
-
새로운 macOS 디자인 적용하기
Mac 앱을 새롭게 디자인하세요. macOS Big Sur의 새로운 디자인을 활용하고 시각적 계층 구조, 디자인 패턴 및 동작을 채택하는 방법을 알아봅니다. 구조적 항목과 공통 제어 기능을 중심으로 AppKit의 최신 업데이트를 살펴보고, 약간의 적용 작업만으로 더 맞춤화된 인터페이스를 적용하는 방법을 보여드립니다. 또한 맞춤형 강조 색상과 기호를 통합하여 앱에 개성을 추가하는 방법도 알아보세요. 이 세션을 최대한 활용하려면 AppKit 및 SF Symbols에 대해 숙지하시는 것이 좋습니다. 기호에 대한 자세한 내용은 ‘SF Symbols 2.0'을 시청하세요.
리소스
관련 비디오
WWDC20
WWDC19
-
비디오 검색…
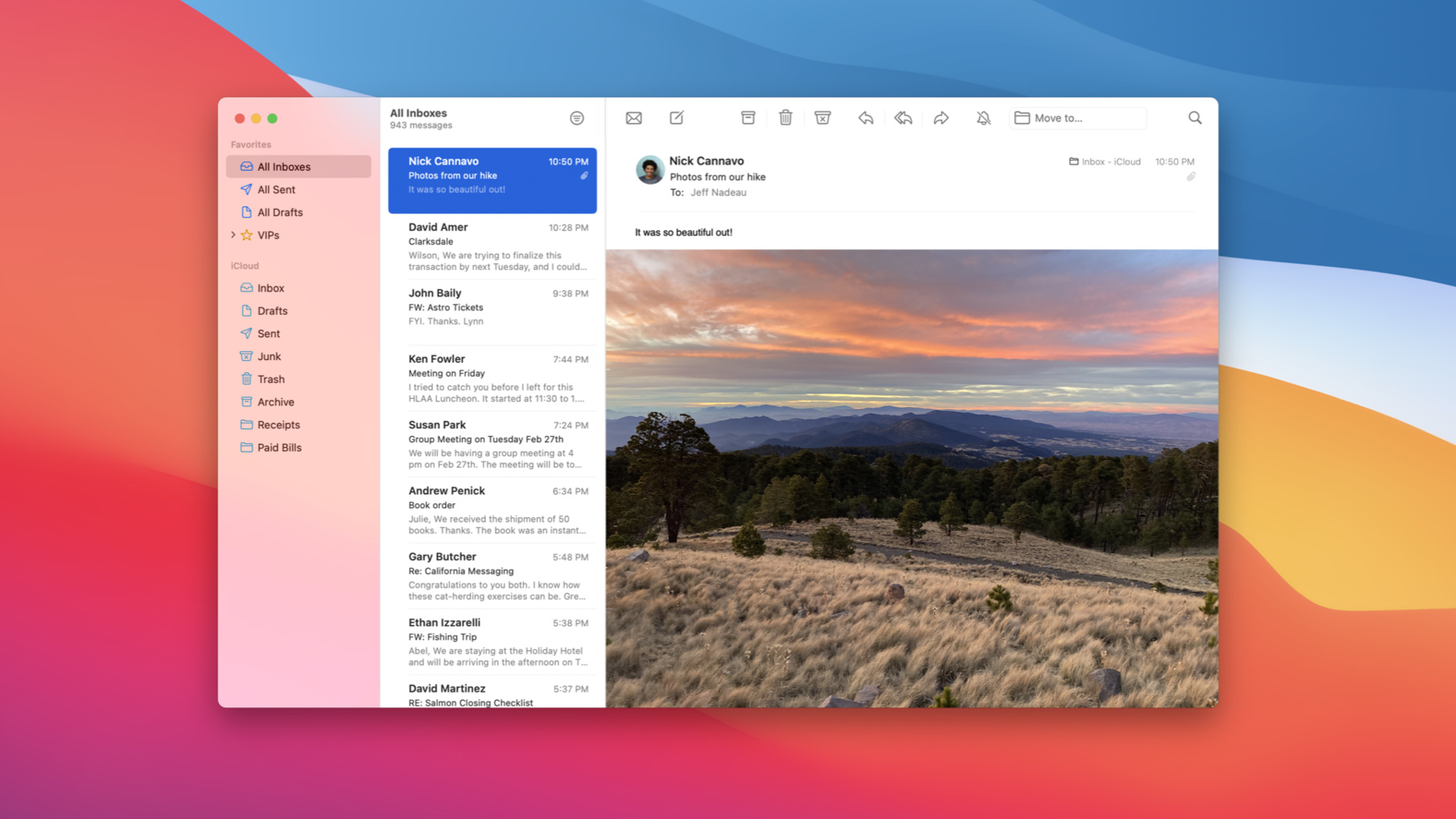
Hello and welcome to WWDC. Hello and welcome to Apple Park. My name is John Tegtmeyer, and I'm an engineer working on AppKit. Later today, I'll be joined by my colleague Jeff Nadeau, and we're both really excited to walk you through the new look of macOS. As you may have seen, macOS has an all-new design... which includes a dramatic update to the appearance and structure of Mac apps, including full-height sidebars with colorful icons and updated symbol iconography.
