
-
Introducing Extensible Enterprise SSO
Single Sign-on ensures your enterprise can implement modern authentication methods without sacrificing ease of use. Learn how to use the Authentication Services framework to expose your redirect and credential SSO services in Safari and native apps on macOS Catalina, iPadOS 13, and iOS 13. Whether you're building your own extension or looking to deploy one internally, you'll learn everything you need to know about extension creation, deployment, and configuration, to use within your own native apps.
리소스
관련 비디오
WWDC20
-
비디오 검색…
Welcome to Introducing Extensible Enterprise Single Sign-On. My name is Matt Chanda. I am a consulting engineer and part of the team that created single sign-on. In this video I will provide you an overview of single sign-on, discuss how to create extensions, how to use them in your apps, how to deploy them, and finish up with best practices. As you know, almost all enterprise apps and websites need to authenticate in order to function. These apps connect the systems of record, either in the cloud, on premise, or both. Recently though, authentication has been getting more complicated. We need to consider multiple authentication methods including OpenID Connect, Kerberos, and SAML. We now have cloud resources that need to federate authentication to on-premise systems. We also have to trust our devices more, and sometimes we don't have passwords. How do organizations deal with these challenges? They use single sign-on to help. Single sign-on enables a suite of apps or web sites to seamlessly authenticate using the same credential. This results in a better user experience. Some enterprises do not have passwords, so they must use single sign-on. The problem is that not every app supports their needs. The existing authentication solutions can cause a lot of user friction. They have multiple pop-ups, repeated prompts, and bouncing between apps. There just hasn't been a way to have true single sign-on that is both secure and user friendly. Today I'd like to tell you about the powerful new single sign-on capabilities we added to iOS 13, iPadOS, and macOS Catalina. It's enabled by deploying the new extensible SSO MDM profile and associated domains. It works with user enrollment too. The extension can choose to present a UI, load a web page, or handle the request silently. We think these changes will enable you to make and use SSO solutions that are both user-friendly and secure. The new extensions will run on iOS, iPadOS and macOS. They enable both native apps and Safari to authenticate with your identity provider. The extensions are native code. They can enable multi-factor auth, access the keychain, use secure enclave generated keys, and more. They can leverage managed-app config and even use per-app VPN. You may be wondering about Sign in with Apple. Single sign-on is different than Sign in with Apple. Sign in with Apple is intended for your consumer apps and addresses different problems. First, it is meant to solve an account provisioning problem. Instead of making a new account everywhere, just use your Apple ID instead. It also solves a privacy problem where a site doesn’t need all your personal information. On the other hand, single sign-on enables you to use an existing enterprise account for your apps that require them. Your enterprise apps need to know exactly who you are and what you're allowed to do. Now that we have introduced it, you may be curious about what it actually looks like to do single sign-on. Let's take a look. On iOS, let's start by loading a web page that requires authentication. The extension will prompt me for credentials. I'll enter my username...
And now my password...
I'll save my password, then the page will then load. Notice that the page shows my username after it loads. Now let's go to a native app and try to access protected resources. This is where single sign-on happens. The user should not be prompted again for credentials. This app has two buttons. It'll try to load images from the network that are protected by the same credential. I'll start with the burger...
and now the tacos...
