
-
获奖 App 和游戏的设计
我们将通过报道、访谈和设计图,发掘 Apple 设计大奖获奖 app 和游戏的宝贵设计流程、技巧和最佳做法。
资源
- Human Interface Guidelines: Accessibility
- Human Interface Guidelines: App icons
- Designing for watchOS
- Human Interface Guidelines: Designing for tvOS
- Human Interface Guidelines: Designing for macOS
- Human Interface Guidelines: Designing for iOS
- 演示幻灯片 (PDF)
相关视频
WWDC21
WWDC19
-
搜索此视频…
Hey, everyone. My name is Lauren. And I'm Doug. And we're on the Design Evangelism Team. On Monday night, we hosted the Apple Design Awards and we honored some of the best apps and games that we saw this year. Each year we're really inspired by the work the developer community does on our platforms. And we're excited to show you the apps and games tonight.
So we almost called this session, How to Win an Apple Design Award, because we get asked about it a lot. Yeah, and we totally understand why people would ask this question, right? Totally makes sense to wonder what goes into the selection of just a few apps and games. So are there any criteria behind the apps and games that we selected? Sure. Are we going to talk about those criteria today? Well, we're actually going to talk about something that is much more compelling and useful to you. So we're going to talk about the values that are behind these apps and games.
Each app and game really delivers elements of all of these. But we're going to take you on a journey behind the scenes of the award-winning apps and games. And we're going to tell you short stories about the design processes and methods that went into each one.
In each story we're going to tease out some lessons. So let's dive right in.
Innovation. Innovation.
It's sort of an obvious place to start maybe, but there were some really innovative apps and games this year. So each of these apps that we're going to talk about brings out a different dimension of innovation. All right, so let's start with Asphalt 9. Asphalt 9 is a racing game with an innovative new control scheme and to best explain it, I just think we should check it out.
Three, two, one.
In Asphalt 9, you focus on item and path selection with swipes, just like this.
And you tap and hold that gives you nitro and boost action. Now drifts and nitro are the main actions of acceleration and braking in this game.
Now this is not a driving-assisted. It's an entirely new way to play. And this new control scheme is called TouchDrive.
But what makes TouchDrive so innovative? Because it subverts our expectations of racing game controls.
To do this, the developer questioned basic assumptions that we all have taken for granted.
They questioned the assumption that driving controls required acceleration, braking and turning.
So they started completely from scratch.
This led to an exciting idea.
After being challenged to figure out a simplified and more accessible control scheme for iOS, the developer tried this crazy idea that moves the main controls away from acceleration and braking to nitro and drift actions.
They quickly realized there was something special there because it helped players get into the fun so much faster.
But they were not done shaking things up yet.
Asphalt 9 knew that traditional turning as a player control was very prone to player error. So after rounds of testing and feedback, they replaced traditional path -- excuse me, they replaced turning with path and item selection through swipe gestures.
And this made people less frustrated, because it helped people focus on learning the very elaborate tracks and play more strategically.
So TouchDrive has now become the default control scheme for strategic racing, fine-tuning and level recon. Now full manual controls are a matter of surgical precision and are still available. But what I love is that this developer took an informed risk. After iterating, testing and getting feedback, the design decision to diverge from traditional driving controls has allowed for an entirely new experience to emerge.
And the innovation of TouchDrive has revealed an entirely new way to play the game.
So during your app design or game design process, question assumptions from the start.
Ask questions. Ask, "Why are we doing it this way?" Is it because we've just always done it this way? And convert problems into ideas, just like the problem of error-prone turning led to new path selection in Asphalt 9.
Because when you do, you can create something that has never been done before.
This game is so much fun.
And that is truly innovative.
Okay. Let's stay on the theme of crazy car stunts. No, actually, let's stay on the theme of simplification, making things easier. What could be simpler than jumping over the Golden Gate Bridge with a single swipe? Oh my God, wait till I show you this. All right. So I want to talk about HomeCourt. HomeCourt is an app that uses your iPhone camera and ML models to help you become a better basketball player. The app works so naturally and so effortlessly because the HomeCourt team focused on removing obstacles to getting started with each of your drills and workouts. And I want to show you how they did it.
