
-
UIKit의 새로운 기능
UIKit의 개선 사항과 업데이트 내용을 탐색하고 더 나은 iOS, iPadOS, Mac Catalyst 앱을 구축할 수 있는 방법을 배워보세요. UIKit의 최신 기능과 개선 사항, API 개선 사항, 퍼포먼스 개선 사항 등 많은 내용을 다룹니다.
챕터
- 1:23 - Key feature: Xcode previews
- 2:08 - Key feature: View controller lifecycle
- 5:09 - Key feature: Trait system enhancements
- 6:26 - Key feature: Animation symbol images
- 7:49 - Key feature: Empty states
- 9:51 - Internationalization
- 13:34 - iPad: Document support
- 13:55 - iPad: Window dragging
- 14:47 - iPad: Sidebar and Stage Manager
- 16:56 - iPad: Apple Pencil
- 19:33 - iPad: Keyboard scrolling
- 20:21 - General: Collection views
- 23:03 - General: Spring animations
- 24:03 - General: Text interactions
- 25:12 - General: Status bar
- 26:19 - General: Drag and drop
- 27:00 - General: HDR images
- 27:34 - General: Page control
- 28:42 - General: Palette menus 🎨
- 30:08 - tvOS menus
리소스
관련 비디오
WWDC23
- 더 나은 문서 기반 앱 빌드하기
- 스프링 애니메이션 만들기
- 앱에서 HDR 이미지 지원하기
- 앱의 기호에 애니메이션 적용하기
- 텍스트 및 텍스트 상호작용의 새로운 기능
- UIKit 특성 시스템 활용하기
WWDC20
-
비디오 검색…
♪ ♪
‘iOS 17 UIKit의 새로운 기능’ 세션입니다 저는 UIKit 팀 엔지니어링 매니저 Dima입니다 여러분의 앱 뒤에 있는 강력한 프레임워크 UIKit은 iOS 17의 새 기능을 지원할 수 있도록 업그레이드됐습니다 본 세션에서는 다음을 안내해 드릴게요 새로운 주요 기능과 핵심 아키텍처 개선 사항 언어 설정과 관계 없이 모든 사용자를 위한 인터페이스 구축의 발전 iPadOS 앱 개선 사항 이 버전에 포함된 전반적인 개선 사항들을 나눌 겁니다
UIKit에 주요 아키텍처 개선 사항을 도입하여 강력한 앱 만들기가 더 쉬워졌음은 물론 SwiftUI와의 통합이 극적으로 개선됐는데요 새 주요 기능 5가지를 안내해 드리겠습니다 Xcode 미리보기 지원 뷰 컨트롤러 생애 주기 업데이트 트레잇 시스템 발전 사항 애니메이션 효과가 들어간 심벌 이미지 앱의 빈 상태를 나타내기 위한 새 API를 다뤄보겠습니다
먼저 아주 큰 변화입니다 이제 UIKit로 직접적인 Xcode 미리보기가 되고요 이 기능을 이용하기 위해서 Preview 매크로를 사용해 미리보기명을 지정하고 뷰 컨트롤러를 반환하세요 데이터가 있는 미리보기를 구성하거나 덧붙이도록 뷰 컨트롤러에 프로퍼티에 대해 설정이 가능합니다
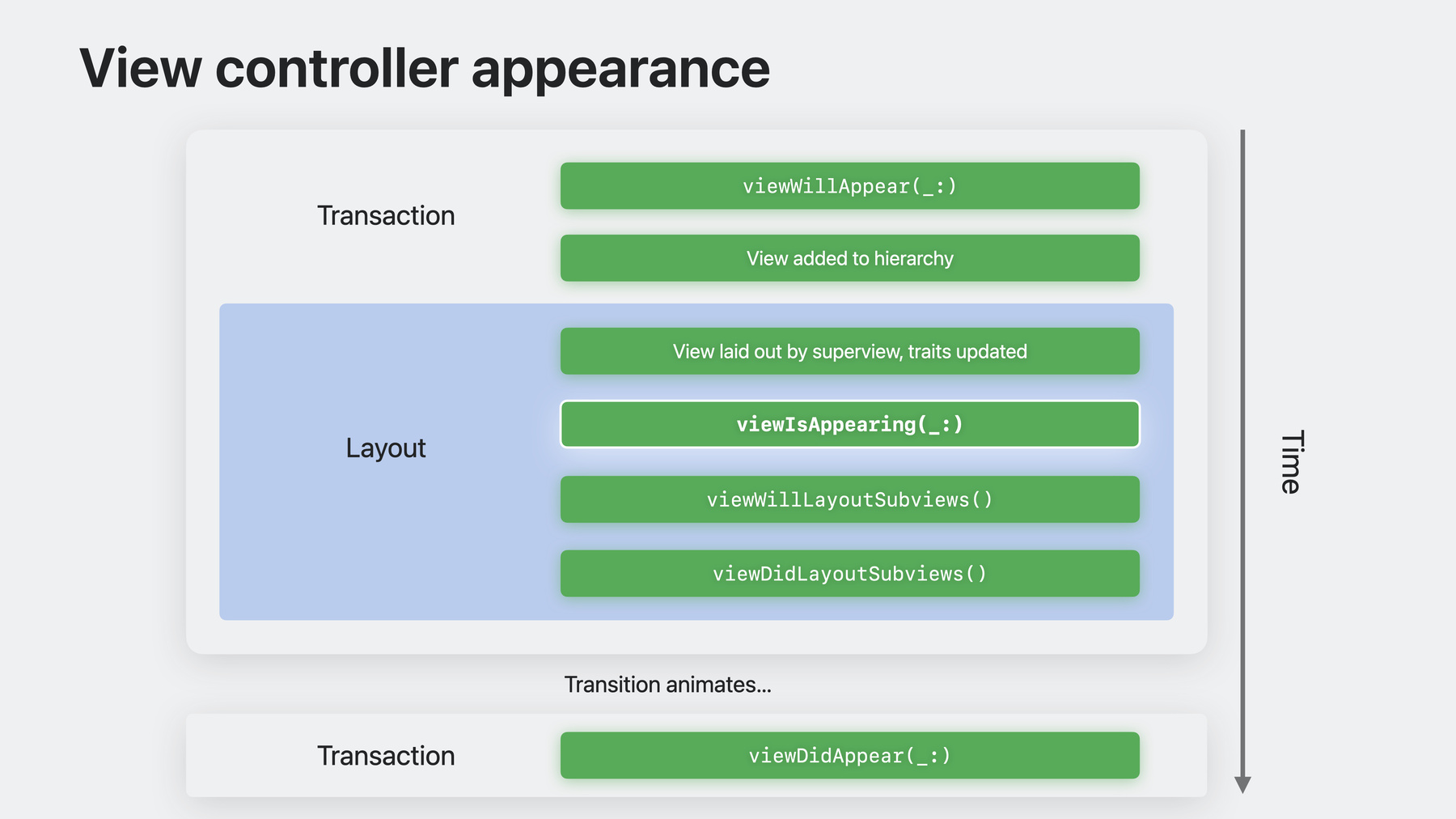
