
-
메시지를 통합 협업 경험 향상
메시지에서의 협업을 통해 앱의 통신 및 협업을 강화할 수 있는 방법을 확인하세요. 간단한 공유와 토론을 위해 메시지 대화로 문서를 연결하는 방법을 배울 수 있습니다. 대화에 참여하는 모든 사람이 문서의 최신 활동 소식을 확인할 수 있도록 하는 방법을 알아보세요. 또한 앱에 맞춤형 UI를 추가하여 협업 세부 사항을 관리하고 문서를 메시지 대화 및 FaceTime 통화에 연결하는 방법을 확인할 수 있습니다. SharedWithYou 프레임워크에 대해 자세히 알아보려면 ‘앱에 나와 공유된 항목 추가'를 시청하시기 바랍니다. 맞춤형 협업 인프라가 있는 앱에 협업 API 추가하기에 대한 자세한 내용을 보려면 ‘메시지와 맞춤형 협업 앱 통합'을 확인하세요.
리소스
관련 비디오
WWDC22
WWDC21
-
비디오 검색…
♪ 부드러운 힙합 음악 ♪ ♪ 안녕하세요, Miranda예요 공유 팀의 엔지니어죠 전 Elana예요 Messages 팀의 엔지니어죠 이 영상에서 Elana와 저는 Messages로 여러분의 협업을 향상시키는 방법을 알아볼게요 일단 어떤 기능인지 소개부터 할게요 이 기능을 적용하기 위해 준비하는 방법과 Messages를 프로세스에 연결해 협업을 시작하는 방법을 알아볼 거예요 Elana는 여러분의 앱에 협업에 관한 Messages UI를 추가하는 방법을 설명하고 끝으로 협업이 업데이트될 때 최신 상태를 유지하는 방법을 얘기할 거예요 먼저 Messages를 이용해 협업하는 기능을 소개할게요 iOS 16과 macOS Ventura에선 협업자 간의 소통을 개선하는 쉽고 새로운 방법을 추가했어요 협업자는 Messages의 공유 기능으로 대화에 문서를 연결할 수 있어요 협업 활동은 Messages 대화와 진행 중인 FaceTime 통화에서 드러납니다 또 맞춤 설정이 가능한 협업 팝오버도 앱에 제공되는데요 협업의 세부 정보를 관리하고 Messages 대화와도 연결되죠 이 기술은 공유 시트나 끌어다 놓기처럼 이미 사용 중인 기술을 기반으로 합니다 다음은 우리가 지원하는 협업 인프라의 유형과 각각의 인프라를 Messages와 연결하는 방법을 알아볼게요 우리는 지원하는 협업 인프라 유형은 세 가지죠 CloudKit, iCloud Drive 그리고 여러분이 현재 사용하는 사용자 지정 협업 인프라까지요 이 영상에서는 CloudKit와 iCloud Drive에 초점을 맞출 거예요 개인 인프라를 사용하고 있다면 '사용자 지정 협업 앱과 Messages 통합하기' 영상에서 자세한 설명을 볼 수 있어요 CloudKit를 기반으로 협업을 하는 경우 우린 시스템이 협업을 인식하는 개체를 만드는 새로운 API를 제공했어요 macOS Sierra API 기반인 이 기능으로 NSSharingService와의 공유를 시작, 관리할 수 있죠 협업 개체가 있으면 앱에서 공유를 시작하거나 관리할 UI를 표시할 위치를 식별합니다 기존 AppKit API는 점점 사용하지 않을 거라 Messages로 협업을 더 발전시키려면 새로운 API로 업데이트해야 합니다 새 협업 개체 API는 NSItemProvider를 사용합니다 NSItemProvider는 시스템 서비스에서 시스템의 다른 프로세스로 앱 데이터를 전송하는 데 사용되죠 공급자는 협업 항목에 대한 CKShare나 협업이 시작될 때 CKShare를 생성하기 위한 준비 처리기를 요구합니다 앱의 CKContainer도 필요하죠 마지막으로 협업에 대한 접근 권한과 허가 옵션을 나타내는 CKAllowedSharingOptions 개체를 제공합니다 옵션 값은 이전에 NSCloudSharingService Delegate 메서드에서 요청한 NSCloudKit SharingServiceOptions와 동일합니다 CloudKit 협업 개체를 생성하는 방법을 간략한 개요로 보여 드릴게요 협업이 시작되고 준비 처리기를 통과하면 공유를 생성하고 처리기의 서버에 저장해야 합니다 이미 시작된 경우 연결된 공유를 전달합니다 등록된 CKAllowed SharingOptions 인스턴스는 허용된 기본 옵션 집합을 반환하는 정적 표준 속성을 사용합니다 CloudKit 기반 앱은 이 인스턴스나 제한된 허용 옵션 집합 클래스의 사용자 지정 인스턴스를 만들 수 있습니다