An all-new toolbar with inline title, big bold controls and integration with the split-view sections below.
And an updated appearance for lists of content, featuring a new inset selection style.
Now, this is a big change, and you might be wondering what it means for your app.
The great news is that many of these design changes happen automatically. With the frameworks doing the heavy lifting, your native Mac app will look great on macOS Big Sur out of the box. But with a bit of adoption, you can go the extra mile and really shine. And that's what we're here to talk about today. This new design is broken down into three main sections. First, updates to the structure of your window, elements like the sidebar and toolbar, which will set your app up for success.
Next is some great new features in the line of controls. And finally, symbol images, which have come to macOS.
Let's start things off with the updates to sidebars and toolbars.
Perhaps one of the most eye-catching updates is the beautiful new full-height sidebar, seen here in Mail. Your app may get this for free just by building on Big Sur, and that's because it takes advantage of existing APIs.
Specifically, make sure your sidebar is built using an NSSplitViewController, and the SplitViewItem is configured using the sidebar behavior.
The second piece of API is the fullSizeContentView window mask. This will allow content to be laid out under the space normally reserved for the title bar.
If you're not already taking advantage of the fullsizeContentView style, it's even easier to adopt in macOS Big Sur. NSView now exposes several different ways to find the safe area of your View.
These new safe areas are also available to you through Interface Builder.
Just check the new box in the Size Inspector for Safe Area Layout Guide.
Then you'll find a Safe Area Layout Guide in your View, ready to use.
If you're creating a new Mac app in Interface Builder, there's a neat object in the Catalog that creates a preconfigured sidebar.
This will set up a split view controller with a sidebar and automatically adjust your window for the fullsizeContentView. No extra configuration is required.
In rare circumstances, you may not want a full-height sidebar. There's a new property on NSSplitViewItem which will allow you to opt out. You may consider this if your sidebar is typically collapsed or if your toolbar is crowded and you need more space.
But please note that this property only affects items with the sidebar behavior.
The sidebar has also gained a splash of color with new colorful icons. By default, all sidebar icons are colored with the accent color, but there's a new NSOutlineViewDelegate method that you can use to customize it.
The delegate method returns an instance of NSTintConfiguration, which offers a few different types of tint.
The first is the default configuration, which uses the accent color.
The monochrome option provides a colorless appearance similar to the sidebar icons in Catalina.
PreferredColor allows you to specify a color that should be used with the default accent color, but should change to follow the accent color if it's customized. For example, Mail's teal folders complement the default accent color of blue nicely, but would clash with a red accent.
Finally, fixedColor specifies a color that never changes. A great example is Mail's VIP folder, which is always a yellow star.
You can use this feature to distinguish the sections of your sidebar in whatever way makes sense for your app. You can also use it to strongly associate a color with a particular item, or use the monochrome option to de-emphasize the secondary groups in your sidebar in order to draw focus towards what's important.
Next, I'd like to call your attention to the toolbar.
Toolbars have a brand-new design in Big Sur. Notice how there's no longer any visible material behind the items. Instead, it looks uniform with the content of the window. This is something you'll get automatically.
In addition to the new visual appearance of the toolbar, there are also many new styles of toolbars. Each has been purpose-built to either make an impactful presence in the window or scale back and allow the content to take focus. There's a new property on NSWindow called toolbarStyle, which controls these new looks.