UIViews도 직접 볼 수가 있습니다 뷰 컨트롤러가 꼭 필요없죠 Previews는 UI 구성 요소를 시각화하고 코드에서 반복할 때 즉각적인 피드백을 주도록 하죠 일단 앱이 만들어지면 Xcode Previews는 구성과 환결 설정 배열 전반에 걸쳐 테스팅을 작동시킵니다 다음으로 뷰 컨트롤러를 나타내거나 내비게이션 컨트롤러에 알림이나 팝업을 나타내는 등 스타일 전환 동안의 뷰 컨트롤러에 대한 중요 개선 사항에 대해 다뤄보려고 합니다 viewIsAppearing라는 뷰 컨트롤러 콜백이 있습니다 이건 viewWillAppear의 이후에 호출되지만 viewDidAppear에 대해서는 그 전에 호출됩니다 viewIsAppearing는 뷰가 나타날 때마다 모든 걸 할 수 있습니다 이게 호출되면 뷰 컨트롤러와 뷰 모두 최신 트레잇 컬렉션을 갖추게 됩니다 또한 뷰는 계층에 추가되어 슈퍼뷰로 배치됐는데요 이건 viewIsAppearing이 뷰의 크기 등 뷰 초기 기하 구조에 의존하는 코드를 실행하기에 이상적인 콜백입니다 마지막으로 이 viewIsAppearing 메서드는 iOS 13까지 역이용해서 앱이 예전 iOS 버전에서 실행된다고 해도 이용 가능하죠
viewIsAppearing 콜백이 보통의 뷰 컨트롤러 스타일 전환이 일어나는 동안 다른 주요 이벤트와 어떻게 어울리는지 봅시다 몇 가지를 강조하고 싶은데요
뷰가 계층에 추가되기 전과 레이아웃이 시작되기 전 viewWillAppear가 호출되는 방식에 주목하세요 이게 트레잇 컬렉션 사용이나 뷰의 크기나 기하 구조에 의존하는 것을 하기에는 너무 이른 이유입니다
애니메이션이 일어난 후에 마지막 개별 CATransaction에서 viewDidAppear가 호출되는 방식에 주목하세요 이건 viewDidAppear의 변화가 전환이 완료될 때까지 눈에 보이지 않는다는 뜻이고 그래서 전환하는 동안 보이게 하고픈 변화를 만들기엔 너무 늦었다는 뜻입니다 반면 viewIsAppearing는 viewWillAppear와 동일 트랜잭션 내에서 호출되죠 이건 두 콜백 중 하나에서 변화를 만들었을 때 동시에 사용자에게 눈에 보이게 된다는 겁니다 전환의 첫 프레임에서부터요
마지막으로 둘의 타이밍은 매우 비슷한데 viewIsAppearing과 viewWillLayoutSubviews 같은 레이아웃 콜백 사이에는 주요한 차이가 있습니다
뷰의 layoutSubviews 실행 때마다 레이아웃 콜백이 이루어지는데 이는 전환 중에 여러 번 혹은 나중에 뷰가 보일 때 언제든지 일어날 수 있습니다
하지만 viewIsAppearing은 스타일 전환 중에 한 번만 호출되고 뷰에 레이아웃이 필요 없어도 여전히 호출됩니다 이게 viewIsAppearing를 딱 좋은 콜백이라고 생각하는 이유입니다 너무 일찍도 너무 늦게도 너무 자주도 호출되지 않죠 딱 좋습니다 iOS 17에서 UIKit의 트레잇 시스템이 업그레이드됐고 트레잇은 앱 계층을 통해 자동으로 데이터를 전파하죠 UITraitCollection은 사용자 인터페이스 스타일- 수평 및 수직 크기 클래스 선호 콘텐츠 크기 카테고리 등 많은 시스템 트레잇을 포함하고 있습니다
이제 커스텀 트레잇을 정의해 데이터를 UITraitCollection에 추가할 수 있습니다 데이터를 앱의 뷰와 뷰 컨트롤러에 전파하는 완전히 새로운 방식인데요
새 트레잇 재정의 API도 추가되었는데요 어떤 뷰나 뷰 컨트롤러에서든 트레잇 값의 수정이 쉽습니다
트레잇이 값을 바꿀 때 콜백을 받기 위해 더 많은 플렉서블 API를 채택할 수도 있습니다 서브클래스에서 traitCollectionDidChange를 재정의할 필요가 없죠
마지막으로 커스텀 UIKit 트레잇을 커스텀 SwiftUI 환경 키와 연결해 앱에서 UIKit와 SwiftUI 구성요소 간에 매끄러운 데이터 통과가 가능해졌고요
이 놀라운 개선 사항들에 대해 더 알아보시려면 'UIKit 트레잇 시스템 최대한 활용하기' 세션을 보시죠
우리의 모든 플랫폼에서 SF Symbols는 툴바 아이콘 내비게이션 바, 기타 UI 요소에 일관성을 부여합니다 텍스트 라벨과의 자동 정렬을 위해 디자인되고 무게감, 크기, 스타일을 앱 디자인에 맞게 손쉽게 사용자화할 수 있죠 iOS 17에서 UIKit은 새로운 심벌 효과 API로 애니메이션 효과 심벌을 지원합니다 이 효과들은 심벌 이미지 커스텀 이미지에도 적용되죠