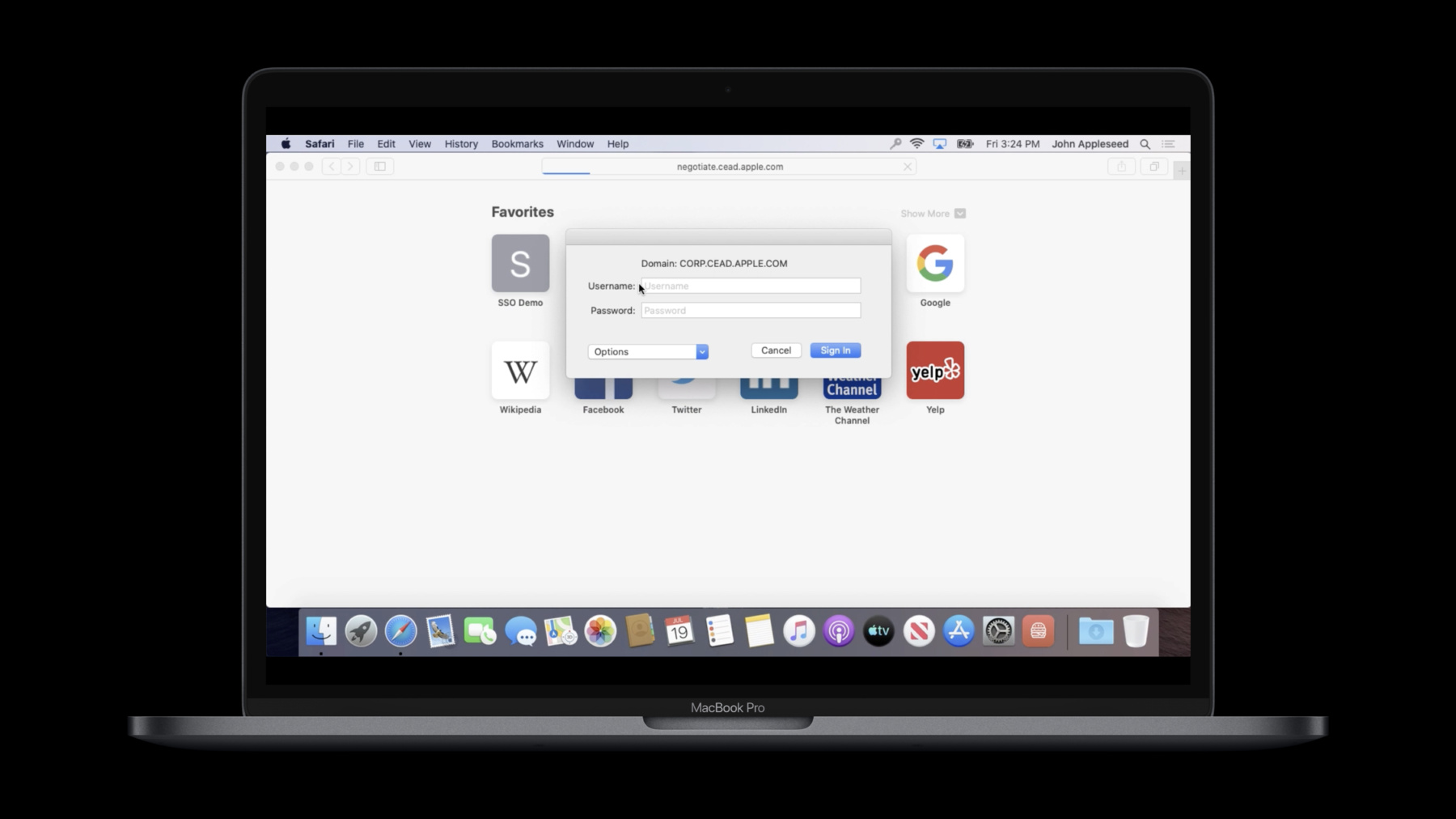
And that's single sign-on in action on iOS. Now for macOS. Again, we try to load a protected web page and get challenged for credentials. So let me open Safari, load my site...
Now I'll enter my username...
And my password...
I'll save it, and the page will load. Great, this is the first login, but it's not single sign-on until we use it somewhere else. So let's try to access other protected resources in a native app. So I'll start with the burger.
Good, and now the tacos.
