
-
精心的设计
让出色的 app 体验跃然于屏幕之上。这类体验富有动态、引人入胜且充满个性化,最为重要的是,它们源于强烈且明确的设计意图。了解相应的关键技巧,通过选用适当的象征、做出不同寻常的选择并让每个互动都显得更加真实自然,来实现贴心的设计。
资源
-
搜索此视频…
大家好 我叫 Doug LeMoine 我的工作背景是交互设计 我在 Apple 中的团队 是与和大家一样的开发人员 一起合作的 作为一名设计师 我专注于用户界面 也专注于为用户 提供良好的使用体验 今天我要讲的是 意图
我觉得 在伟大的 App 和伟大的产品身上 有一条线贯穿始终 那就是 有意识地去关注人 关注人类 关注人想要的 关注人需要的
所以我要谈谈 专注于你想要服务的人 我想把重点放在意图上 今天我想讲的意图 不关乎某个特定的设计愿景 也不关乎某个特定的结果 而是关乎 思维模式 如何用敏锐的嗅觉 关注你的目标用户 然后做出让用户 好上手的 App 当一个 App 使用简单
用户也会感到自然 这也是他们眼界的延伸 感觉就像是 它来源于用户自身的经验 也自然地根植于用户的期许
我知道简单和自然 都是设计师们老生常谈的话题 我们一直都挂在嘴边 就像“我们的意思是” 我认为这些词 可以形容 那些创造舒适 和自信体验的 App 的品质
当人们感到舒适 自信 当人们了解事物如何运作 我们不需要学会 或者弄清楚原理 就可以自然地上手 意图是很难定义的 但是当你看到它 就会明白 因此 我将拿 过去一年我发现的一些 App 当作范例 它们真正向用户提供了价值 并与用户建立了联系
接下来我要讲讲 我们从这些 App 中学到的 我们可以应用在工作中的 五个意图设计元素
让我们开始吧
在移动设备出现之前 人们出国旅行时 会带着纸质地图
纸质地图的好处是 当你接近一个当地人 他们会立刻意识到 你需要什么样的帮助
因此移动地图使人 变得更加独立 对吗 我们出国的时候 可能会很少接触当地人
但就像纸质地图 能吸引人们互动一样 有一款叫做 iTranslate Converse 的 App 它可以让你轻松地 使用手中的 iPhone 与当地人交流 提出问题或问路 你们其中可能有人 在周一晚的 Apple Design Awards 上 已经见过了这款软件 我要通过一个演示 展示我眼中这款 App 的意图所在 首先 它的 UI 非常简单 屏幕上基本就是一个大按钮 我点击并按住 开始说话 我一会给大家展示 要清楚的是 iTranslate Converse 的目的是 使交谈变得容易 开发人员的意图是 让用户共同使用这个 App 所以两个人在一起 其中一个人 很可能从来没用过这款 App 甚至都从来没见过它 所以当我在 那不勒斯混乱的火车站台 想要找到去罗马的快车 我打开了这款 App 真的帮了我大忙 我掏出手机 打开了 App 然后走向了一位售票员 我说 “这是去罗马的快车吗”
App 将他翻译成了意大利语 售票员听懂了
然后我可以 把手机朝向对方 在这种情况下 我觉得很有意思的是 对方可能从没见过这个 App 他们说着一门 我不会的语言 但是 App 可以 智能检测它要翻译的是英语 还是意大利语 售票员对着麦克风说
“九号站台” App 就会翻译给我 现实中他其实说的是英语
