
-
Apple Watch의 Smart Stack을 위한 위젯 디자인하기
새로운 Smart Stack으로 위젯을 watchOS로 가져오세요. 앱의 위젯이 한눈에 뚜렷하게 더 잘 보이고, 스마트해질 수 있도록 표준 디자인 레이아웃, 컬러, 아이콘, 신호 기반 관련성을 사용하는 법을 알아봅니다. 준비되셨다면, 'watchOS에서 Smart Stack을 위한 위젯 구축하기' 코딩 세션도 시청해 보세요.
챕터
- 0:35 - Design intent of the Smart Stack
- 1:50 - Interaction with the Smart Stack
- 2:31 - Layouts
- 6:54 - Color and iconography
- 8:42 - Sessions
- 10:01 - Relevancy
리소스
관련 비디오
WWDC23
-
비디오 검색…
♪ ♪
안녕하세요, Apple Design 팀의 Ed라고 합니다 watchOS 10에는 '스마트 스택'이 도입됐는데요 앱 콘텐츠를 Watch 페이스에 앱 콘텐츠를 직접 보여줄 수 있는 새롭고 역동적인 방식입니다 이번 세션에서는 이 스마트 스택의 작동 방식과 watchOS의 디자인 언어와 시각적 일관성을 보장하며 유용성도 최대화하는 위젯 디자인 방법을 알아보실 수 있을 겁니다 지난 몇 년간 Apple Watch의 최고 능력 중 한 가지는 바로 팔을 살짝만 들면 한눈에 볼 수 있도록 정보를 전달하는 능력이었는데요 이건 특히 Wayfinder나 Modular, Infograph처럼 다양한 컴플리케이션을 담은 Watch 페이스에 유용하죠 이런 Watch 페이스는 필요한 모든 정보를 줍니다 날씨부터 시작해서 캘린더 새로운 이벤트까지 한눈에 볼 수가 있죠 하지만 가끔 Watch 페이스에는 유용성 그 이상이 필요합니다 Watch는 시간을 알려주는 것 만큼이나 나를 표현할 수 있는 물건이거든요 다른 많은 디지털 기기들과는 다르게 Apple Watch는 가장 좋아하는 악세사리처럼 착용하죠 그래서 컴플리케이션 없이 스타일링 가능한 Apple Watch 페이스 컬렉션을 제공하는 이유입니다 사람들이 아이덴티티와 취향을 맘껏 표현할 수 있도록 말이죠 우리는 이 두 가지 모두를 지원할 수 있도록 스마트 스택을 디자인했습니다 컴플리케이션 없는 페이스를 선택한다고 하더라도 여전히 원하는 정보를 얻을 수가 있습니다 컴플리케이션이 풍부한 페이스의 유용성을 사랑하는 이들도 한눈에 훨씬 더 많은 정보를 얻을 수 있고요 이 모든 건 Digital Crown을 돌리는 것만으로도 가능합니다 어떤 Watch 페이스를 선택한다고 하더라도 스크린에는 스마트한 순서로 정렬된 스택이 한눈에 볼 수 있는 위젯으로 나타나거든요 관련성 기반 정렬 외에도 스마트 스택은 사용자에게 직접 위젯을 추가 및 제거하고 상단 고정할 수 있는 기능을 제공합니다 이건 사용자가 원하는 대로 역동성 설정이 