CloudKit 사용에 관심이 있으신가요? CloudKit를 사용하면 직접 서버 코드를 작성하지 않고도 iCloud를 앱의 데이터베이스로 사용할 수 있습니다 또 데이터 일부를 다른 iCloud 사용자와 공유할 수 있는 방법도 기본으로 제공되죠 'CloudKit 새 소식' 영상을 보면 더 자세히 알 수 있어요 iCloud Drive를 사용하면 협업 개체는 파일 URL뿐입니다 나머지는 우리한테 맡기세요 이 URL을 통해 앱에서 협업을 시작하거나 관리할 진입 지점을 식별하고 새롭고 개선된 버전으로 교체할 준비를 합니다 사용자 지정 협업 인프라의 경우 협업 개체는 SWCollaborationMetadata입니다 새로운 NSItemProvider API에 포함되어 있죠 '사용자 지정 협업 앱과 Messages 통합하기' 영상을 보면 여러분의 협업 UI를 업데이트하는 데 이 API를 사용하는 방법이 나와 있습니다 이제 준비는 끝났어요 다음은 협업의 시작입니다 두 가지 방법이 있어요 공유 시트의 새 협업 모드를 사용하거나 Messages로 끌어다 넣기를 하는 방법이죠 여러분의 앱, iOS의 Files 앱이나 macOS의 Finder에서 할 수 있죠 새로운 공유 시트의 협업 모드는 헤더의 표시기로 식별할 수 있어요 또 협업과 사본 전송 중에 하나를 선택할 수도 있죠 공유 시트에서 협업을 수행하려면 먼저 준비한 협업 개체를 공유 시트에 넣어 보세요 macOS에서는 이 협업 표시기가 새롭고 예쁜 공유 팝오버로 표시됩니다 공유 팝오버 역시 헤더에 제목과 이미지를 포함하고 대화를 제안하는 행과 우리가 이미 제공하는 전송 형태도 표시돼요 더 자세한 내용은 WWDC22의 'AppKit 새 소식' 영상에서 확인하세요 iOS와 Mac Catalyst에서 공유 시트의 표시는 UIActivityViewController 클래스를 사용합니다 macOS에서 공유 팝오버는 NSSharingServicePicker를 쓰죠 협업 개체를 UIActivityViewController에 활동 항목으로 전달하면 협업이 활성화 상태로 표시돼요 마찬가지로 NSSharingServicePicker를 협업 개체로 초기화하면 협업이 활성화 상태로 표시됩니다 CloudKit을 선택했다면 헤더에 제목과 이미지를 넣기 위해 추가 단계를 밟아야 해요 iOS에서 UIActivityItemsConfiguration나 UIActivityItemSource 같은 기존 API를 사용하면 LPLinkMetadata 개체에 제목과 imageProvider를 제공하죠 협업 개체로 구성을 만든 다음 메타데이터 공급자가 공유 중인 항목에 대해 LPLinkMetadata 개체를 반환하도록 설정합니다 마지막으로 UIActivityViewController를 해당 구성으로 초기화합니다 macOS에는 새로운 API가 있어요 NSPreviewRepresenting ActivityItem은 헤더 메타데이터를 제공하는 API죠 자세한 내용은 NSPreviewRepresenting ActivityItem 문서를 참조해 주세요 NSPreviewRepresenting ActivityItem을 사용하려면 제목, 이미지, 아이콘을 선택하세요 이미지는 공유 중인 항목을 나타내고 아이콘은 공유 중인 항목의 소스를 나타냅니다 예를 들면 앱 아이콘 같은 거죠 NSPreviewRepresenting ActivityItem을 생성하며 협업 개체와 제목, 이미지 아이콘을 설정하고 미리보기 항목으로 