如何设计一款无障碍 Apple Watch App
2020 年 5 月 21 日

Apple Watch 的设计充分考虑到了辅助功能,让每个用户都能以最适合自己的方式使用他们的设备——你的 Apple Watch App 也可以利用所有这些功能,创造出无缝和包容的体验。
当你在设计 Apple Watch App 时,以下是一些需要考虑的因素,以便让每个用户都能无障碍使用。
反应迅速且负责的反馈
探索 Apple Watch 的辅助功能和显示选项是了解这项工作最好的方式之一:它们让用户能够调整 Apple Watch 的界面,或增强他们与 Apple Watch 之间的互动。

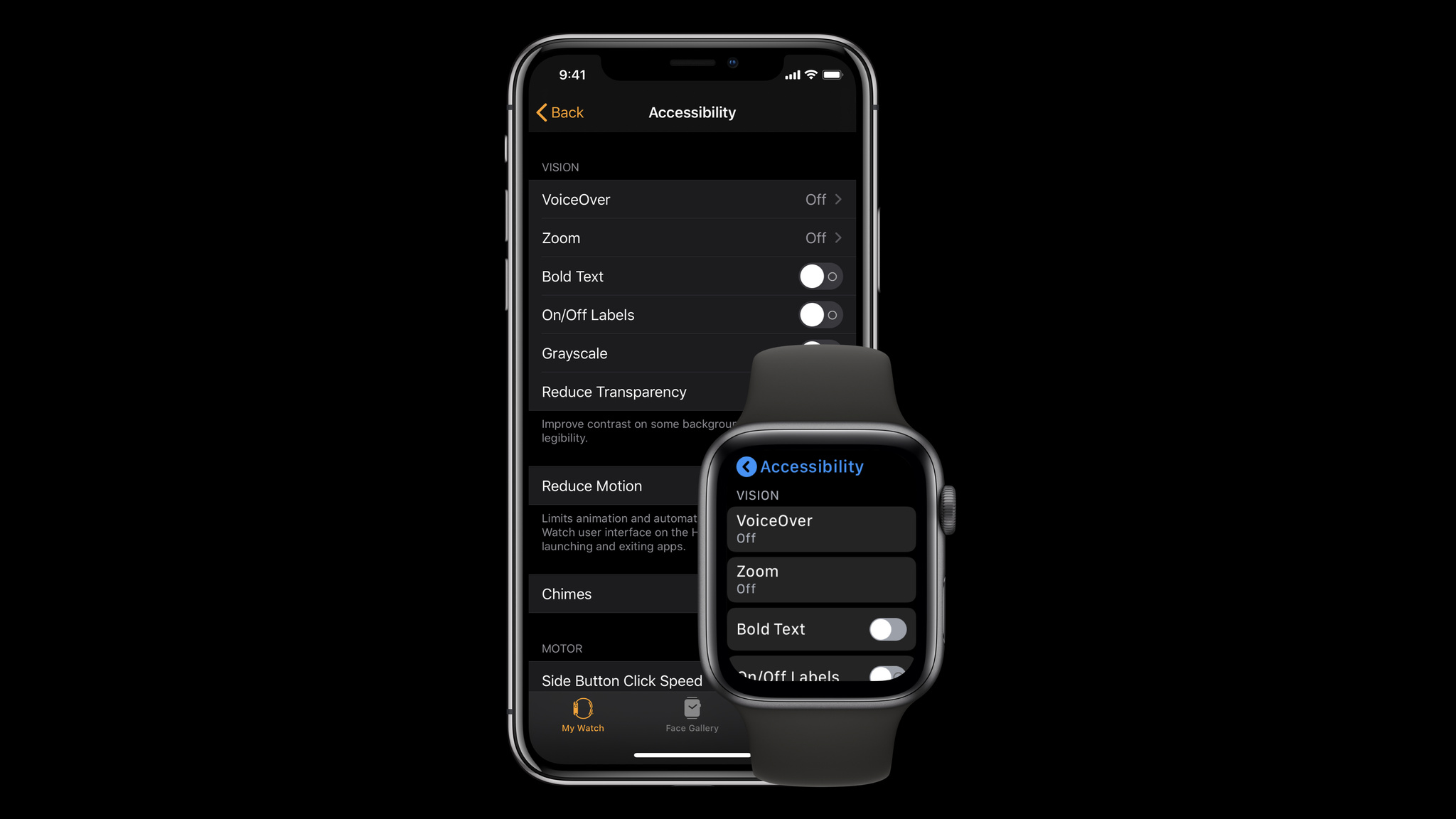
你可以在 Apple Watch 上或通过 iPhone 上的《Watch》App 访问辅助功能和文字设置。
在设计你的 App 时,“动态类型”和“旁白”是两个值得探讨的核心设置:“动态类型”让用户可以在 Apple Watch 上改变文本的大小,而“旁白”则帮助用户在不查看屏幕的情况下进行导航。你可以在《设置》App 中,或在 iPhone 的《Watch》App 中随时启用或调整。 我们建议在启用这些选项的情况下测试你的《Watch》App,以确保你的 App 完全无障碍。你可能还需要考虑启用“粗体文本”、“减少透明度”和“减弱动态效果”来测试你的界面。
对于你运行的每个测试,你需要问自己几个问题:你的界面有什么变化?你的设计是否有一些方面不再得到很好的体现?你需要做详细的笔记并截图——这些可以帮助你回去解决你的设计和 App 对应的《Xcode》项目中的潜在问题。
放大,缩小
与其他 Apple 产品相比,Apple Watch 的屏幕尺寸较小,这意味着用于呈现文字的空间要小得多。因此,你可能更想要指定固定的较小字体大小,以便在屏幕上一次显示更多的文字。
尽管如此,使用可读的字体大小并支持“动态类型”还是非常重要的。在屏幕上显示更多的文字,理论上的确有所帮助;然而,如果文字太小以致于无法阅读,那么对任何用户都没有帮助。相反,请让文本自然缩放,并让用户能够使用 Apple Watch 的滑动手势或旋转数码表冠来阅读较长的文字。