And you can see that they loaded as expected. If I hadn't logged in to the browser first, then the same authentication dialog would have shown in the native app. After logging in, the credentials would be stored, and access to the images would be allowed. And that's single sign-on on macOS. And now back to our slides. In order to use single sign-on with your MDM managed devices, you need these things. You likely already have apps and websites and an identity provider. So today we will spend our time on the extension to glue those together. So how does it work? There are two types of extensions: redirect and credential. Let's start with Redirect extensions. Redirect extensions are intended for modern authentication methods. Examples include OpenID Connect, OAuth, and SAML. These methods are based on web technologies and are frequently used with federation. Let's look at an example in Safari. Redirect extensions also work with URLSession in iOS, iPadOS, and macOS, too. Instead of loading the login page, the OS will redirect the web request to the extension. The extension will receive the URL, headers, and body. The extension developer is responsible for completing the authentication process with the identity provider. When ready, it will return the URL response to Safari. Note that this response should not be large. It's intended for a small web form to post a SAML response or other tokens to the web server. Do not use it for a giant 1-meg web page. So what can these single sign-on extensions do? They can do several things. Here are a few. The can choose to present a native UI or request multifactors. They can generate device-specific keys on the Secure Enclave or supplement authentication requests with trust score data. The can implement other idP specific security features too. They could load a web page and follow the links for federation. And on macOS, they can even use WebAuthN, if your identity provider supports it. Redirect extensions also work for native apps. However, native apps have an additional option. They can send operations to the extension. The app can decide when it's a good time to login or refresh tokens silently. The extension will know if it needs to authenticate again or just return saved tokens. And for the enterprise app developers, this means you can use the extension as your authentication client. It avoids the need to include a copy of an authentication library in each app and then maintaining it. Let's check out the flow. It's similar to Safari, except the native app can send a command, such as login, to start the process. Again, the extension is responsible for completing the authentication process. And when ready, it can return the URL response with any tokens needed by the native app. I also recommend using managed app config to inform the native app of the identity provider URL to use. Before I show you how to build an extension, let's talk about how to deploy one of these extensions in your enterprise. There are two requirements: the MDM payload and associated domains. Lets start with the MDM payload. It is enabled by the new Extensible SSO payload for iOS 13, iPadOS, and macOS Catalina. Check out the example here. The identifier is com.apple.extensiblesso, and this payload must be delivered by MDM. It specifies the extension bundle identifier that you want to use, including the team identifier, as well as the type we just talked about. In this case, a redirect extension. It lists the URL prefixes that will determine which traffic to route to the extension. And finally, an optional dictionary of extension-specific values from the MDM. In this example we are sending it the user name. The second requirement is to use associated domains. This starts with the extension developers. Associated domains are required to prove that you or your identity providers own the traffic that is being redirected. It also prevents someone else from redirecting your traffic. On Apple platforms, extensions are embedded inside of a host app. In order to set up associated domains, you need to configure the associated domains capability in the host app containing your extension. You add a new entry with the authsrv service type, followed by a colon, followed by the domain name used by the app. If you need multiple domains, enter each one separately. Associated domains also requires that the host app ID is listed in the Apple app site association file on the server. This server must be accessible by the device and have a valid SSL cert. User-approved or custom root certificates are not supported for the Apple app site association file. In some cases, the associated domains are unknown when the app is developed. A good example of this is when an identity provider develops an extension, but each customer's host is different. They can't list thousands of them in the entitlements file, so when this happens, we can use the new managed associated domains payload on macOS. Note that the value is in the same format you would have used in the associated domain's entitlement value in Xcode. And you can use the new AssociatedDomains MDM application attribute for iOS and iPadOS. Again, the value is the same as it would have been in Xcode. And the last step for managed associated domains is to add the MDM-managed entitlement and have an associated domains array to let the OS know to use the MDM values. We will append the MDM values to any that are already listed. For more details on associated domains and how to use them, check out the What's New in Universal Links session. And that concludes redirect extensions. Now let's talk about credential extensions. Credential extensions are intended for challenge and response authentication, and Kerberos is the best example. Challenge/response has a different flow. In that flow, the client requests the data, then gets challenged for authentication. Whereas with redirect extensions, the client will request the credentials before requesting the data. Credential extensions can also be used to handle authentication challenges when redirect extensions are running. Credential extensions receive an authentication challenge returned from the server instead of the request. It receives the URL and headers. They also use a list of hosts in the MDM payload instead of URL. The hosts can either be individual hostnames or suffixes, such as .example.com. Operations can be used to help determine when UI should be shown or request silent operations. And finally, associated domains are not required for credential extensions. The configuration for credential extensions is similar to redirect extensions, with two differences. First, the type is credential. Second, a list of hosts are used for selection. It is checked against the hostname of the server. If the MDM value begins with a period, then it is used to match the suffix