심벌 효과 적용을 위해 UIImageView에서 addSymbolEffect 메서드를 사용하세요 여기 튕기기 효과를 추가했습니다 이건 심벌이 한 차례 튕기게 만듭니다 이번에는 가변 색상 효과를 추가할게요 좀전과는 다르게 이 효과는 추가되면 무한하게 작동합니다 효과를 끝내려면 removeSymbolEffect 메서드를 사용하세요 마지막으로 setSymbolImage() 메서드를 사용해 심벌 전체에 대한 전환 효과 수행이 가능합니다
이 세 가지 기능보다 훨씬 더 많은 효과가 있고요 '앱 심벌 애니메이션 효과 주기' 세션을 확인하세요 다음으로 빈 상태 나타내기를 쉽게 하는 API를 추가했습니다 빈 공간은 앱에서 보여줄 콘텐츠가 없는 순간을 말합니다
보통 앱 실행 처음에 콘텐츠가 만들어지지 않았을 때 발생하는 것이죠 앱이 인터넷 연결 안됨과 같은 제한 때문에 콘텐츠 표시가 불가능할 때 일어나기도 합니다 UIContentUnavailableConfiguration은 빈 상태를 구성가능한 설명으로 이미지나 텍스트 같은 플레이스홀더 콘텐츠가 제공될 수 있습니다 이 예시에서는 보여줄 즐겨찾기가 없다고 알렸는데 이 빈 상태를 나타내기 위해서는 구성을 뷰 컨트롤러의 contentUnavailableConfiguration으로 설정해야 합니다 .empty() 구성 외에도 UIKit에서는 준비 중인 콘텐츠를 나타낼 수 있는 .loading() 구성을 제공합니다 또한 UIHostingConfiguration API를 이용해 앱의 빈 상태를 SwiftUI 뷰로 나타낼 수 있습니다 이건 셀에서 UIHostingConfiguration를 사용하는 것처럼 작동하죠
뷰 컨트롤러의 콘텐츠 이용 불가 구성을 업데이트하기 가장 좋은 곳은 updateContentUnavailableConfiguration (using: state)라는 새 메서드 내부입니다
이 예시는 결과를 반환 않는 쿼리용으로 디자인된 .search 구성을 사용하고 있는데요 여기선 근처 검색 컨트롤러에서 덧붙여진 쿼리와 함께 현지화된 주요 및 보조 텍스트를 제공합니다
뷰 컨트롤러에서 콘텐츠의 이용 가능 여부가 변하면 업데이트 요청을 위해 setNeedsUpdateContentUnavailableConfiguration을 호출하세요 Apple 플랫폼 전반에 걸쳐 일관적인 고품질 경험을 전달하는 것은 필수입니다 언어 설정과 관계 없이요 그걸 위해 우리는 폰트와 텍스트 렌더링 영역에 상당한 개선 사항을 추가했습니다
이번에는 특정 폰트와 언어에서 클리핑과 콜리전을 방지하는 역동적인 텍스트 줄 간격 조정에 대해 알려드릴게요 개선된 줄 바꿈과 하이프 연결 규칙에 대해서도 보실 거고 로케일을 기반으로 이미지를 요청하는 새 API도 소개할게요 먼저 폰트와 그 메트릭스를 세심히 보겠습니다
폰트 메트릭스는 여러 용어를 사용해 정의됩니다 기준선은 글자나 단어가 기반으로 하고 있는 상상의 선을 나타내죠 줄 바꿈 간격은 이 기준선 사이의 공간을 말합니다 x 높이는 소문자 위쪽에 있는 선입니다
일부 폰트에는 이 선들을 넘는 어센더와 디센더가 있습니다 어센더는 폰트에서 x 높이 위로 넘어가는 부분이고 반면 디센더는 기준선 아래에 매달려 있는 부분입니다 아랍어, 힌디어, 태국어 등 일부 언어에서는 이 요소들이 라틴문자보다 많은 수직 공간을 필요로 해서 콜리전이나 클리핑 문제를 일으킬 수도 있죠 모든 언어에서 어센더와 디센더가 겹치는 걸 방지하려고 역동적인 줄 간격 높이 조정 기능을 도입했습니다 이건 UILables와 같은 텍스트 요소를 가독성 최적화를 위해 줄 간격 높이와 수직 크기에 맞게 자동 조정하도록 하죠 중국어, 독일어, 일본어 한국어와 같은 언어에 대해서도 줄 바꿈 동작에 대해 상당한 개선을 이루었습니다