First is a unified style, which is the new standard look of toolbars. This style emphasizes the controls in the toolbar. See how they're larger and the icons are bold. It also supports the new inline title, which is placed at the leading edge of the toolbar, next to the sidebar.
As this is the new standard look of the toolbar, it's a good choice for most windows that don't meet requirements from the other styles.
Its larger controls and streamlined title can help your app look great in the new look of macOS.
A variation of the unified style is the unified compact style. This style has a more compressed layout with regular-sized controls and a smaller toolbar height.
This is the look that's been used in the past if your window was configured to hide the window's title. In Big Sur, this style now supports an optional inline title. You may choose to use this style when the user's focus is primarily on the content of the window and your toolbar isn't heavily populated.
The new preference style is specifically designed for the preference window of your app. It complements the selectable icons in the toolbar, giving them similar sizes and centering them, which gives a nice, uniform look to the window.
Now, what's really cool is that this preference style will be used without any adoption if you're using an NSTabViewController with the toolbar TabStyle. Start using this class for your preference window, if you aren't already, because it makes switching tabs really easy and gives you this new look for free.
The expanded style is one you may be familiar with because it used to be the standard layout of the toolbar. Notice how the title of the window is placed on top of the toolbar and the title can expand across the window if necessary.
This style is recommended when your window title is long or your toolbar is heavily populated by items. It's also a good choice if you need to maintain compatibility with your existing toolbar construction.
Finally, we have the automatic style, which will use your window structure to determine which style to choose. This is the default value and will maintain existing layout for your pre-Big Sur linked apps.
Controls in the toolbar also have a brand-new design requiring absolutely no adoption.
Notice how they no longer show a border behind them during normal usage. But when the mouse is hovered over the control, we see the border pop back in, giving some nice visual feedback.
While most controls won't have any border around them, controls with text will have a stroke border surrounding the edge of the control. This helps define which areas of the toolbar are empty and will allow dragging the window.
Another change affecting controls is the new large size used by the unified toolbar style. You'll find both the control, as well as the icon, to be larger and use a heavier weight.
Because of this new control size, you may find some of your buttons to have clipping on one or more sides. This is likely because the min and maxSizes defined on the ToolbarItem are now too small.
These properties are being deprecated in favor of letting AppKit measure your views automatically.
This has been possible since Mojave, so in most cases, you can remove those calls entirely. It's the easiest kind of adoption. Of course, you can use constraints if you need more control over the size of the items.
You may have already noticed another enhancement to the inline title and the toolbar. Mail has displayed the unread message count right under the window title, in a smaller font.
This is made possible by the new subtitle property on NSWindow.
This is a great way to display secondary text, like an unread count. In the unified toolbar style, you will see this text placed below the primary title, which saves a lot of space. Using this in the expanded style will place the subtitle next to the primary title, separated automatically.
And speaking of the window title, if your toolbar contains controls, such as back and forward, these items belong to the leading edge of the window. With the new navigational property on NSToolbarItem, you can specify these items and the system will take care of the rest. Navigation items have special behavior when customizing the toolbar as well. These items can be customized into and out of the toolbar, but they can't be moved out of this title-leading position. One specific control in the toolbar which is getting an all-new experience is the search control. When the window is large enough, the full search field is shown as normal, but when the window is compressed down, the search field is collapsed down into a button.
Clicking this button will expand the search field back out. This ensures that search is always available no matter the size of the window.
Now, to accomplish this behavior, a new item has been added, called the NSSearchToolbarItem. This item has been designed to make adoption as easy as possible, allowing you to keep your existing search field.
Here's some existing code you may have in your app. Adoption of the new search item can be done in as little as two steps.
First, change the class of the item to be an NSSearchToolbarItem.
Next, rather than setting the item's View property, instead set the item's searchField property. And with those two small changes, you have a brand-new search experience.
In Interface Builder, you'll find that a search item has been added to the object Catalog. The really amazing part is that this object maintains backwards compatibility. When your app is run on an older system, a standard search field will be used just as it is today. There's no need to do any run-time checks.
And with just a few code changes, you've adopted full-height sidebars, a brand-new toolbar style and adjusted the layout of the items. Many of these features require no changes at all. But you can take adoption to the next level, making your window take full advantage of the new look of macOS.
