
-
지갑 및 Apple Pay의 새로운 기능
인앱 및 웹 결제를 위해 새롭게 디자인된 Apple Pay에 대해 알아보고 앱이나 웹사이트에 최신 API를 통합하는 방법을 알아보세요. 쿠폰 코드, 개선된 배송 정보 및 결제 세부 정보 표시 화면과 같은 기능을 앱에 추가하는 방법도 알아보세요. 또한 자동 만료 및 웹용 멀티패스 지원 등 지갑 패스에 대한 변경 사항도 살펴봅니다.
리소스
- Apple Pay on the Web Interactive Demo
- Offering Apple Pay in Your App
- Distributing and updating a pass
- Displaying Apple Pay Buttons Using JavaScript
- Apple Pay on the Web
- PassKit (Apple Pay and Wallet)
- Wallet
관련 비디오
WWDC20
-
비디오 검색…
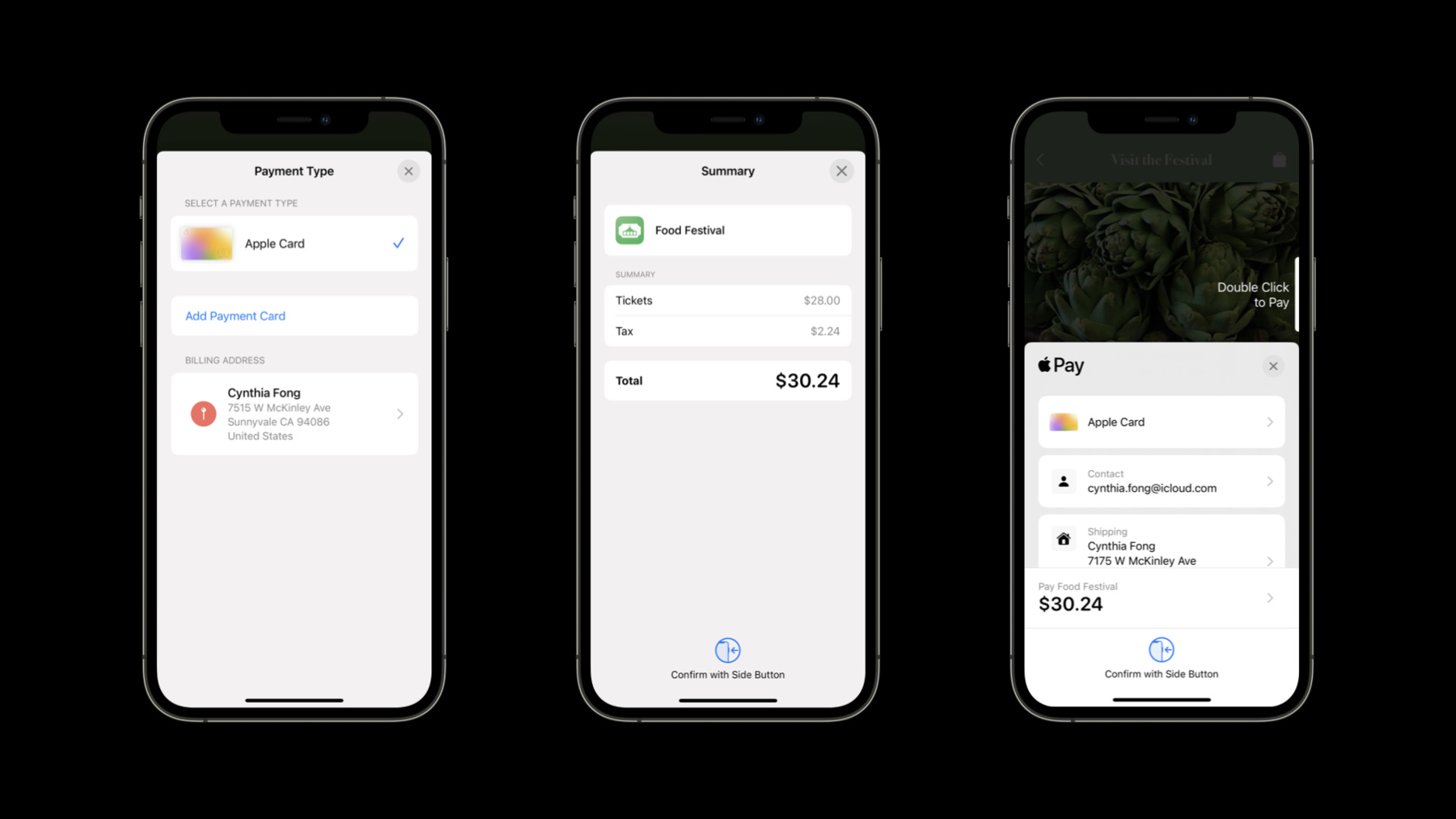
♪ Bass music playing ♪ ♪ Edward: Hi, and welcome to WWDC! I'm Edward, an engineer on the Wallet team, and later I'll be joined by my colleague, Russ. We're very excited to be here today to talk to you about what's new in Wallet and Apple Pay. Today I'd like to talk about three main areas. First, I'd like to share some Wallet updates and tell you about some exciting rollouts we've had in the last year. Second, we have made a lot of exciting updates to Apple Pay. We've also added some new functionality, making payments even easier to use. Third, I want to go through some new API enhancements that we've made. So let's get started with some updates to Wallet. As you may have heard in the Keynote, we're bringing identity cards to Apple Wallet. Starting in the US, with a few select states, you can just scan your driver's license or state ID and capture a selfie. Your ID is protected by the Secure Element. The TSA is working to enable airport security checkpoints as the first place you can use your digital ID. For more information on this, check out the links associated with this session. Also new in iOS 15, we've added support for HomeKit-connected locks, so users can now tap to unlock a door with a home key pass. When it comes to adding passes, we know many of your users install them right from the web. In iOS 14, if you wanted to add four movie tickets, for example, you would add them individually. New this year, we've added multipass downloads from Safari. With a straightforward change, you can bundle passes together, making the experience smooth for your users. To do this, you'll need to do three things. First, zip the PkPass files together. Second, set the file extension to .pkpasses. And, finally, use the correct mime type. Now, all the passes in the bundle will be downloaded and processed by Wallet in a single download. And with all these passes, it can sometimes be troublesome for you to keep track of them all. We also know that many people don't like to delete old passes, preferring instead to have them as keepsakes, but that can make Wallet kind of cluttered. So new in iOS 15, Wallet will now automatically hide your expired passes, keeping passes organized and easy to find. Let me show you an example of how you can take advantage of this. Here we see some JSON from an example pass. Wallet looks at three fields to determine if a pass should be automatically hidden. Number one, the pass has an expiration date that is older than the current date. Two, the relevant date is older than one day. Or three, the pass has been voided. To ensure a great experience for your users, you should ensure these fields are set correctly on your passes. Now let me tell you about some updates we've made to Apple Pay. Apple Pay continues to be the easiest way to make payments on iPhone, iPad, Apple Watch, and Mac. It allows users to make payments in apps and on the web. Apple Pay is supported in iMessage and Business Chat, and also in App Clips for streamlined, in-the-moment experiences. Apple Pay usage around the world continues to grow. We've added support in Mexico, Israel, and South Africa this year, meaning Apple Pay is now available in 55 countries and regions across the globe. We've added support for Express Transit in more locations. And, we've included support for combined credit and debit cards in places such as Brazil. Now, I'd like to show you a few changes that you can make to your apps and websites to create a great payment experience. Last year we added support for more button types such as Rent with Apple Pay and Top Up with Apple Pay. Today we're introducing one more: Continue with Apple Pay. You should use this button when offering Apple Pay in a cart alongside other buttons. You can use Continue as a call to action. We're also introducing a new JavaScript implementation for the Apple Pay button. This new button supports all current button types and styles. It's easy to implement, and