So here's the HomeCourt app. Like I said, it uses the camera and machine learning to chart my shots on a basketball court. Before this app came along, people just didn't have access to this information. You really needed someone to manually chart it, each make and miss. You could also install an entire system in your gym to do it, but you couldn't really do it as easily as HomeCourt makes it. So how do you get this information just by using your iPhone? When I tried it, it feels like magic. And I wanted to know how they got there.
So I asked them to tell me where they started and where this all came from. And the founder actually started out by saying, "When we first launched, the experience was actually not magical." So to get information from HomeCourt you had to go through a series of steps. The first one was to put your phone in a tripod. I don't know how many basketball players are here, but if you play basketball, I'm guessing you don't go to play basketball with a tripod in your gym bag. So you know, it's clear that bringing the tripod is an obstacle, right? It's something you had to remember to bring and set up. And that wasn't the only obstacle. You needed equipment and you needed to do manual work to set up the app. Two of the requirements early on related to lighting. The app worked best when the sun was directly overhead on a super sunny day. You know, but other than that. So the HomeCourt team went to work and they tried to automate as much as possible using the camera and machine learning models.
The first thing they did was find a way to detect the hoop.
And then they were able to detect the three-point line. So this line is in different places in different kinds of courts, so this allowed them to better detect courts in different countries. So more and more people were able to use it at this point. And this also allowed them to begin to locate the shot a little more precisely.
So they've removed some of the manual work. You didn't have to tap on the screen to identify the hoop anymore and you didn't have to draw a rectangle around the lane. Next, they found a way to detect legs. This allowed people to use the app in almost any lighting conditions. So you could use HomeCourt on a cloudy day. Soon after that, they kind of upgraded to full pose estimation. So this is detecting all the key body joints, and this helped them even more accurately map where the shot originated.
So they're making progress, right? They're simplifying it, but you still had to bring the tripod.
Until they created a mode that allowed you to set the phone on the ground.
So this removed the final obstacles, and I want to show you how that last part happens.
So now you can start tracking your shots just by propping your phone up against a water bottle, walking to the free throw line.
And shooting a free throw. Aw.
Aw.
Never could get one. So it might not have been magical at first, but when you do it now, it feels like magic.
And there's tons of machine learning at work, but you don't see it. You're not -- it's not right in your face. It doesn't feel that way. And with HomeCourt you get access to information you've never had before.
And the app feels like an extension of what you already do. But it's been taken to another level. So it fits in the flow of your shooting practice, but gives you more. So the innovation here is probably obvious. It's a matter of simplifying down to what people want to do, fitting into the natural flow of their real life. And providing value without getting in the way. That's so awesome, Doug. I actually want to go play some basketball later. Let's go do some shooting.
So these apps and games really pushed the boundaries. And the best kind of innovation is the kind that you don't even notice, right? Exactly, when they just make the experience simple and better. And truly, anything that helps a person feel more confident in using it is great. Speaking of confidence, let's go on to the next one, Trust. And I want to talk about how an app or a game can establish trust with the people who use it. And I'm going to use Pixelmator Photo as an example of this. So this is a photo editor designed specifically for iPad and it also uses machine learning, but it's doing it trained on millions, literally millions of professional photos to make photo editing awesome and easy. And I want to show you how they do it.
So I want to start by saying machine learning is popping up everywhere, but user experiences that are informed by machine learning can sometimes feel a bit like black boxes. You might often wonder, you might sometimes wonder, maybe often, "Why am I seeing this content? What forces are at work? Why is the app showing me this?" And there are also controls that claim to do magic things, but these can feel unpredictable and random. And so when things are hard to understand or hard to predict, it can be hard to trust them.
So I want to show you Pixelmator Photo and how they handle it.
I'm going to take a walk on the beach here.
So on the surface, the UI is pretty conventional. There are tools in the navigation bar and there are base photo adjustments in the inspector and presets along the bottom.
The core of any kind of power tool is the inspector, and in Pixelmator Photo this is where the base adjustments live. So these will be familiar to photo geeks and experts, but most people don't really know what any of those do, and they can frankly be a little intimidating.
But the magic of Pixelmator Photo is a single button, and it allows you to apply the expertise of thousands of professional photographers to your photo with one button.