但是他的确想看看 App 是如何做到的 我向他展示后 他觉得很棒 我觉得这其中真正的美 是人与人之间 可以建立起联系 对吗 你会像我一样登上正确的火车 但是这过程中 你也建立了人际交往 所以说 开发者的意图 是在两个人中间 建立实时沟通 只要点击屏幕 再说话就可以了 意图设计的第一个元素 我将其称之为 “极端简化”
他们是怎么做到的呢
我认为 他们充分考虑了语境 考虑了使用情景 他们考虑了 人们何时何地会掏出手机 并打开这款 App 你在国外 很有可能像他一样 有时差 迷路 疲劳 头发乱糟糟 夹克皱巴巴的
我甚至不确定 他手里拿的是不是地图 看起来像一本书
所以他们撤掉了 UI 让人们专注于他们需要的 就是寻找信息 问问题 找到方向 令人惊讶的是 当从 UI 中移除动作时 使用体验会发生多大的变化 我想给大家看另一个例子 这是一款叫做 Vanido 的 App 它能帮助你学唱歌
所以如果你想学唱歌 但不想让任何人听到 或对你评头论足 这个 App 就再合适不过了 这是它的 UI 如此简单 这款 App 可以 在我唱歌的时候跟踪我的音高 并不断给我反馈 我唱得准不准
让我给大家展示 我原本没打算现场唱的 但是我现在要跟着唱了 因为我已经练了很久了 我想让大家看看他是如何运作的
你可以在我的课程下留言反馈 我喜欢 Vanido 的原因是 它跳出了 音乐教育的样子 对吧 没有图表也没有音符 它色彩鲜艳 还有动画 而且很有趣 你应该听听 我在用这个 App 之前唱的怎么样 真的有效果 当你唱歌的时候 屏幕上 只有一个互动元素在左上角 你可以像握麦克风一样握着手机 然后引吭高歌 而不用担心 不小心退出课程
这就是“极端简化” 这就是我的意思 这就是意图 和意图设计 的第一个体现
极端就意味着冒险 对吧 如果你做得不好 从 UI 中删除太多东西 可能会很不和谐 但是我认为有方法来降低风险 接下来我要讲的是人 以及围绕人们真正想要的东西 来做你的设计 人们想要什么 我认为这是很值得探索的 因为它几乎从不显现
当你开始关注人 和你的目标用户时 你看到的第一个需求 是很浮于表面的 你需要更深入地挖掘 他们可能是 你第一个想到解决问题的人 或者他们可能是 最先让你陷入麻烦的人 但你需要继续挖掘 因为那些浮于表面的需求 往往会掩盖更深层的需求 对 你可以解决问题 但无法真正解决 人的问题 所以你必须继续挖掘 我想在这里介绍的 第二个意图设计的元素 叫做“深度理解” 要了解你想要接触的人 以及他们所面临的 实际问题 你挖得越深 越有可能找到真正的机会 来满足他们的需求 在我看来 真正能做到这一点的 App 叫做 Streaks Workout 这是一个健身 App 我想稍微探索一下它的幕后 从表面上看 它和许多健身 App 类似 它会指导你的训练 这是主屏幕 看起来非常简单 选择一个锻炼时间 就可以开始了 但就我个人而言 我承认我不喜欢健身
我尝试过很多 我不喜欢的健身 App 我想感谢在座的 开发了我使用过的健身 App 的开发人员 我很尊重你们的努力 我真的在努力健身 谢谢你们 但是我纠结的是 如何保持积极性 我们都知道 我们很容易感到无聊或疲惫 对吧 当面对像健身 这样的挑战时 许多人会有这种惰性 需要弄明白的是 惰性 就是对活动不感兴趣 跟我的感觉也相同 一想到健身 我就感觉不感兴趣
