
-
아랍어를 위한 디자인 · صمّم بالعربي
تعرّف على المبادئ الأساسية لتصميم الواجهات الرقمية باللغة العربية. سواء كنت تود تصميم تطبيق أو لعبة خصيصًا للاستخدام العربي، أو تود ترجمة تطبيق من لغة أخرى إلى العربية، سنقدم لك أفضل الطرق للوصول إلى تصميم مثالي يخدم المحتوى العربي. تعلم أيضا تأثير اتجاه اللغة على اتجاه القوالب والأيقونات، وسمات الخط العربي الجيد للاستخدام الرقمي، وصيغ الأرقام العربية وتأثيرها على واجهة المستخدم. ‘아랍어를 위한 디자인'의 아랍어 버전입니다. 앱 또는 게임을 아랍어용으로 디자인하거나 최적화하는 방법을 알아보세요. 최초 출시를 계획 중이거나 기존 앱 또는 게임을 개선하려는 분들을 위해 아랍어 사용자를 위한 UI 디자인의 모범 사례와 팁을 알려드립니다. UI 구성 요소 및 아이콘을 통해 오른쪽에서 왼쪽으로 쓰는 레이아웃을 아름답게 만드는 방법을 배우고, 제품 디자인에서 아랍어 스크립트와 타이포그라피의 뉘앙스를 살펴보며, 아랍어 숫자를 알아볼 수 있습니다.
리소스
관련 비디오
WWDC22
-
비디오 검색…
안녕하세요 저는 Apple 디자인부의 Mohamed Samir입니다 오늘은 디지털 제품과 UI에서 아랍어를 쓰도록 디자인하는 것에 관해 알아봅니다 여기에는 휴대 전화, 컴퓨터 스마트 워치 같은 전자 기기의 인터페이스도 포함됩니다 이 강의는 아랍어로 진행됩니다 더 자세한 영어 강의도 있는데 언어와 그 방향을 이해하는 원리를 다룹니다 아랍어로 디자인하는 것이 중요한 이유부터 짚고 넘어가죠 아랍 문자 사용자 수는 6억 6,000만이 넘습니다 물론 아랍어가 아닌 언어도 이 숫자에 포함됩니다 불어, 독일어, 이태리어도 영어와 같은 문자를 쓰듯이 아랍 문자를 사용하는 다른 언어들이 있습니다 페르시아어, 우르두어 파슈토어 등이고 아시아와 아프리카 언어도 몇 가지 있습니다 하지만 단지 사용자가 많다는 이유로 아랍어로 디자인하는 게 아닙니다 아랍어의 특징과 구성 요소에 맞는 템플릿을 디자인해서 아랍어 콘텐츠를 지원하기 위해서죠 대부분의 디지털 제품은 비아랍어권 국가에서 만들어서 때때로 사용자 경험이 오른쪽부터 왼쪽으로 쓰는 아랍어 콘텐츠에 맞지 않습니다 왼쪽부터 오른쪽으로 쓰는 영어와는 반대죠 이해하기 쉽도록 예를 보여드리겠습니다