NSSharingServicePicker를 초기화합니다 새로운 공유 시트용 SwiftUI ShareLink API가 협업 모드도 지원한다는 건 정말 신나는 소식이죠 적용하려면 공유 중인 항목이 공유 및 데이터 전송을 위한 새로운 프로토콜인 Transferable로 표시되어야 합니다 CloudKit 기반 앱은 Transferable 항목에서 반환한 CKShareTransfer Representation을 통해 공유, 컨테이너 및 옵션을 제공합니다 더 자세한 내용은 'Transferable 소개'와 WWDC22의 'SwiftUI 새 소식'에서 확인하세요 Notes 같은 CloudKit 기반 앱이 어떻게 ShareLink와 공유할 전송 가능 개체를 생성하는지 예를 설명해 드릴게요 노트는 CKShareTransfer Representation를 제공합니다 기존의 CKShare와 CKContainer 및 CKAllowedSharingOptions에 있던 기존 값을 사용하여 구성되거나 또는 CKContainer와 CKAllowedSharingOptions와 준비 처리기의 prepareShare 값으로 구성되죠 준비 처리기는 협업 개체에 대한 CKShare를 만들고 저장합니다 iCloud Drive 기반 앱의 경우 파일 URL은 전송 가능한 개체로 ShareLink를 통해 공유할 수 있죠 사용자 지정 협업 인프라를 사용하는 경우 '사용자 지정 협업 앱과 Messages 통합하기' 영상에 전송 가능한 개체에서 SWCollaborationMetadata 개체를 반환하는 방법이 나와 있어요 전송 가능 개체가 있으면 ShareLink 이니셜라이저에 공유할 항목으로 전달합니다 동시에 미리 보기에 제목과 이미지를 포함해 전달해서 공유 시트의 헤더를 채우세요 공유 시트에서 협업 모드 헤더의 주목할 만한 기능 중 하나는 접근 및 권한 옵션의 요약입니다 이 요약 정보를 누르면 협업자들이 협업 시에 적용될 접근 및 권한 옵션의 선택 화면이 나타나죠 CloudKit 기반 앱일 경우 이 뷰는 협업 개체에 등록된 옵션 집합을 표시합니다 iCloud Drive 기반 앱의 경우 iCloud Drive의 표준 옵션 세트가 표시되죠 사용자 지정 협업 인프라를 사용하는 경우 '사용자 지정 협업 앱과 Messages 통합하기' 영상에 사용자 지정 옵션을 지정하고 이 화면에 나타내는 법이 나와 있어요 협업을 시작하는 방법이 하나 더 있는데요 끌어다 놓기를 이용하는 거예요 협업자가 간단히 Messages에 문서를 끌어다 놓으면 Messages의 문서에 대해 새로운 협업 가능 링크를 얻을 수 있어요 이 리치 링크는 협업과 사본 전송을 제공하고 협업 옵션 선택 기능도 제공합니다 이 기능을 이용하려면 여러분의 협업 개체를 iOS 16과 macOS Ventura의 ShareLink로 제공하세요 이렇게 하면 Messages로 협업을 준비하고 시작할 수 있어요 다음은 Elana에게 넘길게요 앱의 협업 경험을 한 단계 끌어올리는 이야기를 Elana에게 들어 보세요 고마워요, Miranda 이제 시작하는 법을 아셨으니 우리의 협업 UI를 여러분의 앱에 조금 더 통합하는 법을 설명할게요 협업 경험을 확대하기 위해 이런 새로운 기능을 추가했어요 협업 버튼은 여러분 앱의 탐색에 배치되고 연결된 메시지 그룹의 그룹 사진을 표시합니다 또 오른쪽에 버튼으로 사용 중인 참여자가 있죠 현재 사용자가 문서에 있다는 뜻입니다 협업 단추를 누르면 새 협업 팝오버가 나타납니다 사용자 지정이 가능한 팝오버에 협업의 개요가 표시되죠 또 한 번만 누르면 다른 참여자들과 즉시 소통을 시작할 수 있습니다 덕분에 사용자들은 Messages와 FaceTime을 통해 실시간으로 함께 일하게 됩니다