所以我想让你们了解一下 Streaks Workout 是如何帮助用户 处理这个问题的 当你第一次打开 App 选择你想要做的运动 这些运动在屏幕上 就是这样 像这样的还有很多 你可以向下滚动 想要多少就选多少
在此之后 当你想开始锻炼 只需轻轻一点 选择一个持续时间就可以了 然后就让 App 完成剩下的工作 它会自动从你的动作中 选择一个序列 然后你就开始锻炼了 大家都兴奋起来了吗
让我们快点开始吧 我要做十秒钟的仰卧起坐 仰卧起坐十秒
我不会在现场 做仰卧起坐的 但是大家可以看到 我不知道接下来要做什么 对吧 问号代表随机 这是一个惊喜
立卧撑十秒 我也不会现场做这个的
具体而言 我认为这款 App 做得很好的一点 就是通过引入随机性 和减少操作 来应对人们可能会产生的惰性
因此 开发人员认识到 在健身的过程中 每一步都需要一个选择 需要有人思考 他们想要什么 而这些决定并不是 大家想做的 所以你只做一次选择 此后的工作 App 会帮助你 你不会去选择 序列或是重复动作 所以一半的操作 相当于一般的惰性 也就消失了 你可以说 Streaks Workout 减肥的同时 也减了操作 这个笑话不怎么样
不管怎样 他们已经削减了 一半的操作
因此 这个启动次序 显示了你将要做的运动 也让你的每次运动都有了新鲜感 当然 在座的可能有很多人 认为这个 App 实际上缺乏 基本的功能 选择重复动作非常棒 选择序列行不通
如果这是你 那么我有个好消息 你可以在很多 App 中 做这些事情 但我很好奇 是什么启发了这个 App 每当我看到这样特别的东西时 我都想知道它背后是什么 因为它很独特 而且实现得非常好 所以我去问了 Streaks Workout 的 开发人员
他们说 这个 App 的灵感其实来自监狱 真是个常见的套路啊
具体来说 他们的想法 源于监狱里的犯人 是如何让健身变得新奇有趣的 我来给大家讲一下 这是怎么回事 在监狱里 大家拿一副普通的扑克牌 每次训练开始的时候 要给每一套牌分配一个动作 今天方块代表仰卧起坐 扑克上的数字 就代表每个动作的重复数量 所以在训练开始的时候 把牌面朝下 然后开始抽牌 每一张牌都代表 一个动作和重复数量 好的 大家都做八个仰卧起坐
App 最初的概念 是对这个概念的重新创造 这是早期的设计图 他们也做过一些 洗牌和翻拍的设计 试图将监狱训练的起源 复制下来 但是他们很快就放弃了 流于表面的尝试 他们没有拘泥于 完全复制扑克牌 因为有太多的限制 四套图案会限制 你每次健身所做的 运动的数量 每次健身的时候 人们都要记住 方块在这次代表的是仰卧起坐 这就是给用户增加了额外的操作 对吗
所以 他们转而去关注 他们想要带来的价值
他们想帮助人们 养成锻炼的习惯
所以他们承认 每当人们打开某个健身 App 时 人们会产生惰性 所以开发者尽可能地删除了 那些可能会触发惰性的东西 他们保持了监狱锻炼 最初的本意 那就是随意性和惊喜 这就是我想说的 “深度理解” 了解你想接触的人 以及他们可能遇到的 实际问题 因此 应对这种锻炼 浅层的方法 一个典型的健身 App 就够了 对吧 人们当然想变得健康 但是人们真正想要的 或是我真正想要的 是克服枯燥和惰性 他们已经为我解决了 这个问题