can be customized to match the design of your sites. Here is an example implementation. As you can see, the button size and style can be configured easily. Note that the styles are prefixed with "apple-pay". For more information on this, check out the documentation on the Apple Developer Portal. Next, I'd like to show you the big changes we've made to Apple Pay for iPhone and iPad. For iOS 15, we're excited to make payments even better with a brand-new Apple Pay experience. We rebuilt the Apple Pay sheet from the ground up in SwiftUI with an all-new design. It gives users an even clearer and smoother payment experience with a great new look. We also implemented several new features to improve conversion. For users new to Apple Pay, we simplified the flow to add a card and addresses from the payment sheet. Existing users will be able to add another card without leaving the Apple Pay experience. We also redesigned the error handling for more clarity when a problem does occur. Once a user has finished adding a new payment method, they seamlessly resume their transaction. We also added a new summary view which shows more detailed information, such as payment items, discounts, and subtotals. New for iOS 15, we also display your app's icon on the summary view. For payments on the web, we're now showing the Web Clip icon on the payment summary view. In Apple Pay, this was previously only visible when using handoff from a Mac to complete a transaction. Now your website icon is viewable within the Apple Pay transaction to provide visual reassurance for the user that payment is going to the right place. If you accept Apple Pay on the web and you haven't already set a Web Clip icon, we would strongly recommend you make your icon visible to users. To do this, you should provide a 2x and 3x icon at the sizes shown in your root document folder. Apple Pay will then automatically retrieve and display this icon with the payment request. Detailed information on implementing this is available in the Human Interface Guidelines section of the Apple Developer site. While we're on the subject of icon sizes, I wanted to remind you of the new icon size requirements for your PKPasses. Since notifications in iOS 15 now display a bigger icon, you'll need to update your PKPass icons to a minimum of 38x38 at 1x to ensure that your icons are displayed without blurring. We're also pleased to introduce more flexibility in the total line. This will enable you to add a date if the payment occurs later; for example, if you take pre-orders or to add the frequency for a recurring payment. Many of the new features we've just observed can be added to your apps with only a few straightforward changes. So we'll now take a closer look into the API enhancements we're introducing in iOS 15. We're pleased to add support for shipping date ranges. Now you can present your users with relevant shipping or pickup times within Apple Pay. These can be used to set estimated shipping or delivery dates or time windows for in-store pickups. This extra information is displayed right on the main Apple Pay view. The new shipping date APIs have built-in support for calendars and time zones. This makes the handling of shipping dates or pick up times in your app straightforward and the relevant information is displayed clearly to your users. Now I'll briefly show you how this works. We start by defining a normal shipping method using the same PKShippingMethod as before. Next, we choose a calendar. In this example, we use the user's current calendar. We use today as a reference and estimate the arrival between three to seven days from this date. We then determine the start and end date for our date range using the calendar. Finally, we convert the dates to the appropriate date components and then we add them to the shipping method. We use date components rather than simple dates so we can take advantage of the rich calendar and time zone support built into iOS. This enables use cases that would otherwise not be possible. For example, we can provide the correct time zone for a pickup time regardless of the user's current time zone. This level of detail also allows us to show the date and time information most appropriate to the user, such as displaying a specific pickup time. We've included a JavaScript equivalent for Apple Pay on the web. You can see we specify the date component range a little differently than we do in