
-
利用 HDR 为 App 打造动态图像体验
探索如何在 App 中完成 HDR 图像的读写操作,以及处理 HDR 内容。探究新增的受支持 HDR 图像格式,以及多种显示 HDR 图像的先进方法。了解 HDR 内容可以如何与你的用户界面实现共存,以及为 App 添加 HDR 图像支持时有哪些注意事项。
章节
- 0:00 - Introduction
- 1:10 - HDR concepts and technologies
- 9:38 - Adaptive HDR
- 18:24 - Read HDR images
- 20:51 - Edit strategies
- 26:48 - Display tone mapping
- 31:37 - Saving images
资源
相关视频
WWDC23
WWDC22
-
搜索此视频…
大家好 欢迎观看! 我是 Davide 这场讲座将延续去年的讲座: “在你的 App 中支持 HDR 图像” 今年 我们推出了一些 与 HDR 图像相关的 卓越技术 因此迫不及待想与大家分享 在本视频中 我将首先介绍余量和 色调映射的概念 然后 我将介绍 Adaptive HDR 这是一种新技术 可向后兼容 SDR 应用程序、 解码器和显示器 然后 David 会讲解如何从文件中 读取 Adaptive HDR 图像 他将介绍如何开展图像编辑流程 同时保留 HDR 内容 你将了解到采用新的 API 可将你的 App 与操作系统 以及其他 App 无缝集成 例如 在背景和前景之间 实现丝滑的转换 在讲座最后 David 会分享 将 HDR 图像写入文件的 推荐方法
我们先来了解一下 HDR 概念和技术 首先 什么是高动态范围? 从核心上讲 HDR 是一套技术 旨在更逼真地呈现 我们周围所看到的世界
利用这项技术 可以捕捉和显示 现实生活中更大范围的 光照强度 与标准动态范围相比 它可以显示更深的色彩范围 它还定义了一套规则或转换方法 可以在 HDR 屏幕上显示 更亮、更深的内容 这些转换称为色调映射 你可能会问 什么是色调映射? 要理解这一概念 我们首先 需要理解余量的概念
而要理解余量 我们就需要谈谈摄影中的动态范围 人类视觉系统的神奇特性之一 就是能够适应各种输入刺激 无论是夜晚星星的微光 还是阳光的刺眼亮光都能适应
动态范围一词指图像中 最亮色调和最暗色调之间的对比度 在标准动态范围显示器上 只能准确呈现 现实生活中的部分光线范围 尽管图像看起来不错 但图像的色调范围 会受到压缩 而相比于 SDR 显示器 HDR 显示器可以更好地表现明暗色调 而且受损的情况更少 例如镜面高光 或来自发射物体的光线 都能得到更好的保留 现在 让我们放大 幻灯片底部的图表
我们可以看到 HDR 能够呈现的峰值亮度 可能远远高于 SDR 峰值 根据 ISO 图像标准 最亮的 SDR 信号 也称为参考白 参考白大约是室内环境中 书页的亮度 或 Keynote 讲演文稿的 白色背景
相较而言 HDR 显示器 可呈现比参考白更亮的 镜面高光或发射物体的光线
额外的亮度称为余量
用数学术语来说 余量是 HDR 峰值与 参考白之间的比率 余量也可以表示为数值的对数 以对数形式表示时 我们说 余量比参考白高 1 档或 2 档 以便表示 HDR 亮度 高出 2 倍或 4 倍 现在我们已经理解余量的概念 就必须进行基本的区分 这在后面会很有用
如果文件编码后 数据包含的亮度级别高于参考白 我们称之为“内容余量” 当显示器的显示能力 高于参考白的亮度级别时 我们称之为“显示余量” 现在让我们深入探讨一下 两者的区别
在上面的示例中 你可以看到 一张美丽风景图像的 高动态范围版本 直方图显示 图像内容比参考白高出 约 2 档余量 现在 编辑器或 iPhone 等拍摄设备 可能会创建更亮的效果 上面的例子显示的大约为 3 档
同时 图像可以在各种屏幕上显示 如果显示余量的容量足够 图像将在解码后 以完全保真的方式呈现 在上面的例子中 显示器有 3 档余量 可以显示全部 3 档内容余量 但是 在某些情况下 显示器可能无法显示全部内容余量 例如 由于当前屏幕 亮度设置的原因 在视频的后半部分 我们将探讨导致 显示余量减小的其他原因 在这种情况下 必须先对数据进行处理 保护创作者的意图并避免剪切 如何做呢?