Consider the Mail app. Notice how there are items in the toolbar that align with sections of content in the window.
The dividers of the split view reach up to the top of the window, creating these beautiful full-height sections.
As the dividers are resized, the toolbar items follow. This gives useful context to the controls, showing what content they will act on.
Now, just because adoption of these toolbar sections goes the extra mile doesn't mean it requires a lot of work. They're created using the new NSTrackingSeparatorToolbarItem. Each item is configured to track a specific divider, and the toolbar does the rest.
During customization, these sections are not removable, but the content of the sections can be customized.
Creating one of these items requires just one line of code. Create the item using the constructor and assign it a split view to track and specify which divider of that split view it should be aligned with.
If you don't have access to the split view during the item's creation, that's okay. Just assign it before the window is shown.
You can also use this new tracking item to place controls over a full-height sidebar. To make this easier, AppKit has added a new standard item identifier, which will discover the full-height sidebar automatically.
Toolbar items placed before the separator will appear over the full-height sidebar.
You may have noticed that the toolbar doesn't have a divider below it anymore. But that's not always true though. A shadow will automatically appear between the toolbar and scrolled content to create a visual pocket where the content trails off. This happens in each section of the window with a scroll view.
In order to see this behavior, make sure your scroll view completely fills the frame of the section. You'll also need to be using the full-size content mask that we talked about earlier. Otherwise, you'll see a separator regardless of whether or not content is scrolled.
If you'd like to explicitly request a separator instead of the scroll shadow, or maybe have no separator at all, you can do that using the titlebarSeparatorStyle on each split view item. This will allow you to specify which sections get the scrolling pockets and which should not.
Or you can specify a style on the window as a whole. Note that the style on the window will supersede any styles defined by split view items. If you want control of the style to be in the hands of the items, make sure the window style is set to "automatic." Now, we've talked about some really striking window-level features of the new design.
These features have been baked directly into NSToolbar and NSSplitViewController. If you aren't already taking advantage of those classes, now is a great time to let the system start doing the heavy lifting for you.
And that's it for setting up your window for success. Next, Jeff Nadeau will guide you through some exciting enhancements to controls.
Thanks, John. Now that you've refined your window structure, let's look at what macOS Big Sur brings to the controls inside your app. System controls have taken on a new and modern design in Big Sur, and AppKit provides all of these updates to your app automatically. But there are a few control updates we think you'll be especially excited about, and the first is an update to accent colors. You're probably familiar with the family of accent colors that are available on macOS. These colors affect all kinds of UI elements, including controls, selection backgrounds, focus rings and more.
In macOS Big Sur, we're adding a new choice of accent color, and it's any color you want. If there's a color that's special to your app, you can designate it as your app's custom accent color. And when this multicolor option is chosen in persistent preferences, your custom accent will apply in all of the places that you'd expect.
And that includes controls, list selections, sidebar icons, menus and focus rings. This is a great way for your app to express its unique personality.
Setting up a custom accent color is easy. It's all done in the asset catalog. First, create a new named color in your app's asset catalog. For newly created apps, Xcode will even add this for you. Set up your color however you'd like. You can alias one of the existing system colors, or you can pick your own. And don't forget that you can also choose a different shade for Dark Mode.
Once you're happy with your color choice, you can specify your accent color's name in the project editor so that Xcode's build system can identify it. And that's it. Build and run your app on Big Sur and you'll see your custom color throughout the UI.
Now, remember, your custom accent color applies only when the system preference is set to multicolor. We still want to support a level of personalization when it comes to accent colors so that people have the option to choose their favorite and use it everywhere on their Mac.
For that reason, you should continue to draw using the named system colors instead of hard-coding your custom accent. These colors follow the accent preference automatically and will make sure that you match the rest of the system as needed. We think that's gonna be a really fun way for apps to express some personality. Next, I want to talk about a new control style we think will be pretty popular-- large controls.
The idea behind large controls is that sometimes you just need a bigger button. These are really common in onboarding flows like this one where there's a single call to action right in the middle of the window. This type of UI is increasingly popular, and we know that a lot of apps have had to build custom buttons just to get this type of control. Well, I'm happy to say that large controls are now a standard control size, so you'll be able to get a large button just by setting the control size to large and have the confidence that it will always match the system theme.
