
-
iPad App 设计的最新更新
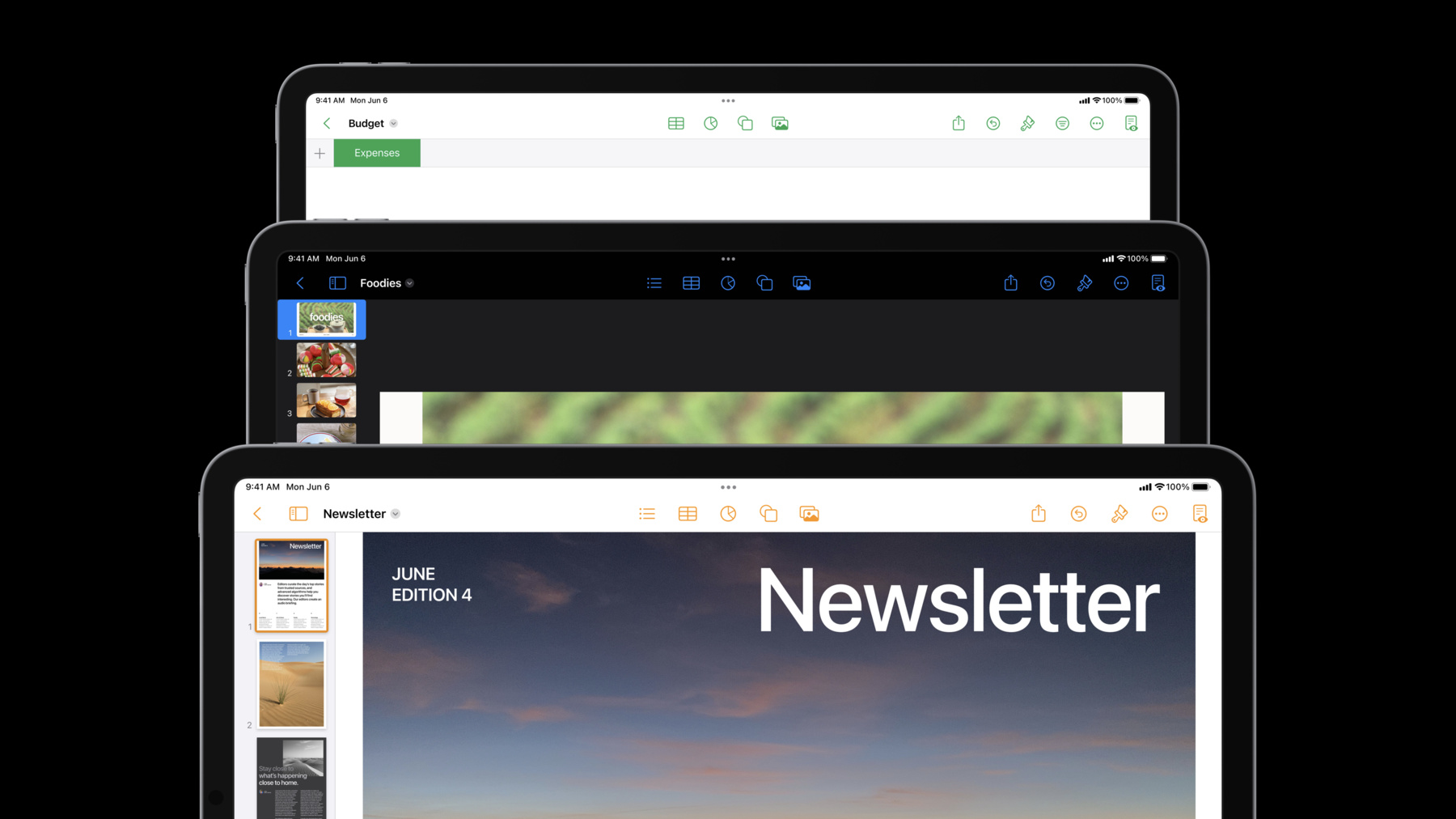
探索 iPad App 设计方面的最新更新。我们将带您了解搜索、导航栏、编辑菜单、多选等方面的改进。学习如何在整合可自定义的工具栏、多列表格以及查找和取代功能时增强您的 App 的功能,让其更易用友好。
资源
相关视频
WWDC22
-
搜索此视频…
♪ 柔和乐器演奏的嘻哈音乐 ♪ ♪ Bryant Jow:您好 欢迎来到 “iPad App 设计”讲座 我是 Bryant Jow Grant Paul:我是 Grant Paul 我们来自 Apple 设计团队 Bryant:今天 我们将 向您介绍在 iPadOS 16 中 有关 UIKit 和 SwiftUI 的更新内容 以及如何通过一些简单的步骤 将这些新内容融入您的 App 里 在 iPadOS 16 中 用户可以利用支持更大分辨率的优势 使用扩展显示器和显示缩放功能 以及使用 舞台管理器 (Stage Manager) 在单独窗口中管理多个 App 这对 iPad App 意味着什么呢? 这意味着 您要在设计 App 时充分考虑 更大的屏幕和不同分辨率的情况 以及支持 iPadOS 的不同输入方式 现在 您的 iPad App 应该考虑 如何像桌面应用那样 在 iPad 上使用一些高级操作 这就是我们为了 让 App 变得更强大、更易用 而作出的多种改进和更新的原因 下面是我们的更新内容 工具栏及其自定义能力 文档菜单 编辑菜单 查找和替换功能 导航 搜索 表格 以及选择功能 今天 我们将向您展示 如何在下面两种功能设计中 组合这些更新内容 文档编辑和内容浏览 我们将从文档编辑开始 看看如何在您的 App 中 帮助用户提升他们的使用效率 我们来看工具栏 工具栏是 App 设计中 非常重要的组件 因为它组合了 App 的功能 工具栏的设计 会影响人们工作的效率 这是 iPadOS 15 中 Pages App 中的工具栏 在 iPadOS 16 中 我们引入了新的工具栏布局 将标题与左侧对齐 并允许工具栏的中间位置 容纳更多按钮 让我们拉近一点 这是工具栏的开头部分 它应该包含 帮助用户在文档内外进行导航的功能 比如后退和侧边栏按钮 它会显示新的文档标题和菜单 我们稍后再来讨论 在比以往更大的工具栏空间里 App 可以将常用功能放到中间位置 在 iPadOS 16 中 Pages App 在这里 提供了内容插入的功能 您应该思考 您的 App 中最常用的操作是什么 让人们可以通过一键访问提高效率 但请注意 不要在这里 包含太多的功能项目 让我们来看看当您的 App 中 包含许多功能时应该怎么办 在 iPadOS 16 中 您可以启用自定义的工具栏 这样人们就可以整理 对他们来说最重要的操作功能 如果您的 App 有很多工具栏项 或并非所有人都需要的高级功能 您应该考虑启用自定义工具栏 注意中间位置的元素 可以进行添加、删除或重新排列操作 但这之外的工具栏项目不可自定义 因为这些可能包括导航按钮 或一些需要始终可访问的重要功能 工具栏项目也可以分组或折叠 使用分组将相关功能合并到 工具栏或溢出菜单中 在 Pages App 中 类似的操作 如插入表格、图表、形状和照片 都被组合在一起 当工具栏没有足够的空间时 这些功能将折叠成一个加号按钮 您还可以让宽工具栏项目 