이 UI 요소들은 모두 SharedWithYou 프레임워크의 단일 클래스인 SWCollaborationView에서 구동되죠 이 뷰는 탐색의 버튼 뷰를 나타냅니다 여러분은 SWCollaborationView를 초기화하기만 하면 돼요 팝오버 레이아웃과 표시는 우리에게 맡기세요 맞춤 콘텐츠를 표시하기 위해 팝오버에 추가되는 뷰를 제공할 겁니다 이제 SWCollaborationView를 생성하는 코드를 보시죠 itemProvider를 이용하여 SWCollaborationView를 초기화합니다 itemProvider에는 CloudKit 기반의 앱을 위한 CKShare와 iCloud Drive 기반 앱을 위한 파일 URL이 포함되어 있죠 또 사용자 지정 협업 인프라 앱을 위해 SWCollaborationMetadata도 포함돼 있습니다
협업 뷰에서 activeParticipantCount 속성을 설정하면 문서에 참여 중인 참여자 수를 표시할 수 있습니다 그다음 collaborationView에서 contentView 속성을 설정하여 팝오버에 사용자 지정 콘텐츠를 제공합니다 ContentView는 팝오버에 완전한 맞춤 설정이 가능하게 합니다 여기서 사용자에게 협업 관련 정보를 제공하는 고유한 화면을 만들 수 있죠 예를 들어 Pages에서 ContentView는 현재 참여자 목록과 참여자 커서 토글이 표시되죠 이제 '관리' 버튼을 볼까요? CloudKit와 iCloud Drive 기반 앱의 경우 관리 버튼을 누르면 관리 UI가 등장합니다 여기서 참여자를 추가/제거하거나 공유 설정을 변경할 수 있죠 이건 잠시 후에 더 얘기할게요 협업 뷰에 주어진 버튼 제목을 직접 지정해 보세요 manageButtonTitle 속성을 설정하면 됩니다 이 속성을 설정하지 않으면 기본 제목인 '공유 관리'로 설정됩니다 사용자 지정 협업 인프라를 사용하는 경우 contentView에 따로 관리 버튼을 포함하세요 기본적으로는 제공되지 않습니다 Apple 디자인 권장 사항을 준수하기 위해 Mac에서는 버튼 배경이 투명해야 합니다 마지막으로 여기에 나온 것처럼 iOS에서 UIBarButtonItem를 생성해 collaborationView를 원하는 뷰로 바꿔 보세요 Mac에서 UIBarButtonItem를 사용해 NSToolbarItem를 초기화하세요 그다음 막대 버튼 항목이나 도구 모음 항목을 뷰 컨트롤러의 탐색 항목에 추가합니다 앞서 말했듯이 CloudKit와 iCloud Drive 기반 앱의 경우 협업 팝오버에서 버튼을 제공합니다 기존과 동일한 방식으로 공유를 관리할 수 있죠 제공된 관리 UI의 변경 사항은 변경 사항을 관찰할 때와 동일한 대리 프로토콜을 준수하여 관찰할 수 있습니다 UICloudSharing ControllerDelegate와 NSCloudSharingService Delegate 프로토콜이죠 이제 새로운 협업 UI를 앱에 통합하는 법을 아셨네요 다음은 협업에 대한 업데이트를 관찰하고 처리하는 방법에 대해 알아보겠습니다 공유의 시작점과 끝점을 아는 건 정말 중요한데요 CloudKit 기반 앱의 경우 새 프로토콜을 추가했습니다 CKSystemSharingUIObserver라는 프로토콜이 바로 그 정보를 알려 줍니다 이 프로토콜을 사용하면 CKShare가 저장되고 지워질 때 CloudKit의 공유 UI 없이도 해당하는 콜백을 받을 수 있어요 이제 코드를 보여 드릴게요 CKContainer를 사용해서 관찰자를 초기화합니다 관찰자에서 종료의 실행을 정의합니다 CKShare가 저장되고 systemSharingUIDidSave ShareBlock에 할당될 때로요 종료에서 CKShare가 올바르게 저장되면 공유가 시작되었다는 성공 결과를 받게 되고 연결된 CKShare가 표시됩니다 저장에 실패하면 실패 결과와 함께 관련 오류를 받습니다 문서 소유자가 공유를 중지할 때 종료를 구현했습니다 성공한 경우 CKShare가 성공적으로 삭제됩니다 실패하는 경우 관련 오류도 표시되죠 공유를 시작하고 중지하는 것 이외에도 