学习的不断深入,你将探索不同情况下的各种容器视图,从而了解如何创建更复杂的布局。你还可以阅读一篇相关文章,其中介绍了为需要显示的内容选择合适的容器视图有哪些最佳做法。
为你的 App 布局选择合适的视图只是创建精美 UI 的第一步。现在你已经了解了如何选取和创建不同的视图,接下来探索一下其他布局选项、颜色、图形等元素。
刚开始接触设计?
在设计 Pathway 中了解优秀设计的基础知识。
通过学习相关教程开始关注设计,这些教程将为你提供更多指导,包括如何在 UI 中安排视图的布局,如何配置视图以实现你想要的功能,以及如何在情况不尽如人意时修复视图。在练习过程中,你还可以阅读相关文章和文档,了解如何利用看似简单的 Stack 视图以及如何通过规划布局层次结构来创建复杂的布局。你还可以深入研究《人机界面指南》(HIG),思考针对所有 Apple 平台布局的设计指导。最后,请下载《App 设计工作手册》,便于你在设计之路上随时参考。这份配套指南内容详尽,将指导你完成整个 App 设计生命周期,帮助你将奇思妙想变成现实。
出色的导航功能可能会被人忽视;与 App 的交互越容易,你对这些交互的关注就越少。通过设计和构建简明的导航结构,可以确保用户能够轻松找到 App 的内容,并为用户打造更好的体验。
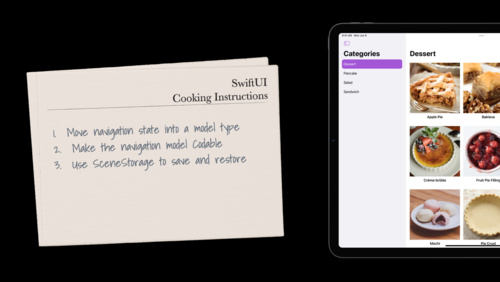
下面的教程将向你展示不同类型的交互元素如何增加功能和创建动态内容。在此基础上,你可以观看“SwiftUI 导航开发指南”着手开始设计,这个视频指南介绍了 SwiftUI API 如何有助于将基本叠放扩展为强大的多列展示。你还可以下载 “SwiftUI 开发指南”的配套示例代码项目,并跟着视频探索代码注释,深入了解如何设计完美的导航体验。
你已经简单了解了 SwiftUI,使用结构和视图容器创建了第一个布局,学习了如何在 App 中安排多个视图的布局,并就如何在所有内容之间轻松导航提出了一些想法。但是如果没有数据模型来支持 App,再精美的 UI 设计也毫无意义。
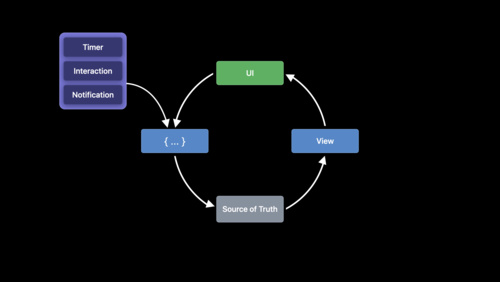
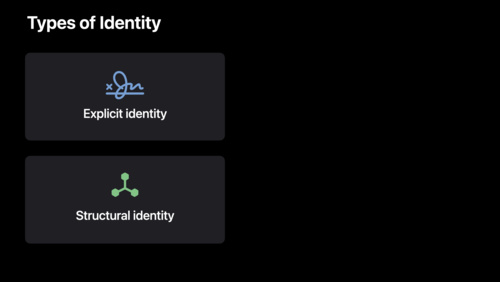
数据建模是 App 设计中非常复杂的一环。首先观看“SwiftUI 中的数据要素”,轻松了解将视图关联到数据模型的过程。然后深入研究相关教程,熟悉一下如何为自己的数据建模以及在前后两次 App 启动之间存储数据。接下来通过“揭开 SwiftUI 的神秘面纱”继续探索数据,这个视频讲座回答了以下问题:当 SwiftUI 读取你的代码时,它看到了什么?通过了解 SwiftUI 如何读取你的代码,你可以更有信心地准确表达你的创意并使用 SwiftUI 构建优秀 App。
最后观看“认识 SwiftData”,它是 Apple 推出的数据建模和管理框架,它的设计原则与 SwiftUI 相同,即减少代码量但功能更强大、灵活性更高。这个讲座是一个很好的起点,让我们可以通过这个直观、现代的框架继续探索数据建模领域。
相关资源
在这个 Pathway 中,你已经了解了使用 SwiftUI 进行开发的基本构建块,创建了交互式内容,使用不同的容器和元素安排了多个视图的布局,探索了导航最佳做法,还初步接触了数据建模领域。你所学的内容为针对 Apple 平台进行开发奠定了坚实的基础,还有许多其他资源等着你去探索。这些链接将指导你为最紧迫的问题寻找答案,拓展在特定主题方面的知识,并及时关注关于 SwiftUI 和针对 Apple 平台进行开发的所有最新资讯和最新动态。我们期待看到你的 SwiftUI App 在全球各地的 Apple 设备上大放异彩。
- SwiftUI 文档
通过 API、示例代码、文章、教程等内容,加深你对 SwiftUI 概念的了解。
- 开发者论坛
浏览 Apple 开发者论坛上的 SwiftUI 标签,为你的问题寻找答案,并查看其他人解决了哪些问题。
- 视频讲座
观看由 Apple 专家主讲的讲座,提升你的技能并学习新的概念。