
-
iPad 앱 디자인의 새로운 기능
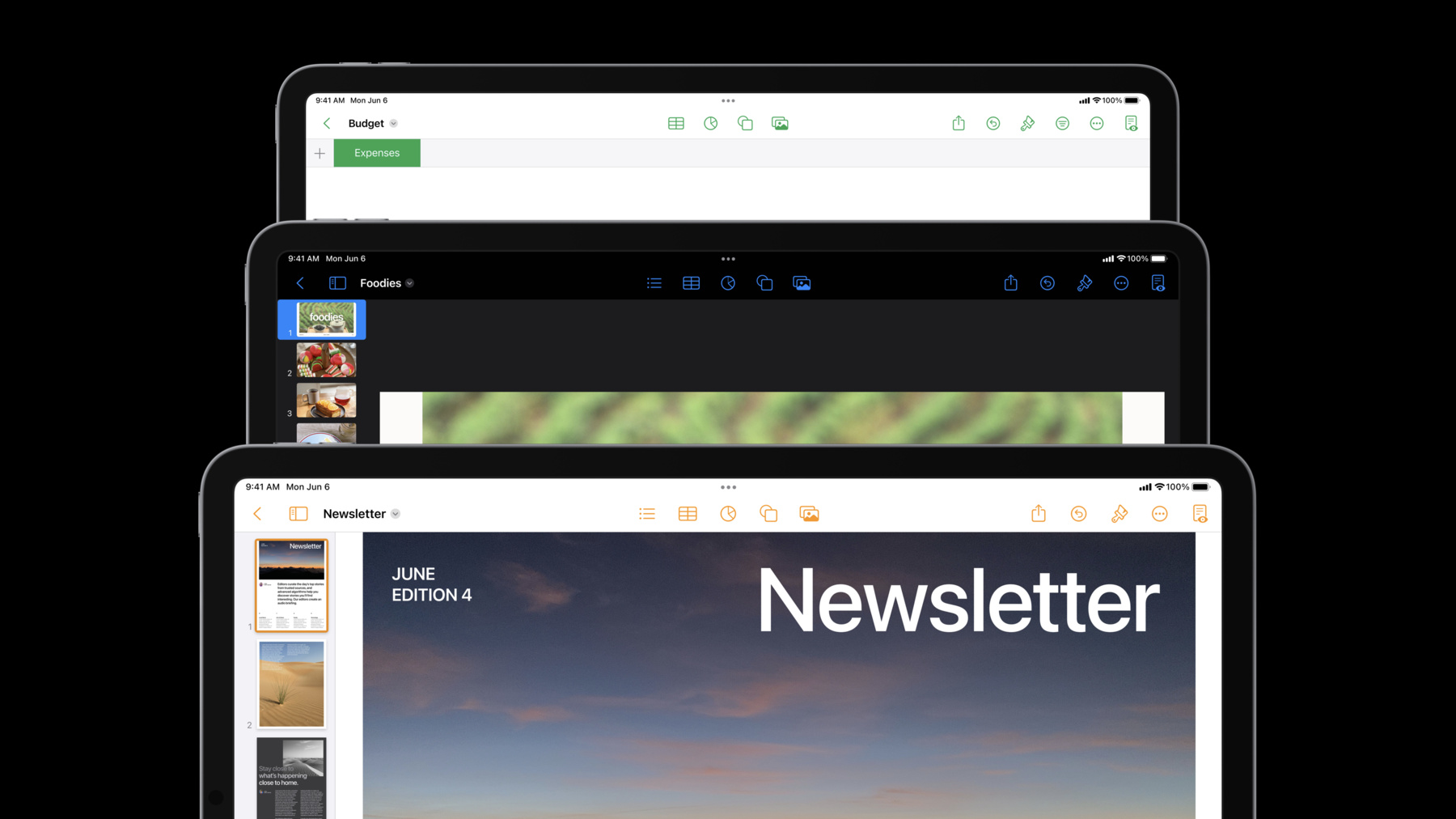
iPad 앱 디자인의 최신 업데이트를 확인하세요. 검색, 탐색 막대, 편집 메뉴, 다중 선택의 향상된 기능 등을 안내합니다. 맞춤형 도구 막대, 다중 열 표, 찾기 및 바꾸기를 통합하여 앱을 더욱 강력하고 손쉽게 사용할 수 있는 방법을 알아보세요.
