
-
iPad를 위한 새로운 디자인
멋진 iPad 앱을 디자인하기 위한 기본 요소를 알아보세요. 모달 인터페이스의 사용을 최소화하고, 새 사이드바를 활용하여 효율성을 키우고, 탐색을 간소화화고 유용한 드래그 앤 드롭 상호작용을 활용하는 방법을 다룹니다. 멀티터치, Pencil, 키보드, 트랙패드를 지원하여 iPad의 다양한 상호작용 성능을 활용하는 방법을 알아보세요. 또한 모든 크기와 방향에 반응하는 적응형 레이아웃을 제작하여 우수한 멀티태스킹 환경을 지원하세요. 이러한 기술을 도입하면 iPad 앱을 개선할 수 있을 뿐만 아니라 macOS에서 원활하게 작동하는 Mac Catalyst 앱을 더 쉽게 만들 수 있습니다.
리소스
관련 비디오
WWDC20
-
비디오 검색…
Hello and welcome to WWDC.
Hi, and welcome to our session on iPad app design. I'm Grant Paul from the Apple Design Team. Today, we want to show you some of the new features and changes in iPadOS 14, what those mean for your apps, as well as some general tips on how you can make a great iPad app. With technologies like Auto Layout, Mac Catalyst and Universal Purchases, many apps are continuing to expand to more devices and more platforms. People are getting more opportunity to use their favorite apps on all of their favorite devices wherever it's most convenient for them. And for us as designers and as developers, this means we need to focus in on what's best for each platform to make sure that every device and every platform is creating a great experience.
So, on the one end, you have the Mac. The Mac has the biggest screens, it has the most precise input methods, and Mac OS apps are there to support all of the most advanced use cases while still staying accessible to everyone.
On the other side, you have the iPhone. iPhone apps are all about getting quick and easy access to the most important functionality while you're on the go, and all through Multi-Touch.
So for both of these, the design direction for your apps is pretty clear.
But what about the iPad? Just because the iPad is in the middle, that doesn't mean it's just halfway between the Mac and the iPhone. A great iPad app, it needs to be just as dedicated to what's unique, to what's great and special about the iPad as apps are about what's unique and great about the iPhone and the Mac. And that's what we're going to talk about today. We're going to show you some design principles that we applied in our apps for iPadOS 14, and we're going to talk about how you can use those same principles in your own apps. So first, we're going to talk about updating your app's layout to take full advantage of the iPad's large display.
After that, we're going to cover how to best support all of the different inputs on the iPad.
Then, I'll hand it over to Vince Lane to talk in detail about some of the new UI components in iPadOS this year. Things like our new Split Views and the great new Sidebar navigation.
And finally, we'll cover some changes in how to use toolbars to position your buttons and your actions. So the most important, the most prominent feature of the iPad is of course its big display. So, if you're making an iPad app, your first step should be to take advantage of the display to show your content and your user interface in the best possible light.
So, let's look at a few examples from our own apps of how you can do that.
The first technique that I'm going to talk about is to flatten your app's navigation. Avoid big full-screen transitions in favor of updating part of the screen at a time.
Let's look at an example of that.
So, here's part of the Photos app from iOS 13. You can choose an album or a media type like your Portrait mode photos, and it'll slide over the entire screen to show that content. It's simple, it's familiar, and it works great on the iPhone.
