三月份将上线新的分析报告,供全球范围内的开发者使用
开发者还可以为其 App 启用新的登录选项
Apple 发布了与 App 向用户提供 App 内体验的方式相关的新选项,涉及流媒体游戏和迷你程序。这些新选项适用于全球范围内的 App。开发者现在可以提交单个 App 来流式传输其目录中提供的所有游戏。
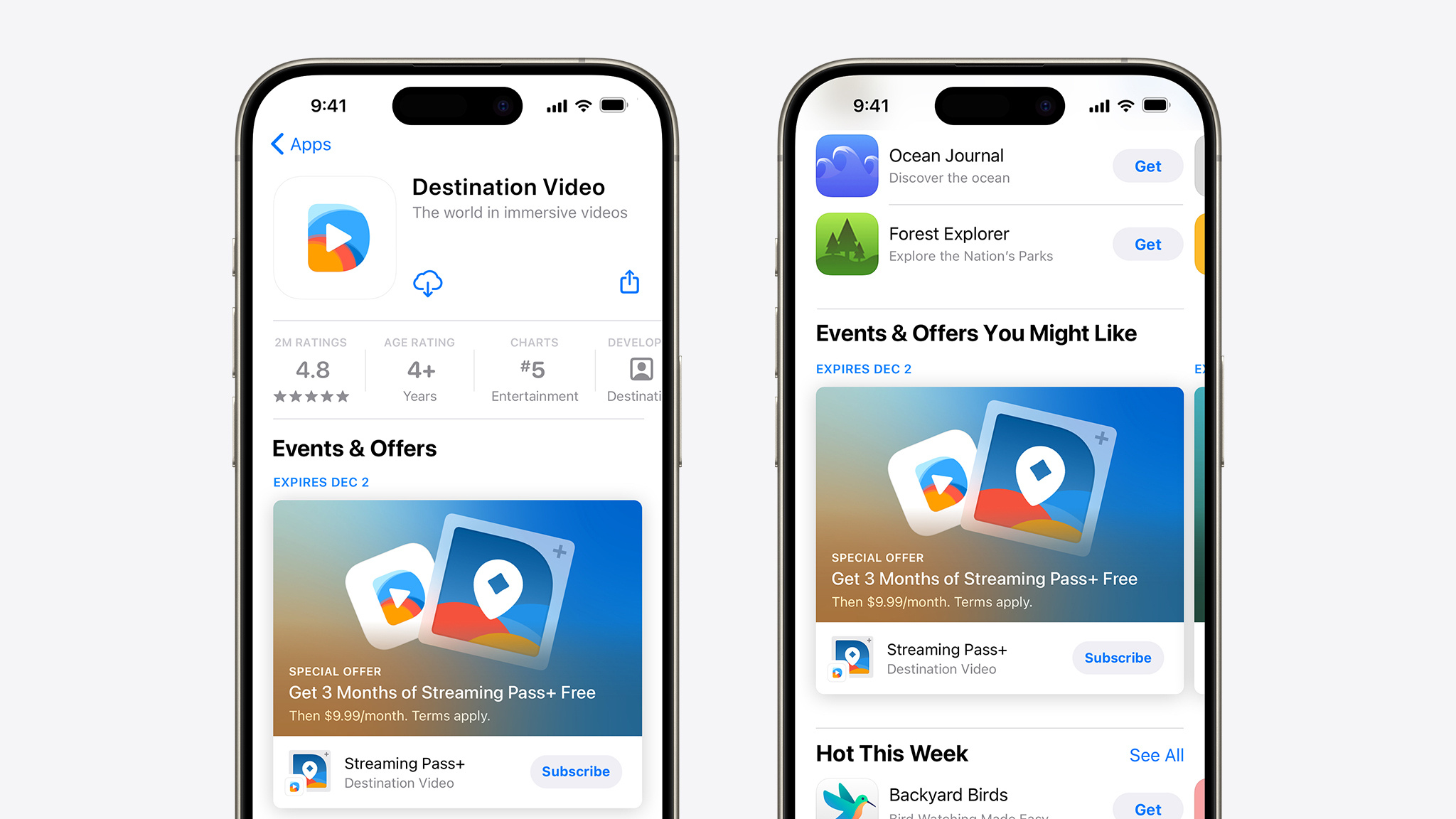
App 还将能够为其中的流媒体游戏、迷你 App、迷你游戏、聊天机器人和插件提升曝光率。
此外,迷你 App、迷你游戏、聊天机器人和插件将能够接入 Apple 的 App 内购买系统,从此即可向用户提供付费数字内容或服务,例如单个聊天机器人的订阅。
App Store 上的 App 中提供的每项体验都必须遵守《App Store 审核指南》中的所有适用准则,而托管 App 的年龄分级将取决于该 App 中包含的最高年龄分级内容。
Apple 宣布的这些变化反映了 Apple 开发者社区的反馈,并践行了 App Store 的使命 — 即为用户提供一个值得信赖的平台来探索喜爱的 App 并助力全球开发者发展自己的业务。托管此内容的 App 有责任确保其中包含的所有软件符合 Apple 在用户体验和安全性上的高标准。
新的 App 分析报告
Apple 为开发者提供了强大的面板和报告,帮助他们通过“App 分析”、“销售和趋势”以及“支付和财务”报告来衡量 App 的表现。Apple 将为全球范围内的开发者上线新的分析报告,以帮助他们更深入地了解自己的业务和 App 的表现,这些新的报告将继续保持 Apple 的长期承诺,确保用户的个人身份无法被识别。
Apple 将通过 App Store Connect API 提供 50 多个新报告,其中包含以下方面的更多指标,以帮助开发者分析 App 的表现和发现优化机会:
参与度 — 增加了 App Store 上与开发者的 App 互动或将 App 分享给其他人的用户数量的信息;
商务 — 增加了下载次数、销售额、收入、预购量以及使用 App Store 的安全 App 内购买系统完成的交易数量的信息;
App 使用 — 增加了崩溃次数、活跃设备数、安装次数、App 删除次数等的信息。
框架使用 — 增加了 App 与操作系统功能 (例如 PhotoPicker、小组件和 CarPlay 车载) 交互的信息。
我们将于 3 月份向开发者提供有关报告详情和访问权限的更多信息。
开发者将能够通过 API 方便地向第三方授予其报告的访问权限。
App 中的登录选项更加灵活
Apple 正在更新其《App Store 审核指南》中关于使用“通过 Apple 登录”的内容,以践行 Apple 保护用户隐私的使命。“通过 Apple 登录”让用户能够使用其 Apple ID 轻松登录 App 和网站,此功能从设计之初就以隐私保护和安全性为重。从今天开始,在 App 中提供第三方或社交登录服务的开发者将可以选择提供“通过 Apple 登录”,或提供同等注重隐私保护的其他登录服务。