가능하단 겁니다 이 특별한 동작을 유념하여 고려해 보세요 여러분의 앱 위젯이 관련 기반 정렬이나 고정 기능을 이용해 앱 내 가장 도움이 되는 뷰에 어떻게 빠르게 접근할 수 있는지를 말이죠 스마트 스택이 작동하는 원리를 이해하셨으니 이제 그 안에 있는 위젯 디자인 방법을 봅시다 레이아웃, 색상과 아이콘을 살펴볼 텐데요 그 다음 세션을 알아보고 관련성의 힘을 이용하는 방법에 대해서도 알아보겠습니다 그럼 '레이아웃'부터 살펴보도록 하죠 위젯 디자인에서 시각적 일관성을 중요합니다 매끄럽고 예측 가능한 읽기 경험을 제공하려면요 책에 비유해 보면 모든 페이지에 있는 내용이 각기 다른 위치에 있거나 다른 스타일이나 크기를 가진다면 맘에 안들 겁니다 그렇게 매끄러운 읽기 경험을 제공하기 위해서 우리 팀은 앱 위젯 만들기에 사용할 수 있는 디자인 레이아웃 6가지를 만들었죠 텍스트 스타일링 클래스를 사용해서 적절한 글자 크기, 굵기 여백을 설정할 수 있습니다 텍스트 기반 정보를 주로 전달하는 콘텐츠라면 3행 텍스트 레이아웃 사용을 추천할게요 뉴스 앱에서는 헤드라인과 정보 제공을 위해 사용합니다 그룹이나 컬렉션에 일부가 되는 추가 사항이 있다면 콘텐츠를 색으로 구분하는 두 번째 레이아웃을 쓰세요 캘린더 앱은 이걸 써서 이벤트의 일시를 색상으로 표기하고 이벤트 내용도 알려주죠 그래픽 요소가 있지만 추가 도움 텍스트가 필요하다면 두 개의 레이아웃이 있는데요 하나는 통합 바 게이지가 있는 레이아웃이고 다른 하나는 통합 원 그래픽이 있는 레이아웃입니다 오디오북 위젯은 첫 번째를 사용해서 책을 얼마 정도 읽었는지 바로 알려 줍니다 어떤 챕터나 장을 읽고 있는지도 말이죠 활동 위젯은 원 그래픽 레이아웃을 사용합니다 활동 링은 즉각적인 수치를 제공하지만 텍스트 정보는 칼로리와 운동 시간, 움직인 시간을 더 자세하게 알려주고 있죠 큰 숫자가 있는 콘텐츠이거나 단순 글자로 한눈에 볼 수 있게 표현된 콘텐츠라면 이 큰 텍스트 레이아웃을 사용할 수 있습니다 이 레이아웃은 캘린더 월 위젯에 사용횝니다 하지만 '높음', '낮음'과 같은 키워드로 특정 상태를 표시하기 위해 사용할 수도 있죠 아니면 단순한 숫자 표시에도 좋고요 마지막으로 시간이 지나며 변하는 데이터 콘텐츠라면 그래프를 위해 만든 레이아웃도 있습니다 위젯을 디자인할 때에는 한눈에 볼 수 있도록 필요한 것만 보여줘야 함을 기억하세요 Watch에 있는 한눈에 들어오는 정보를 볼 때 최대 10초 정도만 본다는 걸 기억하시면 좋겠습니다
이 레이아웃을 사용하길 원하신다면 Apple 디자인 리소스 페이지에서 찾아 보세요 이쯤에서 한번 짚고 넘어가야겠네요 그래픽이 유니크한 레이아웃이 더 좋은 경우가 있다는 걸요 모든 콘텐츠가 똑같거나 같은 형태는 아니죠 저는 항상 제가 몇 잔의 커피를 마셨는지 기록하고 카페인이 다 떨어질 때까지 몇 시간 남았는지를 말해주는 그런 위젯을 원했습니다 이런 위젯은 표준 레이아웃에선 실행하기가 어렵겠죠 이 경우 여러분의 앱에 더 잘 어울리는 유니크한 레이아웃을 찾아볼 수 있습니다 그래도 텍스트 클래스를 사용해 보실 것을 권장해요 규칙성과 가독성을 위해서요 우리의 레이아웃은 최고의 앱 위젯 디자인을 위해 추천하는 표준이자 참조점으로 생각하세요