答案就是利用一种 名为“色调映射”的技术 色调映射会调整 图像的亮度和色彩值 使图像符合介质 或显示器所能处理的范围 确保图像的准确呈现 数码摄影中的色调映射 可用于拍摄或编辑照片 也可用于解码和显示图像 第一阶段通常称为艺术或创意调整 例如 艺术家导入一张图像 如 Apple ProRAW 素材 在参考显示器和 观看环境上对图像进行分析 然后根据创作意图 将图像色调映射为 SDR 或 定义的 HDR 余量 在将图像保存到文件之前 iPhone 等拍摄设备也可以 利用机器学习技术 自动做出色调映射决定
第二阶段通常称为显示调整 HDR 图像解码后 它可以在各种设备上显示 包括一些余量可能有限的设备
每台设备都可能位于 不同的物理环境中
在每种情况下 显示器都需要根据情况 调整图像的呈现
调整内容的原因有以下这些:
一是基于显示能力 或硬件实际能显示多少尼特 二是基于当前屏幕亮度设置 以及由此产生的可用余量 三是基于设备的剩余电量 在电池电量不足的情况下 显示器可能需要变暗 以节省电量并保持设备运行
最后是由于共存的原因 例如 操作系统会将 前景图像提升为 HDR 将背景图像色调映射为 SDR 或者 即使作为开发者 你可能也想以不同的方式 呈现照片的 HDR 效果 现在我们已经介绍了 余量和色调映射 在视频的下一部分 我将介绍三种技术 及它们各自的标准 它们是新功能和新 API 的基础 第一项技术是去年推出的 称为 ISO HDR ISO HDR 标准 是首个用于 HDR 摄影的 同类标准 Apple 在这项技术的开发过程中 发挥了积极作用 这项标准于 2023 年发布 我们的生态系统从去年开始 支持 ISO HDR 图像
