设计与实现 macOS 文档图标
2021 年 1 月 11 日

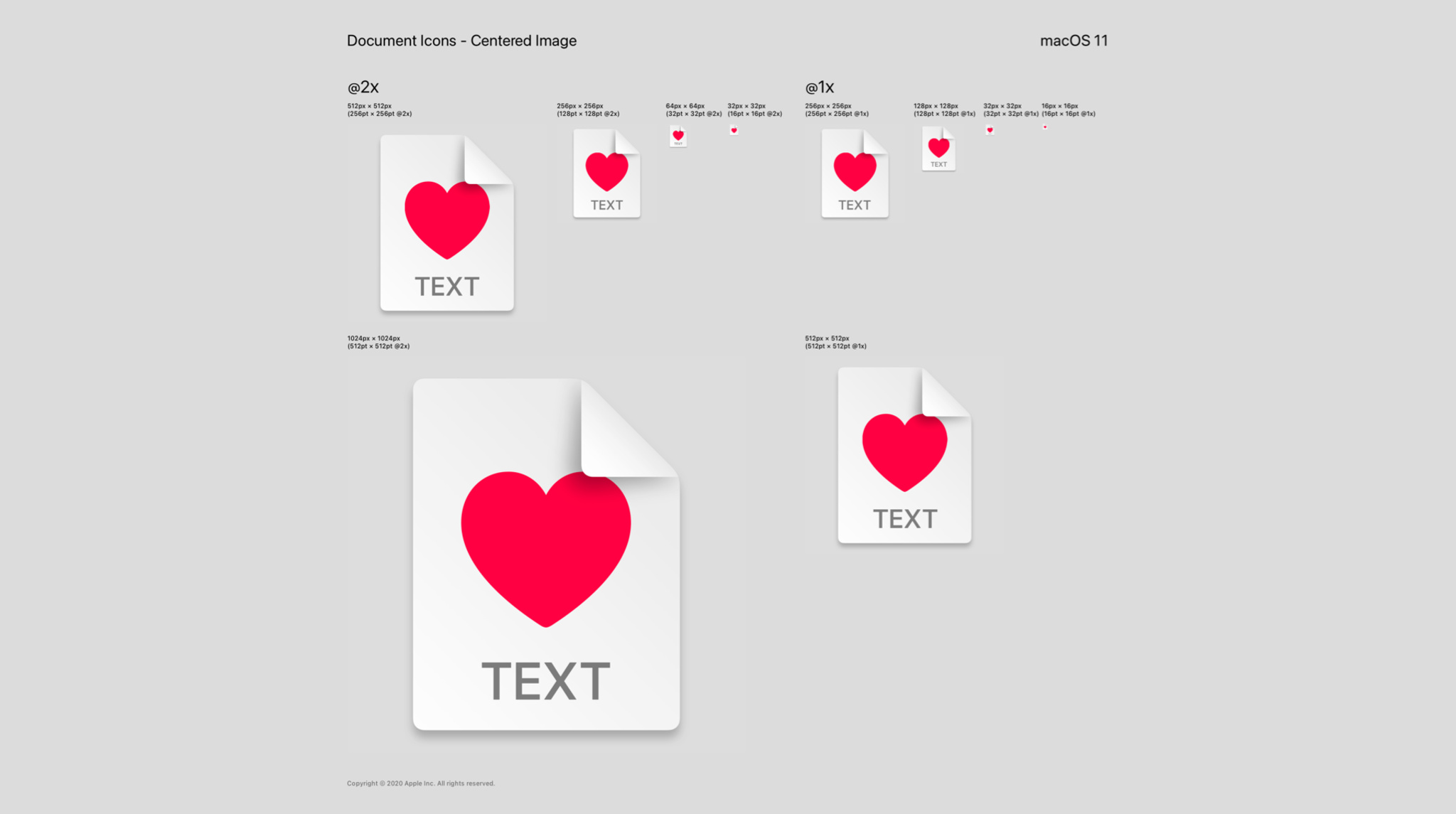
出色的文档图标有助于提升你的文件在桌面、访达窗口或“打开”对话框中的辨识度,在预览不可用时更是如此。这些图标在屏幕上显示时,可能仅有 16pt 大小,也可能大到足够展示所有精彩设计细节。
取决于文件类型与个人偏好,文档图标也可以展示文档预览。如果用户在系统偏好中选择不显示文档扩展名,这些图标还可以提供更多信息,以供识别它们的文件类型与原生程序。
在 macOS Big Sur 里,你可以自定义并控制 App 的文档图标在全系统中的显示方式。接下来,我们将为你展示如何设计出色的图标,将其加入你的 Xcode 项目,并指定文档类型与类型标识。
为你的 App 设计文档图标
