SwiftUI Pathway
비디오, 문서, 도구를 간편하게 찾아볼 수 있는 모음집으로 멋진 앱 제작을 시작해 보세요.
SwiftUI의 정의와 기능을 알아보려면 프레임워크로 개발하는 방법을 이해하는 것이 중요합니다. SwiftUI에서는 선언적 프로그래밍을 사용합니다. 선언적 프로그래밍에서 개발자는 원하는 결과물을 구체적으로 작성하는 데 초점을 맞추고 코드를 실제 UI로 변환하는 작업은 SwiftUI가 하게 됩니다. 선언적 코드 작성은 아이디어를 반복해서 테스트하기가 쉬워 UI 디자인에 탁월하며, 코드의 간결성과 가독성을 향상할 수 있습니다.
먼저 ‘SwiftUI 핵심 기능’을 시청하여 기본 기능을 활용하는 방법을 알아보세요. 그리고 튜토리얼을 자세히 살펴보면서 SwiftUI를 사용하여 Xcode에서 프로젝트를 생성하는 과정을 실습해 보세요. Xcode는 모든 Apple 플랫폼에서 앱을 개발, 테스트 및 배포할 수 있는 통합 개발 환경입니다. 그런 다음 각 코드 줄의 역할과 그 이유를 설명하는 단계별 안내에 따라 SwiftUI 앱의 구조를 살펴보면서 개발 역량을 더욱 강화해 보세요.
뷰는 SwiftUI 기반 개발의 핵심 구성요소입니다. 즐겨 사용하는 앱의 상호작용을 떠올려 보고 다양한 뷰를 상상해 보세요. 요소 및 상호작용이 거의 없어 단순한 뷰가 있는 반면, 다양한 유형의 데이터, 상호작용, 애니메이션이 있어 더 복잡한 뷰도 있습니다. 앱에서 다양한 뷰에 정보를 올바르게 표시하는 방법을 찾는 것은 앱의 명료함과 기능성을 유지하는 데 매우 중요합니다.
여기에서는 튜토리얼을 통해 뷰를 작성하고 필요에 맞게 맞춤화하는 방법에 대해 자세히 알아봅니다. 튜토리얼을 진행하면서 여러 상황에서 다양한 컨테이너 뷰를 살펴보고 더 복잡한 레이아웃을 만드는 방법을 배우게 됩니다. 또한 모범 사례 문서를 읽고 표시하려는 콘텐츠에 적합한 컨테이너 뷰를 선택하는 방법을 알아보세요.
앱의 레이아웃에 적합한 뷰를 선택하는 것은 멋진 UI를 만들기 위한 첫 단계에 불과합니다. 다양한 뷰를 선택하고 만드는 방법을 배웠으니 이제 추가 레이아웃 옵션, 색상, 그래픽 등을 살펴볼 차례입니다.
디자인이 처음이신가요?
디자인 Pathway에서 훌륭한 디자인의 기초에 대해 알아보세요.
디자인 튜토리얼에서 UI에 뷰를 배치하고, 뷰가 목적에 맞게 기능을 정확히 수행하도록 구성하며, 문제를 수정하는 방법에 관한 추가 지침을 살펴보세요. 연습 과정에서 관련 문서를 참고하여 단순해 보이는 스택 뷰를 적용한 후 레이아웃 계층 구조 계획을 통해 복잡한 레이아웃을 만드는 방법도 확인할 수 있습니다. 또한 휴먼 인터페이스 가이드라인(HIG)을 자세히 살펴보며 모든 Apple 플랫폼의 레이아웃 디자인 지침을 고려해 보세요. 마지막으로 앱 디자인 워크북을 다운로드하여 진행 중인 디자인 여정 내내 활용해 보세요. 세심한 동반자가 될 디자인 워크북은 개발자에게 앱 디자인 라이프 사이클을 안내하며 아이디어를 실현할 수 있도록 도와줍니다.
훌륭한 탐색 기능은 눈에 잘 띄지 않는 법입니다. 앱의 상호작용이 편리할수록 사용자가 눈치채지 못하기 때문입니다. 탐색 구조를 명확하게 디자인 및 구성하면 앱의 콘텐츠 검색이 쉬워지며 사용자 경험이 향상됩니다.