There, I did it.
You'll see it again. So when you tap that button, Pixelmator Photo is actually adjusting your photo with a model that's been trained on 20 million professional photos.
So the work behind the button is astounding and the results are pretty incredible.
In the UI, they're using a familiar control you might have seen before, the Magic Wand. And Magic Wands in UIs typically mean don't worry about it, we know what we're doing. It's going to be awesome.
But from a user point of view, you're not exactly sure what's happening when you tap that button.
So when I ask the developers about this, about their choice of icon here, they kind of agreed that Magic Wands were often underwhelming, right? The results felt simplistic or cookie-cutter.
So in order for this control to work and to be trusted by people, they wanted to make sure that the adjustments in the photo were clearly reflected in the UI.
So what's happening kind of behind the scenes is that their models are identifying segments of content inside the frame. Water, sand and sky are detected and treated independently, and skin tone is as well. But what makes this experience so much different in my opinion is how clearly the parameters animate when the control is activated, and the ease with which I can go in and independently adjust any of them. So check out how it's increased the exposure of the landscape while leaving the skin tone alone. And I can flip the switch to deactivate them and then when I reactivate it, my adjustments are still there. So it seems simple but it's pretty remarkable when you use it and you feel the sense of confidence as you begin to adjust and edit the photo. So being able to see this as I do it provides a sense of comfort. I can see what's happening when I tap the Magic Wand and I can go in and make my own adjustments.
So there's a fancy word kind of for this in user experience terms and it's attribution. I can see cause and effect. I can visually connect the effect of tapping the Magic Wand to the series of independent adjustments that's happening as a result of it. And this is empowering, right? Pixelmator Photo is revealing its intelligence to me and also offering levers to adjust it myself.
So you can trust an app when the way that it works feels transparent and when you can establish a simple understanding of what's happening.
So if I can understand or even better visualize what's happening, I'm much more likely to trust it and to take ownership over those results. So you want to reveal what's behind a recommendation and offer ways to adjust it.
So that pretty much wraps up trust. Okay. Sounds good. On to refinement.
Now refinement is more than just working out problems. Refining something means that you're going to fine-tune it, hone it and make it more precise.
Refining something means you're going to make it better.
The Gardens Between is a game with dream-like levels, soothing art style and a heartwarming story.
You have the power to go forwards and backwards in time, and you relive these experiences of these two main characters while solving puzzles.
I am blown away by the artistry and cleverness in this game.
And I've always just been really curious in how the developers arrived at this truly unique concept.
So I asked the developers and I hoped that they would be willing to share a few design artifacts that they created along the way while making The Gardens Between. And I expected to see a few familiar things that reminded me of the game.
But I didn't.
I was shocked to see that the design artifacts didn't look like the game at all. These images reveal that The Gardens Between started in a very different place, in a place of fairy tales with moments showing Snow White about to eat the poisoned apple.
Or Sleeping Beauty right as she's about to fall into a curse of deep sleep. Other design artifacts showed lost characters and some very different appearances of the two main characters named Arina and Frendt.
And various iterations on concepts for blocked paths and experiments with onscreen controls. As I flipped through all of these design artifacts, it became really clear to me the creative exploration that these developers put into making the game that we love today.
There are tons of different styles and tones and directions and perspectives that were all considered.
Now I know this is a game example but exploring ideas in your designs applies to apps too.
All of these amazing design artifacts really show the power of refinement, what can happen when you take the time to truly explore your ideas.
To stretch them, to think them through over time and to distill them down to their very essence.
Now I love this quote by Carlton Cuse. I'm going to paraphrase it a bit, but it's basically saying that the creative process is not like getting struck by lightning.
Along the way you must allow yourself room for ideas to blossom, take root and grow. So when you take the time to fully think through your ideas, you may discover new ones and then you can validate designs by refining them and in turn this gives people a sense of depth. And that really shines through the final experience in your app or game.
Refined designs feel considered and they also feel thoughtful.
But this all takes time. You can't rush this.
And iteration is really helpful and also it's helpful for you to explore really wild directions in order to discover your conclusion.
