
-
Visual Design and Accessibility
Learn about the importance of supporting Large Text. Hear about Differentiate Without Color, a new API on iOS which can enable people with vision disorders such as color-blindness to easily use your app. Learn how to use it and how it can bring inclusivity to your app. Find out how to enable new Reduce Motion API to stop auto-play in your app for people who may be sensitive to motion.
리소스
관련 비디오
WWDC20
-
비디오 검색…
Hi, everyone, my name is Sommer Panage, and I'm Engineering Manager on the Accessibility Team. I'm excited to share with you three ways in which you can make your apps more visually accessible. We will be covering Dynamic Type as well as some great improvements to Reduce Motion and an API that we brought over from Mac to iOS that we call Differentiate Without Color.
So let's get started with Dynamic Type.
Dynamic Type is a feature that allows users to customize the size of the text on their screen. Now for some users that might mean smaller text and for others that might be larger text. Now for some larger text might just be a preference, but for others large text can be the difference between being unable to use their device and being able to use it.
When you're implementing Dynamic Type for your users, I'd like to remind you of four important principles.
First, you make as much of your text dynamic as possible. If the text can grow, it should grow.
Second, use as much of the screen width as possible.
Third, don't truncate text as it grows. You'll want to display the same amount of text as your default UI.
And, finally, you should scale glyphs that appear next to text so that your UI continues to look balanced.
In iOS, there are 11 different text styles that you can use with Dynamic Type all the way from titles down the captions and footnotes.
To use Dynamic Type for your UI labels, your UI text fields, and your UI text views, you just need to use a preferred font for one of these text styles and you'll want to set the adjust font for content size categories flag to true on those views. This guarantees that your view will update whenever the user changes their font size even if your app is in the foreground.
As of iOS 11, we made it easier for you to use Dynamic Type with your custom fonts as well.
You'll want to have one font and size mapped to each of the 11 text styles that we saw previously. Here I create my own dictionary of fonts for each style.
Then I can look to see if I have a font for the given style. If I do, then I scale it as appropriate using UI font metrics, and if not, then I fall back to that preferred system font.
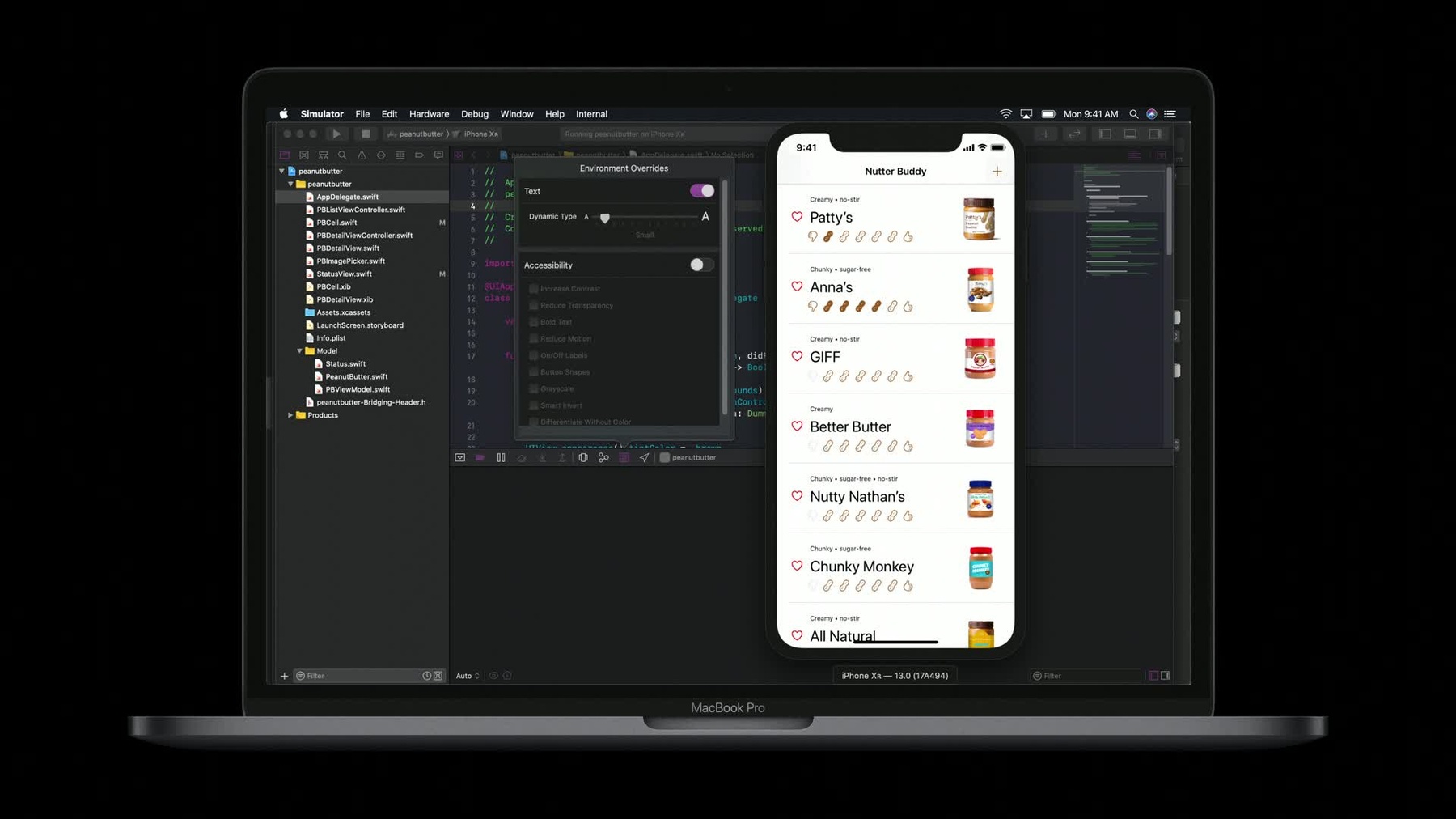
As I'm doing my awesome Dynamic Type work, I want to be able to see it and I can now easily preview it using the new Xcode environments overwrites pane seen here. I can just slide the Dynamic Type slider and instantly in the simulator see the results.