리소스
관련 비디오
WWDC22
-
비디오 검색…
♪ 잔잔한 힙합 연주 음악 ♪ ♪ 안녕하세요, iPad 앱 디자인에 관한 세션에 오신 걸 환영합니다 전 Bryant Jow입니다 그리고 전 Grant Paul입니다 우린 Apple Design 팀 소속입니다 오늘 우리가 보여드릴 건 새로운 UIKit의 일부와 iPadOS 16의 SwiftUI 업데이트와 여러분의 앱 디자인에 이것들을 포함시키는 것에 관한 일반적인 조언입니다 iPadOS 16으로 사람들은 고해상도를 활용할 수 있습니다 확장된 디스플레이 지원과 디스플레이 줌으로요 그리고 스테이지 매니저를 써서 단일 뷰에서 그 앱들의 작업을 할 수 있습니다 그럼 이건 iPad 앱에 어떤 의미일까요? 여러분의 앱 디자인은 더 큰 화면과 다양한 창 크기를 늘 받아들여야 하고 iPadOS의 다양한 입력을 모두 지원해야 합니다 이제 여러분의 iPad 앱이 고려해야 할 건 iPad를 데스크탑처럼 쓰는 것에서 오는 더욱 고급 이용 사례들을 수용하는 방법입니다 그래서 우린 여러 개선 사항을 도입해서 앱이 더욱 강력하고 사용하기 쉬워지게 하려고 합니다 우리가 다룰 기능들을 다음과 같이 미리 보겠습니다 도구 막대와 맞춤화 문서 메뉴 편집 메뉴 찾기 및 대치 내비게이션 검색 표 선택입니다 오늘 우리가 보여드릴 건 이 업데이트를 두 종류의 체험 설계에 포함시킬 수 있는 방법의 사례들입니다 그 체험은 문서 편집과 콘텐츠 브라우징입니다 문서 편집부터 시작해서 여러분의 앱을 쓸 때 이 개선 사항들이 사람들의 생산성을 높일 수 있는 방법을 살펴보겠습니다 도구 막대로 들어가보겠습니다 도구 막대는 앱 디자인에서 정말 중요한 요소입니다 그건 여러분 앱의 기능을 구성하고 사람들이 작업 흐름을 조절하기 쉬운 정도에 영향을 미칩니다 이건 iPadOS 15의 Pages 앱에 있는 이전 도구 막대입니다 iPadOS 16에서 우린 새 도구 막대 레이아웃을 도입하는데 그건 제목들을 왼쪽으로 정렬하고 앱이 도구 막대 항목들을 중앙에 더 많이 제공할 수 있게 합니다 자세히 살펴보죠 이건 도구 막대의 선행 섹션입니다 거기엔 사람들이 문서 내부와 외부에서 찾아가는 걸 돕는 항목들이 포함되어야 합니다 이전과 사이드바 버튼처럼요 그리고 그건 새 문서 제목과 메뉴를 표시하는데요 그 내용은 나중에 설명하죠 도구 막대에 공간이 늘어난 상태에서 앱에서 흔하게 사용되는 동작을 중앙에 올려 놓을 수 있습니다 iPadOS 16에서 Pages 앱은 콘텐츠 삽입을 위한 동작을 보여줍니다 고려해야 할 건 사람들이 한 번의 탭으로 접근해서 혜택을 받을 수 있는, 앱에서 가장 흔한 작업 흐름입니다 다만 앱의 도구 막대에 너무 많은 항목들을 넣지 않게 유의하세요 여러분의 앱에 기능이 많다면 고려해야 할 두 가지 툴을 더 살펴보죠 iPadOS 16에서는 맞춤형 도구 막대를 활성화할 수 있어서 사람들이 자신의 작업 흐름에 가장 중요한 항목들을 전시할 수 있습니다 여러분의 앱에 도구 막대 항목들이 많거나 모두에게 필요하진 않은 고급 기능들이 있다면 맞춤화를 가능하게 하는 걸 고려해야 합니다 중앙 구획에 있는 항목들을 추가하고 삭제하고 재배치할 수 있는 방식에 주목하세요 이 구획 밖에 있는 항목들은 맞춤화할 수 있습니다 거기에는 늘 이용해야 하는 내비게이션 버튼이나 중요한 기능들이 들어 있을 수 있거든요 도구 막대 항목들은 묶이거나 접힐 수도 있습니다 그룹을 써서 관련된 동작들을 툴바나 오버플로우 메뉴에 모아서 보관하세요 