对于 ISO HDR 需要注意以下几个方面: 它能够存储 10 位感知量化 和混合对数伽玛编码 HDR 参考显示的定义 以及保持创作者艺术意图 所需的元数据 ISO HDR 图像可采用 各种文件格式存储 如 HEIF、AVIF、 PNG、JPEG XL 等 要了解更多信息 请根据所列编号查找参考文档
值得注意的是 在 SDR 显示器上 查看 ISO HDR 文件时 需要将文件调整为 SDR 这通常使用默认的 色调映射操作符来完成 如 ITU 规范 2408、2446 和 2390 中描述的操作符 我们将在这个讲座的稍后部分 介绍 ITU 色调映射器 HDR 图像的第二项技术 是今年的新技术 我们称之为 Adaptive HDR 你可能会问 既然已有 ISO HDR 为什么还需要一项新标准? Adaptive HDR 立足于 ISO HDR 在三个重要方面实现了提升
首先是 与 SDR 系统、 解码器和应用程序的 向后兼容性 第二个方面是 能够在单个文件中存储 HDR 和 SDR 的优化表示 第三个方面是能够轻松地 在 HDR 和 SDR 之间 进行色调映射 以适应可用的显示余量 我们来看看 Adaptive HDR 如何实现这三方面的提升
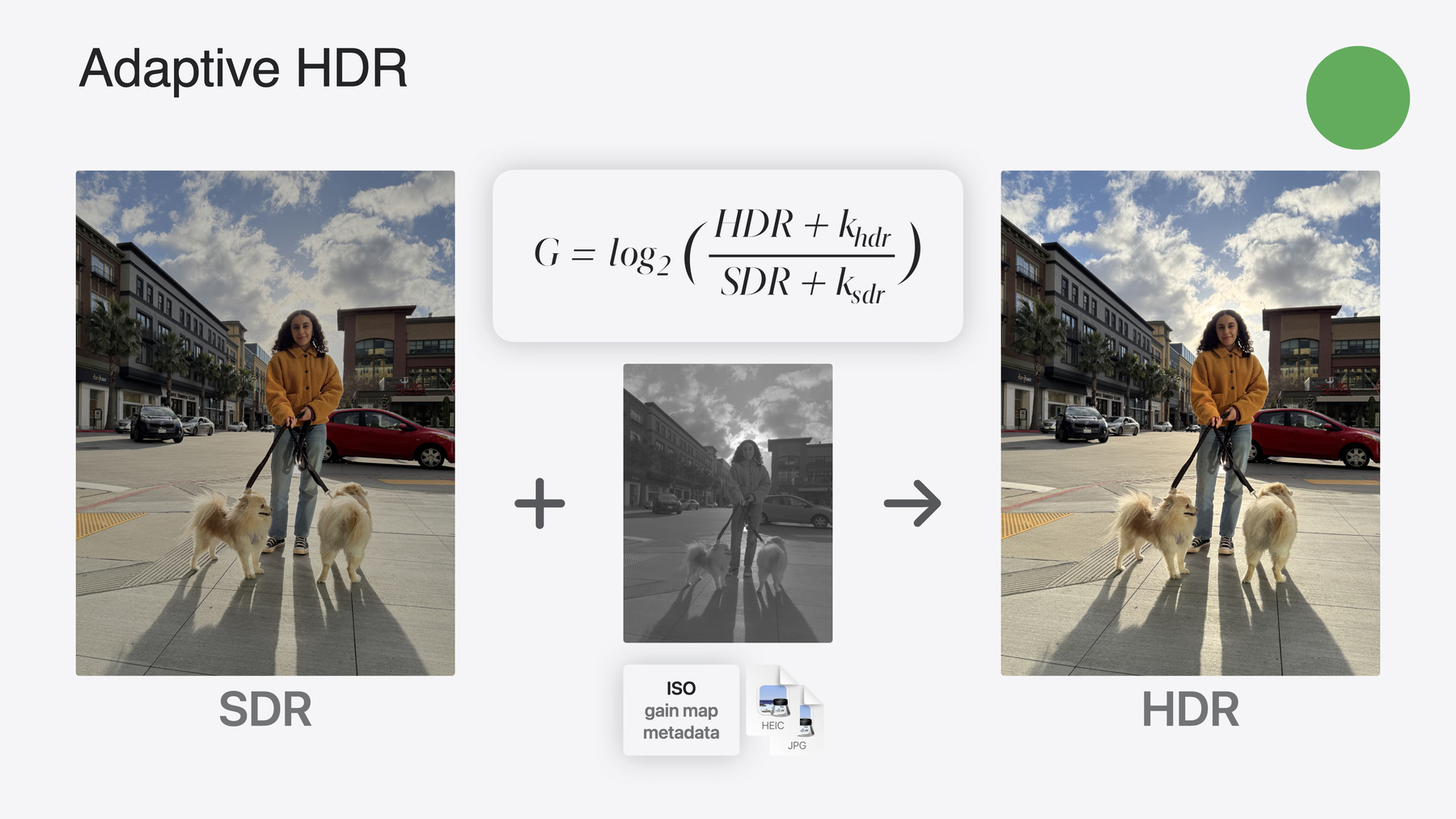
Adaptive HDR 技术的基本理念 是在文件中存储 一种完全向后兼容的 SDR 基准图像表示 与特定的元数据和地图一起 保留场景中明亮区域的空间位置 这个地图通常称为增益图 因为它允许 对 SDR 图像的部分区域进行 增益处理 以提高亮度 当增益图应用于基准渲染时 就会产生精美的 HDR 输出图像 细心的人可能会发现 上面的幻灯片有些特别 标题上写的是 Apple Gain Map 而非 Adaptive HDR 这并不是写错了 自 2020 年以来 iPhone 相机拍摄的图像 内嵌了增益图以增强图像外观 采用这种格式拍摄的图像 已超过万亿张!