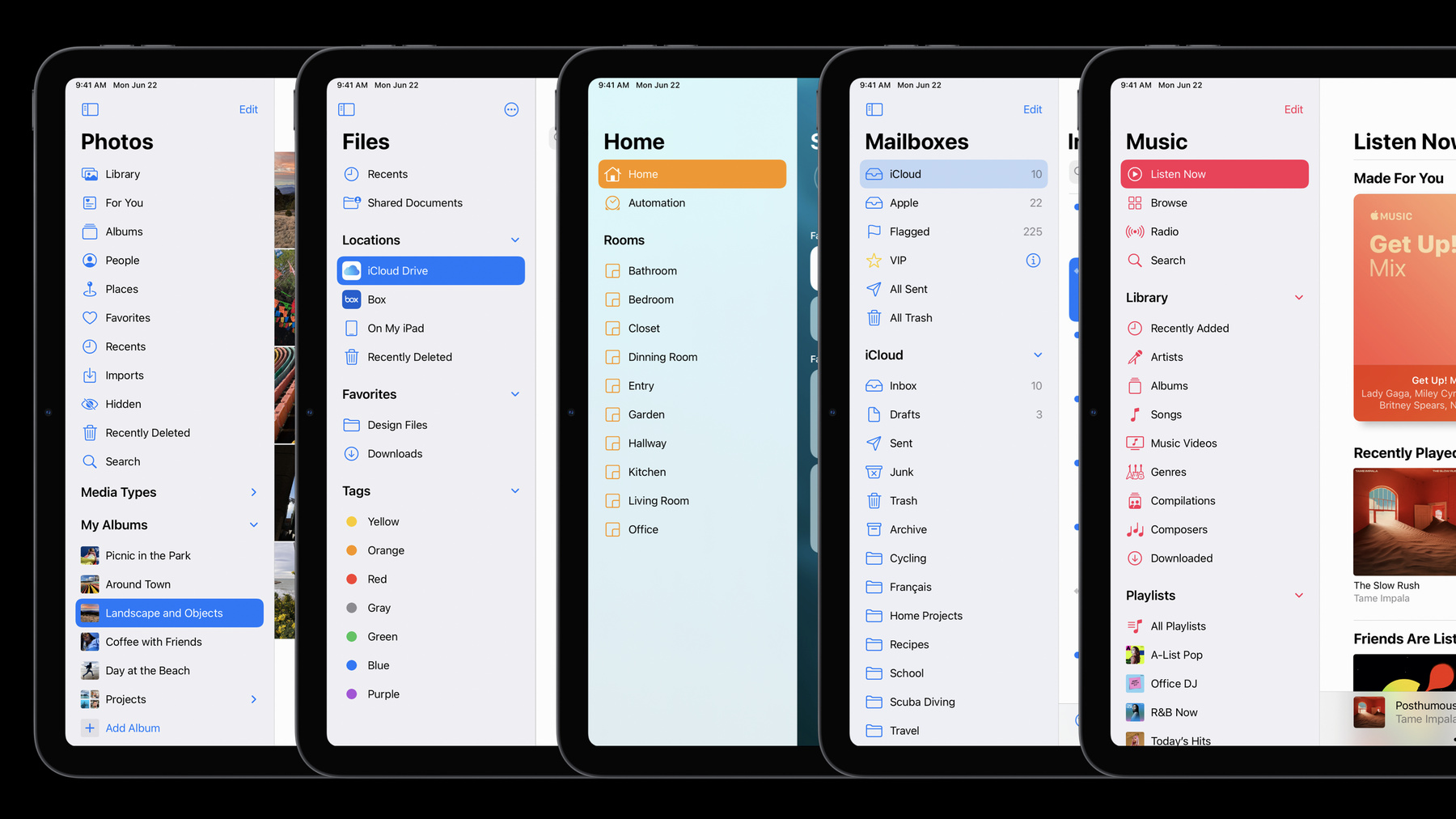
And on the iPad, we had brought over the same familiar navigation structure with full-screen transitions. But on the iPad, that ends up leaving a lot of empty space on the right side of the screen. So, on iPadOS 14, we've updated the Photos app to use our new Sidebar navigation. So instead of empty space, it fills the display with the content that you want to see, your photos, as well as your navigation controls on the left. It's using that space to show you something useful.
But showing content along with your navigation also helps in other ways too.
For example, if you want to switch between different parts of your photo library, to your albums or to all of your photos, it's now just a single tap away.