Pages 앱에서는 유사한 동작들 즉 표, 차트, 도형 사진 삽입 같은 것들이 합쳐져서 그룹이 됩니다 도구 막대에 충분한 공간이 없을 때 이 동작들은 접혀서 + 버튼이 됩니다 폭이 넓은 도구 막대 항목들을 더 작은 창 크기의 소형 도안으로 접히게 할 수도 있습니다 이제 도구 막대의 후행 구획을 살펴보죠 이 구획에는 다양한 항목이 들어 있을 수 있습니다 인근 점검자를 불러내는 모든 버튼 모든 창 크기에서 계속 보여야 하는 중요한 항목들 사람들이 숨겨진 항목에 접근하게 해주는 선택적인 오버플로우 버튼과 도구 막대 맞춤화가 있습니다 사람들이 여러분 앱의 크기를 바꿀 때 중앙에 있는 도구 막대 항목들은 공간이 충분하지 못하면 자동으로 오버플로우 메뉴로 숨어버립니다 그리고 창 크기가 더 작게 바뀌면 선행 및 후행 구획만 남게 됩니다 그러니 중요한 항목들을 대부분의 창 크기에서 볼 수 있게 하고 싶으면 꼭 후행 구획에 배열해두세요 이건 도구 막대에 대한 간단한 정리입니다 도구 막대에서 올릴 수 있는 공통된 작업 흐름이 있는지 고려하세요 중요한 도구 막대 항목들을 후행 구획에 배열해서 작은 창 크기에서의 오버플로우를 피하세요 앱에 도구 막대 항목과 고급 이용 사례가 많으면 맞춤화를 가능하게 하세요 그리고 가능하다면 유사한 항목들은 그룹으로 정리해보세요 이제 앞에서 언급했던 새로운 문서 메뉴를 살펴보도록 하죠 앱들에 걸쳐 한 곳에서 문서 관련 동작들을 사람들이 찾기 쉽게 하기 위해 우린 도구 막대에 새 제목과 메뉴를 도입합니다 이 레이아웃은 Quick Look 같은 문서 뷰어나 Keynote 같은 문서 편집 앱을 위한 겁니다 주의하실 점은 이 앱들에는 브라우저 뷰도 있을 수 있는데 그건 문서 제목 가까이에 이전 버튼으로 나타날 수 있습니다 여러분의 앱이 문서 편집이나 보기를 위해 주로 사용된다면 여러분은 이 신규 메뉴를 사용하는 걸 고려해야 합니다 Keynote의 문서 메뉴를 열어보죠 제목을 클릭해서요 여기에서 여러분은 표준 문서 동작과 특정 앱의 동작들이 결합된 집합을 볼 수 있습니다 그럼 이 안에는 뭐가 들어가야 할까요? 메뉴에는 전체 문서에 영향을 미치는 동작들이 포함되어야 합니다 이건 문서 메뉴에 들어가야 할 표준 동작들의 몇 가지 예입니다 복제, 이름 바꾸기 이동, 내보내기, 인쇄입니다 여러분은 자신의 앱에도 맞춤형 동작을 넣을 수 있습니다 그렇다고 모든 게 문서 메뉴로 들어가야 하는 건 아닙니다 콘텐츠를 여러분의 앱 밖으로 가져가는 동작들은 Share 하에 넣어야 하고 문서 내의 콘텐츠에 직접적인 영향을 미치는 동작들은 도구 막대 맞춤화를 지원해야 하고 적절한 경우 편집 메뉴에 나타나야 합니다 다음으로는 사용자들이 iPad 앱에서 더욱 효율적으로 작업하게 할 수 있는 두 가지 기능을 설명하고 싶습니다 편집 메뉴를 살펴보죠 이 메뉴들은 선택된 텍스트 위에 나타나고 복사하여 붙이기 같은 편집 옵션을 포함할 수 있습니다 iPadOS 16에선 편집 메뉴의 외형이 바뀌었고 터치와 포인터에 최적화되었습니다 터치를 사용할 때 그 메뉴는 수평으로 나타나고 이제 사람들은 이와 같이 옵셥들의 목록 사이를 스크롤해서 왔다 갔다 할 수 있습니다 포인터를 사용할 때 편집 메뉴는 이와 같은 수직형 레이아웃으로 더욱 포괄적인 옵션들의 목록을 보여줍니다 여러분의 앱은 터치와 포인터 상호 작용을 위해 두 스타일을 다 지원해야 합니다 여러분이 이런 편집 메뉴를 자신의 앱에 포함시킬 때는 잊지 말아야 할 게 두 가지 