
-
확장된 San Francisco 서체 모음 소개
Apple 플랫폼의 시스템 서체인 San Francisco의 최신 추가 사항을 통해 인터페이스를 디자인할 때 더 많은 제어 및 유용한 기능을 제공하는 방법을 알아보세요. 굵기 및 시각적 크기 외에도 San Francisco는 이제 Condensed(축약), Compressed(압축), Expanded(확장)라는 세 가지 새로운 너비 스타일을 지원합니다. 또한 San Francisco의 언어적 확장에 대해 안내하고, 풍부한 기능을 갖춘 아랍어 시스템 서체 모음인 SF Arabic 및 SF Arabic Rounded에 대해 자세히 알아봅니다.
리소스
관련 비디오
Tech Talks
WWDC22
WWDC20
-
비디오 검색…
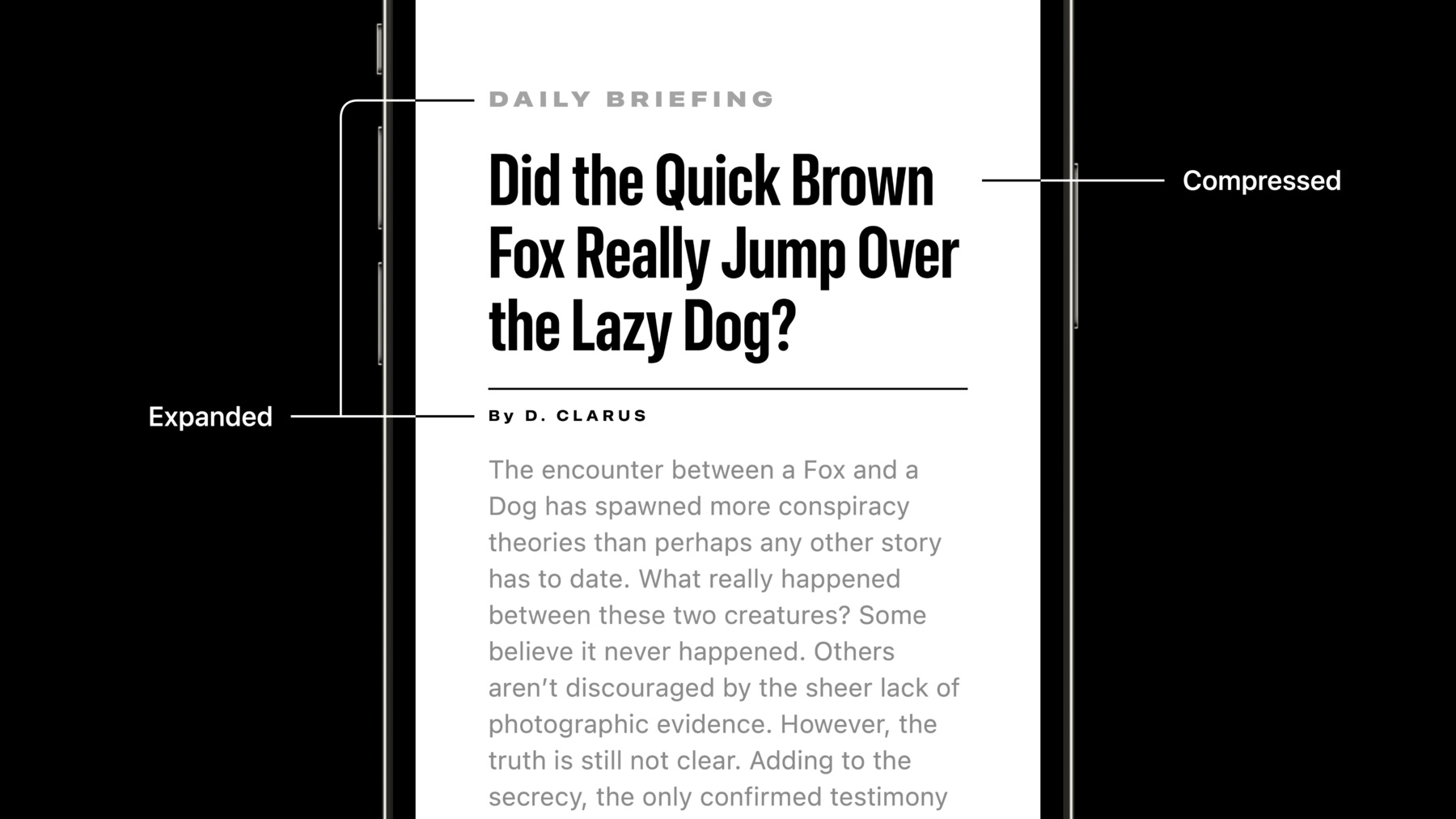
♪ ♪ 안녕하세요 제 이름은 Vincenzo입니다 저는 Apple 디자인 팀의 타이프 디자이너입니다 저는 우리 플랫폼에서 사용되는 많은 글꼴 모음을 디자인하고 확장하는 그룹에 속해 있어요 우리는 실용적이고 표현적인 글꼴을 만드는 데 집중합니다 훌륭한 타이포그래피 구현에 필수 요소죠 저는 샌프란시스코에 대한 몇 가지 멋진 업데이트를 공유하러 왔어요 시스템 글꼴 관련 최신 추가 사항을 다 알려드리겠습니다 샌프란시스코 글꼴 모음부터 간략히 살펴봅시다 사용할 수 있는 다양한 글꼴 모음 스타일, 옵티컬 사이즈를 소개하겠습니다 그리고 SF Pro의 새로운 너비 스타일도 보여드릴게요 Condensed, Compressed Expanded입니다 또한 사용자 인터페이스를 디자인할 때 이 스타일들 중 어떤 것을 선택하는 방법과 이유를 몇 가지 예로 보여드릴게요 마지막으로 샌프란시스코의 많은 기능을 다른 쓰기 시스템에 어떻게 적용하는지 보여드리겠습니다 SF Arabic 및 SF Arabic Rounded를 소개하겠습니다 그럼 바로 시작해 볼까요? 샌프란시스코에 대해 간단히 살펴보죠 샌프란시스코는 실용적이고 다용도인 글꼴의 모음입니다 Apple이 디자인했으며 모든 Apple 플랫폼에서 사용되죠 수년 동안 샌프란시스코는 Apple 제품 및 경험 생태계와 함께 성장해 왔습니다 UI 디자인의 다양한 요구에 적응할 수 있는 새로운 스타일과 글꼴 모음을 제공해 왔지요 현재 샌프란시스코는 공통된 시각적 언어를 공유하는 다양한 글꼴 모음으로 구성되어 있을 뿐만 아니라 SF Pro 및 SF Pro Rounded와 같이 여러 환경 및 응용 프로그램용으로 특별히 디자인된 고유한 기능도 제공하고 있습니다 Apple의 많은 플랫폼에서 사용되는 기본 시스템 글꼴이죠 iOS, iPadOS, macOS, tvOS 같은 플랫폼들에서요 SF Compact와 SF Compact Rounded도 있는데요 좁은 열과 작은 글자 크기에 맞는 샌프란시스코의 변형 글꼴입니다 watchOS의 기본 시스템 글꼴이기도 하죠 그리고 고정폭 SF인 