Now I really love that these developers were so open to sharing this incredible transformation of this beautiful game between two friends. And you can feel all of the time and effort that they put into honing this experience.
And this experience is what we feel in the end result.
Award-winning apps and games rarely start with the same designs they finish with.
And that's because great designs are refined over time.
And through this process the very best ideas are surfaced. So take your time; explore and sit with your ideas because you may discover new ones through the process of doing your own work. And by refining your designs, you're going to be able to justify every design decision in your app or game, and as soon as you can justify those decisions, you know that you're much closer to the final result that you've been working towards the entire time.
So all great apps and games go through the process of refinement.
You know, Lauren, we actually have another great example of refinement.
I want to talk about Butterfly iQ. Butterfly iQ is actually more than an app. It's portable ultrasound system, and the system itself is super innovative. A handheld ultrasound device and an app that runs on iPhone, that's what makes it up. So traditional ultrasound devices are gigantic. Really big. They're big. They have to be wheeled around on a cart and plugged in. They have dozens of knobs and dials and buttons on them.
So you can really see in Butterfly iQ how the portability of their system can create a whole new way for doctors to use them. And I want to show you how the Butterfly iQ team refined their ideas to get to something that really works for doctors.
So when a doctor is using the system, their attention is actually split. In one hand they have the device that they're orienting on the patient, and at the same time they're referring to the phone screen. So they need to be able to operate both one-handed.
The app serves as kind of a visual stethoscope. And the doctor needs to be able to quickly refer to and adjust the imagery and then to also access contextual tools to make measurements and notes.
In their early demos, they created controls that mirrored the controls from the ultrasound cart with the idea that this would feel familiar to doctors.
So the two values on the right tell you how deep you're looking. That's the depth. And the amount of contrast you're applying, that's the gain. And they borrowed the behavior of these buttons from the knobs on the cart when doctors would interact with them.
So in the early version, the doctor would spin these controls like the dial in a cart and the dials in the phone in doing this kind of matched the behavior that the Butterfly iQ team thought would be very familiar and very comfortable.
So in UI terms, they're kind of implementing a metaphorical dial. And metaphors like this can be super useful when you want to help the person using the device create a connection with a real-world object. And metaphors are all over the place in UI's, right? This is a metaphorical calculator with metaphorical buttons.
And our expectations of using that calculator come from the behavior that we've built up in the real world using real-world buttons like these. But as the Butterfly iQ team tested that demo, that 2016 demo, they found that a direct translation of the dial didn't feel right at all to doctors because those values were taking up valuable real estate. So they refined it on this theme. They started by looking at other apps and solved the problem -- how other apps had solved the problem of viewing and editing imagery. And they drew inspiration from the iOS Camera app.
So they considered the ways that people expect to interact with objects in the camera view and the ways that controls can be accessed via gestures. The way that those controls animate in and then the way that they recede when they're not in use.
So now in the Butterfly iQ app, panning left and right changes the contrast and swiping up and down changes the depth. So they moved the information out of the UI and allowed it to be accessed via gestures.
And you can notice the ruler down the right-hand side. So as the doctor swipes down, that ruler extends and allows them to have a little bit more out-of-the-way persistent look at the depth. So transferring the persistent dials from the ultrasound cart to the app seemed like it would establish trust and comfort. But instead it turned out that that information and those dials were occupying valuable real estate and doctors didn't need that persistence in order to feel confident.
So creating those metaphorical connections can be helpful, but there's no copy and paste when nailing a behavior. You have to be willing to throw out ideas that might have seemed like a slam dunk -- that's a HomeCourt reference, by the way. And you need to keep refining.
So the process of refinement never ends.
You want to draw inspiration from the real world, but make sure it doesn't conflict with the expectations that people have in a digital UI. And don't be afraid to throw stuff out.
That's really inspiring. So inspiring. But it really shows how difficult it can be to, you know, make something that makes sense to people. It's true. Moving the information off the image I think really helped people see the image more. That's awesome.
So having the information you need just a quick touch away is beautiful. That's a really good segue, Doug. You want to switch sides? Let's switch sides. Okay, perfect. Awesome. So let's talk about beauty.
Beauty in aesthetics reflects an attitude, a perspective and those are apparent immediately when you see it.