And it speeds up features like Drag and Drop since the drop targets, the albums that you want to drop your photos into, are already visible on the screen as soon as you start dragging.
Now, the next principle that I want to talk about is showing more content. Now, this one is a pretty simple idea. You've got a bigger screen on the iPad, so you need more content in order to fill that up. But getting that right, it takes some intentional design choices.
So, back in iOS 12, here's what the Home Screen looked like on the iPad. You can see all the icons are relatively far away from each other. They're pretty spaced out.
In iPadOS 13, we added an extra row and column of icons, and now, in iPad iOS 14, we've added in our new widgets. So, the icons are still pretty big and you can see more of them at once. It's using the space in a better way. Here's another example: This is the Files app from iPadOS 13. Now, this one is interesting because the files are filling up the entire right side of the screen. There's no gaps between them, and there's no big empty space.
But if you look, it's only showing 12 icons at a time, and we thought we could do better.
So, in iPadOS 14, Files now uses significantly smaller icons. Now, these icons are still plenty big enough to see, to read, and to tap on, so the app is just as usable, but it's a great example of how small tweaks to density can make your app feel so much more efficient, and more powerful, just by making better use of the available screen space.
Now this new layout here means that Files is showing almost 300% as many icons. Can you believe that? As long as your text is readable, you should see if you can show more on screen in your apps too. So, that was showing more content.
Now, our next technique is adding more context. Now in iPhone apps, you're often gonna focus in on a specific thing because there's only so much room to show things on the small screen. But on an iPad, you have room to do more, to show more than one thing at a time. Let's see where that can apply.
In iPadOS 13, this is what it looked like when you renamed a file in the Files app. It's focused. You're not seeing anything else but the file you're renaming, but you're losing all of the context of the files below.
In iPadOS 14, we've brought file renaming in-line.
By staying in context, this lets the rest of the screen stay useful even while you're renaming a specific file. You can use the other file names in the folder, for example, as a reference for the name that you're typing in. So, wherever you have an overlay or you're blocking out part of the screen, see if you can keep people in context. It'll make your app feel both lighter weight and more powerful at the same time. Another example of this can come with popovers. Now, popovers are great when you're showing context of where something comes from. For example, here, when you're viewing or editing a specific event in your Calendar, the arrow on the popover helps give you that context of where that event is in your day. But take a look at this popover from Calendar in iPadOS 13. Now, this one came from us directly bringing over the same screen from the iPhone. The popover is the same width as the iPhone screen, so it's really easy to translate. But look at this popover. The arrow is just pointing to a button called "Calendars". It's not really giving you any useful context. So, in iPadOS 14, we've moved the Calendars menu to the same level as the Calendar events. Now you can see and interact with those Calendar events even while you're changing the visibility of your Calendars. The results display instantly on the right. So, take a look at your apps. See if you have any modal sheets or popovers, and see if those modal sheets and popovers are giving people useful context or if they're blocking other parts of your app. See if it would work better if your controls are at the same level, rather than an overlays. And of course, if your app works on Mac OS too, avoiding models and overlays works great there as well. Now, modal UIs are used even less often on Mac OS than they are on iPadOS, because Macs have bigger screens and larger windows.
On the other hand, with a compact device like an iPhone, you might not have enough room to show multiple things at a time, and you shouldn't try and force it, you shouldn't try and squeeze multiple pieces of UI onto a single screen. When you don't have enough room to show everything at the same level, modals are still a great choice to focus in on a specific piece of content.
Finally, I want to talk about going deep on a specific piece of content.
Some of the most magical iPad experiences come from when the display becomes more than a piece of glass. When it feels like the entire device is becoming a piece of content. This is things like turning pages in Books or watching a video on Apple TV or sketching with the Apple Pencil in Notes.