要了解有关 Apple Gain Map 的更多信息 你可以查阅 Apple Developer 门户网站
今年的新进展是 我们正在努力实现 增益图技术的标准化 我们正在对相关公式进行标准化 以便更好地创建增益图 并将增益图应用于基准 SDR Adaptive HDR 将增益图编码为 HDR 和 SDR 信号之间比率的对数 它还定义了新的元数据以及如何 在 HEIF 和 JPEG 等常用文件格式中 存储新信息
Adaptive HDR 目前 已进入 ISO 的委员会草案阶段 我们正在努力将草案推向最后阶段 即国际标准草案 如果你需要更多详细信息 并且是 ISO 成员 你可以在这张幻灯片上 找到文档编号 这项标准可确保 软件和硬件平台之间的 统一体验 我们期待成像行业 广泛采用这项标准 现在 我将介绍 Adaptive HDR 如何实现 前面提到的针对 ISO HDR 的三项提升: 首先 保证了向后兼容性 因为文件中包含的 SDR 基准完全可以被旧系统或 纯 SDR 应用程序解码 其次 文件包含 SDR 和 HDR 的 双重渲染 无损表示 这是因为增益图包含 图像中每个像素的信息 第三 由于增益图被定义为 SDR 和 HDR 之间的比率 因此可以根据显示余量 轻松对输入内容进行色调映射
事实上 只要将 SDR 输入 与权重小于 1 的增益图相乘 就能实现任何所需的输出余量 就这么简单
值得注意的是 Adaptive HDR 增强了 增益图信号的表示 它可以是一个 RGB 3 通道增益图 为图像外观提供更强的控制
这项标准还允许对称变换 这意味着基准呈现可以采用 HDR 而增益图包含将色调映射 转换为 SDR 的信息
随着 iOS 18 的发布 我们将过渡到 Adaptive HDR 增益图和相关元数据 新一代基于最新的草案
iPhone 15 和 15 Pro 将拍摄符合 Adaptive HDR 标准的 HDR 图像
现在让我们来看看新的 Adaptive HDR 文件的结构 我想指出的是在 iOS 18 上 拍摄的新 HEIC 文件 仍然只包含一张图像 事实上 在 CGImageSource 上 调用 CGImageSourceGetCount 将返回 1 但现在 开发者可以请求 图像的另一种外观 默认情况下 图像将解码为标准动态范围外观 这是我们熟悉的向后兼容外观 在这种情况下 只会报告 SDR 表示所需的元数据 文件中的任何其他信息都将被忽略 当 App 提出请求时 它们可以获取图像的另一种表示 或者 HDR 外观 在这种情况下 文件中的额外信息 包括增益图 都将得以使用并报告给 App
在 HEIF 术语中 这种表示 称为 TMAP 交替 或色调映射图像 重要的是要明白 文件根本不包含 HDR 图像 而是一组成份 和一个配方 它们组合在一起 就会产生 HDR 外观
我们一直在与 MPEG 机构合作 将 HEIF 的 Adaptive HDR 文件格式 正式化和标准化 目前 这一格式已纳入 HEIF 规范第二修正案的 工作草案中 我们还与国际色彩联盟合作 将 Adaptive HDR 作为 ICC 配置文件的一部分进行推广
JPEG 文件也完全 支持 Adaptive HDR 但语法与 HEIF 略有不同 Adaptive HDR 草案标准 提供了更多信息
ProRAW 文件也将支持 Adaptive HDR 在全尺寸缩略图中包含增益图和 新的元数据
我们刚才说过 iPhone 15 和 iPhone 15 Pro 将从 iOS 18 开始 过渡到新的 Adaptive HDR 我就不一一介绍上方表中的细节了 但你可以暂停视频 了解完整的更改列表 以及它们可能对你的影响 现在 你已经成为了 HDR 专家 但我还有一个主题要分享 这个主题与操作系统如何根据格式 渲染 HDR 图像有关
根据输入内容的不同 有两种方法 可以将 HDR 色调映射为 SDR 或更低的显示余量 对于 ISO HDR 图像 从 iOS 17 和 macOS 14 开始 操作系统就能使用 ITU 默认的 全局色调映射技术 将 HDR 调整为较低的余量