레이아웃에 대해 마지막으로 말씀드릴 건데요 모든 스마트 스택에서 콤보 위젯이 기본인데요 사용자가 선택한 컴플리케이션을 세 개의 원으로 표시하는 독특한 레이아웃입니다 원형 앱을 런칭했다면 딱 좋겠죠 컴플리케이션이 풍부한 데이터를 제공할 땐 더 좋고 세 가지가 세트로 작동할 땐 더욱더 좋습니다 온도, UVI, AQI를 볼 수 있는 날씨 컴플리케이션처럼요 더운 여름날 딱이죠? 개인적으로 좋아하는 건 가족의 연락처 컴플리케이션을 여기에 넣어서 간편하고 빠르게 연락할 수 있다는 건데요 이 예시가 여러분의 앱 위젯 제작의 좋은 시작점을 제공하길 바랍니다 표준 레이아웃을 사용하던 맞춤형을 사용하던 사려 깊은 원형 컴플리케이션 세트를 제시하기 위해 콤비네이션 위젯을 사용하던 상관 없이 말이죠 위젯 레이아웃에는 일관성과 가독성도 중요하나 인식 가능하고 눈에 띄는 것도 굉장히 중요합니다 그래서 색상과 아이콘이 중요한데요
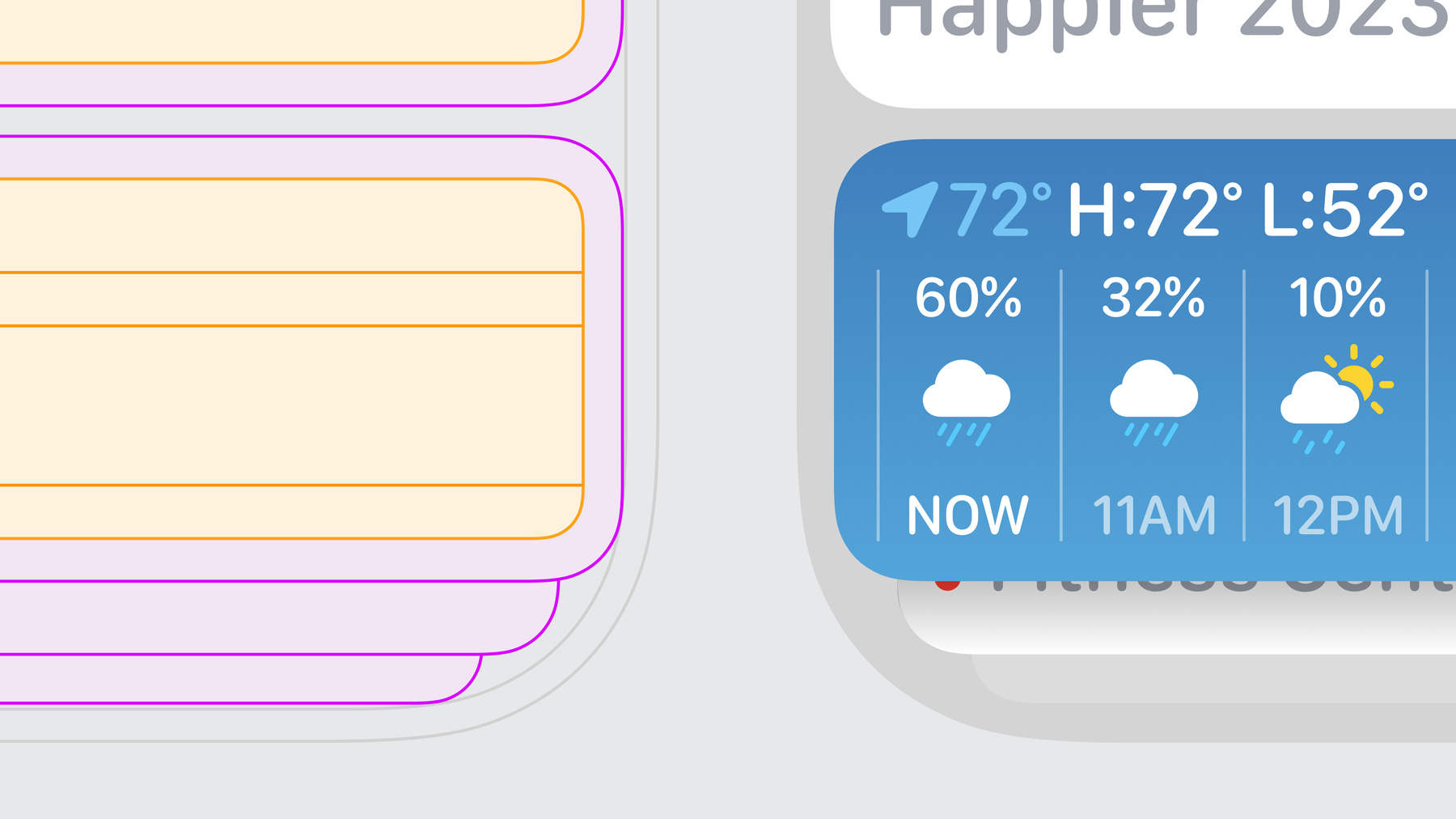
Watch 페이스에 있는 컴플리케이션은 Watch 페이스 컬러를 기반으로 하는 색상인데요 이와 달리 스마트 스택 위젯은 페이스를 따르지 않아도 됩니다 더 인식 가능하고 스타일리시한 위젯을 만들 때 디자이너와 개발자들의 유연성이 늘어난다는 거죠 기본적으로 모든 위젯은 검은 재질 배경에 그 위에는 흰 글씨를 씁니다 디자이너 및 개발자 분들 이걸 넘어 서서 앱 인식 가능성과 정보 의미 전달 향상을 위해 위젯 배경 색상을 직접 선택해 보길 바랍니다 예를 들면 날씨 위젯은 바뀌는 기상 상황을 보여주고자 역동적인 변화도를 보여주죠 주식 위젯은 성과를 기반으로 빨간색, 초록색을 보여주고 오디오북 위젯의 배경에는 책 표지가 아웃 포커스 처리돼 은은한 분위기를 보여줍니다 배경이 되는 색상 외에도 앱 기능을 보여주는 사려깊은 아이콘을 선택함으로써 위젯을 눈에 띄게 하고 앱의 맥락을 보여주는 데에 더욱 도움이 됩니다 우리는 많은 위젯에 이런 SFSymbol을 추가했는데요 어떤 종류의 콘텐츠인지 한눈에 알 수 있죠 SFSymbol을 사용하지 않는다면 벡터 아이콘을 사용하세요 텍스트와 잘 어울리고 더 광범위한 위젯 시각 언어를 보완해줄 수 있거든요 그러니 생동감 넘치는 배경을 선택하거나 묘사력이 풍부한 아이콘을 배치하거나 위젯을 특이하고 대표적으로 앱의 경험을 보여줄 수 있는 창으로 만드는 법을 고려해 보세요 이제 '세션'에 대해 알아보도록 하죠 먼저, '세션'이 뭘까요? 