在较小的窗口尺寸下 折叠成紧凑的标识 现在 让我们看一下工具栏的尾部 这里可能包含多种项目 任何可以调用检查器的按钮 在任何窗口大小下 都保持可见的重要选项 和一个可供用户 调用隐藏项目和自定义工具栏的 可选溢出按钮 当调整 App 窗口大小 导致空间不足时 中间的工具栏项目将自动隐藏 同时显示溢出菜单按钮 当窗口调整得更小时 则只保留工具栏的头尾两部分 因此为了确保在多数窗口大小下可见 请确保您的重要功能 放置在工具栏的尾部位置 让我们来快速回顾一下刚才的内容 考虑是否需要将常用功能 放置在工具栏中 将重要功能放在工具栏尾部 以避免在较小的窗口中溢出 如果您的 App 有许多工具栏项和高级功能 请使用自定义功能 并且只要有可能 请尝试将类似的项目归为一组 现在让我们看一下前面提到的 新的文档菜单 为了让人们更容易在不同 App 的相同位置 找到与文档相关的操作 我们在工具栏中 引入了新的标题和菜单 该布局的设计是为了像快速查看 或 Keynote 讲演这样的 文档编辑 App 而设计的 请注意 这些 App 也可能有浏览器视图 可以在文档标题的附近 显示为后退按钮 如果您的 App 主要用于编辑或查看文档 您应该考虑使用这个新菜单 让我们通过单击文档标题 打开 Keynote 讲演的文档菜单 在这里 您可以看到 包含标准文档操作 和该 App 特定操作的功能合集 那么 这里应该放什么? 这个菜单应该包含 影响整个文档的操作 下面是一些应该放在菜单中的 标准操作 如复制、重命名、移动、导出和打印 您还可以为您的 App 添加自定义操作 但并非所有内容 都应该放在文档菜单中 比如 会将内容带至 App 以外的操作 应该放在共享之下 另外 直接影响文档内容的操作 应该支持自定义工具栏 并适时的出现在编辑菜单中 接下来 我想谈谈几个功能特性 可以帮助用户 在 iPad App 中更有效地工作 让我们看看编辑菜单 这些菜单可能会出现在选定的文本上 并包含编辑选项 例如复制和粘贴 在 iPadOS 16 中 编辑菜单焕然一新 并针对触控和指针操作进行了优化 使用触控时 菜单将水平显示 而且用户现在可以 在选项列表间来回滚动 当使用指针时 编辑菜单将通过垂直布局 显示更全面的功能列表 您的 App 应该同时支持 指针和触控两种交互方式的显示风格 当您将这些编辑菜单 运用到您的 App 中时 请您记住这几件事 不要删除标准操作 比如剪切、复制和粘贴 这些编辑工具 对许多工作流程都很重要 并且应该始终可用 您应该将您的自定义操作 尽可能布局在相关的系统操作的附近 例如在 iPadOS 16 中 备忘录 App 将 “格式”与“核对清单” 放在同一部分 编辑菜单不仅限于文本字段 它们还可以应用于文档画布上的对象 这是在 Keynote 讲演中 通过触控操作选择图层的菜单 而这是通过指针操作时的菜单 请尝试将这些菜单 集成到任何可编辑的内容中 以便用户在使用 您的 App 时提高工作效率 这就是编辑菜单 现在 让我们 深入了解查找和替换功能 在 iPadOS 16 中 我们引入了查找和替换功能 使用系统键盘 我们可以快速搜索 文档中的特定单词、短语等 该功能也支持高级搜索 比如匹配短语的特定部分 或用不同的词替换所有匹配项 当 iPad 连接到外部键盘时 查找和替换界面会以紧凑形式 出现在 App 上 为了便于查找和替换 请考虑在溢出菜单中添加相应按钮 以及设置相应的快捷键 