今年 Apple 开发了一种新的 参考白色调映射操作符 它能比默认操作符更好地 保持输出质量 高光剪切大大减少 色彩再现得到更好的保持 这种新的全局色调映射器 将用于最新 iOS、macOS、 Apple tvOS、watchOS 和 visionOS 中的 ISO HDR 文件 另一方面 Adaptive HDR 图像 将使用文件中 根据增益图优化的曲线 调整至显示器的余量
在 David 开始分享 新的 API 之前 我想重点介绍一下我们今年 更新了几款系统自带 App 以便充分利用 即将向开发者推出的技术 在 iOS 17 和 macOS 14 中 “照片”App 是唯一 一款能够使用完整显示余量 来渲染 HDR 图像的应用程序
在 iOS 18 和 macOS 15 中 “信息”、“快速查看”和“预览” 等 App 也支持这项功能 值得注意的是 “照片”经过了优化 可完美适配所有这些新的 API 现在 有请 David 发言! 谢谢你的精彩讲述 Davide 接下来 让我们讨论一下如何将这些 概念转化为应用程序中的代码 处理 HDR 图像时 App 可能会支持一些常见操作
完整的 HDR 管线包括读取、 编辑、显示和写入图像 我将在本视频中讨论所有这些操作 但第一步是将文件读入内存
Adaptive HDR 文件的不可思议之处 在于它们具备的灵活性 由于文件具有增益图和相关元数据 图像既可以作为 SDR 图像载入 以获得最佳的向后兼容性 也可以作为 HDR 图像载入 以获得最高的保真度 默认情况下 读取增益图图像时 会将 SDR 表示载入内存 你只需使用 URL 或数据 初始化 CIImage 对象即可 但是 要想获得最显著的图像效果 你需要将它们视为 HDR 图像
去年 我们推出了 CIImage 选项 expandToHDR 以支持 Apple Gain Map 图像格式 现在 这个 API 也可以 读取 Adaptive HDR 文件 只需在初始化 CIImage 时 提供这个选项即可
这个选项也可通过 ImageIO API kCGImageSourceDecodeToHDR 使用 正如 Davide 前面提到的 图像对象必须 具有相关的内容余量属性 这个属性对于 随后显示 HDR 图像 是不可或缺的 今年 我们在主要的系统图像类中 添加了这一属性
查询 CIImage 的余量就像 读取新的 contentHeadroom 属性 一样简单 对于普通的 SDR 图像 返回的余量值仅为 1 对于 iPhone HDR 照片 根据场景内容 余量值将大于 1 最大可达 8 对于某些图像 属性可能会返回 0 以表示余量未知
同样 在给定 CGImageRef 时 新的 CGImageGetContentHeadroom API 可用来获取余量
IOSurfaces 也有类似的属性 要从 CVPixelBuffer 轻松获取余量 只需根据它创建一个 CIImage 然后获取内容余量即可 接下来 让我们讨论一下 如何编辑 Adaptive HDR 图像 的一些建议 鉴于 Adaptive HDR 图像文件的 灵活性 在编辑、显示和保存这些图像时 有多种策略可以选择 最明显的可能是 将文件作为 SDR 图像处理 今天我就不讨论这个话题了 因为大家可能已经熟悉这种方法
另外 你也可以像我们去年 在讲座中所说的那样 将文件作为 HDR 处理 或者 你也可以将文件视为 SDR 图像和耦合增益图图像 最后 你的 App 可以 将文件作为两张图像处理: 一张是 SDR 另一张是 HDR 在本视频接下来的部分 我将讨论这三种策略
要采用 HDR 策略 需要使用 expandToHDR 选项读取图像 以便在载入图像时制作 HDR 图像
然后 可以使用保留 HDR 范围的 滤镜来编辑 HDR 图像 请观看 “在你的 App 中支持 HDR 图像” 进一步了解 保留 HDR 的 CIFilter 需要考虑的一点是 编辑图像将如何改变 图像的内容余量属性 对于某些修改 Core Image 知道 余量将保持不变 例如 这适合用于缩放、 剪切、扭曲或应用某些卷积 对于其他修改 Core Image 不知道 余量将如何受到影响 在这种情况下 生成的余量属性将为零 表示余量未知