오른쪽부터 왼쪽으로 읽고 쓰고 방식은 글자와 단어뿐만 아니라 언어가 담긴 템플릿까지 확장됩니다 페이지를 읽을 때 눈이 움직이는 방향과 글이 아닌 그림이나 도면을 보는 방향에도 영향을 미칩니다 사용자 인터페이스에도 적용되고 방향 요소가 포함된 모든 템플릿 등에도 적용됩니다 특수 문자와 사용된 아이콘
제어 버튼
메뉴와 그래픽의 방향
표와 기타 디자인 요소까지 적용되죠 모두 오른쪽에서 왼쪽으로 쓰는 언어에 맞춰집니다 이 모든 사항을 고려한 이유는 개발자들이 시간을 절약해서 사용된 앱에 특정될 수 있는 일부 요소와 콘텐츠에 집중할 수 있기를 바라기 때문입니다 오늘 주제는 디지털 제품에서 아랍어를 쓰도록 디자인할 때 주의할 점 네 가지입니다 첫째 아랍어의 방향이 디자인에 미치는 영향입니다 둘째 아랍어의 서체와 디지털 인터페이스에 쓰기 좋은 서체의 특성입니다
셋째 아랍어의 특수부호와 아이콘입니다 넷째는 아랍 숫자와 숫자가 UI에 미치는 영향이죠
UI부터 시작하겠습니다
App Store에서 몇 가지 예를 가져왔습니다
디자인을 아랍어로 번역하는 방법을 이해하기 위해서 단순화된 도면으로 디자인에 사용된 기본 요소를 살펴보겠습니다 처음에 설명했듯이 디자인의 모든 요소에서 언어의 방향이 읽기 방향에 영향을 미칩니다 페이지의 타이틀 버튼, 아이콘 배열
본문과 문단을 쓰는 방향은 물론이고 수평 템플릿의 순서와 방향에까지 영향을 미칩니다
아랍어로 번역된 내용에 맞게 디자인 요소를 배치했습니다 두 번째 예는 날씨 앱입니다 디자인 요소의 방향과 위치를 바꾼다는 말이 전부 반대로 디자인한다는 뜻이 아닙니다 특히 사진과 동영상 시각 자료는 바꾸지 않습니다
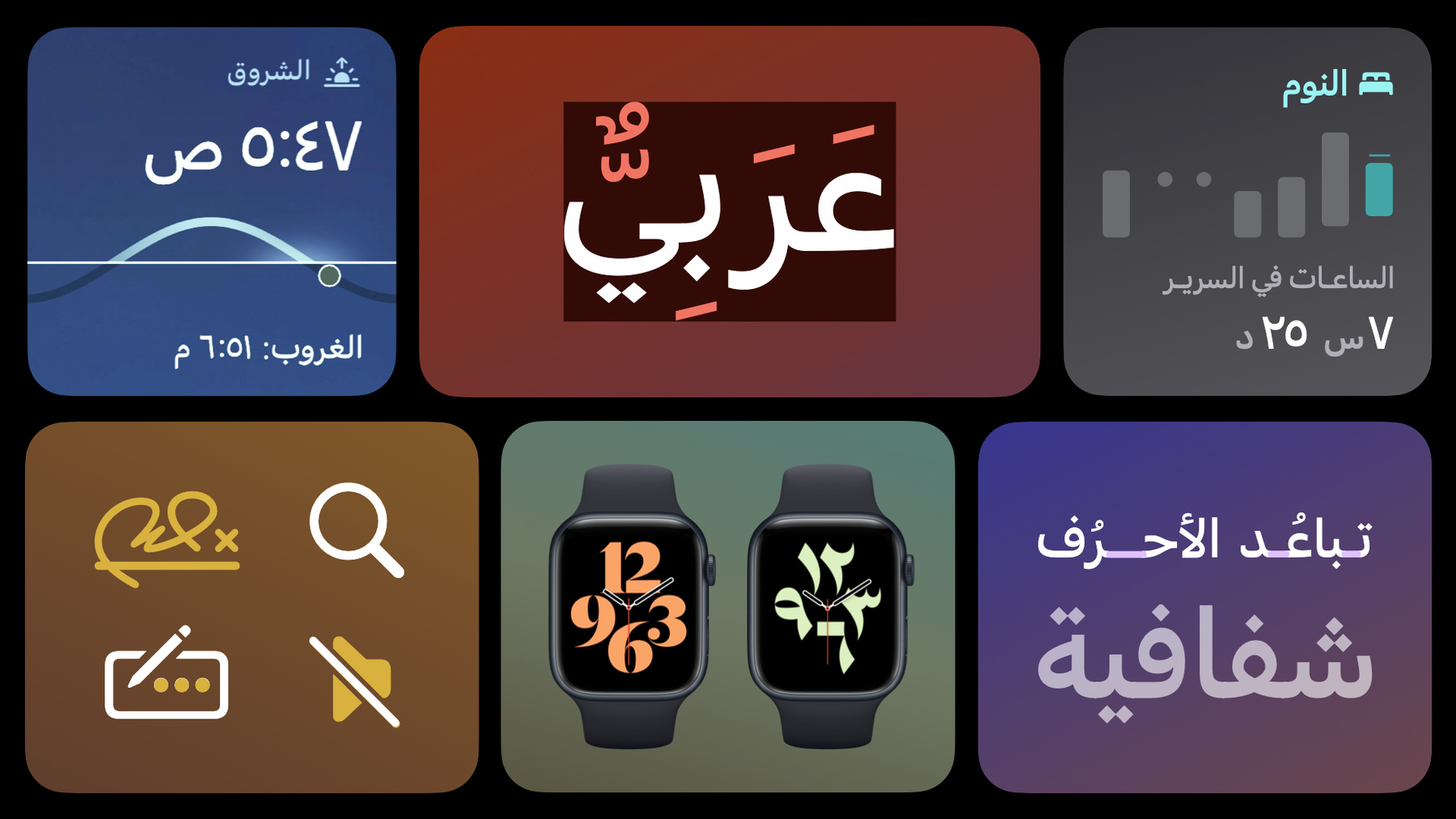
예를 들어 날씨 앱에서 애니메이션 배경 이미지는 해가 동쪽에서 뜨고 서쪽으로 지는 것을 표현하죠 인터페이스 요소에서 방향을 변경할 때 사용한 이미지의 방향은 변경하지 않아야 최종 사용자 경험에 영향을 미치지 않습니다 나머지 항목들은 낮 기온 같은 것들이죠 아랍어 인터페이스에서는 시간 순서가 반대고
온도 범위도 반대입니다 시작과 끝의 방향만 다른 것은 아니라 노란색에서 주황색으로 색조 변화 방향 같은 세부 사항도 반대입니다
물론 화면 페이지도 바꿔야 합니다 페이지 순서를 나타내는 점도 오른쪽에서 왼쪽으로 가야 합니다 세 번째 예는 캘린더 앱입니다 숫자는 나중에 자세히 다루고 여기서는 다루지 않습니다 아시다시피 아랍어 캘린더에서는 숫자가 오른쪽에서 시작해서 왼쪽으로 가고 위에서 아래로 갑니다
저희는 항상 앱의 콘텐츠와 아이디어를 아랍과 이슬람 문화와 문명에 적합하게 만들려고 노력합니다 예를 들어 캘린더 앱에는 이슬람력이 포함되며 매달 첫날을 빨간색 밑줄로 표시합니다