这些是我们为文档编辑 引入的一些新功能 现在我要把话题 交给 Grant Paul 他将为我们讨论更多的改进内容 Grant:谢谢 Bryant 接下来我来说说内容浏览的改进 您在许多 不同的 iPad App 中工作 而内容浏览器 在 iPad 上无处不在 无论您是 在照片应用的照片库中进行管理 或是浏览 Apple Music 在 Pages 文稿中选取文稿 iPadOS 16 在内容浏览方面 有一些很好的新功能和模式 我将重点介绍三个部分 它们对 App 非常重要 首先是 App 导航的更新 iPadOS 16 拥有全新的导航风格 我们称之为“浏览器风格”导航 例如 文件 App 的 后退和前进按钮 可以让您轻松浏览文件夹 这些功能 可能位于侧边栏中的不同位置 使用浏览器风格的导航 可以由您的 App 选择 在标题左侧的按钮 您应该确保只保留那些导航按钮 像后退和前进 或是侧边栏按钮 浏览器风格的导航效果很好 当您的 App 具有 复杂的逻辑结构时 人们会经常在不同功能之间切换 比如文件浏览器或网络浏览器等等 如果您的 App 架构 较浅或扁平 比如照片 App 您可能不需要浏览器风格的导航功能 因为 App 中的功能 都集中在侧边栏 只需点一下就可以了 如果您确实需要浏览器风格的导航 那么它会与 iPadOS 16 中的 另一个新功能相得益彰 将搜索栏放在导航栏的右上角 当您的搜索栏用来 过滤同一屏幕上看到的内容时 搜索栏在右上角是很好的布局方式 即使它放置在导航栏里 也可支持搜索建议 输入内容时 搜索建议会立即显示出来 您的 App 可以建议最近的搜索内容 它还可以为搜索什么内容 提出建议 还可以建议过滤器缩小搜索范围 再说一次 右上角的搜索是用于 搜索程序内下方显示的内容 如果您想在整个 App 内搜索 最好将其保留放置在搜索 tab 中 这样人们就可以 在 App 的任何地方进行搜索 这就是导航的新功能 接下来 我想谈谈选择和菜单 iPadOS 15 引入了团组选择 使用指针一次快速选择多个项目 但您仍必须用工具栏对选择进行操作 并在操作完成后离开编辑模式 iPadOS 16 让这一切变得更容易 如果您使用团组选择 iPadOS 将不再 自动进入编辑模式 您现在可以使用快捷键修饰符 例如 Command 和 Shift 键 进行选择和取消选择 并无需进入编辑模式 一旦您选择了笔记 只需双指辅助点按就可以同时操作他们 在触控时 您可以通过长按 来获得相同的操作的菜单 这些交互操作也同样适用于列表 您可以按住 Command 选择多个笔记 然后通过拖放将它们移动到文件夹中 并调出操作菜单 同时编辑多个笔记文件 除了这些多项目菜单 iPadOS 16 还支持 空白区域的菜单 您可以用它来创造新的内容 例如 可以在文件中 创建一个新文件夹 或者 可以将 复制的事件粘贴到日历中 好的 我们了解了关于选择功能的 一系列需要注意的事项 让我们来回顾一下 您的 App 应该支持键盘输入 比如使用箭头键 和 Tab 健进行导航 支持团组选择以便快速选择 通过使用指针选取网格中的多个项目 使用指针或键盘时 允许多选而不进入编辑模式 添加可同时作用于 多个选定的项目的菜单 在空白区域使用上下文菜单 创建新项目 接下来我要谈的是子菜单 在 iPhone 上 子菜单是垂直展示的 因为空间有限 还需要多一个点击操作 所以最好只在您真正需要的时候 