在 watchOS 5 中,Apple Watch 的内置样式中增加了四种更大的字体大小。这个表格中的每一列都对应一个字体大小选项,用户可以在 Apple Watch 的“设置”>“显示与亮度”>“文字大小”中进行设置。
支持动态类型和文字缩放的最快捷方法是使用内置的文字样式,即用 Apple Watch 的系统字体“SF Compact”设置字体。这种字体专为小尺寸屏幕的最佳可读性而设计,提供了九种内置样式。这些内置样式有不同的尺寸和字重,可以尽可能地让你 App 中的文本更易阅读。
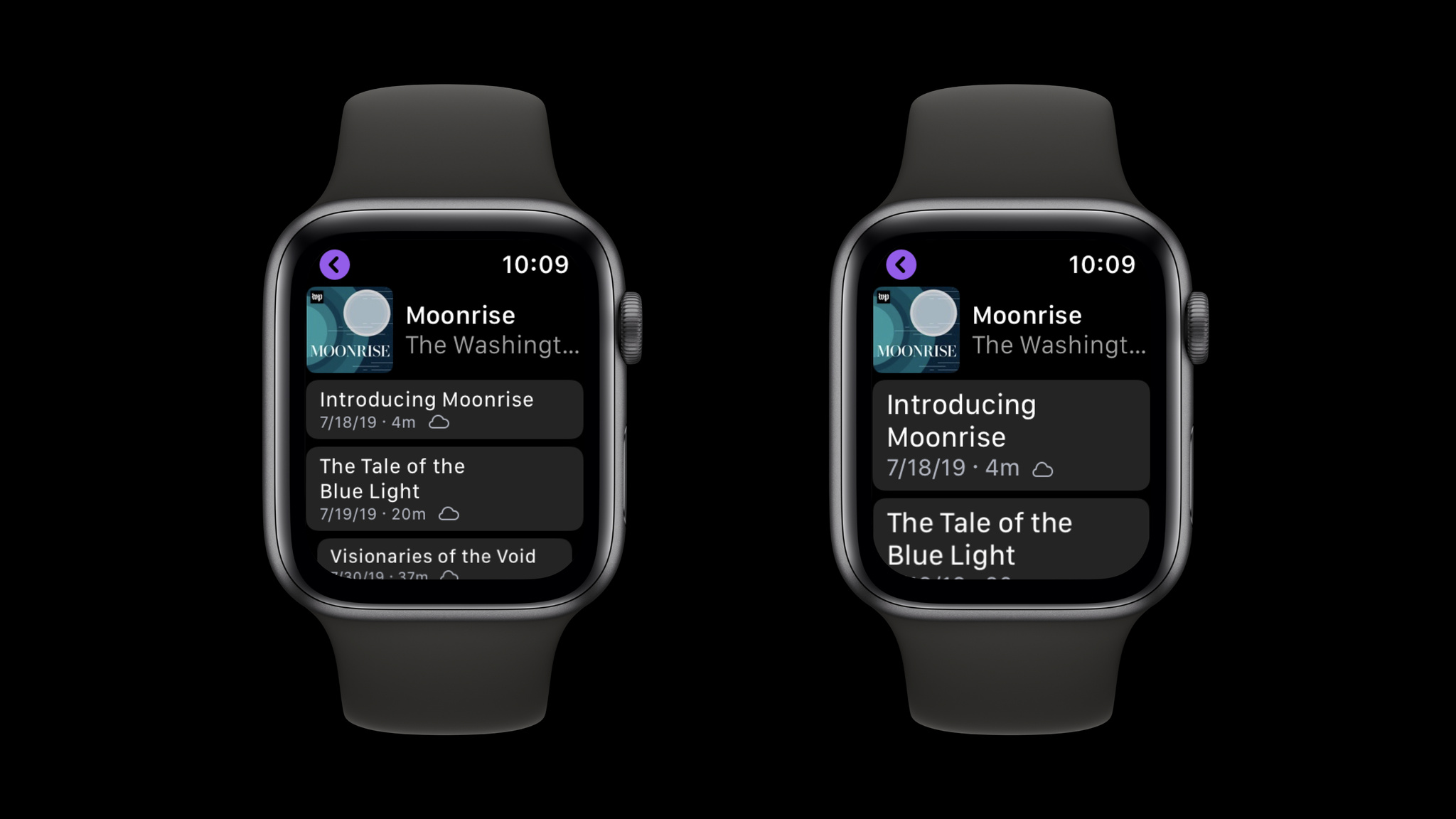
作为一般规则,当用户调整文字大小时,你的 App 中的所有文字都应该适当地缩放。固定的文字大小应该只用于需默认设置清晰的信息。例如,《播客》App 使用内置的文字样式以一致的大字体显示播客标题,并使其较小的文本元素能够缩放。

当文字设置为最小字体大小时,《播客》App 在 44 毫米的 Apple Watch 上会显示两行完整的单集。在最大字体大小下,显示的行数较少,但剧集标题、日期和时长的字体大小却大得多。