SF Mono도 있습니다 Xcode 및 Swift Playgrounds 같은 코딩 환경에서 사용되죠 이 글꼴 모음들은 모두 훌륭한 기능과 다양한 표현의 범위를 제공합니다 다양한 맥락에서 텍스트를 렌더링할 수 있게 해주죠 대부분의 SF 글꼴 모음은 종합적 굵기 팔레트를 제공합니다 Ultralight에서 Black까지 스타일을 충분히 변형할 수 있어요 강조하거나 타이포그래픽 위계를 만들 수 있죠 또한 대부분의 글꼴 모음은 옵티컬 사이즈를 제공합니다 글꼴이 텍스트의 포인트 사이즈를 기준으로 특정 디자인 기능을 자동으로 조정하도록 도와줍니다 예를 들어 'i' 위의 점을 기본보다 멀리 이동시킬 수 있어요 글리프에서 간격을 조절할 수도 있죠 더 작은 포인트 사이즈에서도 텍스트를 잘 표현할 수 있습니다 이런 조정으로 글꼴을 최적화하여 다양한 포인트 사이즈에 어울리는 독특한 디자인을 만들 수 있습니다 디스플레이 및 텍스트 조판 모두에서 타이포그래픽 문구가 여러 크기의 텍스트 참고용으로 사용됩니다 샌프란시스코 글꼴은 모든 Apple 플랫폼에서 일관되고 읽기 쉬운 인터페이스를 렌더링하기 위해 유연하게 제어됩니다 지금까지 SF에서 중요한 것들을 살펴보았습니다 하지만 더 많은 것이 있습니다 만약 옵티컬 사이즈, 가변 글꼴 Dynamic Type 등에 관심이 있다면 WWDC 2020에서 로이크와 장의 'UI 타이포그래피의 세부 사항' 세션을 살펴보세요 오늘은 SF Pro를 중점적으로 살펴보겠습니다 사용자 인터페이스를 디자인하는 놀라운 도구죠 SF Pro의 굵기와 옵티컬 사이즈는 많은 디자이너를 만족시켰지만 우리는 굵기와 광축만으로는 해결되지 않는 일도 있다는 것을 알게 되었습니다 예를 들어 사진 앱에서는 Memories의 제목 스타일을 좀더 변형할 수 있게 했습니다 News 앱에서는 뛰어난 표현력과 공간 효율적 스타일로 SF를 헤드라인의 편집자처럼 사용할 수 있게 했죠 마지막으로 지도 앱에서는 더 많은 스타일 옵션을 제공하여 타이포그래피상의 대비와 가독성을 향상시켰습니다 즉, 우리는 새로운 축을 디자인함으로써 SF의 능력을 더욱 확장시켰습니다 기존의 굵기 및 옵티컬 사이즈에 너비 축을 추가하여 SF를 자연스럽게 진화시켰죠 우리는 일반 너비를 추가하여 스타일을 세 가지 더 만들었습니다 Condesed는 좁고 공간 효율적인 스타일입니다 Compressed는 SF에서 사용 가능한 가장 컴팩트한 스타일입니다 마지막으로 여전히 중요한 Expanded는 정반대의 스타일이죠 이것들은 모두 SF에서 사용 가능한 새로운 너비입니다 모든 굵기와 결합하여 사용할 수 있고요 엄청난 양의 옵션도 있습니다 온갖 종류의 응용 프로그램과 잘 어울리는 완전히 새로운 느낌과 기능을 제공합니다 이 스타일들에는 더 중립적인 것과 더 표현적인 것이 있습니다 각 스타일들은 그 자체로 잘 작동하지만 디자인 의도에 따라 더 나은 성능을 보여주는 것도 있을 거에요 타이포그래피에는 절대적인 