마지막 예는 설정에서 배터리입니다 아랍어로 된 그래프의 방향은 왼쪽에서 오른쪽 또는 그 반대일 수 있는데
그래프에서 중요한 점은 시간을 나타내는 것은 시간, 날짜, 그 외 무엇이든 수평 축의 오른쪽에서 왼쪽으로 가서 앞에서 설명한 달력 방향과 일치하는 겁니다
일반적으로 그래프의 방향은 나라마다 다른데 앱을 쓰는 나라에서 주로 사용하는 방향에 맞추는 것이 좋습니다 지금까지 언어의 쓰기 방향이 인터페이스에 미치는 영향을 간단히 살펴봤습니다 다음은 아랍어 서체입니다 보시다시피 아랍어 글자는 흘려 쓰는 서체입니다 영어 같은 대부분의 언어에서 볼 수 없는 특징이죠 아랍어는 단어에서 위치에 따라 글자 모양이 달라져서 한 서체에서도 글자 개수가 더 많습니다
예를 들어 'ع'를 보시죠
아랍 글자는 단어에서 위치에 따라서 네 가지 형태가 있습니다
독립형 어두형 어중형 어말형이죠
말은 다르지만 아랍 문자를 사용하는 나라의 문자 모양까지 모두 더하면
아랍어 디지털 서체 디자인이 더 오래 걸리고 폰트 라이브러리 하나의 용량과 서체에 포함된 문자와 도형의 개수도 커집니다
아랍어 서체의 또 다른 특징은 비교하면 더 잘 보입니다 단어와 문장의 길이가 영어보다 짧은 경우가 많습니다 글자가 흘림체여서 모양이 더 압축되기 때문이죠 또한 아랍어 수사학에는 독특한 특징이 있어서 최소한의 단어로 뜻을 전달할 수 있습니다 따라서 종종 아랍어 콘텐츠가 인터페이스에서 영어보다 적은 공간을 차지합니다 하지만 서체의 높이는 다릅니다 특히 점, 함자, 분음 부호가 추가되면 아랍어 서체의 세로 길이가 영어보다 더 길어집니다 아랍어 서체가 가로나 세로로 차지하는 공간은 간격이나 템플릿 배치에 영향을 미칠 수 있습니다 그래서 영어 앱을 번역할 경우에는 행간을 늘리기를 추천합니다 템플릿의 크기가 작으면 단어 끝이 잘리거나 단어 사이에 간섭이 생길 수 있습니다 아랍어는 흘림체라는 특징이 있다는 것과 차지하는 공간이 다른 언어들과 다를 수 있음을 이해하셨죠 최근에 Apple이 디자인한 아랍어 서체를 보겠습니다 독특하면서도 읽고 쓰기 쉽게 세심하게 디자인한 서체입니다 SF Arabic 서체의 세부 디자인을 Apple 영어 서체와 일치시켜서 두 언어가 서로 어울려 보입니다 서체의 굵기인 웨이트를 아홉 가지로 만들어서 디지털 기기의 모든 앱에서 다양한 웨이트를 적용할 수 있습니다 예를 들어 시계 앱을 보면
타이틀에 굵은 서체를 사용하고
도시 이름에는 보통 두께 서체를 사용하고 시간 숫자에는 가장 얇은 서체를 사용합니다 여러 앱에서 다양한 웨이트를 사용합니다
Sehaty 앱은 굵은 서체, 중간 서체 일반 서체를 사용하고