Here's another example of that from the Photos app. When you go in to edit a photo, it uses a custom immersive layout that's been designed specifically for the iPad. You can see all the controls are aligned to the left and right sides of the screen so that they're easy to use with two hands when you're holding your iPad. And on the big screen, you can both see the photo really nice and big, and none of the editing controls have to cover any part of the photo that you're editing. And here's another example. This one is new in iPadOS 14. In Music, the Now Playing screen takes over the entire display, so you can focus on the music and the lyrics that are playing. Now compared to a Mac. this ability to focus in on a single piece of content is something that's really unique and special about the iPad. The software can make it feel like the hardware almost disappears. Like it's become the piece of content. It leaves your app feeling like more than the sum of its parts. So, that's how to fill the display. The next key part of an iPad app is all about interaction. So, of course, the iPad is a touch-first device, but from the very beginning, it's something that's supported multiple kinds of inputs. From the keyboard, originally, to now the Pencil and the Trackpad. And the best iPad apps are going to have first-class support for all of these different inputs. They're going to use each input for what it does best.
But, of course, you always should start with Multi-Touch. Everything in iPadOS is built out of big, friendly tap targets and fast and fluid gestures. Your iPad apps should always start with these touch interactions too. Even if you're going to support extra inputs on top of that, you need to make sure that your app has a great experience with touch before you do.
Now, the next step after Multi-Touch is using the built-in features in iPadOS to support all of these other inputs. For people who are using a Magic Keyboard or other keyboards, you should make sure to add keyboard shortcuts for all of the common actions in your app.
There are some people who really use a lot of keyboard shortcuts, and they're going to appreciate any shortcuts that you add. But those shortcuts won't get in the way for anyone else using your app. If you're on the fence about whether you should add a shortcut, I would recommend that you do it. And if you bring your app to Mac OS with Mac Catalyst, all of these shortcuts are gonna translate over there as well, and people are gonna find them just as useful. Now, along with the keyboard, the iPad now supports the Trackpad. Most Trackpad support is going to come automatically because all of the built-in controls in iPadOS support the Trackpad already. You can also extend the pointer to support any kind of custom controls or custom interactions that you want to add. So, for more information on the Trackpad behaviors and the customizations you can make to it, I would really recommend checking out the session, "Designing for the iPadOS Pointer." Finally, you should make sure to support Scribble with the Apple Pencil. Like pointer support, you'll get it automatically when you use the system text input controls.
But if you have custom controls, you're going to want to make sure that Scribble is supported in them too. Because people who use Scribble are going to expect it to work in all of the apps on their device. So, that's using the built-in features from all of the inputs in iPadOS.
One thing that's really special about all of these inputs is that they can all work at the same time. And one really unique thing you can do, one thing that's really special and that can only exist on the iPad, is that you can combine multiple inputs into a single interaction. It can make for some really great interactions that couldn't exist anywhere else.
One great example of that is combining Keyboard with Touch. For example, in Safari, you can open links in a new tab by holding the Command key while tapping it, or hold down "Option" and tap a link to download a file, or hold down "Ctrl" and tap to get more options.
And in your apps, you should support combining modifier keys with all of the inputs, like Touch and Trackpad. You can support standard system behaviors, things like holding "Option" and dragging an item in order to make a copy or holding "Shift" and tapping items to select them as a group. Another great combination of inputs is Pencil and Touch.
Here's the great animation app Loom. So, Loom combines Pencil and Touch input to make it really fast to sketch out frames. On the left, you can use this dial with Touch to select which frame it is that you're drawing the animation for. Then, on the right side of the screen, I can use the Apple Pencil to draw the actual frame of the animation. So, I can switch between a frame and then draw the next one.
You can see how fast it is to draw a cool animation by combining both Touch input and the Apple Pencil for a great interaction.
So those are some ways that you can make your app's input more powerful.