중요한 변경 사항들이 있죠 일부 변경 사항은 사용자들에게 확인과 의견을 구할 수도 있습니다 우리는 API를 추가해서 협업 내용의 업데이트에 대한 요약 알림을 관련 메시지 스레드의 맨 위에 게시할 수 있게 했습니다 협업자들은 어떤 업데이트고 누가 변경했는지를 알림으로 확인합니다 SWCollaborationHighlight를 불러와 알림을 게시해 보죠 Shard with You에서 협업에 특화한 강조 표시입니다 SWCollaborationHighlight를 생성하는 데 이용해 보세요 SWHighlights와 다른 SharedWithYou API는 '앱에 Shared with You 추가하기' 영상에서 자세히 볼 수 있어요 작업을 시작하기 전에 이 영상을 보고 알림을 적용해 보세요 CloudKit 앱을 통해서 다양한 알림을 게시하는 예를 살펴볼게요 사용자 지정 협업 인프라를 사용하는 앱이라면 '사용자 지정 협업 앱과 Messages 통합하기'에서 자세한 지침을 확인해 보세요 알림을 표시하기 위해 SWHighlightEvent 프로토콜을 도입했습니다 하이라이트 이벤트는 SWHighlights로 초기화됩니다 SWHighlightCenter API에서 불러온 거죠 지원되는 이벤트 유형은 콘텐츠의 업데이트와 주석을 알리는 변경 이벤트 협업한 사용자에게 언급되는 멘션 이벤트 콘텐츠가 이동, 이름 변경 삭제되는 지속성 이벤트 문서에서 참여자가 추가되거나 제거되는 구성원 이벤트가 있습니다 여기에 공동 작업이 편집되었을 때 변경 이벤트를 게시하는 방법의 예시가 있습니다 하이라이트 센터의 API를 사용해서 CKShare URL을 사용해 협업 하이라이트를 검색합니다 이 CKShare는 협업을 시작할 때 여러분이 정의했다는 걸 기억해 두세요 그래서 콘텐츠 변경 시 앱에서 쓸 수 있어야 해요 HighlightChangeEvent 인스턴스를 생성합니다 이니셜라이저는 하이라이트와 트리거인 나열자의 값을 사용하죠 여기서는 트리거 유형을 편집으로 설정합니다 마지막으로 다시 하이라이트 센터를 사용해 이벤트에 대한 알림을 게시합니다 나머지 이벤트도 비슷한 형식을 따르는데요 멘션 이벤트만 예외 사항이 있습니다 멘션 이벤트에는 언급된 사용자가 누군지 정보가 필요하니까요 이런 유형의 이벤트는 앱이 멘션 기능을 제공할 때만 사용할 수 있습니다 언급된 CKShare 참여자의 핸들과 하이라이트를 전달해 mentionEvent를 생성합니다 이 알림은 언급된 사용자에게만 표시됩니다 콘텐츠가 이동 및 이름 변경, 삭제된 경우엔 지속성 이벤트 유형을 사용해 보세요 여기서 트리거 유형 중 이름 변경은 문서 이름이 변경됐음을 알릴 때 사용합니다 마지막으로 구성원 이벤트입니다 구성원 이벤트는 트리거 유형으로 addedCollaborator 또는 removedCollaborator가 쓰입니다 문서 구성원이 어떻게 변경됐는지 적힌 알림이 멘션 이벤트와 함께 게시됩니다 Messages 그룹의 구성원이 바뀔 때 공유 문서의 협업자가 동기화되도록 하는 기능이 이미 만들어져 있습니다 CloudKit나 iCloud Drive의 경우엔 매우 간단해요 우리가 여러분을 대신하죠 협업 Messages 그룹에 새로 누군가가 추가되면 문서 소유자는 알림을 통해 추가된 사용자를 공유에 추가하라는 메시지를 받죠 누군가가 제거됐을 때도 마찬가지예요
사용자 지정 협업 인프라로 작업하는 앱의 경우 할 일이 조금 더 많아요 이 기능이 이용하려면 SWCollaborationActionHandler API를 적용하세요 '사용자 지정 협업 앱과 Messages 통합하기' 영상에서 자세한 내용을 배우실 수 있습니다