있습니다 잘라내기, 복사하기 붙여넣기 같은 표준 동작들을 삭제하지 마세요 이 편집 도구들은 많은 작업 흐름에 중요하고 늘 이용 가능해야 합니다 그리고 여러분은 맞춤형 동작들을 관련된 시스템 동작들에 가깝게 구성해야 합니다 iPadOS 16에서 Notes 앱은 체크 리스트와 텍스트를 위한 포맷 작업 옵션을 동일한 구획에 모아 놓습니다 편집 메뉴는 텍스트 필드에만 국한되지 않습니다 그건 문서 캔버스에 있는 물체들에도 적용될 수 있습니다 이건 터치로 Keynote에서 레이어를 선택하는 것의 예입니다 그리고 포인터를 사용할 때 동일한 메뉴입니다 이 메뉴들을 편집 가능한 콘텐츠로 통합해서 여러분의 앱을 사용할 때 사람들의 생산성을 높여주세요 여기까지 편집 메뉴였습니다 이제찾기 및 대치로 들어가보죠 iPadOS 16에서 우린 시스템 키보드에 찾기 및 대치를 도입해서 사람들이 문서 내에서 특정 단어, 구절 등을 빠르게 검색할 수 있게 합니다 이건 고급 이용 사례들도 지원합니다 구절에서 특정 부분을 일치시키거나 일치하는 것 전부를 다른 단어로 대체하는 사례처럼요 iPad가 하드웨어 키보드에 연결되면 찾기 및 대치 인터페이스는 이런 간결한 외형으로 앱 위에 있습니다 찾기 및 대치를 접근하기 쉽게 하려면 오버플로우 메뉴 내와 시스템 키보드 바로가기에 항목을 추가하는 걸 고려하세요 그것들이 문서 편집에 우리가 도입하는 새 기능들 몇 가지였습니다 이제 진행을 Grant Paul에게 넘기겠습니다 Grant가 다른 개선 사항들을 설명해줄 겁니다 고마워요, Bryant 다음으로 제가 설명할 건 콘텐츠 브라우징에 대한 개선 사항들로 매우 다양한 iPad 앱에서 하는 게 콘텐츠 브라우징이죠 콘텐츠 브라우징 체험은 iPad의 어디에나 있습니다 여러분이 사진에서 사진 라이브러리를 관리하든 Apple Music을 둘러보든 Pages에서 문서를 고르든 말이죠 iPadOS 16에 콘텐츠 브라우징을 위한 멋진 기능들과 패턴들이 새로 나왔습니다 저는 앱의 이 부분에 중요한 세 가지 영역에 집중하겠습니다 첫 번째는 앱 내비게이션에 대한 몇 가지 업데이트입니다 iPadOS 16에는 새로운 스타일의 내비게이션이 있는데 그걸 우린 '브라우저 스타일' 내비게이션으로 부릅니다 예를 들어 파일 앱은 이전과 다음 버튼을 사용해서 사이드바의 다른 곳들에서 왔을 수 있는 폴더들 사이를 쉽게 둘러볼 수 있게 해줍니다 브라우저 스타일 내비게이션의 경우 제목 좌측으로 가는 버튼을 고르는 일은 여러분의 앱에 달려 있습니다 그 둘러보기를 위한 버튼들만 여러분은 고수해야 합니다 이전 및 다음 버튼 아니면 사이드바 버튼처럼요 브라우저 스타일 내비게이션은 여러분의 앱에 복잡한 계층이 있을 때 효과가 좋습니다 거기에서 사람들은 종종 다른 레벨들 사이를 넘나들죠 파일 탐색기나 웹 브라우저 같은 것들을요 여러분의 앱이 사진처럼 그 계층이 얕거나 평평하다면 브라우저 스타일 내비게이션이 필요 없을 수도 있습니다 앱의 모든 목적지가 사이드바에서의 한 번의 탭으로 이미 이용 가능하거든요 여러분이 브라우저 스타일 내비게이션을 사용한다면 그건 iPadOS 16의 또 다른 새 기능과 아주 잘 어울립니다 내비게이션 바 우측 상단에 검색을 놓는 거죠 우측 상단에서의 검색이 아주 좋을 때는 검색 바가 동일한 화면의 아래에서 여러분이 보고 있는 콘텐츠를 필터링하는 데 사용될 때죠 그건 내비게이션 바 안에 있긴 해도 제안을 지원합니다 제안은 여러분이 입력하는 순간 바로 나타납니다 