The last technique I want to talk about is making your app feel fast, and one really key way to make your app feel fast is to make sure that it's always responsive. No matter what else is going on on the screen, animations or transitions or processing, it should always be responsive It means responding to input all of the time. Here's an example of that in the new drop-down menus in iPadOS 14. You can scrub to the item you want in a single gesture, even while the menu is animating up.
Imagine that if you had to tap, wait for the menu to finish appearing, and then tap an item to select it. It would feel so much slower. It would feel like the device is not working as fast as you can think about it.
Let's look at another example.
So when you bring up a drop-down menu, tapping outside of that menu has to dismiss it, so it can't pass that touch through to the app below. But other gestures don't necessarily conflict.
So in iPadOS 14, you can start scrolling outside of a menu to instantly dismiss it and scroll the content underneath with a single gesture. The app is staying as responsive as it possibly can. Now these kind of micro-interactions, they can feel small.
But when you get them right, it really adds up. People can build confidence that no matter where they are in your app, when they interact with the screen, when they go out of their way to touch the screen or use the Trackpad, that the app is going to respond to the input that they're giving it. You know, sometimes people complain that animations feel too slow or the transitions are taking too long, and they have to wait for them to finish. But when your app is always responsive, these animations can help give people context rather than getting in the way, because they can always interact with your app at any time.
Now I'm gonna hand it over to Vince to talk about sidebars.
Thanks, Grant. To optimize iPad layouts, one of the key new features in iPadOS 14 is the sidebar. Let's take a look at some of the new features built into the sidebar and then later we'll discuss strategies for implementing a sidebar in your app. Now, this is Home in iPadOS 13. And if we take a closer look at the tab bar, you'll notice a lot of empty horizontal space. It's not a great use of this beautiful 12.9-inch display, and navigating to a specific room takes a few steps.
To get there, you have to tap the Rooms tab, then open the Rooms popover, then find the room you're looking for, and then, finally, hit the switch. It's a little cumbersome, especially if you're in the dark trying to turn on the lights. Now this is Home in iPadOS 14, featuring the new sidebar in place of the tab bar. It's a much better use of this large display. You can now jump to any room in the house with a single tap.
You can also easily rearrange rooms by simply dragging and dropping. Okay, let's see some more sidebar examples.
The team's added a sidebar to Music as well.
It allows for much quicker navigation to your entire library. And in Files, the new iPadOS 14 sidebar makes navigation and customization simpler than ever. The new sidebar supports Edit mode, making it easy to show, hide, and rearrange content. You can also easily create shortcuts to your most important content by dragging and dropping items onto the sidebar. And it makes it really easy for people to dial in the sidebar's content to their needs. The sidebar even supports spring-loaded folders, so you can rearrange content with a single finger. We've added the sidebar to Photos as well, making navigation simple and fast. Content is organized into collapsible groups. You can collapse media types, for example, to quickly jump to the other albums below.
And if you tap the sidebar toggle button at the top, the sidebar tucks away, allowing your photos to fill the full width of the screen. To bring it back, just swipe from the left edge.
Swiping from the left edge lets you pull in the sidebar as an overlay, and using the sidebar as an overlay is great for fast, fluid interactions. It means the sidebar is always there when you need it, but as soon as you start interacting with the content area, it re-hides, so you can get right back to your photos. And of course, if you don't want the sidebar automatically hiding, just tap the sidebar toggle button again to bring it back without the overlay behavior.
Now let's see how things work in Portrait.
The sidebar automatically switches to overlay in Portrait, and this is to ensure enough horizontal space for your content. But again, you can easily bring it back into view anytime with a tap, or a swipe from the left edge.
It works the same way when you're multitasking on iPad. With a split view like this one, there isn't enough room for the sidebar and your content, so the sidebar switches to overlay presentation.
Now let's take a look at Mail. One of the great things about Mail on iPad is that it supports three-column layouts. It's super useful for visualizing the hierarchy of your mailboxes and messages. But in iPadOS 13, these three-column layouts were only available on our largest iPad Pro devices.