이제 Messages에서 협업을 시작하는 법과 앱에 통합하는 법을 알게 됐어요 CloudKit, iCloud Drive를 쓰든 사용자 지정 협업 인프라를 쓰든 모두 가능하죠 새로운 공유 시트와 끌어다 쓰기 API를 적용해서 협업을 시작할 수 있게 앱을 준비하세요 새 협업 UI를 통합해 공유 문서에서 수행하는 작업에 대해 맞춤형 개요를 제공받으세요 이 설정을 마치면 Messages 스레드 내에서 협업의 변경 내용을 표시하는 알림을 적용해 보세요 Messages의 새로운 협업 관련 기능을 여러분이 어떻게 활용할지 기대되네요 봐 주셔서 감사합니다 ♪
-
-
4:08 - Create a CloudKit collaboration item provider
// CloudKit collaboration object // Starting collaboration let itemProvider = NSItemProvider() itemProvider.registerCKShare(container: container, allowedSharingOptions: CKAllowedSharingOptions.standard, preparationHandler: { // Create your share and save to server, or throw error return savedShare }) // Inviting to existing collaboration let itemProvider = NSItemProvider() itemProvider.registerCKShare(share, container: container, allowedSharingOptions: CKAllowedSharingOptions.standard) -
7:35 - Set up Share Sheet on iOS and Mac Catalyst
// Setting up Share Sheet - iOS and Mac Catalyst let activityViewController = UIActivityViewController(activityItems: [collaborationObject], applicationActivities: nil) presentingViewController.present(activityViewController, animated: true) -
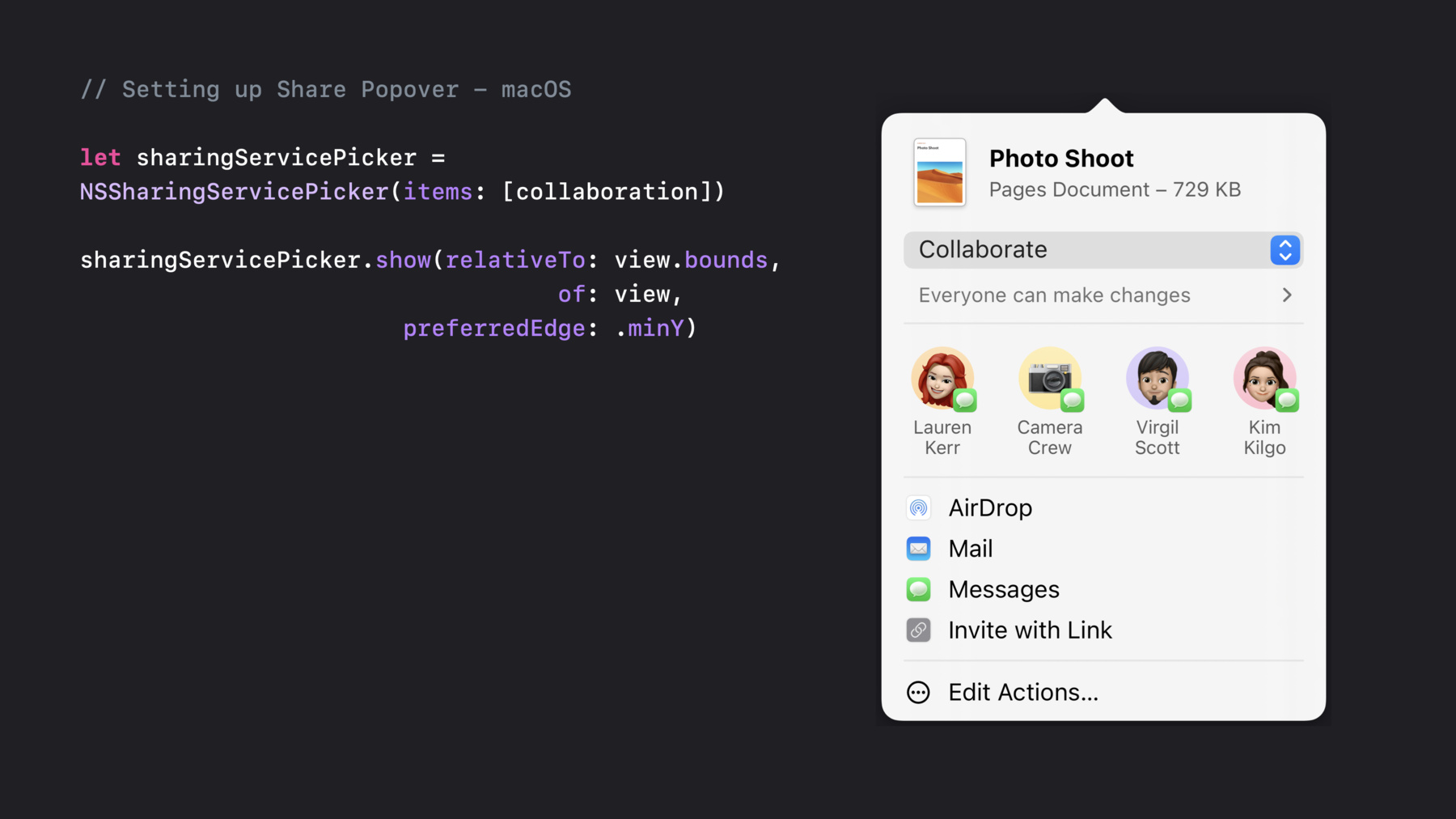
7:47 - Set up Share Popover on macOS
// Setting up Share Popover - macOS let sharingServicePicker = NSSharingServicePicker(items: [collaborationObject]) sharingServicePicker.show(relativeTo: view.bounds, of: view, preferredEdge: .minY) -
8:22 - Provide metadata for CloudKit collaboration in Share Sheet (iOS, Mac Catalyst)
// Providing CloudKit metadata - iOS let configuration = UIActivityItemsConfiguration(itemProviders: [collaborationItemProvider]) configuration.perItemMetadataProvider = { (_, key) in switch key { case .linkPresentationMetadata: // Create LPLinkMetadata with title and imageProvider return metadata default: return nil } } let activityViewController = UIActivityViewController(activityItemsConfiguration: configuration) -
9:03 - Provide metadata for CloudKit collaboration in Share Popover (macOS)
