
-
视觉设计和辅助功能
了解支持大文本的重要性。了解 Differentiate Without Color 这一 iOS 上新推出的 API,它可以帮助具有色盲等视力障碍的用户轻松地使用您的 app。了解它的用法,以及它如何为您的 app 带来包容性。学习如何利用新的 Reduce Motion API 为对动态敏感的人停止您 app 中的自动播放。
资源
相关视频
WWDC20
-
搜索此视频…
大家好 我是 Sommer Panage
我是辅助功能团队的工程经理 我很开心能和你们分享三种方法 让你的 App 在视觉辅助上做得更好
我将介绍动态字体 减弱动态效果的重大改进 和一个从 Mac 迁移到 iOS 的 API 我们称之为无需用颜色区分
我们先说动态字体
动态字体是一个让用户 在屏幕上自定义字体大小的功能
一些用户会选择更大的字体
对有些用户而言大字体不过是个人偏好
但是对另一些用户而言 是否有大字体意味着能否使用设备
在为用户添加动态字体功能时 我想提醒大家四个原则
首先 让字体尽可能灵活 如果字体可以放大 就让它变大
第二 屏幕多宽就用多宽
第三 不要因为字体变大而截断内容 显示的文本量应和默认 UI 一致
避免 UI 看起来头重脚轻
在 iOS 中有 11 种不同的文本样式
从标题到说明文字以及脚注
都可以使用动态字体
要在你的 UI 标签 UI 文本字段 和 UI 文本视图使用动态字体
你只需要在这些文本样式中 选中首选字体 并将 adjustFontForContentSizeCategory 标签值设为真 这样就可以保证 即使 App 在前端运行 只要用户更改字体大小 视图就会更新
从 iOS 11 开始 对自定义字体使用动态字体功能 变得更容易了
你可能想将字体和大小映射到 之前看到的全部 11 种字体上
我为每种样式创建了字体词典
然后看是否有给定样式的字体
如果有 就使用 UI 字体指标适当缩放 如果没有 就返回到首选系统字体
既然动态字体功能这么好用 我希望能看到它运作
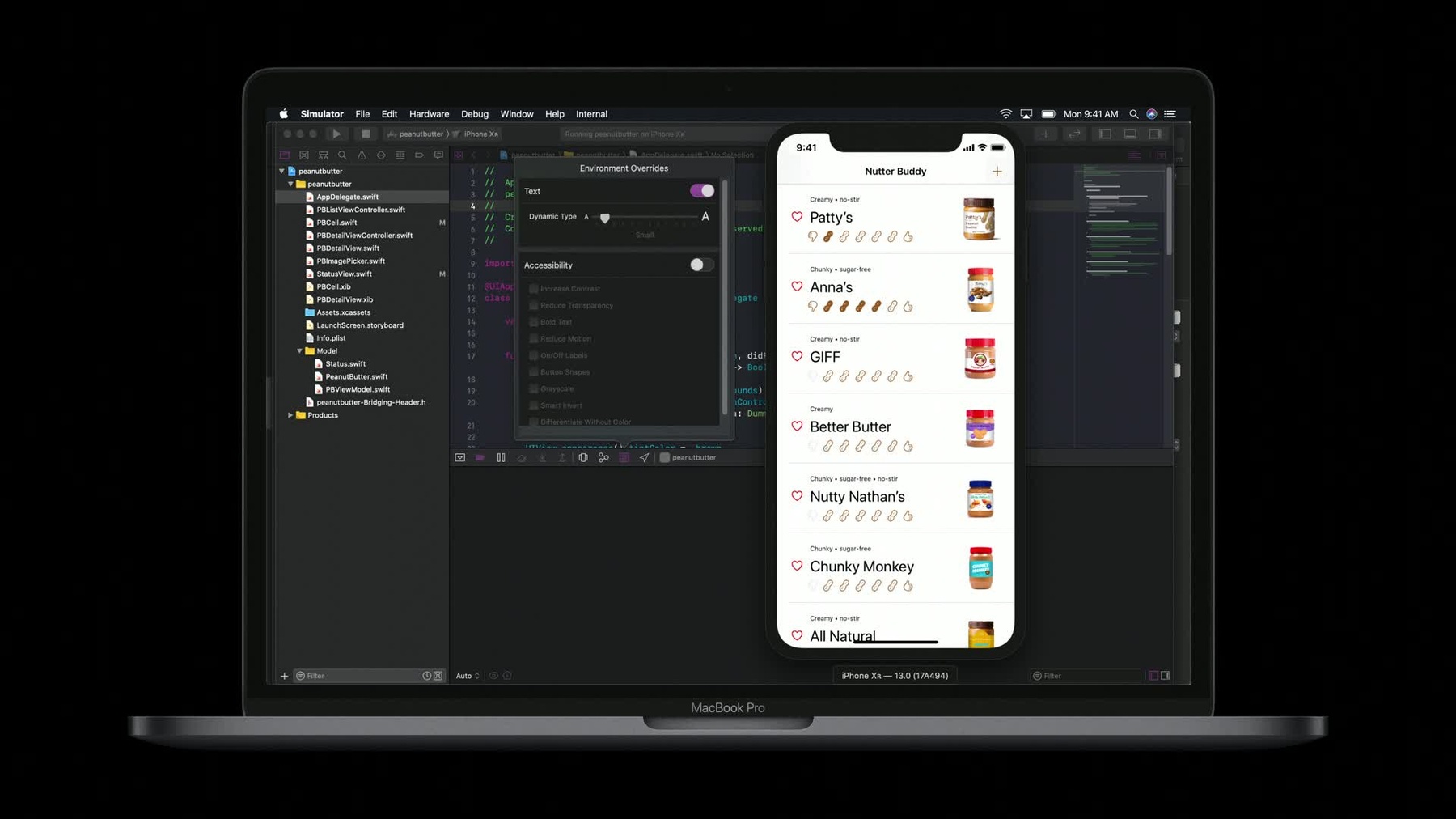
现在我可以使用新的 Xcode 环境覆盖窗格轻松预览动态字体 我可以滑动动态字体滑块 立刻就能在模拟器中查看结果
接下来 我想和你们聊聊减弱动态效果
动态效果在 iOS 中十分常用 我们在许多地方都使用动态效果 为客户创造沉浸式的体验
但是对某些用户来说 这些效果可能并不理想 三分之一的人对动态效果十分敏感 对于大多数人来说 坐过山车或在车上看书才会引起不适 但是对一小部分人来说 观看屏幕上的动态效果就会触发不适
为了使 iOS 适应所有用户
我们已在辅助功能中 提供减弱动态效果的设置 来关闭系统中的天气和视差效果
这是减弱动态效果的 API 你们可能已经十分熟悉了
如果开启了减弱动态效果 你的 App 也应作出相应调整
另一个动态效果是视频自动播放 我们看到 滚动浏览 App Store 预览时 精选游戏会开始播放
虽然对有些人来说 这可能会让他们想点进去了解更多
但对于其他人来说 这可能会带来不适 甚至引发焦虑