이 개선 사항들은 사용 중인 텍스트 스타일의 유형에 따라 다양한 규칙을 적용합니다
텍스트 스타일을 채택하는 한 대부분의 경우 자동으로 작동하지만 우수 사례를 비롯해 모든 언어에서 앱의 작동을 보장하는 방법에 관한 정보를 알아보시려면 ‘텍스트 및 텍스트 상호작용의 새로운 기능’을 봐주세요 특정 상황에서는 UI의 상당한 부분이 사용자 선택 언어와 다른 언어로 보여집니다 이건 웹 상 콘텐츠인데요 이 경우 인터페이스의 언어를 나타내기 위해 새로운 활자 언어 트레잇을 사용할 수 있습니다 그에 따라 줄 간격 높이와 하이픈 사용 규칙을 조정합니다 UIKit에서는 특정 현지화 이미지 변형 접근을 지원합니다 character.textbox SF Symbol에는 로케일 기반 변형이 8가지인데요
UIKit은 기본적으로 디바이스의 현재 설정과 맞는 변형을 이끌어 냅니다 만약 현재 언어가 미국 영어라면 라틴 변형이 보일 겁니다
iOS 17에서 앱은 이미지 구성에 Locale을 제공해 특정 변형 요청이 가능합니다 여기서 구성에 일본어 로케일을 제공하여 심벌의 일본어 버전을 찾았습니다 텍스트 렌더링과 로케일 지원 변화로 모두에게 친숙하게 다가갈 수 있습니다
이게 iPad 앱 구축 개선 사항을 살펴볼 건데요
5가지 영역에서의 개선을 다뤄볼 겁니다 새로운 창 드래그 상호작용 Stage Manager 내 사이드바 동작 개선 키보드 스크롤 지원 문서 중심 앱 구축 개선 새로운 Apple Pencil 기능과 API까지 다뤄볼게요
iOS 17에서는 드래그 제스처의 시작 영역을 확장하여 Stage Manager 내 창 드래그가 업데이트됐습니다
UINavigationBar 내부의 어느 곳을 드래그하든 창이 움직이기 시작할 겁니다 이 제스처는 패닝이나 스와이프 제스처 같이 앱에 나타날 수 있는 잘다른 제스처 인식기와 작동합니다 UINavigationBar를 앱 UI로 미사용 중이라면 UIWindowSceneDragInteraction를 채택해 어떤 뷰에든 추가할 수 있습니다 충돌이 발생하지 않음을 보장하기 위해 앱에서 다른 패닝 제스처와 제스처 관계를 설정할 수 있죠 Mac Catalyst에서도 바로 사용할 수 있습니다 컬럼 스타일의 UISplitViewControllers는 Stage Manager에서 우아한 크기 조절 동작을 새롭게 얻게 되었습니다 필요한 경우 사이드바는 자동으로 숨겨지고 구체적인 요청이 나타날 때까지 숨겨진 채로 유지되죠 사이드바가 더 좁은 너비로 요청되는 경우 UISplitViewController는 오버레이나 변위 동작을 필수로 사용합니다
창 크기가 더 커져도 오버레이된 사이드바는 유지되죠 더 넓은 너비에서 닫았다 다시 불러오면 다시 타일 형식으로 돌아옵니다 Mail과 같은 트리플 컬럼 스플릿 뷰 컨트롤러도 유사하죠 이 새로운 동작은 UISplitViewControllers가 더블, 트리플 컬럼 스타일에서 만들어졌을 때 발생합니다 즉, 가능한 경우 컬럼을 자동으로 타일화하고 너비가 줄어들면 필요한 경우 사이드바를 숨기며 사이드 버튼 탭 시 타일화 공간이 충분치 않으면 사이드바와 보조 컬럼을 오버레이하거나 옮깁니다 그리고 preferredDisplayMode와 preferredSplitBehavior를 사용해 앱에서의 동작을 재정의할 수 있습니다 iPadOS 17에서 문서 중심 앱 지원 내용도 개선했는데요 UIKit은 콘텐츠 뷰 컨트롤러의 기본 클래스 역할을 하는 새로운 UIDocumentViewController를 제공합니다 이는 시스템 기본 경험을 보장하고 타이틀 메뉴 자동 구성 공유, 드래그 앤 드롭 단축키 등 추가 채택 없이 많은 기능을 제공합니다 UIDocument는 UINavigationItemRenameDelegate을 충족하고 뷰 컨트롤러의 내비게이션 항목의 이름 변경 대리자로 설정된 경우 완전한 이름 변경 경험을 제공합니다 이를 비롯해 문서 관리에 초점을 맞춘 다른 새 기능들에 대해 더 알아보시려면 '더 나은 문서 기반 앱 구축하기' 세션을 확인하세요 Apple Pencil은 iPadOS 앱에 추가 기능을 제공하고 새로운 API도 많습니다