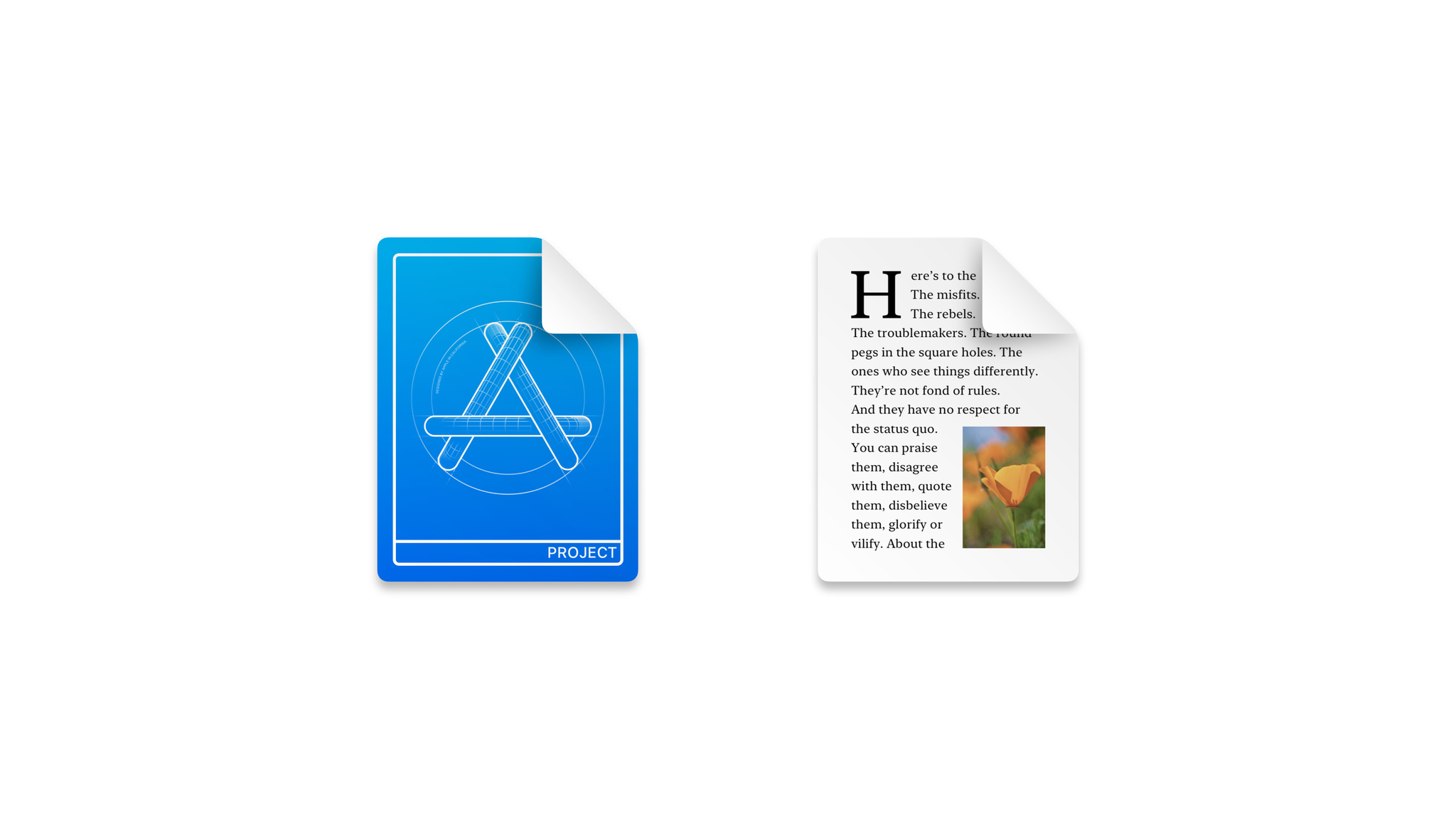
如果你不为 App 中的文件类型特别指定文档图标,那么 macOS 将默认在 App 图标上叠加正确的扩展名,为你创建一个文档图标。这对导入的文档类型或你的应用可以打开的非专利文件格式(如 MP3,JPG 或 PNG 等)是常见操作模式。

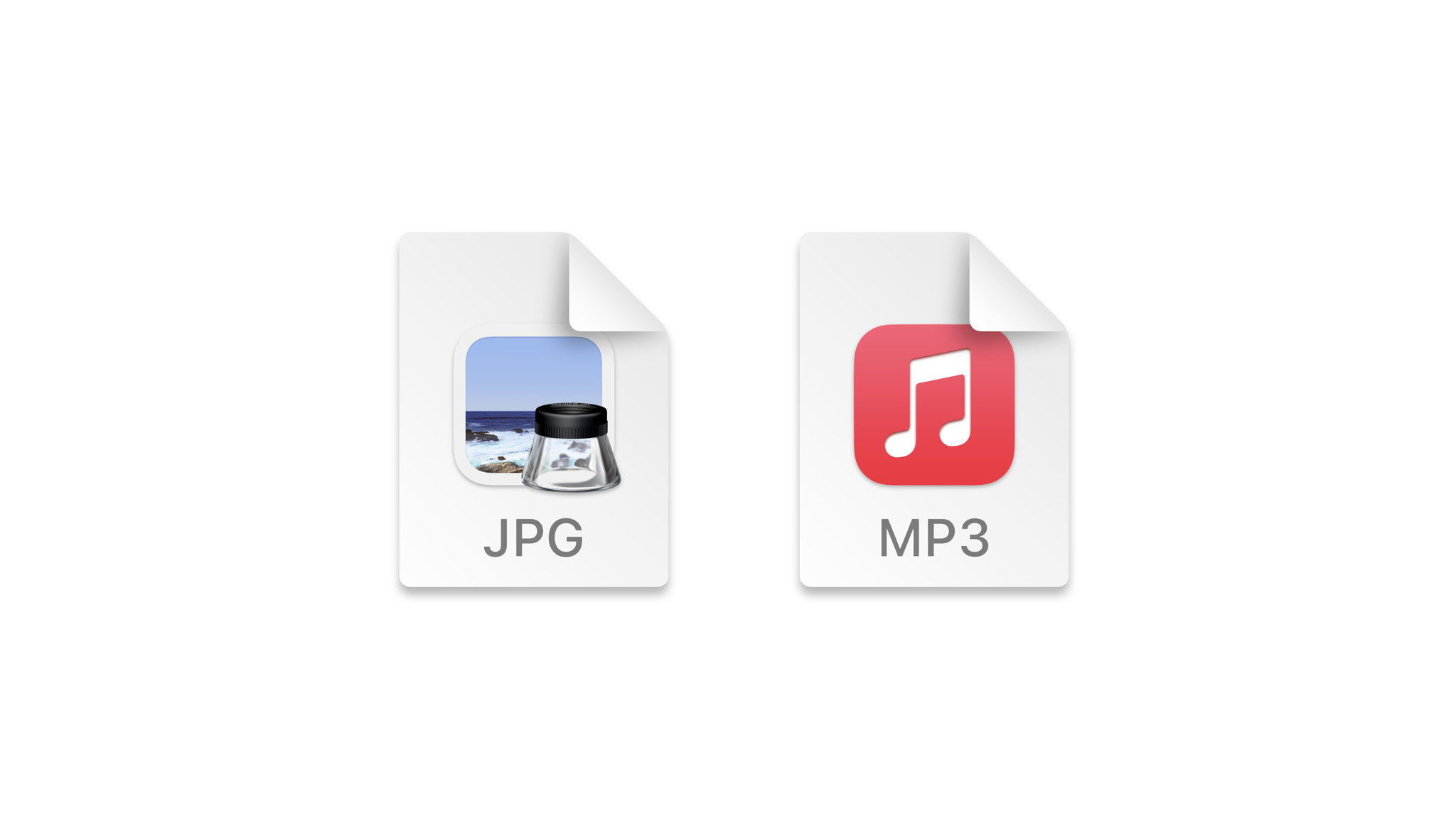
《音乐》与《预览》App 都为 JPG 和 MP3 这样的文档类使用系统生成的文档图标。
如果你的 App 支持多种文件类型,而且你希望在视觉上对它们加以区分,你可以专门创建自定义文档图标。例如,一款绘图应用可以打开 JPG 文件,项目文件,绘图组件素材库,插件或颜色样本。
创建自定义图标时,我们推荐保持设计的简洁。尽量用最少的细节最准确地描述图标所代表的含义。此外,还要考虑到通常会与你的文档放在一起的其它文档类型,并使用有辨识度的形状和颜色,确保在较小的尺寸下仍能辨认清楚。
