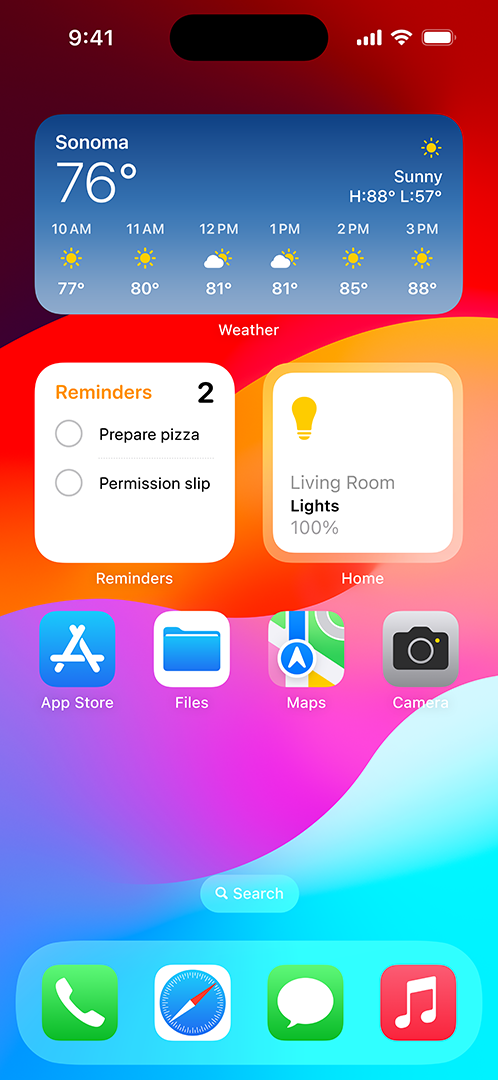
小组件和实时活动
小组件可在更多地方发挥更强大的作用。现在,你可以使用 WidgetKit 为交互和动画过渡提供支持,以便用户可以直接在你的小组件中进行操作。针对 iOS 17 进行重建后,只需进行几处简单的更改,你的现有小组件就会在 iPhone 的待机界面、iPad 的锁定屏幕以及 Mac 的桌面上呈现出色的效果。借助 SwiftUI,系统会根据情境调整小组件的颜色和间距,提高它在各个平台中的实用性。
通过 WidgetKit 和 ActivityKit 构建的实时活动现已在 iPad 上推出,以帮助用户直接通过锁定屏幕实时了解你的 App 中正在发生的事情。

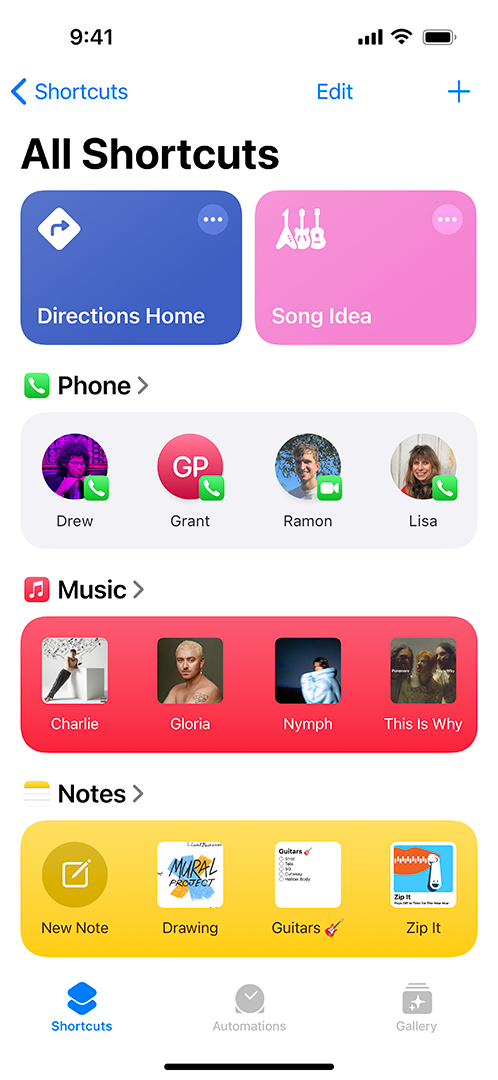
App 快捷指令
如果你采用了 App 快捷指令,当用户搜索你的 App 时,App 的主要功能会自动出现在聚焦中。新的设计让 App 快捷指令的运行变得比以往更加容易,新的自然语言功能让用户能够更加灵活地用自己的声音来执行你的快捷指令。经过重新设计的快捷指令 App,方便用户在一个便捷的位置发现并运行你的主要功能。