날씨 앱은 또 다른 웨이트를 사용합니다
SF Arabic 서체는 다양한 화면 크기에 맞게 세심하게 제작되어서 서체의 크기에 맞춰서 모양도 자동으로 변경됩니다 타이틀에 사용된 서체와 작은 본문의 서체를 비교해 보면 타이틀은 양식화된 서체고 획 끝 윤곽이 직각에 가까움을 볼 수 있습니다 그래서 타이틀을 구분하기 쉽고 영어 서체와 조화를 이룹니다
하지만 같은 서체도 작아지면 글자 모양이 바뀌어서 본문과 문단을 읽기에 더 편합니다 일반적으로 획 끝을 사선으로 만들고
자간을 넓히고 서체 두께를 다양하게 해서 눈에 익은 아랍어 펜글씨와 더 비슷하게 만듭니다
앞에서 말했듯이 디지털 기기에서 전부 자동으로 전환됩니다 App Store에서 한 페이지를 보겠습니다
가장 딱딱한 서체는 타이틀에 사용하고 더 부드러운 서체는 본문에 사용합니다
보다시피 두 부분 모두 아랍어와 영어 서체가 서로 일치합니다 디지털 서체를 디자인할 때 고려해야 할 요인들에 대해 전체 개념 파악에 도움이 되길 바랍니다 서체의 용도에 따라 기준은 항상 달라집니다 인터페이스에 사용되는 디지털 서체의 표준은 인쇄물이나 그래픽, 건물에 사용되는 서체와도 다르고 어떤 디자인 템플릿과도 다릅니다 올해 저희는 새로운 서체를 선보이는데 획 끝을 둥글게 굴려서 Rounded 서체로 부릅니다 다양한 웨이트로 디자인한 아랍어 서체를 Apple 기기에서 쓸 수 있습니다
미리 알림 앱에서 서체를 사용한 예를 보시죠 획 끝이 뭉툭한 서체는 일반 서체보다 부드럽고 생동감 있는 느낌을 줍니다
Rounded 서체도 다양한 웨이트가 있고 크기에 따라 글자 모양이 달라집니다 Apple 기기의 여러 앱에서 모든 예를 확인할 수 있습니다 올해 발표된 서체에 대해 더 알고 싶으시면 두 번째 강의에서 확장된 샌프란시스코 폰트 패밀리를 볼 수 있는데 현재 영어로만 제공됩니다
도처에 있는 아랍어 서체 디자이너들이 시대의 요구에 맞게 다양한 아랍어 서체를 개발해 주길 바랍니다 이제 디지털 제품의 아랍어 표기에 관해서 몇 가지 고려 사항으로 넘어가겠습니다 첫째는 글자 사이 간격인 자간입니다 아랍어 서체는 아주 유연해서 가로나 세로로 쉽게 확장됩니다 아쉽게도 일부 아랍어 서체는 자간이 넓어질 수 있다는 개념을 디자인에 고려하지 않았습니다 디지털 아랍어 서체가 내장된 프로그램 대부분이 원래 사각형인 로마자에 맞춰 개발되었기 때문입니다
그래서 연결되지 않는 자리에 연결형을 쓰기도 하고 연결해야 하는 글자가 끊기거나
부적절하게 띄어서 쓰기도 합니다