如果你准备为不同文件类型创建多个自定义图标,要让每个设计都具备辨识度并简明易懂,帮人们了解打开这些文件后会发生什么。
自定义文档图标的元素 从 macOS Big Sur 开始,你可以使用一组图像与一个文本字符串生成一个新的自定义文档图标。

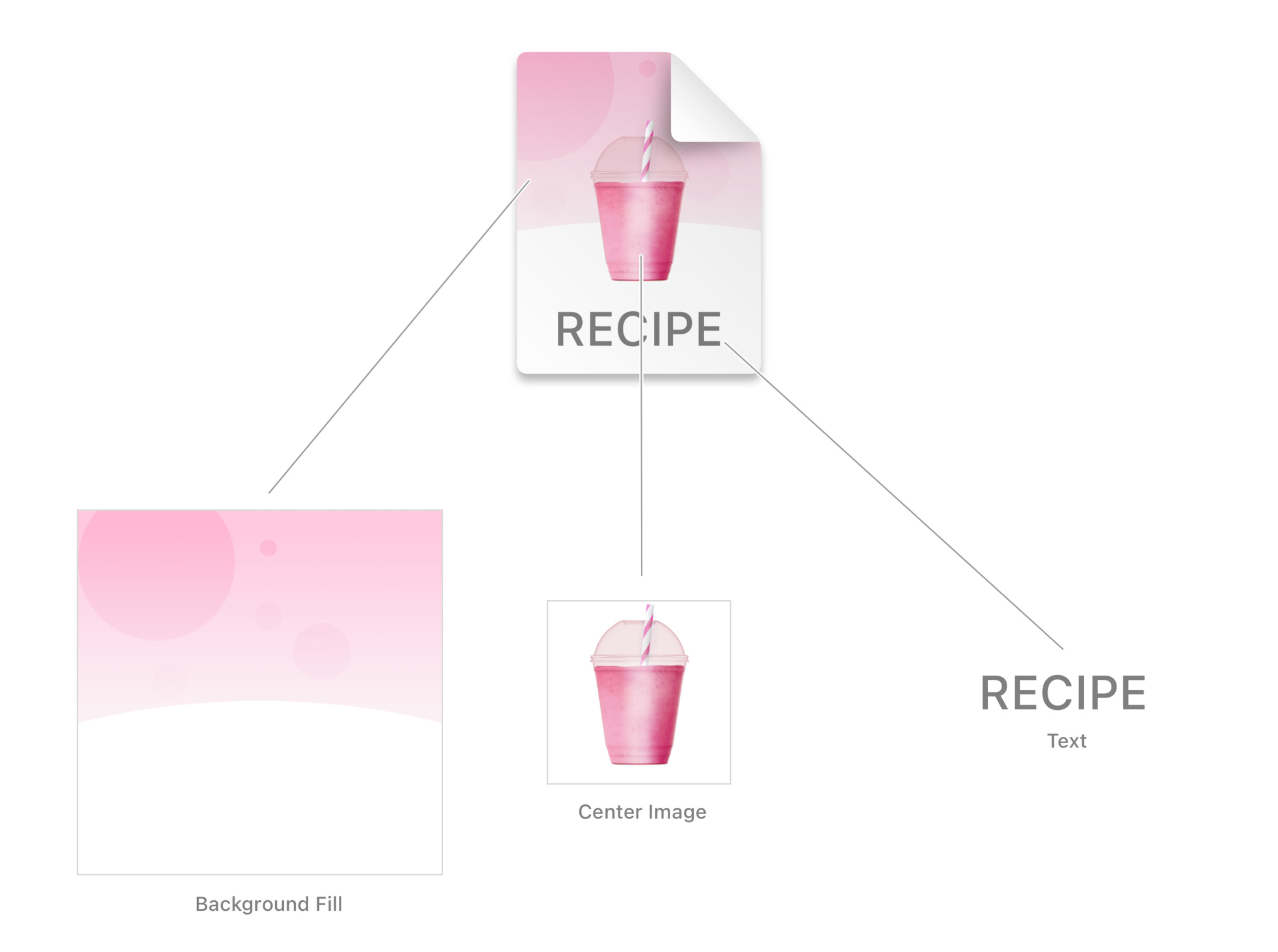
文档图标组成部分的分解图
要创建一个新的自定义文档图标,你可以提供背景填充、中心图像或文本字符串。这三种元素都非必须,你可以只用其中一种,或者任意组合来自制图标。接下来,macOS 会自动为这些元素分层、调整位置并加上遮罩,然后把它们组合成一个右上角折叠的纸页图标。
