
-
Create App Clips for other businesses
Create App Clips for table reservations, food ordering, and more on behalf of brands, businesses, or services that appear within your app. We'll show you how you can deliver customized experiences for each business, offering them a unique look, invocation card, and icon — all within a single App Clips binary. Learn best practices for uploading unique metadata, handling links, routing notifications, and keeping track of session states. And discover different types of icons in the context of App Clips, where they appear, and how to customize them.
For more on designing and creating App Clips, make sure to watch “Explore App Clips” and “Configure and link your App Clips.”리소스
- App Clips
- Responding to invocations
- Configuring App Clip experiences
- Fruta: Building a feature-rich app with SwiftUI
관련 비디오
WWDC20
-
비디오 검색…
Hello and welcome to WWDC. Hi, I'm Luming, an engineer from the App Clips team. In this video, I'll discuss creating app clip experiences for other businesses. We'll start by introducing the concept of creating advanced app clip experiences on behalf of other businesses.
Then we'll walk through how to get started. After that, I'll show you how to set up an app clip card for every advanced app clip experience, so the brand of every business you power shines through. Finally, I'll cover different types of icons, where they appear and how to customize them. So when should you consider creating an advanced app clip experience for other businesses? Let's look at a few sample apps.
If your existing app aggregates many businesses into a customer-facing app and lets users discover them from a catalog, then it's natural to create app clip experience for all of them. This way, the customers of the businesses you represent can experience rich functionalities you provide without having to download your app.
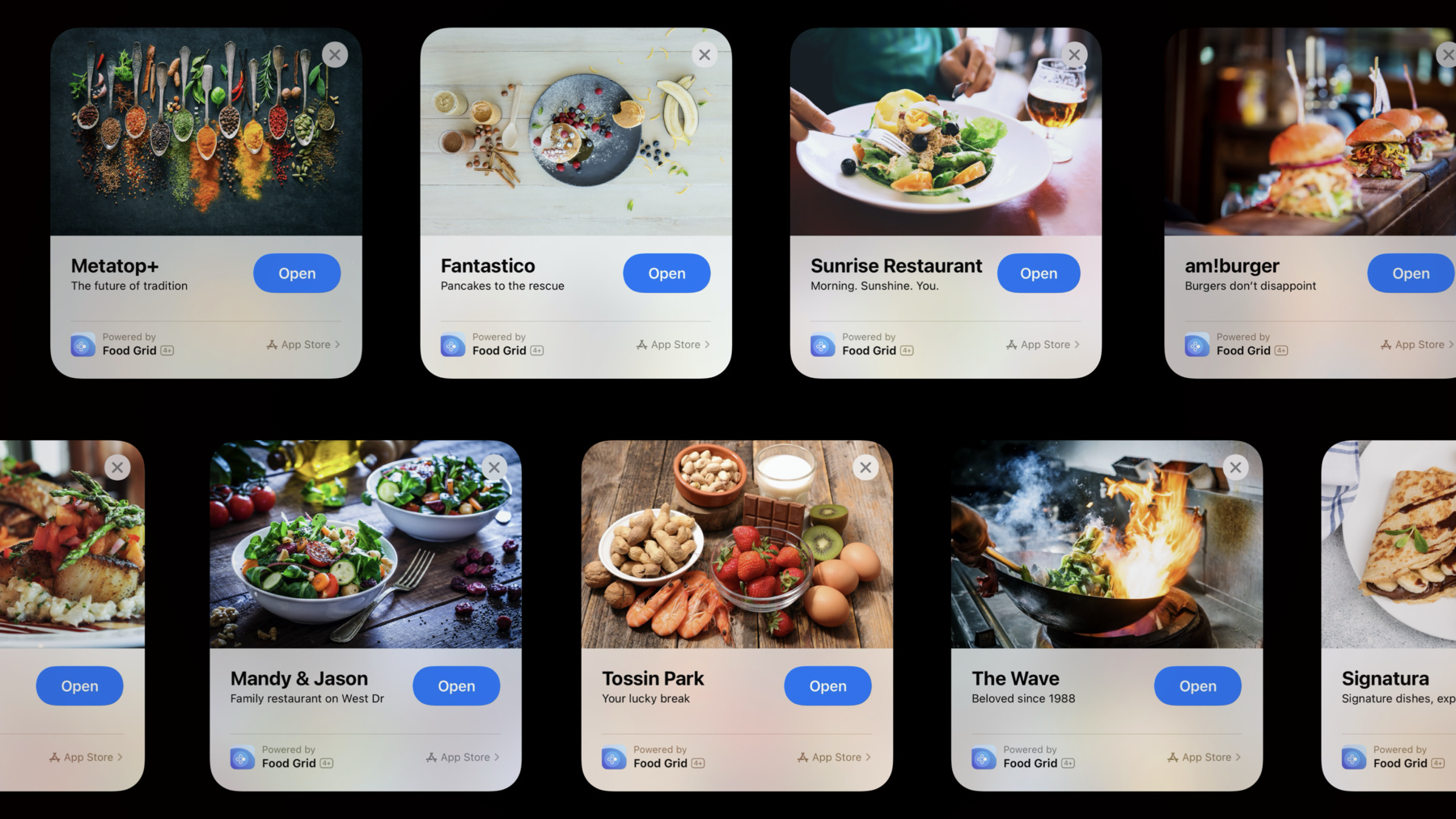
This sample app, Food Grid, has a vast catalog of popular restaurants across the nation, making it a great candidate to get started. Without an app clip, most of the discovery only happens within your app.