Next, I'd like to talk to you about reduced motion.
So, motion is often an exciting and dynamic part of iOS. We use motion in many places to create a more immersive experience for our customers.
However, for some users these effects might not be desirable. One in three people has some form of motion sensitivity. Now for most people this means riding a roller coaster or maybe reading a book in the car, but for a small subset of people that sensitivity could be triggered by even looking at a screen with motion on it.
To help iOS adapt to all customers, we already provide a reduced motion setting in our accessibility settings to disable things like weather and parallax effects in the system.
And here's the reduce motion API that you might already be familiar with. When reduced motion is on, your app should adapt its animations as well.
Now another motion effect is autoplaying video. Here we see that as we scroll through the App Store trailers for the featured games begin to play.
Now while for some this might make them want to click in and learn more about a fun looking game; for others this behavior could be a bit jarring or perhaps it could trigger some anxiety.
So that users can decide if they want to see autoplaying video, we're excited to announce a new motion setting this year for iOS 13. Settings, accessibility, motion, auto-play video previews. With this setting disabled our apps such as App Store will no longer auto-play content like trailers but rather they will require user interaction to start and stop playback. Auto-play video previews starts as enabled by default, but you can turn it off at any time. And, additionally, we've made this public API.
If is video auto-play enabled is false, you should also make sure that any videos in your apps provide a play or pause avoidance to your users. And, of course, always listen for that notification to know when you should change your behavior.
Now if your app already provides an in-app setting, you'll simply want to mirror that, mirror our global setting as your default. However, you can still use the setting in your app to allow users to customize your behavior.
Another form of motion in iOS is a transition from one screen to another. Here we see the typical sliding transition as we navigate through our settings app.
To provide even more fine-grained control over the types of motion that a customer experiences on iOS, we've introduced an additional setting when reduced motion is enabled and this is called prefer Cross-fade Transitions. As you can see, by enabling that setting, my lateral slides have become dissolved transitions in the app. Now UIKit implements these dissolved transitions for you when the setting is enabled. So as long as you're using UIKit standard navigation or modal presentation, you'll get this behavior for free.
Finally, I'd like to talk to you about Differentiate Without Color.
So colorblindness might cause numerous colors that appear different to some to appear very similar to others. For those with deuteranopia, for example, some reds and greens and yellows might all look very much the same. To see how this might impact users and how we're solving for it, I'd like to show you this little app that my colleagues and I worked on. So we all really like peanut butter, and I just added a new feature so that I can track my personal peanut butter status. I've added green circles to the peanut butters that I currently have, I've added yellow circles to the ones where I've eaten them before but I don't have them right now, and I've added red circles for the ones I haven't tried yet.
Now if my friend wants to use this app but they happen to be colorblind, this might be how it looks. As you can see, all of the circles kind of blend together.
Now, as of iOS 13, this user can go over to settings, accessibility, display in text size and turn this on -- Differentiate Without Color.
As a developer, I can just check should Differentiate, Without Color and observe the Differentiate Without Color to change notification. If the setting is true, any place in my app where I use color as the only way of conveying information, I should now add some additional indicator. For example, a shape.
So back to my peanut butter app, when I see that the user has turned on Differentiate Without Color I now replace my circles with a green check, a yellow question mark and a red X. So now even if the app appears like this, we can still discern the status of my different peanut butters. Now you might be thinking, hey, Sommer, wait a minute. The app actually just looks better this way. Why even bother with the plain circle version? And you'd be totally right. In fact, when possible, you should not rely on color alone to signal meaning. Now in the case of my peanut butter app, that's easy. I can just get rid of the circles, but it's not always that easy.
Here we see the game Causality. The game play is actually indicated by the color on the screen. Now this might not be enough information for all users and so the game creators provide a colorblind mode that you see here.
When that's enabled, the players and the targets now have symbolic flags above their heads and associated.
The game designers might not have wanted this extra symbol noise in the original design, but for some users this actually is what makes the game playable. And that's it. With that we've seen three ways that we can make our apps more visually accessible to all of our customers. We can support all text sizes with Dynamic Type, we can adapt via new motion settings for our customers that might have motion sensitivities, and we can convey information in different ways when we check Differentiate Without Color.
Thank you all so much for your time. [ Applause ]
-