
-
探索 SF Symbols 3 app
参观我们的交互式图标库 SF Symbols app 的最近更新。了解如何使用库来设计看起来令人惊喜的、兼具无障碍性和包容性的 app:我们将带您了解这款 app 和符号搜索功能的变化,探索预览和自定义符号管理,并帮助您将符号集成到您的界面设计中。观看本视频之前,建议观看 WWDC21 的“SF Symbols 新功能”。
资源
相关视频
WWDC21
WWDC20
WWDC19
-
搜索此视频…
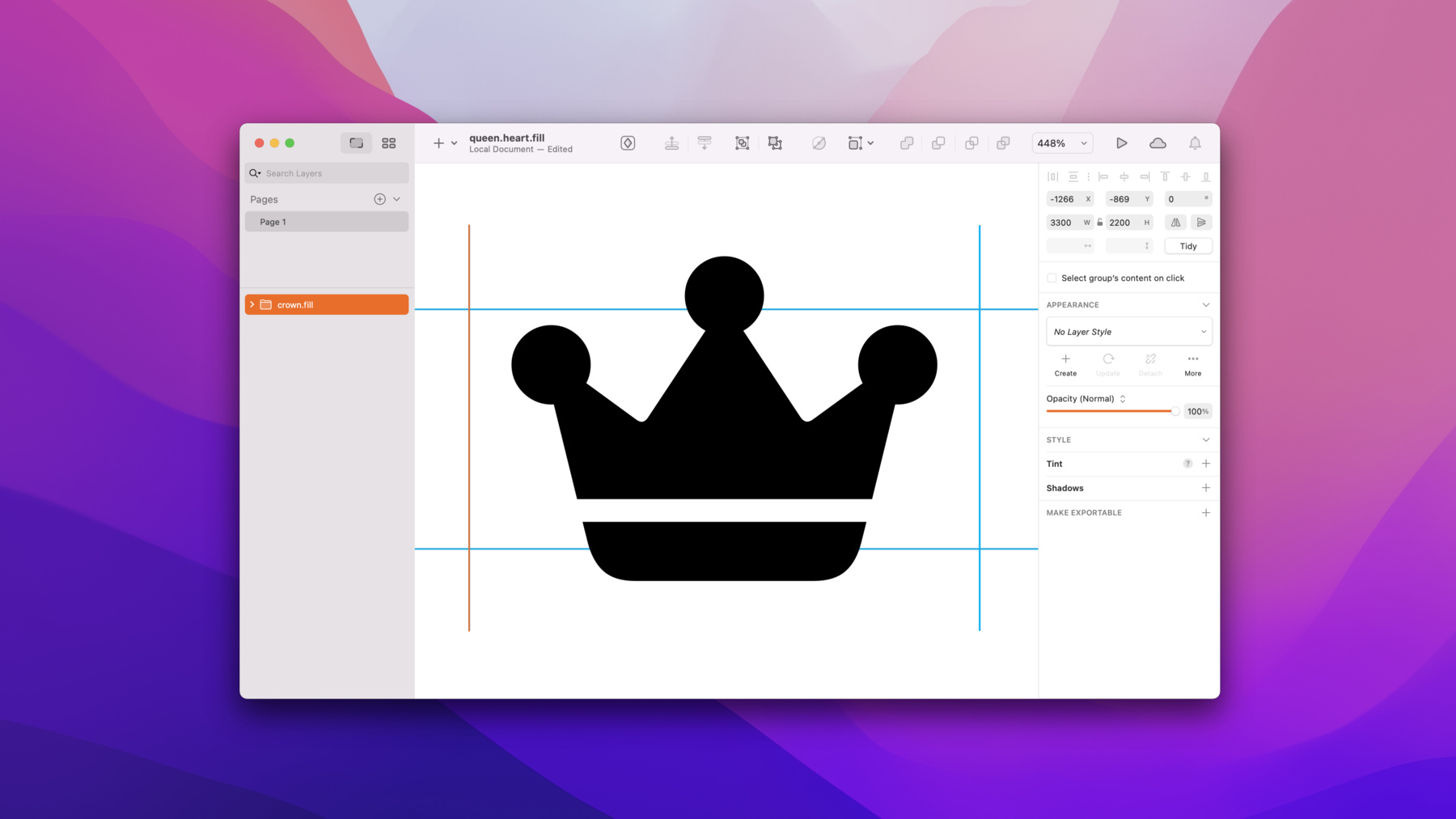
♪ (探索SF Symbols 3 App) 大家好!我是保罗 我从事于 SF Symbols App项目 今天 我们将介绍该 App今年新增 的一些出色功能 并讨论 SF Symbols App如何 帮助您创建自己的App 无论您是设计者 开发者 还是兼具这两个角色 首先 我们将讨论如何 寻找符号用于您的项目 并预览它们的显示效果 然后 我们将谈到 该App如何帮助 管理您创建的自定义符号 最后 我们将向您展示在 设计和开发过程的各个阶段 如何复制和导出符号 以供使用 现在 我想开发一款 纸牌游戏App 我希望我的家人可以一起玩游戏 哪怕我们不在同一个房间里 让我们来看看 SF Symbols App 寻找一些可以用于 该游戏用户界面的符号 首先 我会使用角落里 的这个加号按钮 创建一个集合 把用于纸牌游戏的符号放在一起 便于以后查找 现在 我们开始找一些符号 如果只是我一个人玩 那这就不是家庭游戏之夜 所以 让我们找一个符号 可用来邀请其他玩家 SF Symbols的目录类别 位于侧边栏 “人类”类别中的一些符号 非常适合用来增添玩家 我把这个带有一个人 和一个加号的符号 拖放到我的纸牌游戏集合 以后我就能更快地找到它 好了 邀请玩家后 我们将需要一些纸牌 我需要黑桃 红心 梅花和方块符号 也就是纸牌的四种花色 我在工具栏里搜索 “suit“”这个词 这会过滤系统提供的 符号类别 SF Symbols为我找到了 所需的符号 我将把这些花色的填充版本 添加到我的纸牌游戏集合 在牌堆中移动纸牌的一些符号 可能会派上用场 让我们搜索“stack”这个词 寻找其他一些可用的符号 最后 我希望确保 新玩家在与我家的纸牌高手对决时 能够知道游戏规则 所以我们还应该有一本规则手册 我们搜索“book” 把另一个符号添加到我的集合 很好 现在我已经有了一个 易于查找的候选列表 里面有我为项目 找到的所有符号 接下来干什么? SF Symbols的符号库 在不断扩充 所以要确保我可以在我的App 运行的所有平台上使用这些符号 让我们来看看我的“增添玩家”符号 我知道 我的一些家庭成员 仍然在使用老旧的操作系统 所以我希望确保我的App 