규칙은 없습니다 하지만 SF 스타일 지도의 중심에 있을수록 좀 더 중립적인 느낌이죠 반면 지도 주변의 스타일은 굵기와 너비 비율이 더 극단적입니다 더 풍부한 표현을 하기 위해 더 강한 느낌을 주기 위해서요 UI의 특정 영역으로 사람들의 관심을 끌고 싶거나 타이포그라피 위계를 강화하고 싶을 때 유용하게 쓸 수 있는 속성들이 있습니다 이러한 스타일들의 고유 기능을 살펴보겠습니다 글꼴을 선택하고 페어링하는 과정에서 정보에 근거한 결정을 내릴 수 있도록요 먼저, 모든 스타일은 동일하게 언어를 지원합니다 영어에서 베트남어까지 라틴 글자를 쓰는 대부분의 언어를 조판하는 데 사용할 수 있습니다 또한 그리스어 및 키릴 문자에 기반한 언어들도요 모든 스타일들의 또 다른 공통점은 세로 비율입니다 굵기에 따라 시각적 척도가 일치되지 않는 일이 없습니다 따라서 글꼴을 바꾸거나 섞을 때 예상 가능하고 쉽게 할 수 있죠 여러 너비 스타일을 사용할 때는 너비 자체만 신경 쓰면 됩니다 사실 바뀌는 건 글리프의 가로 비율뿐입니다 물론 그 결과 라인 길이도 바뀌지만요 비율이 점점 좁아지면서 스타일에 따른 차이점을 잘 볼 수 있습니다 각 스타일의 스템 두께들은 광학적으로 조정되는데도 상당히 일관되게 유지됩니다 대신 글리프 내부의 음영 부분은 훨씬 더 극적으로 달라집니다 너비 스타일에 따라 훨씬 좁거나 넓어지죠 이렇게 균형을 잡는 데에는 스타일적, 기능적 의미가 있습니다 글꼴의 가독성뿐만 아니라 성격을 고려하는 거죠 따라서 각 스타일에 대해 고려해 볼 사항이 몇 개 있습니다 일반 너비가 가장 보편적이고 다용도인 스타일이라는 건 모두 알고 계실 겁니다 일반 너비는 표준 비율을 사용하여 텍스트를 쉽게 읽을 수 있습니다 다른 너비들이 제공하는 기능이 필요 없으면 일반 너비를 계속 쓰면 됩니다 Condensed는 일반 너비에 비해 좁아 보이면서도 여전히 편안한 느낌을 줍니다 과하지 않으면서 텍스트를 더 많이 쓸 수 있죠 Compressed는 매우 조밀한 비율을 제공합니다 평평한 모양이라 디자인이 훨씬 더 단단해 보이죠 매우 공간 효율적이면서 그래픽적입니다 이상적인 디스플레이 스타일이죠 마지막으로 Expanded는 매우 느슨하고 열린 모양이죠 디스플레이 조판에서 사용할 수 있으며 작은 레이블이나 보조 콘텐츠에서 사용될 수 있습니다 실제 어떻게 보이는지 확인해 보죠 동일한 텍스트를 동일한 굵기와 다른 너비로 조판해 보면 이 새로운 스타일의 특성이 명백하게 드러납니다 공간 효율성이죠 동일한 포인트 사이즈에서 SF의 너비를 볼 수 있어요 Condensed 또는 Compressed를 훨씬 넓게 조판할 수도 있습니다 라인 길이는 그대로 두고요 이건 제목이나 헤드라인에서 매우 유용하죠 그러나 너비 스타일은 디스플레이 크기에 관한 것만은 아닙니다 너비 스타일을 사용하여 길이가 긴 텍스트들을 잘 다룰 수 있습니다 한 줄에 더 많은 문자를 넣을 수 있으므로 좁은 열을 읽을 때 더 