새로운 iPad Pro와 iOS 16.4에 Apple Pencil 호버 기능을 도입했습니다 펜슬 호버 캡처를 위해 UIHoverGestureRecognizer 사용이 가능하죠 z 오프셋은 스크린에서의 정규화된 호버 거리를 반영하고 이는 0부터 1 사이입니다 호버 범위에서 브러시 스트로크가 스크린에 있는 것처럼 보이는 정확한 미리보기 렌더링을 위해 펜슬의 고도와 방위각을 캡처할 수도 있습니다
펜슬 호버를 통해 홈스크린과 앱의 툴바 아이콘 전체를 호버할 수도 있습니다 UIPointerInteraction을 사용하고 있다면 추가 채택은 필요 없습니다 하지만 마우스와 트랙패드 입력 시 Apple Pencil 입력 대비 시각적 상호 작용이 상당히 다르다는 점에 주목할 필요가 있습니다 시스템 포인터와 같은 포인터 스타일은 Apple Pencil 사용 중에는 눈에 보이지 않죠
앱에서 펜슬 포버를 시도해 보아야 합니다
iOS 17에서는 PencilKit 표현력이 훨씬 좋아졌고 새로운 잉크도 도입됐습니다 모노라인 펜 유형은 디테일에 강해서 일관적인 너비를 제공하죠 만년필 유형은 두꺼운 다운스트로크와 얇은 업스트로크로 캘리그라피를 모방합니다 수채화 유형을 통해 아름다운 스트로크가 가능하고 표현력이 향상되죠 색연필 유형은 재미가 가미되고요 새로운 잉크들과 함께 역호환성을 기억하세요 이전 iOS 버전에서는 새 잉크를 포함한 PKDrawings를 로딩하지 못했습니다
PKDrawing, PKStroke와 같은 데이터 모델 타입에 관한 새 콘텐츠 버전 프로퍼티는 어떤 PencilKit 버전이 오브젝트 로딩에 필요한지를 나타냅니다 콘텐츠 버전 1은 iOS 14에 출시된 잉크를 가리키고 버전 2는 iOS 17에 있는 새 잉크들을 가리킵니다
좋은 사용자 경험을 제공하기 위해 이 API를 사용해 비호환성을 감지하고 메시지를 제공하거나 대체 이미지를 렌더링하세요 역호환성 유지가 불가능하지 않은 경우 새로운 maximumSupportedContentVersion API를 사용하여 캔버스와 툴피커를 통해 이용 가능한 기능을 제한하세요
Magic Keyboard와 같은 하드웨어 키보드와 페어링 시 iPad를 훨씬 강력하게 만들려고 키보드 스크롤도 추가했죠 UIScrollViews는 iOS 17에서 새롭게 지원되는데 해당되는 경우 Page Up, Page Down Home, End 키를 사용해 스크롤이 가능합니다 UIScrollView에 관한 새 API allowsKeyboardScrolling를 사용해 이 동작을 재정의할 수도 있습니다 마지막으로 UIKit의 다양한 영역에서 개선된 전반적인 기능을 안내해 드리겠습니다
8가지 개선 사항에 대해 알려드릴게요 컬렉션 뷰 개선 새로운 스프링 애니메이션 매개변수 텍스트 상호작용 등이 있습니다
우선 iOS 17에서의 수많은 퍼포먼스 개선과 함께 컬렉션 뷰가 굉장히 많이 개선되었는데요 이 그래프는 엄청난 수의 항목이 있는 운영을 수행할 때 iOS 17에서의 컬렉션 뷰가 얼마나 빠른지를 보여줍니다