It's not just buttons though. While the large size is available for most styles of button, including both pop-up and pull-down, it's also available for segmented controls, text fields and search fields.
In fact, the most prominent place where you'll see these is in the new unified style of toolbar that we looked at earlier, which uses the large control size for all of the items in the toolbar.
You'll also see large buttons in system alerts, where they prominently display the available actions on the alert. Next up, I want to talk about one control in particular, and that's sliders. Sliders have a new look on macOS Big Sur.
In this new style, tick marks appear inline on the track, unifying the layout between sliders with and without tick marks. This new look is applied automatically when you build against the new SDK, so there's a couple things you'll want to know about it. For one, it might have an impact on your layout. If you previously had a configuration where you've manually aligned a label to the track portion of the slider, once your app is opted into the new style, you might find that your label doesn't line up anymore since the track and tick marks now sit differently within the frame of the control. The solution here is to baseline align your label to the slider. Slider calculates a baseline offset that's appropriate for any adjacent label text. This technique works on Catalina, too, so you can configure your constraints once and get clean label placement on both versions. Next up, let's take a look at some of the updates to table views.
You might have noticed this new look for table selections in some of our screenshots. This is the new inset style that we've added to NSTableView.
The inset style applies some extra horizontal padding around your cell views and vertical padding around the top and bottom rows. It also has a slightly taller default row height and wider spacing in multicolumn tables. You can control this styling using the new style property on NSTableView. There are four options built in. The first, automatic, is the default value, and it chooses a style based on the configuration of the table. The fullWidth style displays the selection edge-to-edge in the table, just like it did on Catalina and previous. Inset is the new inset style that we just looked at, and sourceList is specifically for the new appearance of sidebar source lists. The style property allows you to configure which style you'd like, and effectiveStyle is a read-only property which can tell you how the automatic style is being resolved.
The automatic style resolve is based on the configuration of the table view. If it's in a sidebar, it'll choose the sourceList appearance. If the table is embedded in a bordered scroll view, it'll use the fullWidth style. And, otherwise, it defaults to using the new inset style.
Since the inset style might affect your layout, it's only used for apps that are built using the new SDK. However, sidebars always use the new sourceList style.
The new style property completely replaces the old sourceList selection highlight style. So, when you're setting up a sourceList, you should prefer the new style property, and so we've soft-deprecated the old highlight style. Now that your content lists are looking great, let's take a turn and talk about the typography in your app.
The big news here is that text styles have come to macOS. You might have seen this hierarchy of typographic styles on other platforms, and now it's available for your text content on macOS as well.
The sizes and weights have been adjusted to fit the Mac design, centering around our standard body font size of 13 points. It's important to remember that this isn't the same thing as dynamic type, so there's no slider that's going to adjust these sizes system-wide. Here's how you access these system text styles and code. You can either get an NSFont instance using the preferredFontforTextStyle options method, or, if you'd like a font descriptor, you can use preferredFontDescriptor forTextStyle options instead.
And, of course, the font picker and interface builder has also added support for text styles. Now that your controls and typography are looking great, let's focus our attention to iconography.
Those of you with keen eyes might have noticed refreshed iconography all across the system in macOS Big Sur, and that's because we've brought SF Symbols to the Mac. That means that you have access to our repertoire of over 2,500 built-in symbol images and also the option to design your own symbols as well.
Symbol images are great for building out iconography that complements your app's typography since they scale for the font size and they adapt to suit various font weights as well. This makes them a natural partner to the system text styles that we looked at a moment ago. It also means that symbol images can easily adapt to different configurations.
For example, remember the large icons in the new unified toolbar? These icons are actually symbol images set at a 13-point size, medium weight, and using the large symbol scale. Toolbar controls automatically configure their symbol images to match the size and style of the toolbar. So, if you use symbols, you'll get a clean and consistent look for any style of toolbar.
But that's not the only place where we take advantage of symbol images' versatility. Symbols make for great sidebar icons, and here we can see that NSOutlineView automatically scales both the text labels and the symbol images to match the preferred sidebar size in system preferences. This makes it really easy to support all three sizes in your sidebar. You can access system symbols using the new init with systemSymbolName initializer. When you create a system symbol, you also have the opportunity to provide an accessibility description, which we strongly encourage.