可以在iOS 13上运行 在信息检查器中 我可以看到 名称person.fill. badge.plus 从SF Symbols 2.0 版本开始就有了单色版 这对应于iOS14; 那对我来说太新了 不过 在下方有另一个名称 旁边有个警告标志 那是一个不推荐使用的名称 如果我要用于更老的平台 该名称将发挥作用 person.badge. plus.fill的单色版 可一直追溯到 SF Symbols 1.0 这对应于iOS 13 所以 如果我想兼容iOS 13 和其他更老的平台 我可以使用那个名称 但要记住 不推荐使用的名称 是不推荐使用的 因此 您应该尽快改用更新的名称 一旦我知道家人更新了他们的设备 我就会放弃对旧版操作系统的支持 转而为这个符号 使用更新的名称 在我准备将这些符号 用于我的App之前 我还应该检查什么? 我的很多家庭成员在他们的设备上 使用除美国英语以外的其他语言 我希望确保我的纸牌游戏App 也适合他们 信息检查器也显示了符号的外观 在不同的本地化中将如何变化 我之前为规则手册选择的符号 会自动出现在用户的本地脚本中 该符号带有一个字母 它甚至可调整手册打开的方向 以体现 从左到右和从右到左 的语言之间的差异 这意味着 我根本不用做什么 就能让我的每位家庭成员看到一个 带有他们偏好语言字母的手册 这非常棒 现在 我们可以在Xcode中 使用.ar或.zh等后缀 来指定特定的本地化 但一般来说 您希望使用不带本地化后缀的符号名 并让系统为用户的偏好语言 选择合适的表达方式 现在 让我们来看看这些符号 在App中的显示效果 使用渲染检查器 我可以控制 符号在App中的渲染方式 并查看它们彼此相邻的显示效果 让我们简要介绍一下不同的渲染模式 在单色模式中 我可以选择一种颜色来渲染符号 比如系统自带的紫色 或者 我可以选择一种自定义颜色 在多色模式中 符号呈现出其含义所固有的颜色 红心和方块花色是红色 黑桃和梅花花色是黑色 实际上 黑桃和梅花花色 甚至会调整它们的颜色 以呈现深色模式 我可以在这里使用 背景选择器进行测试 我可以选择一种颜色用于符号中 没有固有颜色的部分 今年 我们引入了 分层渲染模式 该模式采用单一颜色 并利用不透明性来 增加符号的深度和趣味性 我可以选择一种颜色 看看符号的不同部分 如何利用不同程度的不透明性 来达到醒目的效果 最后 新的调色渲染模式 提供了更精细的控制 我可以指定两到三种 不同的颜色用于渲染过程 看看这会如何影响符号的效果 如欲进一步了解不同的渲染模式 当您可能想要使用这些模式时 以及想要了解 SF Symbols的最新功能 请观看塔利亚的视频 “SF Symbols新功能” 好了 现在我已经挑选出了 一些SF Symbols符号 它们将加快App的 设计和开发 还能使App美观漂亮 现在Apple平台 已内置3000多个 SF Symbols符号 但要是其中没有我们需要的符号呢? 