你可以在“Apple Design Resources”(Apple 设计资源)中下载 Sketch 和 Photoshop 模板,生成各种尺寸的图像资源。
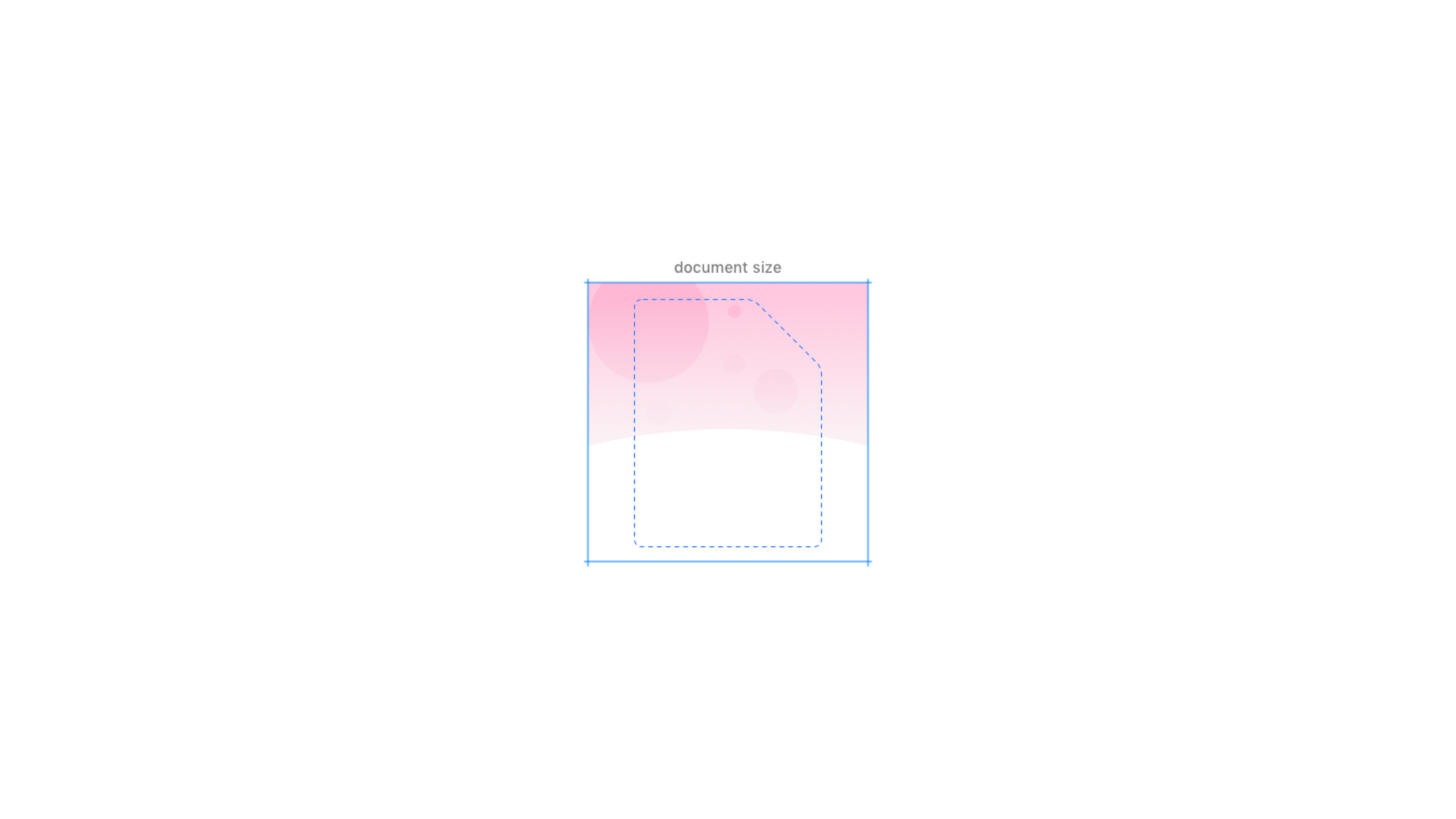
填充背景 背景图允许你定制图标的背景。它应该填满整个绘图区域,如下所示,系统会自动为其加上遮罩,匹配所有尺寸的文档形状。

文档图标背景
背景图不但可以用于更改文档的背景,你还可以使用它们创建定制设计,填满整个页面。
背景图应该以下列尺寸绘制:
- 512x512
- 512x512@2x
- 256x256
- 256x256@2x
- 128x128
- 128x128@2x
- 32x32
- 32x32@2x
- 16x16
- 16x16@2x

Xcode 项目图标和富文本格式(.rtf)图标仅使用背景填充元素来创建自定义的外观和质感。