of the hostname. Otherwise, the entire host name is matched. And again, this profile must be delivered by MDM. Credential extensions will work from both Safari and native apps. A request is sent from the app to the server, and the server returns an authentication challenge. If the host matches the profile, the operating system will route the challenge to the extension. The extension is responsible for handling the challenge or rejecting it. If handled, it returns the authorization headers to complete the request. And the server will return the response to the caller. A great example of a credential extension is the system-supplied Kerberos extension included in iOS 13, iPadOS, and macOS Catalina. This extension is based on Enterprise Connect, an Active Directory integration solution that some of you may already be using. It provides an easy way to integrate your devices with Active Directory. On top of providing Kerberos support, it helps you manage your Active Directory password and helps you keep your local and Active Directory passwords in sync. It supports authentication using a username and password; an MDM-provided, certificate-based identity; or a smart card. We think this extension will help many of you more easily use Kerberos and Active Directory in your organizations. And that completes credential single sign-on extensions. First open Xcode, create a new project, then add a target using the Authentication Services template. It will look like this. Then implement the RequestHandler protocol. The system will call beginAuthorization function for each request. Remember that your extension will be called multiple times by multiple different apps. So you need to handle concurrency and separating data for each app. The request parameter will contain all the information needed about the current authentication request. If the extension determines that it needs to show a UI, then you call presentAuthorization ViewController on the request to show it. The request contains the URL, the headers, the identifier of the calling app, and the extension data from the MDM payload we showed earlier. Remember that in the flow diagram, redirect extensions receive a request and return a URL response. Therefore when finished, a redirect extension must call complete with httpResponse and httpBody, or complete with an error. This will dismiss the view, if showing, and return the response back to the caller. If you call the wrong method, the system will cancel your request. Credential extensions will receive an httpChallenge and need to return authorization headers. Therefore, credential extensions should use the complete with AuthorizationHeaders method. If the authorization challenge is not supported by your extension, then respond with doNotHandle so that Safari or URLSession will proceed with default handling. Now let's look at using the extensions in your apps. Your credential challenges will be handled if you use any of the standard networking frameworks, including URLSession and WKWebView. Requests will also be redirected too, so you don't have to update your app to make it work. However, the flow may not be the best fit for your app. For example, redirects will be sent to extensions, but it may overlay other components or show other web dialogs first. You can use operations to improve the flow of your app or do more than just login. For example, the built-in Kerberos extension supports local login and logout operations on iOS, iPadOS, and macOS. It also returns custom values in the response headers for the apps to get information about the user. To call an operation in your app, first you make an instance of the single sign-on provider and pass it a URL for the identity provider. If you are using a credential extension, you can use special realm or host schemes to match on those values too. Then call canPerformAuthorization to see if the URL will be handled by single sign-on. If it can be handled, create the request and set the operation. Remember that you can also create your own custom operations. Next you create the controller for the request. The controller is responsible for handling the request and returning the response. You set the delegate to handle the responses. You can set the presentationContextProvider to let the OS know which window in your Mac app to use for authentication. This can help maintain the context of the request to the user. Finally, call performRequests to send it to the extension. When the extension is finished, the didCompleteWithAuthorization delegate method is called. The supplied authorization instance includes a single sign-on credential with easy methods for accessing the ID token, access token, and more. The system-supplied Kerberos extension will provide you with some information about the logged-in user in the headers. Now for some development tips. Your extension will be loaded when the first request is received. It will likely be unloaded when your request is completed. Therefore, I recommend that you lazy load settings and then you should save any values to disk before sending the response. Now for debugging. Extension debugging can be a challenge because it is not loaded until the first request is received. Therefore, the best way to debug your extension is to use "Attach to Process by Process ID or Name..." under the Debug menu. You just enter the name of your extension and Xcode will attach to it when it is first loaded. When using operations, for consistency, I recommend using the login operation for interactive scenarios that will show UI. You should use a refresh operation for silent operations, and if there is an error, the native app can follow up with the login operation. Next, let's talk about the host app. It's a good idea to make the host app more than an empty container. You can consider a menu extra, widget, or even a command line utility. It can handle onboarding, device pairing, or other infrequently-used functions, such as password changes. You can use NFC in your host app too. You should consider integrating credential extensions and redirect extensions together also. There are now new capabilities you can take advantage of in your extensions. You can keep sensitive information, such as refresh tokens, in the extension as a way to control it. You could locally sign a JWT, then send it to the server for authentication. Or you can create a certificate signing request on the device and send it to your CA to pair the device. You can also share authentication cookies from WKWebview with URLSession to share sessions with native requests. In summary, single sign-on enables authentications for your apps and websites. It's available on iOS 13, iPadOS, and macOS. There are two types available. We're really excited to see what you can do with them. For more information, please visit developer.apple.com
-