如何开始用 Display P3 设计素材
2020 年 7 月 2 日

抢眼的图标或鲜艳的颜色能吸引注意力,帮助用户在你的 App 中顺利找到关键信息。不妨考虑在 Display P3 颜色空间中设计相关素材:在任意具有广色域显示功能的设备上,它们看上去都会更加丰富与生动。
绝大多数 Mac、iPhone、iPad 和 Apple Watch 都具有广色域视网膜显示功能。它们会为屏幕带来更加逼真的颜色与深沉的色调,不但让图片与视频的观感更加出众,而且可以提升用户的日常 App 使用体验。
你可以在你的 App 中使用 Display P3 素材,以强调界面中的重要元素,比如音频 App 中音量条的颜色,或者赛车游戏中转速表的红线。
如果你的 App 中需要显示照片或视频,可以考虑使用 Display P3 让图像更忠实于原本拍摄效果。购物 App 能显示服装的真实颜色,帮助用户选择合适的商品。你还可以用 Display P3 设计 App 图标,让颜色更鲜艳,渐变更自然。
有兴趣探索如何用 Display P3 设计素材吗?开始之前,你需要先准备好工具,才能在这个色彩空间进行设计工作。下面,我们将向你展示如何用两款热门 Mac App:《Adobe Photoshop》和《Sketch》在 Display P3 色彩空间中进行设计。
注意:你的显示器支持 Display P3 吗?