// Providing CloudKit metadata - macOS let title = “Shared Item” let image = NSImage(contentsOfFile: “Shared_Item_Preview_Image.png”) let icon = NSImage(contentsOfFile: “App_Icon.png”) // Shared item source let previewRepresentingItem = NSPreviewRepresentingActivityItem(item: collaborationItemProvider, title: title, image: image, icon: icon) let picker = NSSharingServicePicker(items: [previewRepresentingItem]) -
10:21 - Create Transferable object for CloudKit collaboration with ShareLink
// SwiftUI CloudKit Transferable struct Note: Transferable { // Properties of the note e.g. name, preview image, content, ID, … var share: CKShare? func saveCKShareToServer() async throws -> CKShare { … } static var transferRepresentation: some TransferRepresentation { CKShareTransferRepresentation { note in if let share = note.share { return .existing(share, container: container, options: options) } else { return .prepareShare(container: container, options: options) { return try await note.saveCKShareToServer() } } } } } -
11:34 - Adopt ShareLink in SwiftUI
// SwiftUI ShareLink adoption struct ContentView: View { @State let item = ShareItem() var body: some View { ShareLink(item: item, preview: SharePreview(item.title, image: item.previewImage)) } } -
14:58 - Initialize the collaborationView
// Collaboration View let collaborationView = SWCollaborationView(itemProvider: itemProvider) collaborationView.activeParticipantCount = myModel.activePeople.count collaborationView.contentView = MyView(model: myModel) collaborationView.manageButtonTitle = "Custom Manage Button" -
18:11 - Observe when CKShare is saved with CKSystemSharingUIObserver
// Observing CKShare Changes let observer = CKSystemSharingUIObserver(container: container) observer.systemSharingUIDidSaveShareBlock = { _, result in switch result { case .success(let share): // Handle successfully starting share case .failure(let error): // Handle error } } -