所以 了解用户并不新鲜 我想在坐的很多人都有了 人物个性和细分市场 你也进行了进行调查 参加了其他类型的用户研究 专题小组 也许你创建了体验地图 客户旅程 和用户故事 所有这些都可以是有用的模型
但是他们必须感觉真实 对吧 他们必须感觉自己是人
这可以使侧重更明确 也可以帮助团队 围绕同一个愿景团结起来 只要你们有 共同的理念 对你的设计对象 感同身受 那就能做好
如果太多的需求 目标 技能 都是不自然的 那么人也会感觉到这种不自然 也就会和人们脱节 他们会觉得很复杂 很遥远 或者很俗套 所以我想花点时间谈谈 当你真正关心 你服务的目标用户时 做一些事情 是多么的容易
我要给大家讲的这个故事 最早是在一本书上看到的 是一个叫 Alan Cooper 的人写的 他是早期的一位软件开发人员 他创建了 视觉化 Basic 程式语言的原型 并因此而得名 这就是显示在 4K 屏幕上的 视觉化 Basic 程式语言 1.0 的像素分辨率 挺不错的
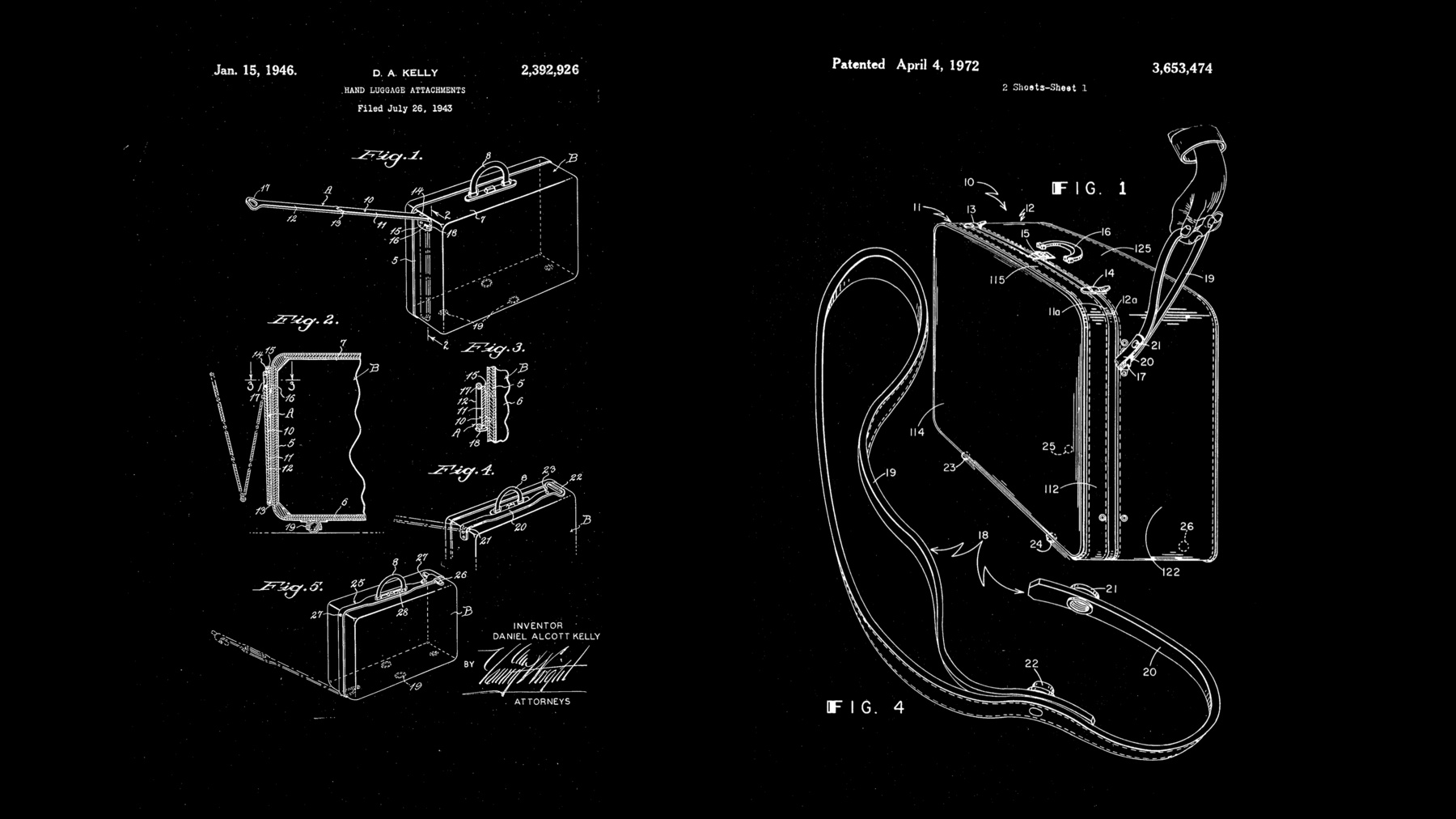
Alan 和他的小团队打造了它 他同时开始 意识到一个问题 那就是要专注于 人们真正想要的东西 他在一本关于另一项发明的书中 讲述了这个伟大的故事 这个故事是个寓言 它关于了解你为之设计的人 对人的了解 可以有多强大 如果你期待着视觉化 Basic 程式语言 那不好意思了 今天我不打算聊这个 我想把重点放在这个故事上 并且稍微扩展一下 所以他谈到的发明 是 Rollaboard 行李箱 这是 Rollaboard 的专利表
现在的行李箱 似乎没什么特别之处
对我们大多数人来说 这只是一个行李箱
但实际上它并没有 存在那么久 这项专利是 1989 年申请的 然而人们 永远在旅行 那么为什么要花这么长时间 来设计如此显而易见的东西呢 它的发明者叫 Robert Plath 这不是那个家喻户晓的名字 但是我们一会再讲这个
那么这有什么创新之处呢 我认为创新 是很微妙的 它没有轮子 许多带轮子的行李箱 都申请过专利 这是来自七十年代的 轮子在下面 还有一些像皮带的东西
早在四十年代 行李箱制造商就一直在尝试 在旅行箱上安装轮子 你也可以在这里看到 一些像皮带的东西 和一些像拎手的东西 很明显 人们一直在寻找 方便携带重物的方法 所以如果你在 1989 年的行李箱行业工作 你会认为自己已经创新了 我猜你对这个新专利 毫不在意 但我们都知道后来发生了什么 对吧 新设计变成了 实际意义上的手提箱 回顾过去 取得的进步是显而易见的 上面有个把手 所以整个箱子 都是竖直的 用它能轻松抓 拉 转箱子 这就是皮带的进化
第二点就是轮子了 轮子放置在边缘 所以当手提箱倾斜时 才会最大程度上的发挥它的功能 最后就是尺寸 它小到可以放进 头顶的箱子中 所以 没有什么 特别具有革命性的东西 只有发明家 Robert Plath 做出了决定 要为特定的人服务 为那些靠出差谋生的 人服务 Robert Plath 是一名 西北航空公司的飞行员 他很清楚地知道 抬上抬下沉重的行李有多痛苦 他每天都这么做 他非常理解 像他这样的人想要什么 看起来专业的同时 还能轻松地移动 他非常完美的解决了这些
