
-
CSS의 새로운 기능
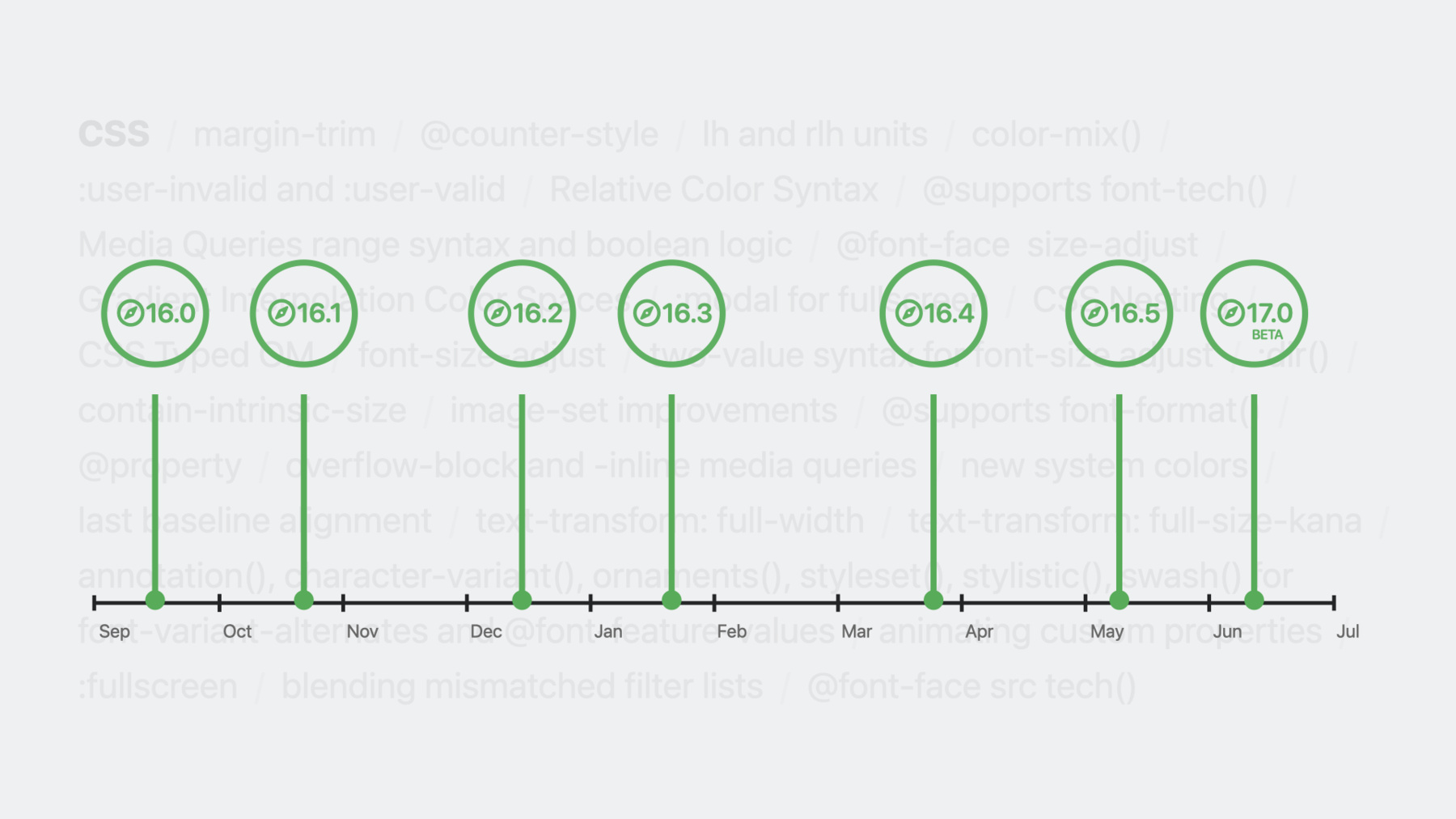
CSS의 최신 개선 사항을 살펴보세요. 광색역 색상 작업과 아름다운 서체 생성, 간결하고 견고한 코드 작성에 필요한 기술과 용례를 배울 수 있습니다. 또한 개발 중인 기능 및 출시 예정인 레이아웃과 서체 기능도 미리 살펴볼 수 있습니다.
리소스
- Safari Technology Preview
- Safari Release Notes
- WebKit Open Source Project
- Web Inspector Reference
- Submit feedback
- MDN Web Docs - Web Extensions API
관련 비디오
WWDC23
WWDC22
-
비디오 검색…
-
-
2:49 - Masonry layout, example 1
main { display: grid; grid-template-columns: repeat(auto-fill, minmax(14rem, 1fr)); grid-template-rows: masonry; } -
3:20 - Masonry layout, example 2
main { display: grid; grid-template-columns: 1fr 2fr 3fr; grid-template-rows: masonry; } -
3:24 - Masonry layout, example 3
main { display: grid; grid-template-columns: 10rem 1fr minmax(100px, 300px); grid-template-rows: masonry; } -
5:28 - Margin trim
.card { background-color: #fcf5e7; padding: 2rlh; margin-trim: block; } h2, p { margin: 1rlh 0; } -
7:25 - Color gamut media query
.card { background-color: #fcf5e7; padding: 2rlh; margin-trim: block; } h2, p { margin: 1rlh 0; }
-