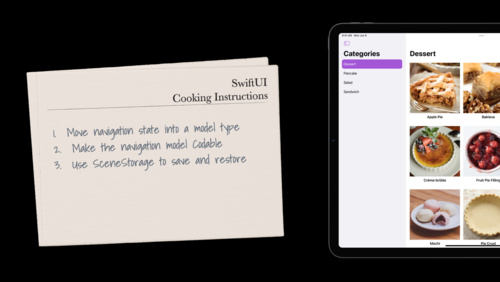
다음 튜토리얼에서는 다양한 유형의 인터랙티브 요소로 기능을 추가하고 동적 콘텐츠를 만드는 방법을 보여 줍니다. 그다음 탐색 기능을 위한 ‘SwiftUI 쿡북’을 가지고 디자인 키친에 들어가 기본 스택부터 강력한 다중 열 프레젠테이션까지 확장 가능한 SwiftUI API에 대해 자세히 알아보세요. 또한 SwiftUI 쿡북에 포함된 샘플 코드 프로젝트를 다운로드하고 비디오를 따라 코드 주석을 살펴보면서 완벽한 탐색 경험을 디자인하는 방법을 자세히 살펴볼 수 있습니다.
SwiftUI에 대해 알아보고, 구조와 뷰 컨테이너를 사용하여 첫 번째 레이아웃을 만들고, 앱 전체에 여러 뷰를 배치하는 방법을 알아보고, 모든 콘텐츠에 손쉬운 탐색 방법을 적용하기 위해 아이디어를 요리해 보았습니다. 하지만 UI 디자인이 아무리 멋져도 이를 지원할 데이터 모델이 앱에 없다면 무용지물입니다.
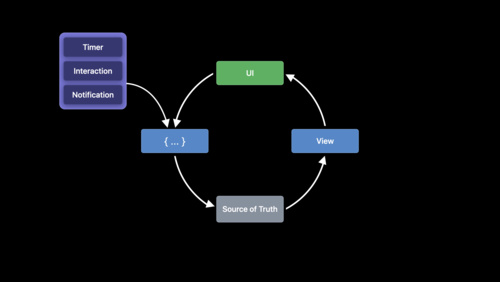
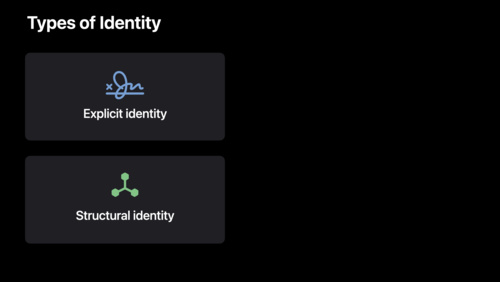
어떤 앱에서든 데이터 모델링은 까다로운 영역입니다. 데이터 모델에 뷰를 더욱 쉽게 연결하려면 SwiftUI 데이터의 기초에 대해 알아보세요. 그런 다음 튜토리얼을 자세히 살펴보며 데이터를 직접 모델링하고 이를 앱 버전 출시마다 저장하는 방법을 익혀보세요. 다음으로 비디오 세션 ‘SwiftUI 쉽게 이해하기’에서 SwiftUI가 코드에서 어떤 정보를 읽는지 알아보세요. SwiftUI가 코드를 읽는 방식을 이해하면 아이디어를 더 정확하게 선언할 수 있고, 따라서 SwiftUI로 멋진 앱을 개발할 수 있습니다.
마지막으로, Apple의 데이터 모델링 및 관리 프레임워크 SwiftData를 만나 보세요. SwiftData는 SwiftUI와 동일한 원칙을 바탕으로 설계되었으며, 더 적은 코드로 더 많은 기능과 유연성을 제공합니다. 이 세션은 직관적인 최신 프레임워크를 통해 데이터 모델링의 세계를 계속 탐색할 수 있는 훌륭한 출발점입니다.
관련 리소스
본 Pathway에서는 SwiftUI 기반 개발을 위한 기본 요소, 인터랙티브 콘텐츠 만들기, 다양한 컨테이너 및 요소를 사용해 여러 뷰 배치하기, 탐색 모범 사례, 데이터 모델링에 대해 살펴보았습니다. 지금까지 학습한 리소스는 물론 더 광범위한 리소스를 살펴보며 Apple 플랫폼용 개발을 위한 강력한 토대를 마련해 보세요. 아래의 링크를 통해 가장 궁금한 질문에 대한 답을 찾고, 특정 주제에 대한 지식을 넓히며, SwiftUI 및 Apple 플랫폼 개발에 관한 모든 최신 뉴스와 업데이트를 확인해 보세요. 전 세계의 Apple 기기에 놀라운 SwiftUI 앱을 선보이세요.
- SwiftUI 문서
API, 샘플 코드, 문서, 튜토리얼 등으로 SwiftUI 개념에 대한 지식을 넓혀보세요.
- 개발자 포럼
Apple 개발자 포럼에서 SwiftUI 태그를 검색하여 질문에 대한 답변을 찾고 다른 개발자들의 문제 해결 방법을 확인해 보세요.
- 비디오 세션
Apple 전문가가 제작한 세션을 시청하여 기술을 향상하고 새로운 개념을 배워 보세요.