我发现有趣的是 根据人口普查数据 在 1989 年的时候 只有大约 10 万名 旅游专业人士 还不包括飞行员 空乘人员 旅游业的从业人员等 这 10 万人可能看起来很多 但是当你把这个数字 与每年旅行几次的人 的总体市场相比较 这个市场在当时 大概超过一亿人 这只是来自美国的 人口普查数据 他的目标用户 是一个特定的人群 只占 1% 市场中的 0.1% 我想说的是 典型的市场鉴定方式 可能不会只让 Robert Plath 去关注 这么小的市场
他专注于极端的使用案例 一个一直在旅行的人 我有意地使用“极端”这个词 来强调他关注的是 我们所谓的边缘案例 市场规模真的很小 他的解决方案有点古怪 它看起来非常不一样 它暗示了一种新的 与行李交互的默认方式
因此 他关注的是 他所熟知的人的需求 而关注极端情况 会让很多人真正的需求 浮出水面 他的专注让他有了 取得极端解决方案的自由 所以 “意图设计”的第三个元素就是 “极端关注” 所以 看似一个边缘的案例 可以让你重新定位 或者重新调整你的设计 使其更连贯 使其更简单 就可以有更广的用户面
让我们把“极端” 和现在的工作联系起来 有没有办法把“极端” 与我们所做的工作联系起来 我认为有 我认为极端是非常值得的 但你必须要非常坚定 所以你可能不会马上 把“极端”和“天气 App” 两个词联想到一起 但是 Carrot Weather 确实是一个引人注目的 关于极端的例子
表面上看它是一个“天气 App” 让我们来看看天气预报
我不知道还要 花多少时间才能到达 人头盖骨中间
没错 这不是典型的预测 你听到的机器人声音 是胡萝卜的声音 它有个性 有态度 还有一点棱角 你可能觉得这阳光 意味着一切 都开始好转了 但不是
所以你可能会问 这算是个 预报吗 所以有时候当我 读到这些东西 我就觉得这对我太刻薄了 它绝对是有态度的 但关键信息 是非常易读的 而且屏幕安排地非常有条理
配色方案 会根据一天的时间而变化 很好玩 在它底部 有一些插图 有时候很奇怪 而且很有趣 所以天气预报 只是 App 中相当多的 独特元素之一 所以我去问开发人员 Brian Mueller 来帮助我理解它的来源 他告诉了我一些有趣的事情 他说他在编写 胡萝卜的声音时 他会将其与他亲密的人 联系起来 他的妻子 妹妹 和母亲 这些天气预报是 与他们交谈的一种形式 我们可以学到的是 Brian 试图接触的人 还有与他 谈论天气预报的人 实际上是非常具体的 我认为这就是使他的 App 脱颖而出的原因 边缘性帮助他与人沟通 他在 App Store 取得如此巨大的成功 我并不感到惊讶
其中的个人元素 正是他的 App 能与我们 深入联系的原因 显然 个性并不是 天气 App 的唯一领域 所有的 App 都可以 提供这样的内容 所有的 App 都可以独具匠心 别具一格 这就是我想讲的 第四个“意图”要素 带着意图设计的 App 感觉很人性化 他们与人建立了联系
所以重点不是要往你的 复制品中添油加醋 对吧 重点是 在恰当的环境下 丰富的复制品会 给人留下深刻的印象
必须指出 胡萝卜的个性 可能并不适合所有人 我和 Brian 聊过这一点 他也发表了看法 因此 你可以想象 那些在下载 App 后 感到惊讶或生气 或被冒犯的人 发来的邮件和推文 就像是 “他怎么敢这样侮辱气象学家?”