这就是自定义符号发挥作用的时候了 在很多纸牌游戏中 红心Q都扮演了非常重要的角色 我希望这张牌在我的App 中拥有一个特殊的符号 在系统中没有这样的符号 因此我需要自创一个自定义符号 现在 我喜欢SF Symbol 内置的皇冠符号 我觉得可以在此基础上 设计我的自定义符号 所以我选择crown.fill 然后选择 文件 > 复制为自定符号 好了 我刚刚创建了一个自定义符号 我可以给它取一个更具描述性的名称 比如queen. heart.fill 并开始对设计作出修改 为了改变自定义符号的形状 我将导出一个SVG模板文件 用Sketch等矢量编辑器打开它 对设计作出修改 完成后 我只需要将已编辑的模板 拖放到我在SF Symbols App中的自定义符号 我的符号将即时更新 现在 就像我之前说的那样 我希望确保 我们的红心Q拥有一个时尚的符号 所以我希望我的自定义符号 采用今年新推出的渲染模式 当我采用多色 等渲染模式时 我选中的自定义符号 这时在侧边栏 我可以看到一组新的控件 让我可以标注我的符号 并选择进入新的渲染模式 我也可以使用 新的Gallery视图 来获得符号的大图模式以供编辑 在多色模式中 我们将皇冠的心形部分渲染成红色 将皇冠的下半部分渲染成黄色 我选择心形部分并拖拽到新图层 然后 我将这个新图层 的颜色设置为红色 将皇冠下半部分的旧图层 设置为黄色 在分层模式中 我们将心形部分放在第一层 将皇冠剩余部分放在第二层 默认层已被设置为Primary 让我们选择皇冠下部的两个部分 将之拖拽到新图层 由于我已经有了第一层 因此新生成的图层自动 被设置为二级 大功告成 现在 我已经完成标注 接下来将我的符号添加到 我的纸牌游戏集合 将它与我的其他符号放在一起 一旦它被添加到我的集合 我就能看到采用各种 新渲染模式的自定义符号 与其他系统符号 放在一起时的显示效果 如果您想深入了解 如何创建您自己的自定义符号 并了解今年添加到自定义符号模板的 一些出色新特性 您可以观看 迈克的“创建自定义符号”视频 好了 我需要的符号集合 已经准备就绪 现在是时候把它们放入 我的设计和代码了 让我们从一个简单的 设计样稿案例开始 还记得我为规则手册 选择的手册符号吗? 我想用那个符号和 词语“Rules”制作一个按钮 这样用户就知道他们 可以通过点击该按钮 获取有关游戏规则的更多信息 我使用了系统提供的 一个SF Symbol符号 并将它放在文本旁边 我打算使用 单色渲染模式 在这种情况下 想要将符号 添加到设计App中 最好的方法是使用SF字体 SF字体是与SF Symbols App一同安装的 为此 我将选择 编辑 > 拷贝符号 或者点击Command-C 