Smaller iPads were limited to two-column layouts. Well, the new iPadOS 14 sidebar changes that.
We're bringing three-column layouts to all iPads. Just swipe from the left edge to bring in the third column. You can now see your mailboxes and messages side by side. Once you're done with the sidebar, the layout collapses back down to two columns to make room for your content.
Three-column layouts even work when the sidebar is presented as an overlay. Again, just swipe from the left edge to bring in the sidebar. And if you need to get to that third column, just keep on pulling, and there it is. It really comes in handy, and now it's available on all iPads running iPadOS 14.
The sidebars you build in iPadOS convert into sidebars on Mac OS, so they're perfect for creating the navigational structure of your Catalyst app, too. That's the all-new iPadOS 14 sidebar.
Let's recap the features of the new sidebar.
It provides app layouts optimized for iPad. It supports both modal and non-modal editing so that your users can quickly navigate to what's most important to them.
It supports drag-and-drop for powerful multi-window and multi-app interactions.
Its content can be organized into collapsible sections.
It can be used as an overlay so that it's always available but never in the way.
And you can interact with it using fluid swipe gestures, so bringing it into view or getting it out of the way are fast and easy.
And, finally, it brings the benefit of three-column layouts to all iPads. Now let's discuss some strategies for adding a sidebar to your app. Let's start with a quick look at two styles of app navigation that are particularly well-suited for the sidebar: flat and hierarchical.
A flat navigation, as the name implies, uses a relatively flat structure of similarly weighted top-level content. Even if one or two of those sections has some depth to that content within, the primary destinations tend to be similarly weighted. In apps like this, you generally use a tab bar to navigate sections. Think apps like Photos or Music.
A hierarchical navigation is common in apps that are more about organizing and traversing potentially deep layers of content. Think apps like Mail or Notes.
Now, unless your app is something immersive like a game, it likely falls into one of these two categories, and both work great with the new sidebar. Okay, so where do we begin? Well, if you already have a tab bar, it's the perfect place to start.
Tab bars are one of the most useful tools for making navigation simple. When you see one, you know right away where you are and where else you can go. And they're instantly familiar to iPad and iPhone users, so there's no learning curve for people checking out your app for the first time, and they clearly convey the most important places in your app. So no matter how complicated your app gets, tabs provide easy to understand structure to your app. So, as you start to think about incorporating the sidebar, we suggest taking existing tabs and putting them at the top.
Think of this space at the top of the sidebar as a tab bar equivalent. Whatever you put here will be interpreted as the most important places in your app. But don't get rid of your tab bar entirely.
The sidebar is only for regular-width layouts. If you already have a tab bar, you should continue to use it in compact-width layouts, and, likewise, on iPhone.
Make sure you have the same top-level items in both your sidebar and your tab bar. This will ensure your app feels familiar, regardless of size class.
Now you're ready to decide what else should go into your sidebar.
Consider all of the content in your app.
We've found the things most well-suited for sidebar placement tends to be longer lists of content, especially if that content is user-generated in some way.
Think albums in Photos or playlists in Music. Put these items below your primary navigation.
And, as you add content to the sidebar, nest it under a collapsible header. This will ensure you maintain the correct hierarchy between your top-level destinations and the content below. And it's okay if you end up creating two ways to get to the same content, maybe through one of the top-level items, and also through a folder below. That's totally fine. Think of the items you put into the sidebar as shortcuts to people's most important content.
You may choose to add additional content, but resist the urge to surface your entire app. If the sidebar becomes overloaded and requires a lot of scrolling and uncollapsing sections to find things, it's no longer serving its purpose as a quick jumping-off point.
Finally, if your sidebar content is user configurable, it's a great idea to include add buttons.
Place them at the bottom of each configurable section.