By creating app clip experiences, more users can discover these businesses through system-wide features such as location-based app clip suggestions. Potential users no longer have to install your app just to discover nearby restaurants.
Many smaller businesses don't have their own apps. After all, their primary focus is to deliver great products or services, not to build apps themselves. In these cases, creating app clip experiences are great because it lets expert developers like you create app-like experiences on those businesses' behalf. An example of this kind of app is Reward+, which lets customers get reward points by entering a promotional code they have already obtained from another business off-line. With app clips, you can work with businesses to create NFC tag, app clip code or print QR code to offer additional value to customers that they have already obtained off-line. Finally, if your business focuses on building white-labeled apps across a particular industry, and all of these apps are really similar, and you're thinking of consolidating all of these templated apps into one single app, but you're not sure if combining all of these into one single app can quite capture the individuality and the brand identity of every business, creating app clips are a fantastic option, because now, by combining them and building app clip experiences, each client can still have its unique brand across the app clip experience, but now, you only need to build and maintain a single app.
Now that we've covered when to consider creating multiple advanced app clip experiences for other businesses, let's talk about why.
You can build app clips with familiar technologies you already use to build your app, so technologies that you already know, such as SwiftUI, still applies.
Since app clips are considered as a part of your app, most of the code in your app clip are just code from your app. All you need to do is to re-use them and include them in a new build target for your app clip.
Your users can discover app clips through both digital and physical invocation methods, such as Messages, the Smart App Banner, location-based Suggestions as well as NFC and QR.
Because app clips are launched on demand, there's no need for users to download your app. They just use them. This provides a frictionless, fast and focused experience.
And finally, app clips let the brand identity of the business you power shine through. Every business gets its own app clip card with a beautiful and distinctive header image, as well as custom title and captions just for them.
If you have watched some of our other talks, like "Configure and Link Your App Clips," you may realize that there are a few different types of app clip experiences you can create. There are a lot of similarities and overlap between creating multiple app clip experiences for your own business versus for other businesses. The important distinction and the greatest benefit of creating app clip experiences for other businesses is that by building one single app clip binary and creating multiple experiences, you can represent and promote as many distinctive brand identities and app clip cards as you would like. This is especially suitable if you have a full app that aggregates multiple businesses. Getting started with creating advanced app clip experiences for other businesses takes a few steps. First, let's take a high-level overview. Make sure you build an existing app and make it ready! Then build an app clip by selectively including parts of your app.
After that, submit your app, along with your app clip in App Store Connect. And finally, create an app clip experience for each business you're promoting or representing through the advanced section in App Store Connect.
Let's go over each of these in more detail, starting with getting your app ready. First, make sure your app handles each business you represent or promote. If you have built multiple white-labeled template apps, one for each client, it may be a great opportunity to consolidate them into a single app.
Then consider providing a custom experience to fit each category of business. For example, you should consider representing restaurants differently than retail stores in your app from both a visual and functional standpoint. To make sure your full app provides the greatest functionality and usability to your users, provide a way to browse through, search from or otherwise explore your catalog of businesses.