좋고 쾌적하죠 또는 단락을 줄이거나 늘려서 레이아웃에서 공간을 채우거나 비울 수 있어요 하지만 이 예에서는 Compressed 스타일을 쓰면 짧은 단일 라인에서는 실용적이긴 하지만 긴 구절의 텍스트에서는 너무 빡빡해 보입니다 따라서 일반적이지 않은 너비를 선택할 땐 늘 가독성을 고려하세요 이제 새로운 스타일의 주요 기능을 살펴보았으니 우리 앱에서 이 스타일을 사용하여 어떻게 타이포그래피를 개선하고 확장했는지 알아봅시다 사진 앱부터 볼게요 새로운 너비 스타일을 다른 스타일과 함께 사용하여 Memories의 제목에 시각적 흥미를 더욱 불러일으킵니다 또한 UI의 나머지 부분에서는 텍스트를 두드러지게 잘 보여줍니다 자세히 보면 스케일에서 차이가 있음을 알 수 있어요 타이포그래피의 위계를 설정하고 어떤 것이 주요한 정보이고 어떤 것이 보조적인 정보인지 명확하게 알려주죠 Compressed와 Expanded라는 두 대조되는 너비 스타일은 텍스트를 더 독특하고 시각적으로 임팩트있게 만들어 줍니다 다양한 굵기의 넓은 SF 스타일과 압축된 SF 스타일을 섞어 사용하면 거의 무한한 글꼴 조합이 가능합니다 예를 들어 너비 스타일을 하나만 쓸 수도 있습니다 Expanded만 쓸 수 있죠 그리고 Black과 Light처럼 대비되는 굵기를 쓸 수도 있습니다 또는 굵기는 하나로 하고 Expanded나 Compressed처럼 너비가 다른 스타일을 사용할 수도 있죠 두 방식의 결합도 가능합니다 대조되는 너비와 굵기를 함께 써서 훨씬 더 대조적으로 보이게 할 수 있죠 또한 다른 샌프란시스코 글꼴 모음들 SF Pro Rounded, SF Mono 셰리프 시스템 글꼴인 New York 등과 새로운 너비 스타일을 섞어서 다양하게 조합할 수 있습니다 너비 스타일은 News 앱에서는 앱의 편집 맥락을 보완해 줍니다 또한 유연하고 실용적으로 쓸 수 있게 해주죠 이 예를 봅시다 Condensed를 사용해 긴 헤드라인을 더 공간 효율적으로 바꿀 수 있죠 다섯 줄이 아니라 네 줄로요 Compressed를 사용하면 더 줄일 수 있습니다 제목을 세 줄로 줄일 수 있어요 레이아웃에 공간을 조금 주어서 제목이 눈에 잘 들어오고 좀 더 개성 있어 보이게 합니다 또 헤드라인을 강조하고 대조되게 Expanded 너비를 사용하여 자막이나 기자 이름은 편안하게 보이도록 할 수 있습니다 지도 앱에서도 Expanded의 흥미로운 사례를 볼 수 있습니다 Expanded 스타일의 넓은 수평 비율과 느슨한 간격은 산맥처럼 큰 지리적 영역을 나타날 때 완벽하게 작동합니다 물론 지도에는 산 말고 다른 것들도 있어요 지도 앱은 여러 너비의 SF를 써서 타이포그래피의 풍부함을 확보했죠 스타일은 서로 일관되고 다양하고 대조적이며 도로, 국가, 대륙 등과 같은 모든 종류의 레이블을 더 쉽게 읽고 구별할 수 있게 해줍니다 효과적인 위계 구조를 디자인하려면 스타일 두세 개만으로도 충분하지만 여기서는 SF