This enables people to create content in-line in the same place they'll use that content. If your app's navigation more closely resembles the hierarchical model, surface the top-level content in the top of your sidebar. You might have multiple top-of-tree items to stack here, and that's fine. Again, think of apps like Mail, for example, which could have multiple mailboxes located here.
Then below that, add shortcuts to the most important places in your app.
Keep in mind, however, the sidebar is not suited for browsing deep, nested levels of hierarchy. This entire tree of content here shouldn't be forced into the sidebar.
So if that's your app, use the content area instead for navigating hierarchy. The sidebar should be reserved as a jumping-off point to the most important places in that hierarchy.
Let's wrap things up with a few quick tips to keep in mind as you're implementing your first sidebar. First, some don'ts. Don't use sidebars in compact-width size classes, including iPhone. Instead, sidebars should convert to tab bars or standard table rows in compact.
And don't mix sidebars and tab bars in the same view. Sidebars and tab bars are meant to be two different presentations of the same content. Mixing them creates a confusing navigational structure.
And, finally, resist the urge to surface your entire app in the sidebar. Okay, now let's look over a list of tips you should do when implementing your first sidebar. Keep primary navigation at the top. This is the most visible place in a sidebar app and where your users will look to navigate the key sections of your app.
Convert sidebars to tab bars in compact-width layouts. If your app has a tab bar in compact-width, your users will expect to find the same key places in both your sidebar and your tab bar.
We also suggest using outlined glyphs in the sidebar, though keep the filled in glyphs for your tab bar.
As you consider additional content to add to your sidebar, be sure to start with the content that's most important to your users. Keep it below the primary navigation. So list-style content and anything user-generated are both great options here.
And be sure to nest those items under a collapsible header.
Support edit mode, so that users can customize the sidebar to their specific needs, and make sure to support drag-and-drop.
Your users will expect to be able to drag items into folders in the sidebar, and they'll also expect to be able to drag content directly into the sidebar itself to create a shortcut.
Great. That wraps up sidebars.
Let's move on to a quick look at toolbars.
It's another way we've optimized iPadOS 14 to make better use of the screen real estate on iPad. Now, in iPadOS 13, we had some toolbars that took up more space than needed.
Similar to some of our rather empty tab bars we saw earlier, this toolbar doesn't feel like a great use of space, so we've moved a lot of toolbar items to the top in iPadOS 14.
The placement makes better use of this large display.
However, when there's less room, such as in compact-width, these toolbar items stay at the bottom.
So just a couple quick tips to keep in mind as you're working on toolbars in your iPad app.
Default to placing toolbar buttons at the top in iPadOS.
Now, this isn't always possible, but for one, two, and three-button toolbars, it often is.
Use an alternate layout in compact-width to move toolbar items to the bottom when there isn't the room to place them at the top. Great. That was a look at the new iPadOS 14 sidebars and toolbars.
Let's go back to Grant to recap what we've discussed today. Thanks, Vince.
You know, if there's one theme from this talk today, it's that making a great iPad app doesn't come for free. You need to design your app specifically for the iPad.
The ways you can do that are flattening your navigation, letting your content fill the display, showing more content and giving users additional context. It means supporting all of the iPad's inputs: Trackpad, Keyboard, Pencil, and, of course, Multi-Touch, and making them work together for some great interactions. It means using sidebars for really fast navigation rather than tab bars, and including your top-level content in the sidebar to make it just a single tap away from anywhere in your app.
And it means putting your actions and your controls into the top navigation bar rather than in toolbars at the bottom, to make best use of the iPad's display.
That's all we have. If you're interested in more, I'd really recommend checking out the session on the new controls in iOS 14. Those new controls are gonna work great in your iPadOS and your Mac Catalyst apps in addition to on the iPhone.
You can also go deeper in how to build all of these features into your apps with the session "Build For iPad." It'll show you how to use all of these from within your code. We're really looking forward to seeing all of the great iPad apps that you make. Thank you.
-