챌린지: 슈퍼 내비게이션 디자인
2022년 06월 09일

모든 디자이너 여러분께 알립니다, 여러분의 힘으로 우리 개발자 영웅들이 코드 대참사와 디자인 재해에 맞서 싸우는 데 도움이 되는 앱의 ‘슈퍼’ 내비게이션을 디자인해 주시기를 부탁드립니다.

이번 챌린지에서는 여러분이 좋아하는 슈퍼 히어로를 돕는 가상의 앱을 위한 탭 바와 화면을 디자인하셔야 합니다. 어떤 앱을 개발하든 핵심 기능을 탭 바의 섹션에 정리해 주셔야 합니다.
보너스: 창의적인 아이디어가 솟아난다면 앱 탭 중 하나의 루트 화면을 디자인해 주세요. 히어로가 무엇을 봐야 할까요? 어떤 액션을 취하게 될까요? (참고: 화면 하나를 디자인하는 것뿐이지만 이 뷰에서 디자인한 기능은 제안한 앱의 나머지 탭과 조화를 이루어야 합니다.)
또한 디자인 스터디 홀(Study Hall)을 방문하여 이 챌린지를 공동으로 진행해 보시기 바랍니다. 질문하거나 다른 개발자와 소통하거나 창작물을 공유해 보세요.
챌린지 시작하기
시작하기에 앞서 ‘iOS를 위한 디자인 내비게이션 탐색’을 보시고 기존 내비게이션 구조를 활용하여 개성은 그대로 활용하면서도 복잡한 상호작용을 단순화하는 방법을 알아보세요. 탭 바, 모달리티 등을 개발하기 위한 모범 사례와 흔히 저지르는 실수도 확인해 보세요.
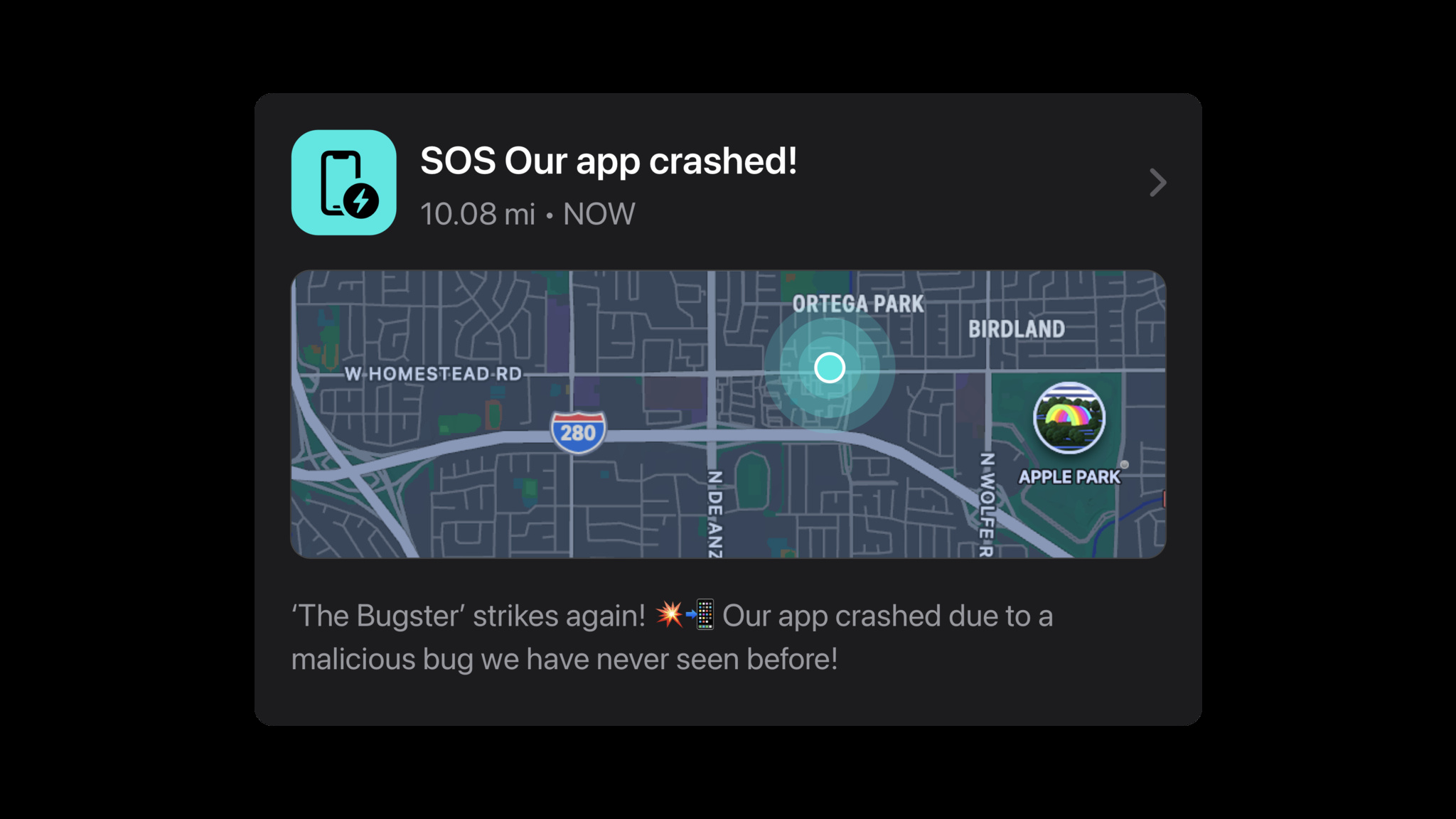
또한, ‘인터페이스를 위한 글쓰기’에서는 앱에서 명확하고 유익한 대화체 레이블을 만들고 글을 쓰는 방법에 대해 자세히 알아보세요.

iOS의 탐색 디자인 알아보기
지금 시청하기
인터페이스를 위한 글쓰기
지금 시청하기디자인할 준비가 되셨으면 Apple 디자인 리소스(Design Resources) 페이지에서 iOS 디자인 템플릿을 다운로드하고 탭 바 기호와 iOS 시스템 색상에 액세스해 보세요. 또한 SF Symbols 앱을 다운로드하여 살펴보고 탭 바를 위한 매력적인 아이콘을 만들어 보세요.
iOS 앱은 탭을 2~5개까지 만들 수 있습니다. 여러분이 디자인하는 슈퍼 히어로 앱에 가장 알맞은 기능이 무엇일지 생각해 보세요. 각 탭에 서술적이고 간단명료한 레이블을 사용하는 것도 잊지 마세요!
여러분의 멋진 작품을 Twitter에서 해시태그 #WWDC22Challenges를 넣어서 게시하거나 디자인 스터디 홀(Study Hall)에서 공유해 보세요. 다른 디자인 주제에 대해 의견을 나누고 싶다면 WWDC22 주간에 진행되는 이벤트에 참여하시기 바랍니다.