Swift. Your date components can be used in conjunction with any of our supported pickup types. For example, you could display a pickup time in your app. In addition to date ranges, you can now declare a read-only shipping address. You can use this to inform the user of a specific pickup location. To enable this, you must provide address details as an instance of PKContact. In this example, we have created a postal address as a CNMutablePostalAddress so we can set all the address components that we need. You can now add the shipping contact to payment request. Finally we declare the editing mode and specify the required shipping fields. The address fields included in the PKContact will be presented to the user as read-only. In this example, we've provided a pick up postal address, which the user won't be able to edit. And here's the equivalent in JavaScript for Apple Pay on the web. You setup a shippingContact dictionary, set the shippingType, the shippingContactEditingMode, and the requiredShippingContactFields, and then you include the other fields for a JavaScript payment request. For more information, check out the documentation available on the Apple Pay section of the Developer Portal. Another great new feature for iOS 15 is support for coupon codes. Now your users can enter promotional codes once they've initiated a payment. This is intended so your users don't have to cancel their Apple Pay transaction if they forgot to apply a discount code. You might also consider implementing this if you have an express purchase flow where users can check out from the product page or the shopping cart, but the coupon entry field is only presented at checkout. We've provided methods to update the payment request, so you can validate the discount codes or return error messages when required. Let's dive in and take a look at the code. You can make changes using the delegate method which performs updates whenever the coupon code is changed by the user. For example, you could use this to validate a code and then update any payment totals. You also use the method to return customized errors or update the payment summary items and shipping methods. Russ will show you an example of this in more detail shortly. We recommend prepopulating codes whenever possible, as well as displaying relevant error messages for invalid codes. I hope you've enjoyed these exciting API enhancements for iOS 15. Now that we have talked all about this in theory, I'm going to hand you over to Russ for a demo so you can see how to implement all these great new features. Russ Fenenga: Thanks, Edward. Hello, everyone. My name is Russ, and I'm a software engineer on the Wallet team. And I'm thrilled to be able to demonstrate to you some of the amazing new features we have added to the payment sheet in iOS 15 and how you can integrate them into your apps. So let's get started! Here I have my ticket purchasing app for the food festival I'm planning. My app has already implemented the existing protocol methods from PKPaymentAuthorization ControllerDelegate in order to take advantage of the Apple Pay payment sheet. With iOS 15, the payment sheet will automatically be updated to the new look without any additional work. I've decided that with the update to iOS 15 I want my festival attendees to finally have the ability to request their tickets in multiple ways. To do this, I'll need to add support for multiple shipping methods, so let's dive in! I'll head into our PaymentHandler class where I build the PKPaymentRequest to begin adding support for multiple PKShippingMethods. The first thing I'm going to add is a helper function that returns me an array of PKShippingMethods representing the different options available to my users. The first PKShippingMethod I create is a standard shipping method, letting the user know they can collect their tickets at the festival. New to iOS 15, I want to provide the user an estimated range it will take the tickets to be shipped to them. To do this I create a Date and Calendar object, then define a shippingStart and shippingEnd date three to five days from now. I'm then able to specify the date components that I want to display to the user in the payment sheet. Then I build my PKShippingMethod making sure I set the new property, dateComponentsRange, and return the array of the two shipping methods. The last thing I need to do is set the shipping methods on the PKPaymentRequest like so.