So we're going to talk about three aesthetically amazing apps and games. Actually, these are games. Yeah, only games. Right. So style, practicality, immersion and cohesion in design all work to support an app's or game's aesthetics. And even if you're an app developer, there's definitely something to learn from each one.
Cool, so let's get started and right away with Thumper. Now this game is inspired by Pinball and a little bit of psychedelic rock. It immerses you into this retro game world with modern game mechanics.
As we walk through this example, I want you to pay special attention to the overall simplicity of the game UI.
And that is what's going to give Thumper its immersive aesthetic.
So right from first launch, you are greeted with this epic title sequence. And it's reminiscent of classic arcade games. Now classic arcade title sequences were designed to get and keep your attention, to draw you right in and draw you in and not pay attention to the other arcade screens that might be distracting right next door. And I want to quote the developers for a moment. They said, "The best ones tended to be simple, powerful and set the tone for the rest of the experience." So into the game. Nothing competes with these graphics and nothing should because they're absolutely beautiful and captivating. Now check out the upper right-hand corner. I absolutely love how the pause button fades away into a slash that communicates the affordance, and then it just completely gets out of the way. Now to learn this game, you jump right in and start playing. And the first thing you see is Swipe Up to Jump. And the game answers the question when with the 3, 2, 1 animation before you even have time to ask. And to reinforce that gesture, a subtle arrow swipes up in the direction only when the player should actually swipe.
And also the sound design informs you when to swipe too. So let's listen. Awesome. All of this together makes for a really great onboarding experience that's effective, unobtrusive and immersive. So let's turn it down and focus on the visuals again.
Now to keep you in this deeply engaging experience, scores and metadata are only shown at checkpoints.
If you're planning to create an immersive app or game, avoid having too much text onscreen or different buttons that could clutter the interface.
The goal with the immersive experience is to help people stay concentrated and present in the current moment. Now I love that these developers kept it really simple and they created this beautifully immersive experience. In Thumper, vitality is not in a HUD. Instead, it's on the actual beetle itself which shows full wings at full health, no wings at half health, and that's it. Now you feel the consequences so much more deeply with this effect. And this design decision also helps you stay focused on the beetle in the track, which is a part of the game.
This game also has a great feel, and that's because the developers designed the controls from the ground up for iOS.
It's approachable for beginners but it's also challenging enough for the most dedicated mobile gamer.
Just watch for a few seconds. Okay. Wow. So what is the benefit to immersion? Well, the benefit is that you don't have to second-guess your swipe, tap or hold. You know if you make a mistake, well, it's on you.
Thumper Pocket Edition captures your attention. It captivates your senses and it lures you in through its unique aesthetic to create an absolutely beautiful and immersive experience.
So aesthetics can be captivating and immersive, but I want to highlight the practical benefits that they can have as well. And I want to show you a game called ELOH. ELOH uses unique visual style in a couple of really practical ways.
So it's a casual puzzle game and it combines some familiar game elements like the bouncing balls and the movable obstacles. And this looks and feels very complete, so I want to show you where they started and how they got here.
So this is an alpha version of ELOH.
So you can see that the puzzle elements are there. The essential mechanic is there, the sounds, and it's even got kind of a notion of the style with the anthropomorphic face on the obstacle. And this is an example of a higher level in that alpha. Neither of these really resemble the first screen that I showed you. But it's clear that they've got kind of the mechanic nailed in these early versions. So I want to walk you through the journey that they took from here to arrive at the game that's on the App Store. So the first step that the game designer took was to hire an illustrator. And the illustrator explored a color system and a graphic style and just in looking at those three examples, you could see how different the game could have been given the different tones and styles that he explored.
So an app or game can be functional without being beautiful, but the beauty that ELOH's designer brought into the game does more than make it look good.
It enhances the gameplay and brings visibility and life to the interactive elements. There aren't many interactive elements in the game, so they took care with each one, like this button that appears when you solve a puzzle.
And the visual detail allowed the characters to really come alive. These little guys have so much personality. When you drag an obstacle from place to place or when a ball hits it, it responds. And those small moments were really carefully considered. You could just tell that the animators were thinking about what the face should look like when the ball hits it or when a finger pushes down on it. Pretty amazing.