Finally, you should handle universal links in your full app. Universal links let you deep link users from a URL into a part of your app, and it is a great technology to adopt even independent of app clips. While links are handled slightly different as NSUserActivities in an app clip, handling universal links well in your app sets you up for success for a great linking experience in your app clip. To learn more about universal links, please refer to "What's New in Universal Links." After getting your existing app ready, it's time to build an app clip based on your app. To do this, create a new app clip target in Xcode to embed in your full app. Then selectively include code, assets and framework dependencies in your app clip. To learn more about bringing up an app clip target, please refer to "Explore App Clips." After this, you need to make sure your users can be linked to your app clip. To do this, you need to set up associated domains, handle NSUserActivity and configure app clip cards via the advanced section of the App Store Connect. This lets your users access your app clip through physical invocation methods such as by scanning an NFC tag, QR code or app clip code.
To learn more, please refer to "Configure and Link Your App Clips." Finally, to provide an even better user experience, you should consider streamlining transactions in your app clip with app clip-specific technologies, such as ephemeral notification, location confirmation and seamless data migration between your app clip to your full app using a secure shared group container.
To learn more about this, please refer to "Streamline Your App Clip." You will learn all you need to build an app clip based on your app from these sessions. Along the way, you may also see a very familiar demoer.
If you have watched the talks, you're mostly ready to go. When creating app clip experiences for other businesses instead of just your own, there are a few important considerations to keep in mind: launching from notifications and directly launching an app clip experience. Let's look at launching from notifications first. The Food Grid app clip powers a few app clip experiences on my device: Metatop+, Mandy and Jason, and Fantastico. Since notifications are delivered to your app bundle instead of a particular app clip experience, iOS needs additional information to route the notification to the correct app clip. To do so, you should fill out the targetContentIdentifier field in the notification payload with a URL describing what your notification is about. iOS then performs the longest prefix match, and since the targetContentIdentifier has the prefix foodgrid.example/fantastico, it is routed to the Fantastico app clip experience. For more information, please refer to the developer documentation, "Enabling Notifications in App Clips," available at the following URL.
Each app clip invocation comes with an NSUserActivity of type browsing web. Naturally, you may be tempted to always push your users to a new session with the URL from the user activity.
However, it is important to make sure you don't push or pop away if the URL corresponds to the same session. Why is this? Well, consider the following case.
Your user has tapped on the Fantastico app clip from the App Library. Food Grid gets a user activity, parses the URL in the user activity and navigates to Fantastico. I'm really hungry, so let's look at the menu. Now I've added some pancakes and appetizers to my shopping cart. Imagine I'm interrupted by an important message, switched to the Messages app and went back to the Home Screen. Now, I've launched the Fantastico app clip again from the App Library. Food Grid resumes from the background, and a new user activity with the Fantastico URL is delivered to Food Grid, so Food Grid pushed a new screen up the navigation stack. Without checking for current state, Food Grid started a new session from the URL in the user activity.
This means I have lost my order during the previous session, even though the URL of both sessions are the same. So, instead of doing this, you should check if the URL in a new user activity corresponds to the current, in-flight session before pushing or popping the user away.
Finally, while app clips represent and promote multiple businesses, they don't support multiple windows. Therefore, if you get a new user activity with a URL that corresponds to a different business, you should consider saving state or user data before moving to the new, different session.
This way, if your user later comes back to an app clip experience that has a saved state, you can seamlessly restore back to this state to your user. The expectation that each business you represent has its own app clip is met, and from the user's perspective, they are just using multiple app clips, even though they are backed by a single binary. When archiving your full app, Xcode will automatically embed the app clip within your full app's archive. To submit it for review, upload the full app with the embedded app clip as a single submission using Xcode or Transporter. To learn more about submitting app clips to the App Store, please refer to "What's New in App Store Connect." After you have submitted your app and app clip to App Store Connect, it's time to create an app clip experience for each business you promote in App Store Connect. To do so, create a new advanced app clip experience in App Store Connect, specify an app clip experience URL, choose to promote a different business and send it to Apple for review. You'll learn more about creating advanced app clip experiences this fall, but today, I'll quickly walk you toward how to set things up. On the App Store Connect page for your app clip, if you scroll down, there's an Advanced App Clip Experiences section. In it, there is a Get Started button. Click on it, and you'll be taken to an advanced app clip experience.
When creating a new app clip experience, specify an app clip experience URL and click Next.
When asked about what is presented in the app clip experience, you can choose to promote a different business, service or brand powered by your app.
Choose the right radio button and send your app clip experience for review. That's it! Of course, the app clip card is how your users discover the app clips you have created. It is also where the business you're promoting or representing should really shine. So it's not only really important to make a great first impression, but it's also the perfect opportunity to establish a strong brand identity of the business with your app clip.