你的硬件工具与软件工具同样重要:确保你用来创建素材的设备支持 Display P3 色彩空间,这样你才能准确预览设计效果。这些设备包括全部具有视网膜显示功能的 iMac、2016 年及更新版本的 MacBook Pro、LG 的 UltraFine 4K 或 5K 显示器,与 Pro Display XDR 显示器。
新建 Display P3 画布
配置你的画布,以支持 Display P3。

在《Photoshop》里创建新的 Display P3 画布
- 在 Mac 上打开《Adobe Photoshop》。
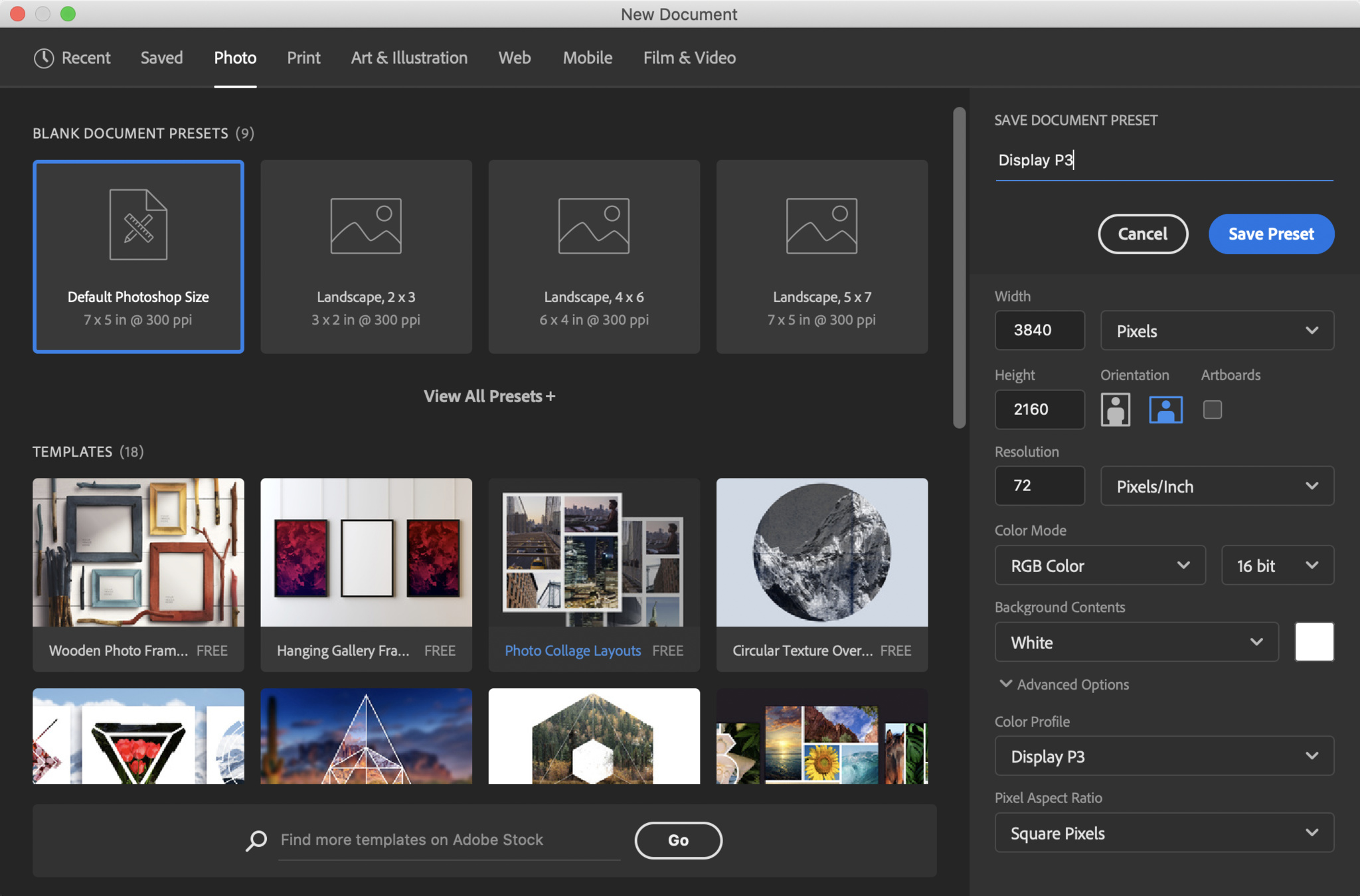
- 点按主界面上的“Create new”(新建文档)按钮。你也可以随时在工具栏选择“File”(文件)>“New”(新建)来创建新文档。
- 选择画布大小等信息,对画布进行自定义设置。
- 在“Color Mode”(颜色模式)下,把色彩深度从 8 更改为 16 bit(16 比特)。
- 在“Color Profile”(颜色描述文件)下,选择“Display P3”。
- 选择“Create”(新建)开始在 Display P3 中进行设计。

你可以将设置存储为预设,以避免每次都为新素材手动创建画布。在屏幕顶部为预设命名,按“Save”(存储)按钮,然后再按“Save Preset”(存储预设)。