You can also specify system symbols in Interface Builder. The menu provides a preview of each symbol so you can find the exact one that you're looking for. When it comes to using symbol images in your own UI, the best method is to use NSImageView. It knows how to properly resolve the symbol image against your preferred typographic properties and other factors like the display scale, and it knows how to most efficiently display symbol images. We've added two new properties to NSImageView to help you configure your symbol image: the symbol font and scale.
Image view also handles the unique alignment properties of symbol images, most importantly, the baseline. When you use a symbol image in NSImageView, you can use auto layout to baseline align the image to an adjacent label so that they line up perfectly.
Symbol images typically resolve their size, weight and scale from the context that they're placed in. So, for example, a symbol image in a button always matches the font of the button.
However, if you need to manually specialize some aspect of your symbol image, you can use the new withSymbolConfiguration method to create a new NSImage that embeds the relevant configuration.
You can create a symbol configuration using a size, weight and scale, or you can reference one of our newly introduced text styles. If you need to manually draw a symbol image, here's some important information on how to align the geometry. In the image's own coordinate space, the glyph sits inside a bounding box that's the same size as the NSImageSize property.
Within that bounding box is the alignment rect which, for symbol images, spans from the baseline to the cap height. If you need to manually align against one of these typographic features, you can use the alignment rect to adjust your drawing accordingly.
You should especially avoid using NSImage directly in layer contents. This has been problematic for many versions of macOS, but it's especially bad for symbols. Once an image is set as layer contents, it loses all of its context sensitivity, and it won't be able to adapt to things like display scale.
It's also difficult to properly size and position the layer in this scenario, which makes this a recipe for blurry symbols. It's better to just use NSImageView.
One final note on symbols. We've updated most of the existing named system images to map directly to symbol images.
So, for example, if you ask for NSImageNameShare template, you'll get the square and arrow-up symbol. This change might affect the drawing or layout of these images in your app, so we only do this mapping for apps that are built against the new SDK. This is something to keep an eye out for once you've rebuilt your app for Big Sur. Now, there's a lot of cool stuff here, so let's review your next steps. Once you've got your app building against the new SDK, start by making sure that you're getting the full-height sidebar so that you match that modern window construction.
Then take a look at your toolbar and consider which style is right for your app. If your window is based on a split view construction, you might also want to add split tracking to your toolbar so that you can divide it into those clean, distinct sections that you see in apps like Mail. Next, consider defining a custom accent color in your asset catalog. This is a great way for your app to express its personality. And then, finally, start using symbol images. You now have access to a huge library of high-quality, Apple-produced symbols, which provide a lot of versatility and go hand-in-hand with the surrounding typography in your app. macOS Big Sur is a huge update to the design of macOS, and we look forward to seeing where you take this new design direction in your own apps. Thanks for watching.
-
-
3:45 - Using a monochrome tint for "secondary" sidebar groups
func outlineView(_ outlineView: NSOutlineView, tintConfigurationForItem item: Any) -> NSTintConfiguration? { if case let sectionItem as SectionItem = item { /* This outline view uses a type called "SectionItem" to populate its top-level sections. Here we choose a tint configuration based on a hypothetical `isSecondarySection` property on that type. */ return sectionItem.isSecondarySection ? .monochrome : .default } // For all other cases, a return value of `nil` indicates that the item should inherit a tint from its parent. return nil } -
11:32 - Adopting NSSearchToolbarItem
var searchItem = NSSearchToolbarItem(itemIdentifier: searchIdentifier) searchItem.searchField = searchField -
13:30 - Creating a split view tracking toolbar item
var trackingItem = NSTrackingSeparatorToolbarItem(itemIdentifier: identifier, splitView: splitView, dividerIndex: 1) -
18:39 - Creating a large push button
let button = NSButton(title: "Get Started", target: self, action: #selector(finishOnboarding(_:))) button.controlSize = .large -
24:35 - Instantiating a system symbol image
/* Symbol image names are literal descriptions of the symbol glyph, so we must include an accessibility description to provide semantic meaning to the image. */ let newFolderImage = NSImage(systemSymbolName: "plus.rectangle.on.folder" accessibilityDescription: "New Folder")
-