要采用 SDR + Gain 策略 请将文件的 SDR 和增益图组件 作为两个内存中图像对象载入 使用 auxiliaryHDRGainMap 选项 将增益图作为 CIImage 对象 从文件载入
请记住 基础图像是 SDR 图像 因此图像内容余量将为 1
编辑 SDR 图像时 将酌情 对增益图进行类似编辑 例如 如果 SDR 图像经过剪切 那么增益图图像也应得到剪切 请注意 增益图像的大小通常 是 SDR 图像的一半 因此编辑时需要考虑比例差异
要采用 SDR + HDR 策略 请使用这样的代码 将文件的两种表示形式 读取为 Image 对象
请记住 SDR 图像的余量将为 1 而 HDR 图像的余量将大于 1
编辑 SDR 图像时 类似编辑将应用于 HDR 图像 只要编辑支持 HDR 就可以同时应用于两张图像 这三种策略各有利弊 HDR 策略实现起来更简单 因为你的代码只需要跟踪一张图像 这种策略的优势还在于 可以处理没有增益图的 ISO HDR 图像
但缺点是 某些编辑操作 尤其是某些照片混合模式 不支持 HDR 因此需要使用替代方法 你可以检查滤镜属性类别 判断内置 CIFilter 是否支持 HDR
此外 一旦编辑应用到 HDR 原始增益图就不能 再用于色调映射到 SDR 或映射到不同的显示余量
SDR + Gain 策略的优点 是可以保留原始增益图 这在色调映射或保存图像时 非常方便 并具有最佳的向后兼容性 在进行旋转、扭曲和剪切等 简单编辑时 这种策略最为有效 甚至可以用于某些 只支持 SDR 的编辑
但缺点是 某些类型的编辑 无法应用于增益图 例如 强烈改变 SDR 图像 亮度的滤镜 在应用于增益图时 无法产生理想的效果
SDR + HDR 策略的优势在于 允许 App 调整编辑 以优化 SDR 和 HDR 此外 同时进行 SDR 和 HDR 编辑时 还可以重新计算增益图 从而以最大的灵活性 保存图像文件
缺点是 为了编辑两张图像 同时确保 SDR 和 HDR 编辑 都呈现良好效果 可能会增加复杂性
这是一个使用 HDR 编辑策略的 代码示例 首先 它会载入请求 .expandToHDR 选项的图像 接下来 在这个示例中 我选择 应用 vignetteEffectFilter 因为它完全支持 HDR 内容 然后 这段代码 将滤镜应用到图像中 生成新的编辑版图像
这是一个使用 SDR + Gain 编辑策略的代码示例 首先 它载入一张没有任何选项 的图像 以便获取 SDR 图像 然后 它会使用 auxiliaryHDRGainMap 选项 再次载入图像 获取 CIImage 格式的增益图 需要对这张图像进行缩放 以匹配基本 SDR 图像的大小
接下来 在本例中 我选择 应用 stretchCropFilter 这个滤镜会扭曲图像 因此应 同时应用于 SDR 和增益图像
这里的代码将滤镜 应用于 SDR 图像 生成编辑版 SDR 图像 最后 代码将滤镜应用于增益图像 生成编辑版增益图像 现在 你已经了解如何载入和编辑 Adaptive HDR 图像 让我们深入了解如何为显示 进行色调映射
显示 HDR 图像的一个 主要挑战是 由于显示器和环境多种多样 可能需要对图像进行色调映射 为达到最佳效果 我们需要了解图像余量和显示余量 今年 我们推出了新的 系统色调映射 API 确保图像在不同的应用程序中 都呈现一致的出色效果
好消息是 对于使用 UIImageView 或 SwiftUI 视图的应用程序而言 这种色调映射是自动进行的 接下来 让我介绍一下这段代码
在本例中 有一个 Adaptive HDR 图像文件 可通过 URL 访问 我想使用 SwiftUI 显示这个文件 我要做的就是使用 UIImageReader 创建一个 UIImage 这个读取器可正确支持 各种 HDR 文件格式 然后 你就可以创建 一个 SwiftUI 图像视图 并指定 allowedDynamicRange 修饰符 确定应显示的文件动态范围大小 就这么简单!