And the team brought in a sound designer. The sounds feel natural. When you succeed, the sounds are rhythmic, and the sound adapts to build drama and suspense within each level and between levels.
So ELOH's aesthetics also deepen the experience. They connect emotionally with people while also reinforcing the intent of the game.
So I want to make one more subtle point on this. The people that came together to create ELOH put so much work into the game, and I want to talk about a subtle thing that they did to give people a chance to enjoy the gameplay and the game's beauty.
So they mentioned something interesting when I asked where the game came from. They said that modern puzzle games often fail to create long-lasting excitement because the only thing that happens is that the puzzles just get harder and harder.
What's fun about that? Every puzzle game gets annoyingly difficult at some point and it's easy to just want to quit. But in ELOH, every once in a while when you finish an especially hard level, you find out that the next one is much simpler. And the aesthetics rise to the surface again and you can notice the craft of the characters and appreciate the rhythm of the soundtrack. Or turning the page. Ah. So nice. Simpler.
So that's what I mean by the aesthetics having a practical benefit. The design matches the intent of the game, and the casual fun resurfaces every so often as you progress through 99 levels. So we expect aesthetics to be embodied in every element of the app, and I want to show you one more quick thing that I think is awesome.
The HomeCourt team really sweated the details with their app icon.
The shapes in the icon clearly draw inspiration from the elements of a basketball court. So a great app icon allows people to quickly scan their home screen and map what they want to do to the intent of the app.
The H and the C of HomeCourt emerge from the boundary lines of the basketball court. And the background is a clear call-out to the orange of a basketball. That's pretty cool, Doug. Right? Yeah. But I don't remember HomeCourt being in our agenda to be talking about aesthetics. Yeah. We were supposed to be talking about Thumper, ELOH and Ordia.
What more is there to say? Well, I just want to make sure we have time to talk about how aesthetics can create something that feels really cohesive. And that aesthetics can give an app a perception of quality through a really clear and consistent design language. Now Ordia is a game that tells a story about the struggles of early primordial life.
And I just love the organic blobbiness of everything in Ordia, from the menus to the transitions, levels, characters. I mean, this blobby theme is carried through everything in the entire game experience. There's also clever sound design and haptics to create a really rich atmosphere to enhance this incredibly sticky world.
And every screen sticks together. They family really well.
Ordia's design language is meaningful. It helps communicate to people what's interactive, what isn't, and also the colors help people know what's friendly when it's in the game.
So to quote the developer, they wanted to have the player always feel like they were in the same environment.
The same environment. I think that's a great goal for your app or game. To create cohesion and consistency between every aspect of your design.
So your app or game also needs to feel connected to the platform to be truly cohesive. So you can tell that Ordia was designed for iOS just by taking a look at the Share icon.
This seemingly simple design decision makes a really big difference in helping people understand your app and also making it feel at home in the platform it runs on.
Now I know it's really hard work to create designs that stick together, especially when it feels like creating an app or game can be an endless upwards climb.
But by creating a cohesive design, it raises the overall quality of your experience. So to make your app or game cohesive, create a consistent design language.
Lay out every single screen side-by-side and ask yourself, does anything feel out of place? And if it does, replace it with something that families better.
And finally, cohesiveness applies to how your app or game runs on the platform. And just to tie this all back to aesthetics, in Thumper aesthetic beauty helped create immersion.
ELOH shows how these aesthetics support the intended behavior or experience.
And aesthetics are embodied in every element of the app, down to its icon. Nice.
And creating consistent experience is really important with a cohesive design language. Okay.
And that's aesthetics. Yeah. So let's go on to the next subtle theme running through all great apps, and that's that they're inclusive.
So when we talk about inclusion in design, we mean that interfaces are usable by everyone.
So let's go back to Pixelmator Photo for just a moment and look at one of the benefits of using native components to ensure as many people as possible can use your app.
I want to focus on one element: the native UI switch. Here it works nicely as a way of activating or deactivating parameters.
It clearly communicates the state of each parameter and provides a way to remove it and add it again without losing work.