才在 iPhone 上使用子菜单 但在 iPadOS 16 上 子菜单可在空间充足时 以水平方式打开 这使得操作变得更快 尤其在使用鼠标时 例如 在日历中使用子菜单 可以真正快速地 将事件移动到不同日历中 以及在提醒事项功能中使用子菜单 快速更改到期日和优先级 所以在 iPad 上 您应该考虑 在 App 菜单中包含子菜单 以便实现类似上面的快速更改功能 除了子菜单 iPadOS 16 还添加了新控件 用于列表中的弹出按钮 就像其他弹出按钮一样 弹出一个包含各种选项的菜单 让我们通过实际例子来了解一下 在以前 如果想编辑计划任务的优先级 需要先进入细节视图 然后再划回来 这一连串复杂操作会让您脱离上下文 在 iPadOS 16 中 您可以就地更改优先级 您只需在当前页面操作 这会快的多 正如您在这里看到的 列表中这些弹出按钮的主要用途 取代弹出窗口 和模态模块中的层级式导航 当您使用弹出按钮时 需要确保您有一组 明确定义的选项可供选择 同时也请确保只有在使用弹出按钮时 您的菜单才能展现完美布局 如果您的选项使用切换按钮更好 那么请用切换按钮 如果选项中真的需要更多控件 也不要试图滥用弹出按钮 但如果您只是有时才要用到一些功能 那么在菜单栏中 加入自定义选项是不错的选择 当用户选择自定义选项时 您的 App 应该能显示额外的控件 而不妨碍其他选项 如果您的选项需要描述 您可以将文字 放在列表中的弹出按钮的下方 好的 这就是选择和菜单的新功能 最后 我想谈谈表格 表格是 iPadOS 16 中 一个很棒的新组件 它会使您的内容列表功能更强大 在以前 您可能使用过 称为列表的控件 但这个控件的定义并不完全准确 因为只有一列的表格不算真正的表格 iPadOS 16 有一个真正的表格 在 SwiftUI 中的表格控件 可以显示多列信息 您只需点击标题栏即可进行排序 现在 由于 iPad 屏幕相对于桌面显示设备来说比较小 您将只能显示最重要的列 但是您可以定义显示哪些列 比如用文件类型替换文件大小 只需选择不同的排序选项 并且对于那些 强大的内容访问功能来说 可排序表格还支持所有选择功能 这个我前面讲过 所以表格是一个非常强大的控件 但如何正确使用它们很重要 iOS 16 中 内置的表格是为了显示 有关内容列表的更多信息 而不是像 Numbers 表格那样 用来展示数据 您可以将它们视为您的 App 中 已有列表视图的扩展版本 实际上 当您将 App 窗口调整到很小时 表格将切换回单列列表 此时 我们建议 获取表格中第二列数据 并移动该信息 到每个项目的第二行作为辅助信息 以便所有信息仍然能显示出来 对于排序 您可以使用工具栏按钮 快速显示排序选项 这就是 iPadOS 16 中的 新组件和功能 让我们把话题交给 Bryant 一起回顾我们今天讨论的所有内容 Bryant:谢谢 Grant 我们今天介绍的很多功能 旨在帮助用户 提高使用 iPad 的工作效率 当您考虑以上内容 与您的 App 的关系时 思考如何通过 提供更多功能、更好的组织结构 使您的 App 变的更强大 并使常见的编辑和浏览任务更加高效 在可调整大小的窗口和更大的屏幕中 评估您的 App 的界面设计 并确保您的 App 可在触控和鼠标之间无缝运行 Grant:如果您想要了解 如何设计一款 出色的 iPad App 请看我们之前的视频 “专为 iPad 设计” Bryant:谢谢收看 ♪
-