同样 如果 App 使用 UIKit 那么就可以使用 UIImage 创建一个 UIImageView 然后设置 preferredImageDynamicRange 属性 指定应显示的动态范围大小
如果 App 的需求超出 UIImage 提供的性能或控制 那么可以使用 Core Image 和 Metal 来显示 这种方法适用于 以交互方式更改图像 使用 Core Image 显示 Adaptive HDR 图像时 最佳方法取决于使用的编辑策略
无论采用哪种策略 目标 都是利用图像内容余量 以及显示余量进行色调映射 以确保图像在当前显示状态下 效果最佳
如果你的 App 使用 HDR 编辑策略 请在显示前使用新的 toneMapHeadroomFilter 如果文件是 ISO HDR 文件 则使用新的参考白色调映射操作符 如果文件是 Adaptive HDR 文件 那么滤镜将应用自定色调映射函数 该函数根据文件特有的 增益图进行优化 这是使用 toneMapHeadroomFilter 并在 MTKView 中显示结果 的代码示例 第一步是为扩展范围内容 设置 MTKView 接着 应用 CIFilter 来创建编辑版 CIImage 然后 获取视图的 当前显示余量状态 接下来 应用新的 CIToneMapHeadroom 滤镜
然后使用 CIRenderDestination API 渲染生成的色调映射图像 请观看“借助 Core Image、 Metal 和 SwiftUI 显示 EDR 内容” 详细了解如何在 MTKView 中 高效显示 CIImage
或者 你的 App 也许会选择 使用 SDR + Gain 编辑策略 如果选择这种策略 在显示时 应将两者结合起来并进行色调映射 使用新的 imageByApplyingGainMap:headroom API 即可在一次操作中实现这种效果 下面这段示例代码用于 编辑 SDR 和增益图图像 并在 MTKView 中显示合并结果 设置 MTKView 的代码 与之前的示例相同 接下来 应用 CIFilter 创建编辑版 CIImage 并应用适当的滤镜 创建编辑版增益图像 然后获取视图的当前显示余量 并使用 applyGainMap API 将两张图像合并 与之前一样 生成的 色调映射版 CIImage 可以使用 CIRenderDestination 来渲染
如果你愿意 你的代码 可以将 HDR CGImage 渲染成 EDR CGBitmapContext 第一步是使用 ImageIO 的 kCGImageSourceDecodeToHDR 选项 读取 Adaptive HDR 文件 然后 你可以根据需要使用 CGImageGetContentHeadroom API 例如 如果你要在上下文中 渲染多张图像 可能会用到这个 API 接下来 创建一个具有 RGBA 半浮点像素和扩展色彩空间的 扩展范围 CGContext 然后 你可以使用 CGContextSetEDRTargetHeadroom 告诉 CoreGraphics 要使用的 上下文范围大小 最后一步是将图像渲染到上下文中 最后 让我们讨论一下将 HDR 图像 保存到文件的推荐方法 保存的最佳实践 取决于载入和编辑时 使用的策略 首先 如果你已作为 HDR 载入 并编辑了图像 那么最现代的方法是保存具有 PQ 色彩空间的 10 位 HEIF 文件 这样可以使用最佳精度 和范围来保存图像 另外 如果你已经采用 SDR 和 HDR 格式载入并编辑了图像 那么兼容性最好的方法 是保存 Adaptive HDR 文件 为此 你需要使用两个 CIImage 调用 writeHEIFRepresentation 第一步是提供 编辑版 SDR 图像和色彩空间 使用新的 HDRImage 选项 传递编辑版 HDR 图像 根据这两张图像 Core Image 将计算增益图 并将它作为辅助图像 与基本 SDR 图像一起包含在内
如果你的 App 使用 SDR + Gain 编辑策略 那么你应该调用 writeHEIFRepresentation 保存这两张图像 只需传递 SDR 图像和 色彩空间即可 还要使用 HDRGainMapImage 选项 提供编辑版增益图像 如果增益图图像在载入时 具有原始元数据属性 那么在保存到 Adaptive HDR 文件时就会使用这些属性 最后 你的 App 可以使用 ImageIO 保存 SDR CGImage 和增益图数据 第一步是调用 CGImageDestinationAddImage 需要使用 SDR CGImage 和 SDR CGColorSpace 下一步是创建描述增益图的词典 其中应包含增益图的 实际像素数据 描述数据高度、宽度和格式的 子词典 以及 CGImageMetadata 用于描述如何将像素数据 转换为线性增益值 在大多数情况下 你可以重新使用 源文件中的 CGImageMetadata 然后 只需调用 CGImageDestinationAddAuxiliaryDataInfo 并传递新的 kCGImageAuxiliaryDataTypeISOGainMap 键 和信息词典即可 以上就是关于全新 Adaptive HDR 文件格式的介绍 我们已经详细讨论了 这种新格式背后的功能和原理 以及便于你在应用程序中 支持这些功能的 API 和策略 我希望本视频以及 与本主题相关的其他视频 能帮助你的 App 向用户 呈现惊艳的 HDR 照片
-