When I asked the Pixelmator team about this, they said originally they were going to bring over the controls from their Mac app. And while the appearance is similar, the checkboxes don't pop or communicate as clearly as the switch. And not only is the switch a familiar iOS element, it's also accessible. In the Accessibility section of the Settings app, people can turn on labels that allow these switches to be even more legible.
So using standard components creates consistency, predictability and legibility across apps and devices.
So Lauren, I know you have an awesome example of inclusion as well. Yeah, totally. I want to go back to Ordia.
Now in Ordia, every creature has a color that communicates to the player whether it's good, bad or meant to aid in navigation. The developer didn't want to exclude anyone from being able to understand the game, so they support a colorblind mode for people with partial colorblindness.
To create this, the developers took screenshots of the game, applied filters to stimulate different types of colorblindness and then worked on rebalancing those colors to make them more distinct.
And they made every single design element distinctive to include people with full colorblindness. So they also tested the game in pure monochrome.
With over 300 million people worldwide with some form of colorblindness, Ordia is wonderfully inclusive.
So to get started, design for everyone and investigate if your app or game is inclusive and accessible. More and more Apple frameworks and elements are made accessible with each release, so the more you use native frameworks, the more people will be able to use your app.
All right, we're in the home stretch. Hang tight. We're going to move on to attention to detail. Attention to detail is a core value at Apple. It's something we strive to do in everything that we do. Meticulous and deliberately designed apps and games are the outcome of hard work, the desire for perfection, and it's also a telltale sign that the people that created the app or game cared about every single aspect of the experience down to the last pixel. So let's talk about Flow by Moleskine.
This is a drawing app that has a continual horizontal canvas with a fully customizable set of tools.
This app has one goal and it's to help you stay in a state of creative flow.
Now we're just going to focus in on one element of this app that showcases a tremendous amount of attention to detail.
Flow's tool and color selector is one of the most comprehensive and easy to use that we have ever seen.
Now you can tell how much the developer cared about every aspect of this experience, because the number of colors feel endless. And the interaction from changing the hue, brightness and saturation provides immediate feedback.
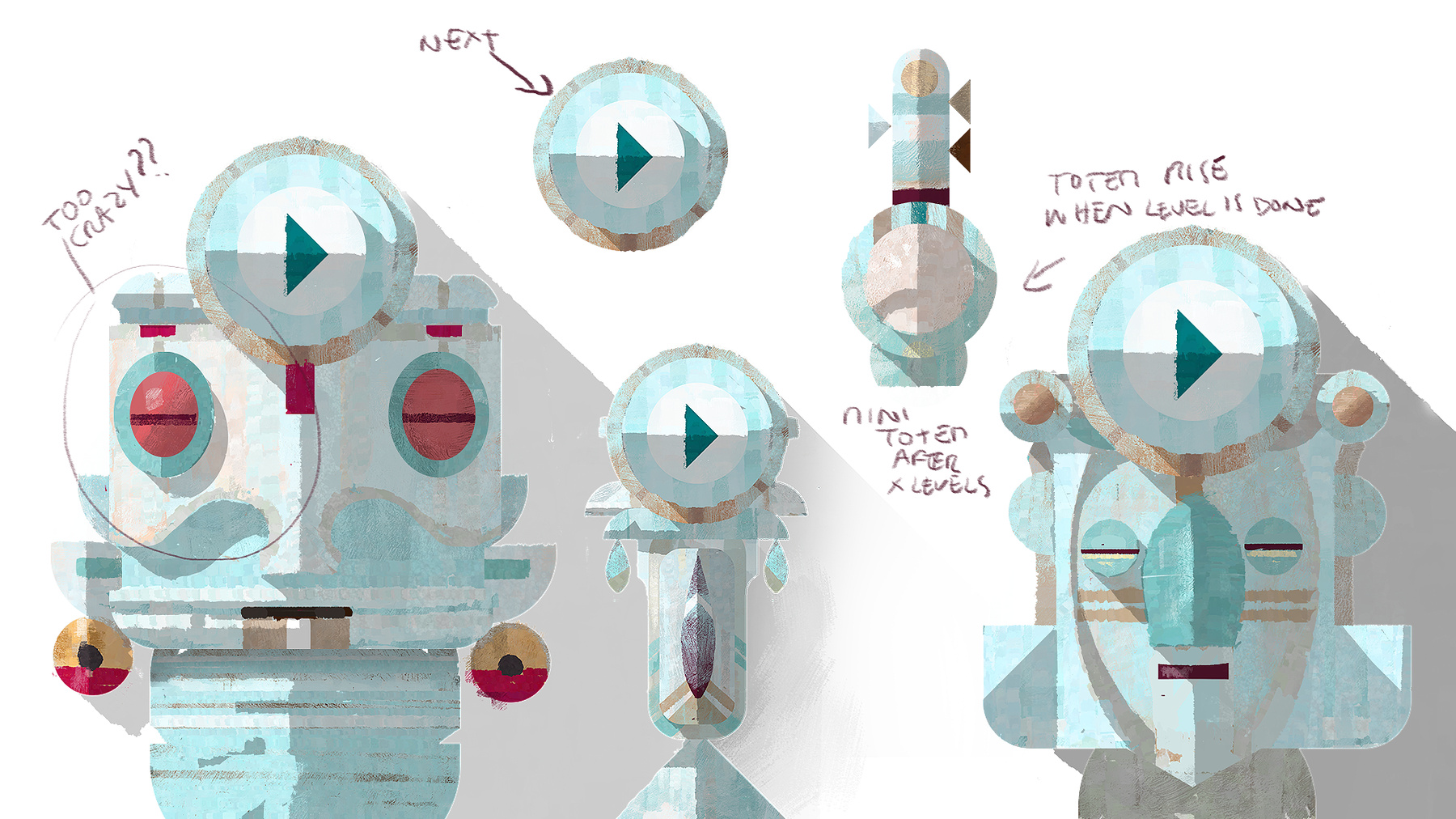
To create this experience, the developer spent countless hours prototyping. Now here's an example of a prototype that was designed to check the interaction fundamentals first.
They used pure text buttons so they wouldn't get distracted by high-fidelity designs. That way they could focus on the detail of perfecting each interaction of the tool editor.