1만 개의 항목을 포함한 컬렉션 뷰의 분류 순서를 인버팅하는 시간은 iOS 17가 iOS 16보다 거의 두 배 더 빠릅니다 항목의 반을 줄이는 업데이트를 수행 시에는 거의 세 배가 빠르죠 또한 애니메이션 없는 업데이트를 수행할 때 컬렉션 뷰 퍼포먼스는 훨씬 더 개선되었습니다 달라질 수 있는 데이터 소스를 스냅샷에 적용할 때이든지 직접 배치 업데이트를 수행할 때이든지 컬렉션 뷰는 전체적으로 iOS 17에서 더 빠릅니다 이 개선을 통해 앱의 반응성이 향상되어 일시적으로 발생하는 문제가 줄어듭니다 이제 Compositional Layout의 강력한 새 기능을 소개하죠 우선 꽤 전형적인 레이아웃을 예시로 들어볼게요 iPad에서의 건강 앱인데 즐겨찾기 섹션에서는 2개 항목이 열로 이루어진 구성 레이아웃을 사용하고 NSCollectionLayoutDimension.estimated를 사용해 크기가 모두 자동 조절됩니다 '복용 중인 약' 셀의 높이가 그 옆에 있는 셀의 높이와 차이가 있는 것을 볼 수 있는데요 같은 열에 있는 항목들이 같은 높이라면 더 보기가 좋겠죠
iOS 17에서 Compositional Layout은 uniformAcrossSiblings라는 신규 레이아웃 크기가 생겼습니다
레이아웃에 셀프 크기 조절이 가능한 항목을 허용하여 최대 항목의 크기를 기반으로 일관성 있는 크기를 생성합니다 이런 레이아웃 유형이 필요할 경우 측정 크기를 uniformAcrossSiblings로 교체하시면 됩니다 기억하세요 이 기능을 사용하려면 최대 항목 크기를 결정하기 위해 모든 형제 항목을 만들고 크기를 조절해야 합니다 그러니 그룹 내 항목 수가 너무 많은 경우에는 피하세요
건강 앱 예시로 다시 돌아가 보죠 이 그룹에는 다른 높이를 가진 항목 두 개가 있습니다 uniformAcrossSiblings를 사용해 레이아웃 항목을 업데이트했더니 '복용 중인 약' 셀이 커져서 '청력' 셀 높이에 맞춰졌네요 우리가 원하는 레이아웃을 얻었습니다 다음은 스프링 애니메이션인데요 이해하고 작업하기 더 쉬운 매개변수를 지정하는 새로운 방법을 개선해 왔습니다
'유지하기'와 '튕기기'라는 매개변수들이 사용된 예시입니다
유지하기는 스프링 애니메이션이 끝남을 인지할 때까지를 뜻하죠 애니메이션의 완전한 완성까지 걸리는 시간이 아니라요 튕기기와는 구별되고요 튕기기를 0부터 증가하면 애니메이션에 튕김이 추가되죠 애니메이션이 느껴지는 시간에는 변화가 없습니다
UIView에 이 스프링 매개변수를 취하는 새 메서드를 추가했는데 모두 선택 사항이기 때문에 "animate"이라고까지 써야 시스템 기본 설정에 맞는 스프링 애니메이션을 얻습니다
스프링 기술의 새로운 방식은 다음의 세션에서 자세하게 다룹니다
다음으로 텍스트 상호작용 관련 새 기능과 API를 다뤄볼게요 우리는 iOS 17에서 텍스트 커서와 텍스트 선택 UI를 상당히 개선했는데요 새롭게 디자인된 선택 루페도 여기 포함됩니다 워드 프로세서와 같은 커스텀 텍스트 뷰를 갖춘 개발자들은 이제 선택 UI에서 모든 UITextInteraction를 채택하지 않고 시스템 제공 뷰를 사용할 수 있습니다
텍스트 뷰에서 텍스트 항목 상호작용은 UITextViewDelegate의 새로운 API를 통해 사용자화가 강화되어 링크나 텍스트 첨부와 같은 텍스트 항목에 대한 주요 액션이나 메뉴를 수정할 수 있게 되었습니다
또한 콘텐츠의 커스텀 범위를 태그하여 거기서 바로 상호작용이 가능하게 하고 액션이나 메뉴를 링크가 아닌 텍스트에 추가하는 게 더 쉬워졌죠
텍스트 커서와 텍스트 액션 및 메뉴의 개선 사항에 대해 더 알아보시려면 '텍스트 및 텍스트 상호작용의 새로운 기능' 세션을 봐주세요 이제 iOS에서 확립이 잘된 요소인 '상태 바'에 관한 업데이트 내용을 제공할게요 iOS의 상태 바 스타일링은 그 아래에 있는 앱이 제어하죠 앱이나 뷰 컨트롤러를 기반으로 전환되는 기본 스타일은 다크 모드나 라이트 모드이고요 여기 대비를 보장하기에 어려운 사용자 콘텐츠 예시가 보이네요
이건 라이트 인터페이스로 기본 다크 스타일인데요 하지만 사용자 콘텐츠 일부는 다크 스타일입니다