Pro가 어떻게 가장 정교한 그래픽 시스템까지 지원하는지 보여드렸어요 하지만 이건 새로운 너비 스타일의 활용 사례 몇 가지일 뿐이죠 SF Pro는 더욱 확장된 기능 및 표현 범위를 갖춘 강력한 커뮤니케이션 도구입니다 그러나 타이포그래피가 강력할수록 고려해야 할 사항들이 많습니다 글꼴은 인터페이스를 아름답게 만드는 디자인 도구입니다 그러나 가장 중요한 건 읽기 쉽고 접근 가능해야 한다는 겁니다 새로운 Compressed, Condensed Expanded 스타일의 고려 사항을 간단히 정리해 보겠습니다 가장 중요한 건 새 너비 스타일로 레이아웃을 전례 없이 제어할 수 있다는 겁니다 텍스트를 넓거나 좁게 할 수 있죠 타이포그래피 요소를 효율적으로 디자인하고 정렬할 수 있습니다 또한 새로운 너비 스타일은 굵기, 크기, 색상 외에도 더 많은 스타일 옵션을 제공합니다 훨씬 더 명확하고 정확한 위계 구조를 만들 수 있게 해주죠 글꼴에는 더 극단적인 두께 및 너비 비율을 사용하여 디스플레이 포인트 사이즈에서 잘 작동하고 제목과 헤드라인을 UI의 나머지 부분보다 잘 보이게 해줍니다 모든 SF Pro 글꼴은 라틴어 그리스어, 키릴 문자를 사용하는 대부분의 언어를 지원합니다 그러나 앱을 필수적으로 현지화해야 하는 경우 앞서 언급한 것들 외의 여러 쓰기 시스템에서 일관된 경험을 제공하고자 한다면 대비책을 있는지 반드시 확인하세요 앱 현지화를 도와줄 대안을 도입하세요 지금까지 시스템 글꼴의 여러 새 기능을 살펴보았습니다 하지만 이게 끝이 아닙니다 글꼴 모음이 확장되는 또 다른 분야가 있습니다 Apple은 전 세계 고객을 대상으로 디자인합니다 전 세계의 사람들이 우리 기기를 사용합니다 서로 다른 스크립트와 언어를 읽고 쓰는 사람들이죠 글꼴은 스타일적으로나 실용적으로 여러 언어에 걸쳐 일관적인 인터페이스를 디자인하는 데 큰 역할을 합니다 텍스트가 있는 여러 그래픽 요소를 통합적으로 보이게 하죠 그리고 텍스트는 어디에나 있습니다 이 화면의 큰 제목이나 이 스크린 표의 행에 있네요 버튼에도 있죠 플래터, 아이콘 레이블에도 있어요 텍스트는 위젯, 키보드 탭 바 등 많은 곳에 있습니다 더 많은 언어로요 이러한 원칙을 종합하여 최고 수준의 일관성을 보여주는 곳은 최고의 현지화 경험을 위해 디자인된 글꼴을 사용하는 영역입니다 Mac의 화면 보호기가 상징적인 'hello' 필기체 스타일을 일본어나 다른 많은 언어로 인사하도록 할 수 있죠 iPhone에서는 아라비아 숫자 아랍 숫자, 데바나가리 숫자 등을 동일하게 일관된 서체로 시간을 표시하는 데 씁니다 또한 타이포그래프 워치페이스에서는 새로운 중국어 숫자를 포함하여 서로 다른 숫자 세트 다섯 가지를 제공합니다 우리는 시스템 글꼴에 같은 수준의 일관성을 주고자 합니다 더 광범위한 응용 프로그램에서 작동해야 하는 거죠 이를 위해서는 샌프란시스코의 언어 범위를 확장해야 합니다 다른 쓰기 시스템에서도 굵기 및 옵티컬 