18:47 - Observe when CKShare is removed with CKSystemSharingUIObserver
// Observing CKShare Changes observer.systemSharingUIDidStopSharingBlock = { _, result in switch result { case .success(let share): // Handle successfully starting share case .failure(let error): // Handle error } } -
20:44 - Posting notice for edit SWHighlightChangeEvent
// Post an SWHighlightChangeEvent Notice let highlightCenter: SWHighlightCenter = self.highlightCenter let highlight = try highlightCenter.collaborationHighlight(forURL: ckShareURL, error: &error) let editEvent = SWHighlightChangeEvent(highlight: highlight, trigger: .edit) highlightCenter.postNotice(for: editEvent) -
21:30 - Post an SWHighlightMentionEvent Notice
// Post an SWHighlightMentionEvent Notice let highlightCenter: SWHighlightCenter = self.highlightCenter let highlight = try highlightCenter.collaborationHighlight(forURL: ckShareURL, error: &error) let mentionEvent = SWHighlightMentionEvent(highlight: highlight, mentionedPersonCloudKitShareHandle: ckShareParticipantHandle) highlightCenter.postNotice(for: mentionEvent) -
21:58 - Post an SWHighlightPersistenceEvent Notice
// Post an SWHighlightPersistenceEvent Notice let highlightCenter: SWHighlightCenter = self.highlightCenter let highlight = try highlightCenter.collaborationHighlight(forURL: ckShareURL, error: &error) let renamedEvent = SWHighlightPersistenceEvent(highlight: highlight, trigger: .renamed) highlightCenter.postNotice(for: renamedEvent) -
22:11 - Post an SWHighlightMembershipEvent Notice
// Post an SWHighlightMembershipEvent Notice let highlightCenter: SWHighlightCenter = self.highlightCenter let highlight = try highlightCenter.collaborationHighlight(forURL: ckShareURL, error: &error) let membershipEvent = SWHighlightMembershipEvent(highlight: highlight, trigger: .addedCollaborator) highlightCenter.postNotice(for: membershipEvent)
-