并粘贴到我的设计App中 这将把符号粘贴为文本 我可以在同一个文本框中 把词语“Rules” 添加到符号的旁边 使用SF字体意味着被粘贴的符号 将与周围的文本 对齐并匹配权重 不需要我多费心 这种不需要我多费心的设计 是我最喜欢的设计 有关使用SF字体的更多信息 请观看WWDC20的 “SF Symbols 2”视频 这就是单色系统符号的情况 但我们特殊的红心Q符号呢? 由于它是自定义符号 而不是内置的系统符号 因此我们无法使用SF字体 使用多色 或分层等 渲染模式的系统符号呢? 我非常高兴地宣布 SF Symbols App 现在支持将符号图像复制到 您的设计样稿中 只需要选中一个符号 在工具栏中选择正确的权重 并设置渲染检查器 然后 选择 编辑 > 拷贝图像 或点击 Option-Command-C
并粘贴到您的设计中 您也可以选择 编辑 > 将图像拷贝为… 来控制被复制图像的格式 符号能以PNG或SVG格式复制 您可以指定磅值和像素比例 SF Symbols App 将始终使用这些设置 来复制图像 除非您重新配置 请注意 复制的符号图像 可能会添加一些额外的垂直填充 这是为了使符号图像的垂直中心对齐 以便于在水平行中 处理多个符号 现在 不同于使用SF字体 这些图像未必与周围文本 权重匹配或自动对齐 但我们很高兴地看到 这个新功能给符号设计 带来了巨大的灵活性 记住 Copy Image是在 您制作设计样稿时使用 这是将自定义符号 引入设计的最佳方法 当您使用多色 分层或 调色等渲染模式 设计符号时 它将发挥巨大作用 我不会在这里详细介绍如何 在代码中使用SF Symbols 但我想说一个常见的症结 当复制SF Symbol 符号用于代码时 请确保您复制的是符号的名称 而不是符号本身 虽然您可能很想 使用新的拷贝图像功能 将符号带入 素材目录 但您应该使用 导出符号选项 来确保您获得自定义符号提供的 所有功能 欲了解有关在代码中使用 SF Symbols的更多信息 请观看汤姆和雅各布 关于在SwiftUI UIKit和AppKit中 使用SF Symbols的视频 在设计和开发的整个过程中 SF Symbols App 将助您一臂之力 您可以使用集合来妥善保存 您要使用的符号 并采用 不同的渲染模式 预览符号在App中的显示效果 您可以创建自定义符号 并采用新的渲染模式 让您的App 具有独特的个性 同时确保它在Apple 平台上正确运行 当然 您可以复制或导出符号 用于您的设计样稿和Xcode项目 创造出一款观感极佳的App 这就是今年的SF Symbols App新功能 我们希望它将帮助您在 很短的时间内设计和开发出 易于使用 功能丰富 且美观漂亮的App 嘿 等您的App做好后 我们随时欢迎您跟我的家人 一起玩纸牌游戏 ♪
-