여러분의 앱은 최근 검색을 제안할 수 있습니다 그건 또한 검색할 것에 대한 추천도 제안할 수 있습니다 그리고 그건 필터를 제안해서 검색을 좁혀줄 수도 있습니다 반복하지만 우측 상단의 검색은 아래에 보이는 콘텐츠를 검색하도록 의도된 겁니다 앱 전체를 한번에 검색하길 원한다면 그걸 검색 탭에 보관하는 게 좋습니다 사람들이 여러분의 앱의 어디에서든 검색으로 갈 수 있게요 여기까지 내비게이션의 새로운 내용이었습니다 다음으론 선택과 메뉴를 설명하고 싶습니다 iPadOS 15에선 밴드 선택을 도입했습니다 포인터를 써서 다수의 노트를 빠르게 선택하는 거죠 하지만 여전히 도구 막대를 써서 선택에 대한 동작을 해야 하고 끝나면 편집 모드에서 나가야 합니다 iPadOS 16은 그걸 훨씬 쉽게 만듭니다 밴드 선택을 사용하면 iPadOS 더 이상 자동으로 편집 모드로 들어가지 않습니다 이제는 Command와 Shift 같은 키보드 변경자를 사용해서 선택하고 선택을 해제할 수 있습니다 그것 역시 편집 모드에 들어가지 않은 채로요 그리고 일단 노트들이 선택된 상태에선 부수적인 클릭만으로 그 모든 것에 함께 동작을 합니다 터치의 경우 길게 누르기를 하면 동일한 동작에 대한 컨텍스트 메뉴를 얻을 수 있습니다 이런 상호 작용들은 목록에서도 똑같이 잘 됩니다 Command를 누른 상태에서 여러 개의 노트를 선택할 수 있고 끌어 놓기를 사용해서 그것들을 폴더에 넣을 수 있고 컨텍스트 메뉴를 화면에 띄워서 여러 개의 노트에 함께 작동하게 할 수 있습니다 이런 다수 항목 컨텍스트 메뉴와 함께 iPadOS 16은 빈 영역 내의 컨텍스트 메뉴도 지원하는데 여러분은 그걸 써서 새로운 걸 만들 수 있습니다 예를 들어 여러분은 파일에 새 폴더를 만들 수 있습니다 혹은 캘린더에 복사한 이벤트를 붙여 넣을 수 있죠 네, 선택의 경우 염두에 둬야 할 게 많습니다 체크 리스트를 자세히 살펴보죠 여러분의 앱은 키보드 초점을 지원해야 합니다 화살표 키를 사용해서 돌아다니게요, Tab으로도요 밴드 선택을 지원해서 포인터를 사용하여 격자 내에 있는 다수의 항목을 빠르게 선택하세요 편집 모드에 들어가지 않은 채로 다수 선택을 허용하세요 포인터나 키보드를 사용할 때요 컨텍스트 메뉴를 추가해서 선택된 다수의 항목들에 함께 동작을 하게 하세요 그리고 빈 영역에는 컨텍스트 메뉴를 써서 새로운 항목들을 만드세요 다음으로 제가 설명하고 싶은 건 서브메뉴입니다 iPhone에서 서브메뉴는 수직으로 열립니다 공간이 제한되어 있고 그것들은 추가로 탭만 하면 되기에 iPhone의 서브메뉴를 사용하기 가장 좋은 때는 그게 정말 필요할 때뿐입니다 하지만 iPadOS 16에선 이용 가능한 공간이 있을 때 서브메뉴가 수평으로 열립니다 그럼 그게 훨씬 빨라집니다 특히 포인터를 쓸 때요 예를 들어 캘린더는 서브메뉴를 써서 이벤트를 다른 달력으로 아주 빠르게 이동시킵니다 미리 알림은 서브메뉴를 써서 마감일자와 우선 사항을 빠르게 변경합니다 그래서 iPad에선 여러분 앱의 컨텍스트 메뉴에 서브메뉴를 포함시키는 걸 고려해서 이것들처럼 신속하게 변경할 수 있게 해야 합니다 서브메뉴와 함께 iPadOS 16에선 목록에 있는 팝업 버튼을 위한 새로운 컨트롤도 추가됩니다 여느 팝업 버튼과 마찬가지로 이것들은 사람들이 옵션을 선택하게 하는 메뉴를 보여줍니다 실제 상황 속에서 이것들을 살펴보죠 과거에는 미리 알림 우선 사항을 편집한다는 건 상세 뷰까지 들어간 다음 다시 나온다는 의미였습니다 