이제 iOS 17에서는 기본 스타일이 계속해서 앱의 콘텐츠에 맞게 조정되고 다크 스타일과 라이트 스타일 사이를 자동 변화합니다 대비를 유지하기 위해서죠 필요할 경우 상태 바 스타일이 나뉘는 것도 허용합니다
앱이 모든 경우에 대해 다크 및 라이트 스타일을 명료하게 지정할 필요가 없어졌기 때문에 사용자화 코드를 제거하고 기본 스타일을 이용할 수 있는 기회가 생긴 겁니다 드래그 앤 드롭은 iOS 17에서 더 강력해지고 있는데요 지원 파일과 콘텐츠는 홈 스크린 아이콘에 드롭되어 각각의 앱으로 직접 열릴 수 있습니다 어떤 변경 사항 없이 많은 문서 기반 앱에서 자동으로 작동하죠 이 시스템은 CFBundleDocumentTypes를 앱의 Info.plist 파일에 정의된 대로 사용합니다 드롭된 파일 지원 여부를 결정하기 위해서이고요 드롭되는 파일은 기존 씬 대리자 메서드를 사용해 열리죠 다른 URL처럼요 이 기능에 참여할 수 있도록 앱을 지원 문서 타입으로 정의하기만 하면 됩니다 ISO HDR Images 지원도 UIKit에 추가되었습니다 UIImageView를 통해 이미지를 쉽게 보여주고 UIGraphicsImageRenderer를 통해 쉽게 조작할 수 있죠
새로운 UIImageReader는 이미지 로딩 시 제어력을 높여주죠 일부 HDR 이미지 포맷을 전환하는 것이 포함됩니다 카메라 롤에서 ISO HDR로 바뀌는 포맷처럼요 '앱에서 HDR 이미지 지원하기' 세션을 확인하세요
UIPageControl에는 단편적인 페이지 진행 상태를 나타내는 기능이 생겼습니다 페이지 컨트롤은 일정 시간마다 페이지가 자동 전환되거나 비디오 콘텐츠에 따라 슬라이드쇼 콘텐츠를 보여주는 앱에서 흔히 사용됩니다 새로운 진행 상태와 타이머 진행상태 API로 활성 인디케이터에 단편적인 페이지 진행 상태를 나타내서 페이지가 언제 바뀌는지에 관해 더 나은 맥락을 제공합니다 단편적 진행 상태 페이지 컨트롤 설정을 위해 UIPageControl의 새 progress 프로퍼티를 진행 상태 개체와 설정하세요
UIPageControlTimerProgress에는 빌트인 타이머가 있어 각 페이지의 지속 시간을 구성하기가 쉽습니다
UIPageControl은 타이머 시간이 충족되면 자동으로 페이지를 바꿉니다
영상 플레이어나 외부 타이머를 따라가야 하는 페이지의 경우 자체적인 진실 공급원이 있어 기본 UIPageControlProgress 타입을 사용하여 currentProgress 값을 콘텐츠 진행 상태로 직접 업데이트하세요 iOS 17와 macOS Sonoma가 팔레트 메뉴를 선사합니다
팔레트는 일반적으로 항목 컬렉션에서 선택하기 위해 사용되는 메뉴 요소의 열인데요 이 컨트롤 스타일은 iOS의 도서 앱이나 Mac의 Mail 및 Finder에서 찾아보실 수 있습니다 이제 UIKit에서 일급 객체 컨트롤로 이용 가능합니다 메뉴를 팔레트로 바꾸기 위해서는 이와 같은 옵션에 .displayAsPalette를 추가하세요
팔레트에 있는 요소의 수는 상대적으로 적어서 보통 메뉴 요소처럼 체크 표시로 선택이 표시되지 않습니다 대신 UIKit은 제공 이미지를 기반으로 적절한 선택 인디케이터를 선택할 겁니다 팔레트의 모든 요소가 단색 SF Symbols나 템플릿 이미지를 사용했다면 선택 요소는 앱의 강조 색상으로 칠해집니다 다색 SF Symbols라면 강조 색상 스트로크가 선택 스트로크 주변에 그려지죠 메뉴 요소에 완전 커스텀 이미지를 이용하거나 자체 선택 인디케이터를 제공해 빌트인 동작을 재구성하고 싶다면 UIMenuLeaf 프로토콜에서 selectedImage 프로퍼티 사용이 가능합니다 이 예시에서는 selectedImage가 UIAction의 생성자로 설정되어 있습니다