在《Sketch》中新建 Display P3 画布
- 在 Mac 上打开《Sketch》。
- 创建新文件。
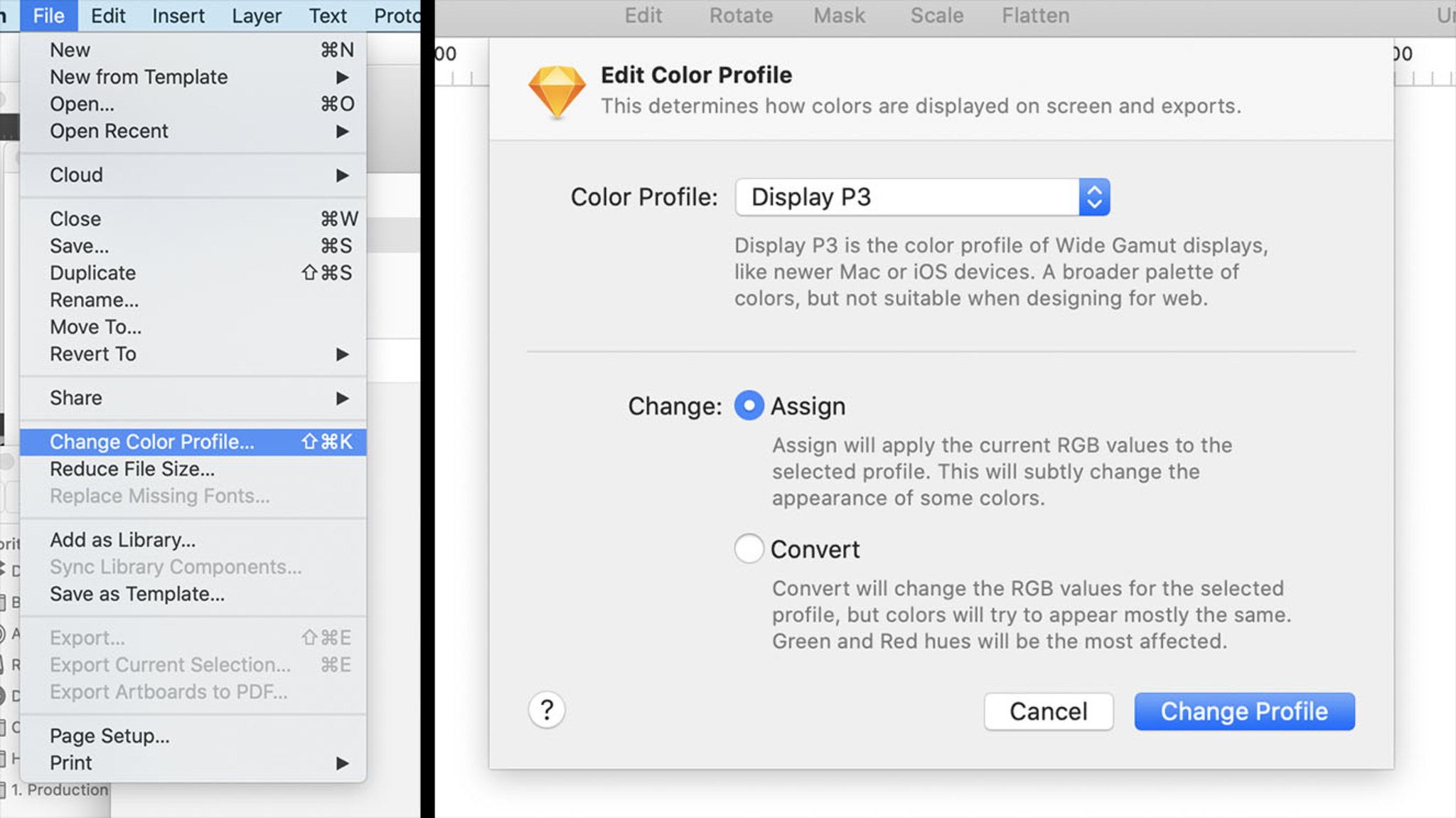
- 前往“File”(文件)>“Change Color Profile”(更改颜色描述文件)(或使用键盘命令 Shift-Command-K)。
- 将“Color Profile”(颜色描述文件)设置为“Display P3”。
- 选择“Assign”(确定)。

使用《Sketch》的“Color Profile”(颜色描述文件)设置,在你的画布上使用 Display P3。
把已有的 sRGB 图像转换为 P3
如果你从别处接收到图像素材,要确保这些素材直接从 RAW 文件而不是 sRGB 文件转换为 Display P3,因为一些色彩信息可能会在转换过程中丢失。
如果你必须在《Photoshop》中导入已有的图像,使用“Convert to Profile”(转换为描述文件)以尽可能地保留设计的原样。如果你使用“Assign To Profile”(制定为描述文件),这会将你现有的色彩延伸到新的色彩空间,导致你的设计发生变化。
在《Sketch》中,收到文件后,前往“File”(文件)>“Change Color Profile”(更改颜色描述文件)来编辑你的颜色描述文件,然后选择“Convert”(转换)。