With these simple changes, I can build my app and check out the new shipping methods in the payment sheet. A new row has automatically been added to the payment sheet showing the shipping methods. If I tap the row I'll see both shipping methods that were just added, including the one that supports date ranges. I've also decided that for the festival this year I want to send out coupon codes to all my attendees and add the functionality to redeem them directly through the payment sheet in my app. To do this, there are two main changes that I need to make. Let's head back into the code. The first is when building the PKPaymentRequest. There is a new boolean, supportsCouponCode, that needs to be set to true. There also is a new optional property, couponCode, that you can set on your PKPaymentRequest to prepopulate the coupon field with one of your already valid coupon codes. Next, let's jump down to my class extension that conforms to the PKPaymentAuthorization ControllerDelegate and implement the new protocol method paymentAuthorizationController didChangeCouponCode where I will be able to handle updating my summary items and display errors related to the coupon code entry when a coupon code is entered. The first thing I'm going to need is a helper function that updates our PKPaymentSummaryItems if a valid coupon code is entered. I grab a reference to the first summary item which is our subtotal item. From there, I create a new PKPaymentSummaryItem that lets the user see the discount that was applied. I then create a new summary item for tax and total, and then return the array of them. Now that I have my discount application logic written, I can then write my coupon code validation logic. I first check if my coupon code that the user entered was empty and if it is, just call our completion passing in the unmodified payment summary items. If the entered coupon code matches a valid coupon code, then I use the just created applyDiscount function to return the updated summary items into our CouponCodeUpdate object. For your apps, you'll most likely need to be fetching valid coupon codes from your server at this point. Finally, if the entered coupon code was invalid, I use the new PKPaymentRequest convenience initializer, paymentCouponCodeInvalidError, and supply it a description to be shown directly in the payment sheet. We also have a second convenience initializer for expired coupon codes: paymentCouponCodeExpired ErrorWithLocalizedDescription. I then pass this error into our coupon code update initializer as well as the original SummaryItems. Just like that, I've added support for coupon codes inside my app. Let's check it out. To enter a coupon code, I just need to tap into the summary view and enter a coupon code into the coupon code text field. If I first enter an invalid coupon code, Fest, the error message I supplied is shown directly below the text field. Now if I enter a valid coupon code, FESTIVAL, the payment summary items are immediately updated. Then I just need to select the shipping contact as well as shipping address and my payment request is ready to go.
With these simple changes, you're now ready to test your updates to the payment sheet on a device in our Apple Pay sandbox environment. Now, back to Edward. Edward: Thanks, Russ. Russ just showed us how easy it is to implement multiple shipping methods, the new date range, and coupon code APIs. This year we've delivered some exciting new updates to Wallet such as home key passes, identification, hiding expired passes, and multiple pass ingestion. We introduced the new JavaScript payment button for Apple Pay on the web, and the new Apple Pay experience on iOS. You learned about the new shipping APIs, which include support for date ranges and read-only addresses, as well as coupon codes and how you can implement these in your own apps. For more information, check out the Apple Pay section of the Developer Portal. This includes the Apple Pay sandbox for testing payment requests from your apps and websites. Thank you for watching. ♪
-