所以用户应能决定是否自动播放视频 我们很高兴能在今年宣布 iOS 13 中新的动态效果设置
设置 辅助功能 动态效果 自动播放视频预览
禁用此设置后 我们的 App 比如说 App Store 将不再自动播放内容 需要用户操作才能开始和停止播放预览
自动播放视频预览默认启用
但你可以随时将其关闭 另外 我们制作了开源 API
如果启用了视频自动播放功能
则还应确保 App 中的所有视频 都为用户提供了播放或暂停功能 当然也要注意通知信息这一项
以便及时作出改变
如果你的 App 已有 App 内设置
那你只需要镜像它 将我们的全局设置镜像为默认设置 但你也可以使用 App 中的设置 来允许用户自定义你的操作
iOS 中的另一种动态效果是屏幕间过渡
我们在设置里就会看到典型的滑动过渡
为了让客户能对 iOS 上的动态效果 进行粒度更细的控制 我们在启用减弱动态效果时 引入了一个额外的设置 即首选交叉淡出过渡效果
正如你所见 启用了该设置 横向滑动会变成溶解过渡效果
现在 当启用这些设置时 UIKit 会为你实现溶解过渡效果 只要使用 UIKit 标准导航或模态演示 你就可以免费获得这项操作
最后 我想谈谈无需用颜色区分
色盲可能导致某些颜色和其它颜色不同 但和另外一些颜色十分相近 比如对于有红绿色盲的人来说 某些红色绿色和黄色看起来都差不多
要了解这一点对用户的影响 以及我们如何解决这样的问题 我想让你们看一下我和同事们做的这个小 App 我们都喜欢花生酱 我刚添加了一个新功能 以便追踪我个人的花生酱状态 我给我正在吃的花生酱添加了绿色圆圈 之前吃过但现在没吃的花生酱添加了黄色圆圈 还没吃过的花生酱添加了红色圆圈
如果我有朋友想用这个 App 但刚好他们是色盲 他们看到的 App 可能就是这个样子 正如你所见 所有的圆圈都混在一起
现在在 iOS 13 中用户可以进入 设置 辅助功能 显示与文字大小
启用无需用颜色区分
作为开发人员
我可以检查这两项代码
如果设置为真 先前 App 中只能用颜色传递信息之处
我现在应该添加另一种指示器
比如形状
现在回到我的花生酱 App 当我看到用户已启用无需用颜色区分 就用绿色勾号 黄色问号 和红色叉号来替换之前圆圈 所以即使 App 看起来像这样
我们仍然可以辨别出不同状态的花生酱
你现在可能在想 Sommer 等一下 这个 App 现在看起来更好 干嘛还要用普通圆圈版呢 你们的想法完全正确
实际上 如果可以 我们不应只靠颜色来传达信息 在我的花生酱 App 中这样做很容易 我可以不用圆圈
但实际情况并不总是这么容易
比如这个游戏 Causality
游戏玩法是根据屏幕上的颜色来操作
这可能无法为所有用户提供足够的信息 因此游戏创建者提供了色盲模式
勾选后 玩家和目标头部上方 会出现符号标志 并相互关联
游戏设计师可能不想在原始设计中 出现这种额外的符号噪声
但对一些用户而言 这正是游戏可玩的原因
就是这样 我们已经展示了三种方式 使我们的 App 便于让所有用户访问
我们可以用动态字体支持所有文本大小
我们可以通过新的动态效果设置 来适应对动态效果敏感的用户
还可以勾选无需用颜色区分 用不同的方式传递信息
非常感谢大家花时间参会 [掌声]
-