Let's take a look at setting up the app clip card. You can individually set up app clip cards per business in App Store Connect, and you get to customize the header image, display title, subtitle, location association and action per business. For more details, please refer to the "Design Great App Clips" video. Next, I'll briefly walk over setting up the app clip card.
When creating a new advanced app clip experience in App Store Connect, you'll be given the option to customize your app clip card. So first, header image.
The header image should be representative of the business your app clip promotes. It should use rich image and graphics that represents the business you're promoting in the best light possible. So you should not show text or ads in the header image. The header image is shown in both the app clip card and the loading screen with a vibrant background effect. There are some additional format requirements to keep in mind. The header image is displayed in 3:2 under aspect fill mode. You should strive to upload the highest quality image available, and the recommended image size is 3,000 pixels by 2,000 pixels. Apple will automatically take care of downscaling the image when showing the app clip card so that it loads quickly in a variety of network conditions. To make sure the image remains crisp and clear after it has been automatically downscaled, it is, again, important for you to upload the highest quality original.
The image should be in PNG or JPG format, and since transparency is not supported, the image should be fully opaque. Let's drag Fantastico.png into App Store Connect to update the header image.
Next, let's look at the title and the subtitle. Because attribution to your app is already shown at the bottom of your app clip card, the title and subtitle here should always represent the business your app clip is promoting, not your app itself.
If the business you're promoting has presence in multiple regions or locales, you should consider localizing both the display title and the subtitle, so that information on the app clip card can be read and understood by global users. Now, let's give our app clip card a default display title and subtitle.
Finally, for the action, you can choose from a pre-defined list of actions such as Open, View and Play. Additional actions are available in the context of the Maps app if your app clip is tied to a physical place.
These actions are also automatically localized. We look forward to hearing your feedback for additional actions you would like to display in the app clip card. Let's configure an action. I'll choose "Open (Order Food)" here, and the app clip card preview has updated accordingly. And that is setting up the app clip card.
Another core part of your app clip branding and identity are icons.
There are a few different types of icons in the context of app clips. First, app icon. This has existed before iOS 14 and app clips. It is newly shown in the app clip card because the app clip experience is powered by technologies in your full app. It is shown in the App Banner within your app clip, because the App Banner refers users to download your full app.
What's new here is the app clip icon and the app clip experience icon. Let's go over both of these in more detail.
The app clip icon is shown when iOS is generally referring to your app clip, but it is not referring to a specific business you're representing or promoting with your app clip. In other words, it represents an app clip, but does not represent a specific app clip experience.
It is shown across the iOS system UI just like your app icon, such as in the multitasking switcher, Notifications and in Settings.
iOS automatically applies a beautiful treatment to your app icon. Therefore, you should continue to create square, opaque icons. Your icon is scaled down, and a distinctive border treatment indicates to users this is an app clip. The most distinctive type of icon is the app clip experience icon, which is sometimes also referred to as the business icon.
The icon always represents a particular app clip experience, and even if your app clip powers multiple app clip experiences, each experience gets its own icon to stand out in system UI.
From a technical perspective, the app clip experience icon is always associated with a URL, and tapping on the app clip experience icon always launches the app clip with the experience URL.
The app clip experience icon is visible across the system UI experience, and you'll see it in Recently Added folder in the App Library, in Spotlight Search, location and usage-based Proactive suggestions, as well as built-in apps like Messages, Maps and Safari. I know what you're all wondering: "Where do these app clip experience icons come from?" Well, app clip experience icons match the Maps Point of Interest icons for businesses with a physical presence. So it's customizable. Businesses can upload an icon to Maps Connect for their app clip experience.
If the business or app clip experience has no icon, iOS will then automatically fall back to the generic category icon, such as theater, shopping, food and parking.
To wrap things up, if your app represents or promotes multiple businesses, you should consider creating advanced app clip experiences for all of them.
To create an app clip, you can use the same technologies you use to build an app. App clips are easy to build. Just selectively include parts of your app in your app clip build target as needed, be it code, assets or framework dependencies. You should consider using app clip-specific technologies, such as one-time location confirmation or ephemeral notifications, to further streamline the experience. Store data and credentials in a secure shared group container so that when your users upgrade from the app clip to the full app, user data can be automatically migrated.
Finally, you should upload unique metadata and icon of each app clip experience you create, so that the brand identity of every business you promote shines through the app clip card and across system UI.
That's "Create App Clips for Other Businesses." Thank you for watching this video, and have a great WWDC! [chimes]
-