사용 중인 아랍어 서체에서 자동으로 맞춰지지 않으면 자간은 항상 0으로 설정하는 것이 가장 좋습니다 아랍어 서체를 개발할 때 사용된 서체와 소프트웨어가 아랍어 서체에서 미적인 부분인 자간을 고려하는 것이 좋습니다 이것은 저희가 개발 중인 자간 늘리기 방법인데
현재 서체계에서 '카시다'라고 부르는 방식이죠
공간이 유연해서 단어 내에서 자연스럽고 반복되지 않습니다
두 번째는 글자 사이를 띄우는 개념과 유사한데 투명도를 조절하는 겁니다 연결부가 잘 보이게 돼서 서체의 미적 모양에 영향을 미치고 작은 기기에서 가독성도 좋아집니다 저희가 찾은 또 다른 방법은 단어나 문장 전체에 투명도를 조절해서 연결부가 두드러지지 않습니다 마지막으로 고려해야 할 점은 특히 원래 영어로 만든 앱을 번역하는 경우인데 대문자, 소문자의 번역입니다 두 가지로 표현할 수 있는 영어 서체의 장점으로 동일한 인터페이스에서 구절을 구분하는 방법도 됩니다 대문자를 쓰면 기본 문자보다 서체가 커 보입니다 아랍어는 서체 크기를 10%쯤 늘리면 크기 차이를 보완하기에 좋습니다
특히 서체 크기가 작을 때 효과적입니다
App Store의 예처럼 말이죠
아랍 문자의 특징에 대해 간략히 살펴봤습니다 디지털 제품을 위한 Apple의 서체와 전자 기기의 인터페이스에 아랍어 서체를 표현할 때 고려 사항을 알아봤죠
이제 기호를 보겠습니다 대부분의 앱과 게임에서 기호와 아이콘은 크기가 작아서 무시되기 쉽습니다 아이콘은 종종 앱에서 새로운 경험이나 여정을 시작하는 곳이기 때문에 아이콘에 주의를 기울이면 앱의 품질과 효율이 향상됩니다
App Store에서 사용되는 아이콘에서 영어와 아랍어 디자인을 비교해 보시죠
사용된 첫 번째 아이콘에 글을 쓰는 방향이 나타납니다 아랍어 아이콘 디자인에서 문단 방향이 아랍어 방향에 맞게 변경됐죠 하지만 돋보기 아이콘에서 손잡이 각도를 보면 대부분 오른손으로 쓴다는 점을 반영했는데 언어의 쓰기 방향과 무관합니다 다른 앱의 예를 몇 가지 더 보겠습니다
이 기호를 보면 쓰기 방향이 표현됐지만 펜의 기울기 각도는 그대로여서 오른손 사용을 표현합니다
이 스피커의 방향은 UI의 동적 매개 변수에 맞게 변경했지만 시스템 아이콘에 그어진 선의 기울기 각도를 그대로 유지했죠 마지막으로 캘린더 아이콘을 보면 앞에서 아랍 달력에 대해 설명한 대로 오른쪽에서 왼쪽으로 날짜 방향을 표현합니다 하지만 시계 방향은 그대로 유지해서 언어와 관계없이 사용할 수 있습니다
이 다섯 가지 예는 인터페이스 디자인에서 쓰기 방향의 상징과 관련이 있습니다 하지만 아이콘에는 더 깊은 레벨이 있어서 특히 데이터와 글 입력에 사용됩니다
이것들은 Apple 기기에서 아랍어에 맞게 변경하기로 한 예시들입니다 로마자 대신에 아랍 문자 'ض'와 'ع'를 사용하고 서명도 아랍 문자의 방향과 모양에 맞게 표현합니다