수없이 두드려야 했고 그건 전후 관계와 분리됐습니다 iPadOS 16에선 그 자리에서 우선 사항을 변경합니다 그건 훨씬 빠르고 여러분은 그 자리에 그대로 있습니다 여기에서 보신 것처럼 목록에 있는 팝업 버튼에 대한 주된 사용은 팝오버와 모달에서 내비게이션 푸시의 대체입니다 여러분이 팝업 버튼을 사용할 때 선택할 옵션 집합이 잘 정의되어 있는 곳을 고르세요 여러분의 옵션이 메뉴에 잘 맞을 때만 팝업 버튼을 사용하세요 스위치가 더 나은 옵션이면 스위치를 사용하세요 그리고 옵션에 컨트롤이 정말 더 필요하면 그걸 억지로 하려고 하지 마세요 그런데 컨트롤이 가끔씩만 더 필요하다면 메뉴에 Custom 옵션을 추가하는 게 좋을 수 있습니다 Custom을 선택하면 여러분의 앱은 다른 선택을 방해하지 않은 채로 여분의 컨트롤을 드러낼 수 있습니다 그리고 여러분의 옵션에 설명이 필요하다면 목록에 있는 팝업 버튼 아래에 그걸 넣을 수 있습니다 좋아요, 여기까지 선택과 메뉴의 새로운 내용이었습니다 마지막으로 표 얘기를 하고 싶습니다 표는 iPadOS 16에서 새로 나온 멋진 구성 요소로 여러분의 콘텐츠 목록을 더욱 강력하게 해줍니다 과거에 여러분은 '테이블'이란 컨트롤을 사용했을 수 있습니다 그런데 그건 제대로가 아니었죠 열이 하나밖에 없다면 표라고 할 수 없습니다 iPadOS 16에는 진짜 표가 있습니다 SwiftUI의 표는 다수의 열로 된 정보를 보여줍니다 그리고 헤더를 두드리기만 해도 정렬하게 해줍니다 iPad 화면은 상대적으로 작아서 여러분은 아주 중요한 열들만 드러낼 수 있습니다 하지만 그 열들을 맞교환할 수 있습니다 다른 정렬 옵션을 선택해서 Size를 Kind로 대체하는 것처럼요 여러분의 콘텐츠에 강력하게 접근하게 해주는 것에 어울리듯이 정렬 가능한 표는 제가 앞에서 말씀드렸던 모든 선택 기능도 지원합니다 따라서 표는 아주 강력한 컨트롤이지만 그걸 올바르게 사용하는 게 중요합니다 iOS 16에 내장된 이 표들은 콘텐츠 목록에 관한 정보를 더 많이 보여주도록 구축되었지 데이터 스프레드시트를 보여주기 위한 게 아닙니다 여러분은 그걸 여러분 앱에 이미 있는 목록 뷰의 확장 버전으로 생각할 수 있습니다 실제로 여러분이 앱의 크기를 바꿔 그 폭을 줄이면 표는 열이 하나인 목록으로 다시 바뀔 겁니다 그리고 그렇게 될 때 우리가 권하는 건 부차적인 열의 세부 사항을 갖고 그 정보를 각 행 내의 부차적인 텍스트 줄로 이동시켜서 그 정보 모두를 계속 이용 가능하게 하는 겁니다 정렬의 경우 툴바 버튼을 사용해서 정렬 옵션을 빠르게 드러낼 수 있습니다 여기까지 iPadOS 16의 새 구성 요소와 기능이었습니다 이제 Bryant한테 돌아가서 오늘 말했던 모든 내용의 요약을 부탁하죠 고마워요, Grant 우리가 오늘 다룬 기능 중 다수가 iPad로 사용자들의 생산성을 높이는 걸 목표로 했습니다 이런 것들이 여러분의 iPad 앱과 어떻게 관련되는지 생각할 때 여러분의 앱을 더욱 강력하게 할 방법을 고려해보세요 더 많은 기능과 보다 좋은 구성을 제공하고 흔한 편집과 브라우징 작업을 보다 효율적으로 만들어서요 크기 조절이 가능한 창과 더 큰 화면에서 여러분의 앱을 평가하세요 그리고 여러분의 앱이 터치와 포인터로 매끄럽게 작동하게 하세요 멋진 iPad 앱을 디자인하는 데 필요한 것에 관한 개요를 알고 싶으면 우리의 이전 발표인 'Designed for iPad'를 확인해보시길 바랍니다 시청해주셔서 감사합니다 ♪
-