UIKit의 메뉴 API는 iOS iPadOS Mac Catalyst에서 이용 가능해 똑같이 친숙한 API로 복잡한 메뉴를 빌드할 수 있죠 또한 tvOS 17부터 신규 스타일과 네이티브 tvOS 동작과 함께 모든 동일 API가 Apple TV에서 이용 가능합니다 와! 정말 많은 걸 다뤘네요 UIKit에는 확실히 많은 기능이 생겨 기능을 훨씬 더 향상시켰습니다
다음엔 뭘 해야 할까요? iOS 17 SDK를 사용해 앱을 컴파일하세요 새 UIKit 기능을 통합하고 프로젝트에서 Xcode 미리보기를 이용하세요 UI가 비라틴 언어의 다양한 텍스트 메트릭스에 맞게 조정되도록 유연하게 만드세요 이 주제들의 간단한 개요를 즐기셨길 바랍니다 더 깊게 알아보시려면 관련 영상들을 확인하세요 감사합니다 ♪ ♪
-
-
1:31 - Using Xcode previews with view controllers
class LibraryViewController: UIViewController { // ... } #Preview("Library") { let controller = LibraryViewController() controller.displayCuratedContent = true return controller } -
1:48 - Using Xcode previews with views
class SlideshowView: UIView { // ... } #Preview("Memories") { let view = SlideshowView() view.title = "Memories" view.subtitle = "Highlights from the past year" view.images = ... return view } -
8:19 - Setting up UIContentUnavailableConfiguration
var config = UIContentUnavailableConfiguration.empty() config.image = UIImage(systemName: "star.fill") config.text = "No Favorites" config.secondaryText = "Your favorite translations will appear here." viewController.contentUnavailableConfiguration = config -
8:56 - Using UIContentUnavailableConfiguration with SwiftUI
let config = UIHostingConfiguration { VStack { ProgressView(value: progress) Text("Downloading file...") .foregroundStyle(.secondary) } } viewController.contentUnavailableConfiguration = config -
9:21 - Using UIContentUnavailableConfiguration for search results
override func updateContentUnavailableConfiguration( using state: UIContentUnavailableConfigurationState ) { var config: UIContentUnavailableConfiguration? if searchResults.isEmpty { config = .search() } contentUnavailableConfiguration = config } // Update search results for query searchResults = backingStore.results(for: query) setNeedsUpdateContentUnavailableConfiguration()
-