于是他向这些不满的人 -- 伸出了橄榄枝 他们可以在默认设置中 调节个性 你看到了“杀气腾腾” 向左划让它减少棱角 向右划让它更有个性 但要明确的底线是 如果这个 App 不能正常运行 犀利的文字就不会显得那么有趣了 也可能一点也不有趣 对吧 这是一个很好的天气 App 有简单的导航和好玩的 UI
极端的个性是他 生命和精神的源泉 所以当我收到 胡萝卜的通知时 感觉就像去 当地的餐馆或酒吧 每个人都知道我的名字 对吧 这是一种享受 是一种个人的 舒适的感觉
我们已经讲了四点 描述意图设计 和 App 的设计行为的元素 我想把事情都先抛在一边 然后讨论一下当你 没有意图的时候会发生什么 换句话说 糟糕的 UI 从何而来 所以我认为 意图设计 最好的朋友和最坏的敌人 都是我们在工作时 积累经验的过程中 已经内化了的所有 系统和模式
这一经验使我们 能够迅速做出决策 并在工作中非常高效
但这些熟悉的模式 妨碍了我们 处理新问题的能力 有时候我们甚至 都不会意识到 这些问题是新的 这对于任何尝试过创新的人来说都一样 对吧 手提箱曾经只有一种形式 它们是矩形的 长边向下
形式虽经过了调整 但基本元素总是 理所当然的 轮子是固定的 整体形状保持不变 几十年来 聪明的人们都在思考这种形式 但是都就此止步 这时就需要 对于极端受众有非常敏锐关注的人 来打破这种模式 把原来的形式 转到头上来
谢谢 我们会自动地 应用形式 我们的大脑能很快地建立联系 这是有好处的 对吧 它会帮助我们更高效地工作 也会帮我们保持一致性 但它也妨碍了我们 注意到显而易见的东西 并对其发起挑战 也妨碍了我们提出基本的问题 为什么这个要这样 作为一个 UI 设计师 总是很容易利 用熟悉的 UI 元素 来解决新问题 我相信你对 这个房子标志很熟悉 它在桌面浏览器中 是有含义的 浏览器是 互联网世界的框架 浏览器主页的 home 按钮 能把你从 黑暗网络的 任何角落拉出来 带你离开那里 home 键的概念 也延伸到了 iPhone 上 用途是相似的
它是一个捷径 一个简单的按钮 家是一个起点 与现实生活不同的是 主页是一个你可以用简单动作 就可以返回的地方 你可以随时回家 或是返回主页
在 Finder 中 home 也是个熟悉的概念 在这里它更像是
沿着一条河追根溯源 在 Mac 上 home 代表一个容器 所有内容都在这里 你不需要去别的地方寻找 你已经找到了源头
Home 在这些情境中 提供了可靠性 安全性 还有当你在外部界面 随时导航返回的能力 这显然在平台上的其它地方 都是可行的 把它设为标签栏图标也是一样的 对吗
但是在标签栏中 使用 home 的概念 有一个关键的区别
坦率地说 App 不是包含一切的框架
典型的 App 会提供特定的东西 特定的内容 特定的工具 特定的动作 而标签栏是 App 整体功能的 表达捷径 它是一张 App 的高级地图 我们来举一个和 home 类似的例子 WWDC App 的标签栏 我们扫一眼标签栏 就可以快速了解 App 中可用的 信息范围
我们可以猜测 每个标签中的内容 所以标签栏图标 和标签栏标签 都应该尽可能直接 这种直接性将 会限制每个标签中 所包含的内容 这很好
直接性创造了可预测性 所以这个 App 可能不能做到一切 没有 App 能做到一切 但人们不需要四处搜寻 就能弄清楚它能做什么 不能做什么
所以当我说道 home 这其实是一个隐喻
家 你的大本营
让我们再来看看 home 的缺点 首先 它过于宽泛 而且感觉很普通
我认为这是一种逃避 你通过把标签命名为 home 来逃避决定 作为标签栏上的一个图标 home 的舒适感 对直接性产生了阻碍 它阻碍了你 清晰 直接地 传达 App 的内容范围 如果你的 App 是个冥想 App 提供与冥想相关的内容 并建立冥想练习 想象一下 如果没有直接的标签栏 它会给人 留下怎样的印象 标签栏的直接性 让人感觉很简洁 也直接展示了你内容的顺序 内容是显而易见的 直接地排列着