세션은 명확한 시작과 끝을 가진 앱의 활성 상태입니다 음악 앱에서 노래가 재생되거나 타이머 앱으로 카운트다운하거나 스톱워치를 실행시키거나 운동 여부를 추적할 때처럼요 스마트 스택의 주요 기능은 시스템이 생성하는 세션 컨트롤 위젯입니다 이건 활성 세션이 진행 중인 경우에 스마트 스택 상단에 자동으로 나타나는 특별한 위젯인데요 음악 재생을 시작한다고 하면 시스템이 이런 스택을 보여주죠 그러니 음악 위젯이나 운동 위젯과 같이 세션과 관련된 위젯을 디자인하고 계시다면 세션으로 유도하거나 생성된 세션 컨트롤 위젯을 보완하는 콘텐츠를 제공하는 것에 초점을 맞추시기를 바랍니다 예를 들어 재생할 음악을 제안한다거나 오늘 예정된 운동을 보여주는 경우처럼 말이죠 이런 경험들에 집중하면 세션 컨트롤 위젯으로 불필요한 정보를 없애고 세션이 진행되는 동안 위젯이 계속 유용할 수 있도록 도와줄 겁니다 다른 음악으로 넘길 수 있게 해준다던가 새 타이머 설정을 가능하게 함으로써요 스마트 스택은 가장 관련성 높은 스택이 상단에 오도록 그 안에 있는 위젯의 순서를 똑똑하게 배열합니다 이제 이걸 디자인하는 방법에 대해 살펴볼 건데요
위젯에 들어갈 콘텐츠를 디자인할 때 이건 여러분의 위젯이 스택에서 우선적이어야 하는 것 만큼이나 중요합니다 다섯 가지 경우가 도움이 될 수 있겠는데요 어떤 일시가 다가왔을 때 어떤 장소에 다다랐을 때 헤드폰이 감지됐을 때 사용자가 기상하거나 수면하러 갈 때 아니면 운동을 시작하거나 끝냈을 때를 생각해 보세요 여기서 몇 개만 살펴볼게요 캘린더 위젯은 한 시간 이내에 일어날 행사의 관련성을 높일 수 있도록 날짜와 시간을 이용합니다 그래서 날짜와 시간을 상단에 가져오죠 미리 알림 앱에서는 위치를 사용하여 관련성 최고 콘텐츠를 주고 스택 내 순서도 우선시합니다 GPS를 기반으로 하는 특정 위치를 사용하거나 GPS 좌표 요청을 하지 않는 추정 위치 사용이 가능하고요 집이나 직장, 학교처럼요 오디오북 앱은 헤드폰 연결에 응답하여 위젯을 스택 상단에 올릴 땐지 결정할 수 있습니다 좋아하는 오디오북을 듣는 게 AirPods를 끼고 Digital Crown을 돌리는 것 만큼이나 쉬워지죠 활동 위젯은 활성 운동을 내용을 보여주고 스택에서 순서를 우선시합니다 그래서 달리기가 끝나면 Digital Crown을 돌려 활동 링이 얼마나 채워졌는지 확인할 수 있죠
위젯의 관련성을 이용해 무엇을 할 수 있을지 아이디어를 얻으셨길 바랍니다 앱이 이런 신호를 사용해 더욱 배려가 깊어질수록 스택은 더욱 스마트해지죠 Apple Watch에서 스마트 스택은 사용자가 앱과 상호작용하는 주요 방식이 될 겁니다 그러니 Watch에서 보이고픈 앱의 모습을 잘 생각해 보세요 앱 구축 준비가 되었다면 다음 코딩 세션을 확인해 보시길 바랄게요 세션 이름은 아래를 보시면 확인하실 수 있습니다 바로 만들어보실 수 있을 거예요 함께해 주셔서 감사합니다 스마트 스택을 통한 새로운 위젯, 기대할게요
-