오늘날 아랍어에서 쓰는 기호는 300개가 넘습니다 방향을 조금 바꾸거나 아랍 문자를 포함해서 새 기호를 만들기도 합니다 SF Symbols 앱에서 특수문자를 쓸 수 있고 아랍어나 다른 언어의 대안들도 볼 수 있습니다 로마자가 아닌 문자로 e-인터페이스에 기호를 그린 것은 이번이 처음입니다 기호와 아이콘의 세밀한 부분에 주의를 기울여야 앱 사용 품질을 개선할 수 있습니다 사용자의 언어와 생각과 일치하기 때문이죠 이제 아랍 숫자에 대해 이야기하겠습니다
오늘날 전 세계에서 통용되는 숫자는 대부분 영어 숫자라고 생각하지만
사실 아랍에서 기원했습니다 이슬람 세계에서 발명되어 오래전에 로마 숫자를 대체했죠 지금까지 서양에서 하는 대부분의 계산은 예를 들어 덧셈과 뺄셈을 보면 아랍어 쓰기 방향처럼 오른쪽부터 시작합니다
이 예시와 같이 먼저 일의 자리를 더한 후 십의 자리를 더하고 그 후 백의 자리를 더하죠
아랍 숫자는 두 가지입니다 서아랍식과 동아랍식이 있어서 아랍권 여러 나라에서 사용하고 있습니다 마그레브 국가에서 시작된 서아랍식 숫자는 현재 전 세계에 널리 퍼져 있습니다 지중해 동부 연안과 걸프 국가 일부는 동아랍식 숫자를 사용합니다 사우디아라비아나 이집트처럼 두 숫자를 병행해서 지역과 개인 취향에 따라 쓰는 나라도 있습니다
설정에서 국가를 선택하면 자동으로 숫자 형식이 정해지고 아랍어 사용자는 숫자 형식을 고를 수 있습니다 여기서 선택한 대로 모든 앱의 숫자에 적용됩니다 계산기 앱이나 캘린더 앱 등이죠
일부 워치 페이스도 두 가지 숫자로 디자인해서 워치 페이스에서 볼 수 있는 다른 많은 UI에도 나타납니다 개발 중인 앱이 숫자를 사용하는 경우 두 가지 형식 모두 디자인하거나 사용하려는 국가나 지역에 적합한 형식인지 확인하는 것이 좋습니다
아랍어처럼 오른쪽부터 쓰는 언어 종류 같은 인터페이스 디자인의 자세한 내용은 인터페이스 디자인 설명서를 참조하시기 바랍니다 현재는 영어로만 제공됩니다
오늘은 아랍어로 된 디지털 디자인을 알아봤습니다
아랍어가 콘텐츠와 UI의 방향에 미치는 영향과 서체에서 아랍 문자의 특징을 몇 가지 살펴봤습니다
Apple의 아랍어 서체와 디지털 제품의 서체에서 고려할 사항들도 봤습니다
기호와 아이콘이 제품이나 앱의 품질을 향상하는 방법과
아랍 숫자 종류와 쓰임도 알아봤죠
마지막으로 디자인 설명서도 소개했습니다 이번 강의는 Apple 개발자 콘퍼런스의 첫 번째 비영어 강의로 아랍어 디자인이 풍부해지길 바라서 시작됐습니다 아랍어 앱을 발전시키고 개선하는 씨앗이 되길 바랍니다 여러분이 작업 중인 모든 제품과 앱을 저도 곧 사용하고 싶습니다 감사합니다
-