所以不直接的标签 会给人传统的感觉 它很安全 但会掩盖效用 它就像一个储物库 你把贵重的东西 放到一扇普通的 神秘的门后 我想讲的“非意图设计” 就是这样
没有人想要间接
有了意图 沟通会变得 更纯粹 更清晰 这就引出了我想讲的 “意图”的最后一个元素 “直接沟通” 有意图地 清楚地与 使用它们的人沟通 实现这一目标的方法 是利用人们在平台 和全世界学到的东西 因此 我想给你们 展示一些 App 的例子 这些 App 依赖于某种熟悉的形式 以使交互发挥更大的用处
Tinycards 的核心概念是 将记忆卡片移植到 移动设备上来 你几乎可以用它们来 记忆一切 语言 花朵 叶子 几乎任何东西 App 内部的交互 是非常直接的 人们希望卡片是有维度的 所以这个周期性的震动 就是在引导你 与卡片进行交互 点击卡片 将它 翻过来 这些牌都有两面
他们也忠实了“卡片” 的隐喻
人们很欣赏这一点 Tinycards 整体的体验 是基于你在记忆时 卡片快速闪过的瞬间 比如加拿大 各省的旗帜 有人认识这个吗
安大略省 我们试一试
我的天呀 你们以前肯定做过这个 是吧
Tinycards 的 UI 如此清晰 你甚至都不用去思考 卡片的使用感觉很自然 你就可以 专注于目标了 目标就是学习
Tinycards 向我展示的是 如果你把 隐喻做得很好 人们就会立刻沉浸其中 他们甚至会忘记 正在和 UI 进行交互 一旦人们沉浸其中 你甚至可以 扩展这个隐喻 让人们感到惊讶甚至是愉悦 我想给大家展示一个游戏 叫做 Gorogoa 它在卡片的形式上做出了扩展 我觉得它创造了 一种真正独特的体验 Gorogoa 是一个益智游戏 你在网格中移动卡片 通过把卡片 放在正确的位置 来推进游戏和故事 但是你可以看到 这些卡片能做到 实体卡片做不到的 它们可以被撕开 你马上就会看到 它们可以把自己 组合成一个场景
是的 这游戏太棒了 这是一个很好的例子 你可以把这个形式 延伸到比想象的更远的地方 创造出真正令人惊叹的东西 现在 卡片的形式 突然消失了 用户体验非常愉快 而且我也觉得 这也是一个 成功使用卡片隐喻的 很好的证明
如果结果不能扩展 App 的效用 价值或乐趣 那么扩展隐喻 就行不通了 这就是为什么 标签栏上的 home 不好用 对吧 它不会扩展 App 的效用 也不会创造任何额外的价值
我想给大家展示的最后一个例子 这个 App 用一种非常简单的方式 结合了现实世界和数字世界的隐喻 它叫做 Rosarium 没错
我想它的开发人员也在现场 这是你手腕上戴的念珠 我相信这是拉丁文 它的字体 也在向我传达 它就是拉丁文 圆圈表示念珠 每次你转动数字表冠 会得到一个小的触觉标签 所以当我遇到开发人员时 他们告诉我 他们的灵感来自于 旋转数字表冠的感觉 和转动真正的念珠 带来的相似感受 这个 App 将 真实世界的一串珠子 以一种非常自然的方式 移植到了虚拟世界
我并不是说 它可以代替念珠 或任何祈祷珠 实体的念珠 是有很深的个人意义的 但我喜欢 他们将真实世界的体验 以一种非常 简单和清晰的方式 转化为数字形式
我认为它确实说明了 我之前提出的 每一个观点 简洁 和对人的理解 对问题的极端关注 和对解决方案的 直接沟通 这就是“意图”的作用 这就是要带着“意图”做设计 它关乎于 将大脑中 那些自动的部分关闭 放慢脚步 去挑战那些 早已显而易见的东西
你需要的是一种意图 让你的决定 变得更有意识 让你意识到 你的模式 和熟悉的事物会阻碍你 对人的关注 对吧 你想要服务的人 能激励你的人 能让你 成为最好的自己 的家人 和你有更好 共同需求的同事 你可以 利用这些灵感 寻找新的 与人联系的更好的方法 创造出真正伟大的东西
你可以在这里 了解更多关于我的课程的信息 非常感谢 请大家留下来 继续听下一个演讲 下一个主题是“流体界面” 是一个很好的演讲 这无疑是今年 WWDC 的七大设计主题之一 谢谢
[ 掌声 ]
-