Only after the interactions felt good did the developers at Flow move on to visual design. Then they iterated to perfect the details of each individual tool over time.
And they simplified how unique properties of the tool were displayed from the nibs, colors and labels.
And finally, I just want to call out how animation brings this entire experience together.
In the real world, things transition smoothly from one state to another. And it's reflected beautifully in the Tool Editor here.
Animation is so much more than a series of screens connected by transitions. Really good animation reminds people how to use your UI. And it provides feedback and also draws your attention onscreen.
But that's not all. There are over 1,400 unique color names in this app. And when I asked the developer how long it took, they said, "A while." In addition to collecting and sourcing these color names, the developer sweated the details to determine what the rules were for each color and how it mapped to each color value.
The tool palette with an expansive color selection enables creative expression. And that stays true to the app's goal of helping you stay in a creative mindset.
The developer absolutely nailed the purpose, expanse and joy of this experience all through the details that come together.
Now attention to detail helps your app or game stand out.
It's all about taking the time and being comfortable staying in the process of designing.
And you don't want to settle for your first idea or your first design.
It's about being methodical. Solve the really big problems first, just like Flow did with interaction in that prototype we saw, before you move on to adding further detail like visual design animation. And I love this statement from a really good friend of mine. At the end of the day, when someone experiences your app or game, they should be able to see the developer's sweat.
That is kind of gross. Oh come on, it's not that gross. But I think I know what you mean.
Yeah, I think what they mean is it shows that the developer totally cared about every aspect of the experience down to the very last pixel. So we talked about immersion, trust -- sorry -- innovation, trust, refinement, aesthetics, inclusion and attention to detail with a single example with each award-winning app and game.
But all of these apps and games embody these qualities of great design. These developers sweated the details and created memorable experiences. Those experiences are totally immersive and fun.
And everyone, by taking risks and staying true to a vision, they provided access to things that people didn't have before. And all of these apps and games are original. There's no copy and paste in the world of great design. These innovations extended the reach of care to millions of people around the world. So we want to thank the developers who shared their stories with us. It was an honor to get a peek behind the curtain at how you designed your award-winning apps and games.
Thank you so much and have a great WWDC. All right.
[ Applause ]
-