사이즈와 같은 기능을 사용할 수 있도록요 모든 스크립트와 언어 모든 플랫폼에서 사용할 수 있는 시각적으로 매력적이고 편안한 읽기 경험을 제공하면서요 이러한 확장은 작년에 시작되었습니다 우리가 SF Arabic이라는 새로운 아랍어 시스템 글꼴을 도입했을 때죠 우리는 SF Arabic이 다른 샌프란시스코 글꼴 모음에 완벽하게 통합되도록 디자인했습니다 SF Arabic는 Naskh 스타일을 합리적이고 유연하게 현대적으로 해석한 것입니다 라틴어, 그리스어 키릴 자모에 이어 Apple 플랫폼에서 사용할 수 있는 가장 진보된 글꼴 기술의 최신 문자 체계입니다 SF Arabic은 다른 샌프란시스코 글꼴과 마찬가지로 Ultralight부터 Black까지 굵기 범위를 모두 갖추었습니다 아홉 가지 굵기는 SF에서 지원되는 다른 스크립트 및 언어에 잘 결합되고 어울리도록 세심하게 디자인되었습니다 또한 SF Arabic에는 옵티컬 사이즈가 제공됩니다 아랍어 스크립트에 맞게 특별히 제작되었습니다 글꼴이 획 대비, 터미널 스페이싱을 자동으로 조정할 수 있게 해줍니다 디스플레이 및 텍스트 크기에서 디자인이나 크기를 조정할 수 있죠 텍스트 스타일은 가독성, 친숙성을 높이기 위해 미세하게 조정됩니다 특징은 더 높은 획 대비와 더 넓은 간격이죠 디스플레이 스타일은 더 단순한 지오메트리의 디자인으로 바뀌며 샌프란시스코의 깔끔하고 현대적인 모습과 조화를 이룹니다 이 모든 것이 시스템에 의해 자동으로 동적으로 처리됩니다 크기가 달라도 항상 편안하게 읽을 수 있게 해주죠 라틴어, 키릴 문자 체계와 마찬가지로 아랍어 스크립트는 매우 다국어적입니다 SF Arabic은 아랍어뿐만 아니라 다양한 다른 언어 페르시아어나 파슈토어 Sindhi 등을 지원합니다 또한 SF Arabic은 수많은 발성, 어조, 시적 기호 확장 모음 기호 경어, 꾸란 주석 등 광범위한 문자 집합을 지원합니다 이제 올해 샌프란시스코 가족의 새로운 구성원을 소개하겠습니다 SF Arabic Rounded입니다 SF Arabic의 뛰어난 기능을 그대로 담고 있으며 굵기 범위 및 옵티컬 사이즈도 전부 같이 제공됩니다 새 Rounded 디자인은 미리 알림 앱, 피트니스 앱 같은 다양한 앱의 UI를 풍부하게 하죠 SF Arabic의 스타일 범위를 확장하고 다른 시스템 글꼴과 같이 사용됩니다 Apple 플랫폼 아랍어를 현대적이고 명확하며 세련되게 해주죠 새로운 SF Arabic 글꼴을 모두 보고 싶다면 아랍어 사용자를 위한 앱의 디자인 및 최적화에 대해 자세히 알고 싶다면 무함마드의 세션 '아랍어 디자인'을 꼭 확인하세요 최신 SF Pro, SF Arabic SF Arabic Rounded 및 다른 모든 글꼴 모음들은 developer.apple.com에서 다운로드할 수 있습니다 이렇게 이번 세션을 마치겠습니다 시스템 글꼴의 최신 추가 사항을 모두 즐겁게 배우셨길 바라요 시청해 주셔서 감사합니다 '차오'!
-