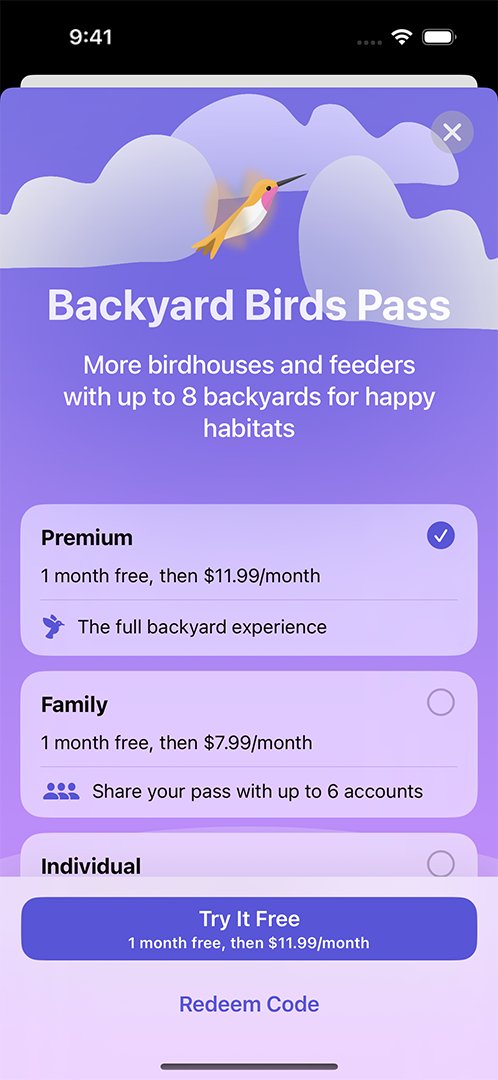
App 内购买项目
借助新的 StoreKit 视图,在各个 Apple 平台上打造安全的 App 内购买项目和订阅陈列体验变得比以往更加容易。只需使用短短一行代码,即可向用户清楚地显示各级服务的描述、价格和时限。此外,你还可以利用 App Store Server API 的更新,以及 Xcode 中的 StoreKit 测试、Apple 沙盒环境和 TestFlight 的增强功能。

地图
借助适用于 SwiftUI 的 MapKit,你可以比以往更轻松地将“地图”整合到你的 App 中。你还可以通过详实的城市体验 (包括优化的摄像头和倾斜度控制项,它们可以为用户提供令人惊叹的地图视图) 创建地图快照。
机器学习
Core ML 带来了新的优化工具,可提供压缩、加快载入速度等,帮助 App 提供更强大、更高效的机器学习体验。由于新增了多标签分类、交互式模型评估以及用于自定训练数据增强的新 API,使用 Create ML 可轻松构建模型以理解图像内容。Vision 框架引入了更强大的图像分割功能以及适用于人体姿势的 3D 深度信息,而 VisionKit 则能助你轻松地将可视化查找和主体提取体验整合到你的 App 中。此外,Natural Language 框架使用了基于转换器的新嵌入模型,增强了对多语言文本的理解;同时 Speech 框架亦支持在语音识别中使用自定词汇,帮助你打造个性化的用户体验。
同播共享
借助同播共享,用户可以在通过 FaceTime 通话和“信息”进行交流互动时共享丰富的实时体验。借助 iOS 17 中的隔空投送,用户现在可以使他们的设备彼此靠近,以立即通过任一支持同播共享的 App 发起共享活动,而无需采用任何其他装置。FaceTime 通话和同播共享 UI 中的新共享菜单让用户可以在 iOS 和 iPadOS 中更轻松地发现同播共享 App。此外,支持同播共享的 App 现在可以快速将大型文件传输给会话中的每个人。
钱包和 Apple Pay
通过 PKDisbursementRequest,让顾客可以轻松、安全地将资金从金融 App 中的储蓄余额转移到“钱包”中符合条件的卡片。此外,现在可以在移动设备上使用 Tap to Present ID on iPhone API 进行 ID 验证,而无需任何其他硬件。
辅助功能
辅助访问是一项颠覆性的新功能,让具有认知障碍的用户可以更加无障碍地使用 iPhone 和 iPad 上的技术以及你的 App。借助语音合成方面的前沿改进技术,你可以打造更个性化的体验。辅助功能 API 的增强功能可帮助改进 UI 测试。此外,借助 UI 框架方面的改进,可以轻松构建丰富的无障碍体验。
通行密钥
通行密钥是基于行业标准的账户验证机制,使用加密密钥对替换密码,使其更易于使用且更安全。采用通行密钥为用户提供一种简单又安全的方式,让用户无需输入密码就能在各种平台上登录你的 App 和网站。现在,用户可以与受信任的联系人共享 iCloud 钥匙串中的密码和通行密钥。在 iOS、iPadOS 和 macOS 上,密码管理器 App 可以存储和提供通行密钥。由于 iCloud 钥匙串支持管理式 Apple ID,因此,企业可以充分利用通行密钥。此外,管理员可以使用 Apple 商务管理和 Apple 校园教务管理中的访问管理控制来管理通行密钥同步到的设备。
TipKit
通过 TipKit,在适当的时间智能地向用户介绍适当的功能。这个新框架中包含的模板与用户熟悉的系统 App 设计风格一致,并且可以轻松自定,以便与你的 App 的外观和使用感受完美契合。添加了定位功能,以向用户介绍与当前情境相关的功能,并管理整体频率,以避免再次显示相同的提示,即使这些提示仅在其他设备上显示过。