添加中心图像 中心图像应始终占据文档图标尺寸的一半。比如 32pt 尺寸的图标中,中心图像大小应是 16pt。
中心图像的体积应占据整个画布的约 80%。例如,在 256x256 大小的图标中,中心图像的体积应在 205x205 的区域内,如下图所示。曲线与点可以延伸到图标边缘,帮助平衡视觉上的对称感。
中心图像应采取简单形状,以便在较小的尺寸下保持清晰可辨。但渲染可以随你的喜好,简单或丰富皆可。
中心图像应该以下列尺寸绘制:
- 256x256
- 256x256@2x
- 128x128
- 128x128@2x
- 32x32
- 32x32@2x
- 16x16
- 16x16@2x
添加文本上下文信息 图标的文本字符串通常就是文档的扩展名,但也可以是更具描述性的内容。例如,“SCENE”比“scn”更具描述性,对于一些人来说也更好理解。

《Swift》与《Metal》文档图标都使用文本字符串来清楚表明其文档类型。
系统会将文本调整为大写,并调整其尺寸使其位于图标内部,因此要确保字符串尽量短,以免文本过小。文本颜色也会自动调整,使其在单色背景下保持清晰易读。
在 App 内创建文档图标
要创建文档图标类型,你需要将这些元素加入 Xcode 项目。
将图像加入资源目录 首先,把你的背景填充图像和/或中心图像以通用图标的形式加入资源目录。
- 在 Xcode 里的资源目录中点按 + 键。
- 选择“macOS”>“macOS Generic Icon”(macOS 通用图标)。
- 将资源拖入各自的尺寸位置。
如果你的资源使用“icon_[尺寸]x[尺寸][@分辨率].png”(例如“icon_32x32@2x.png”或者“icon_32x32.png”)的形式命名,那么可以一次性将其拖入,它们将自动被分配到对应的尺寸位置。

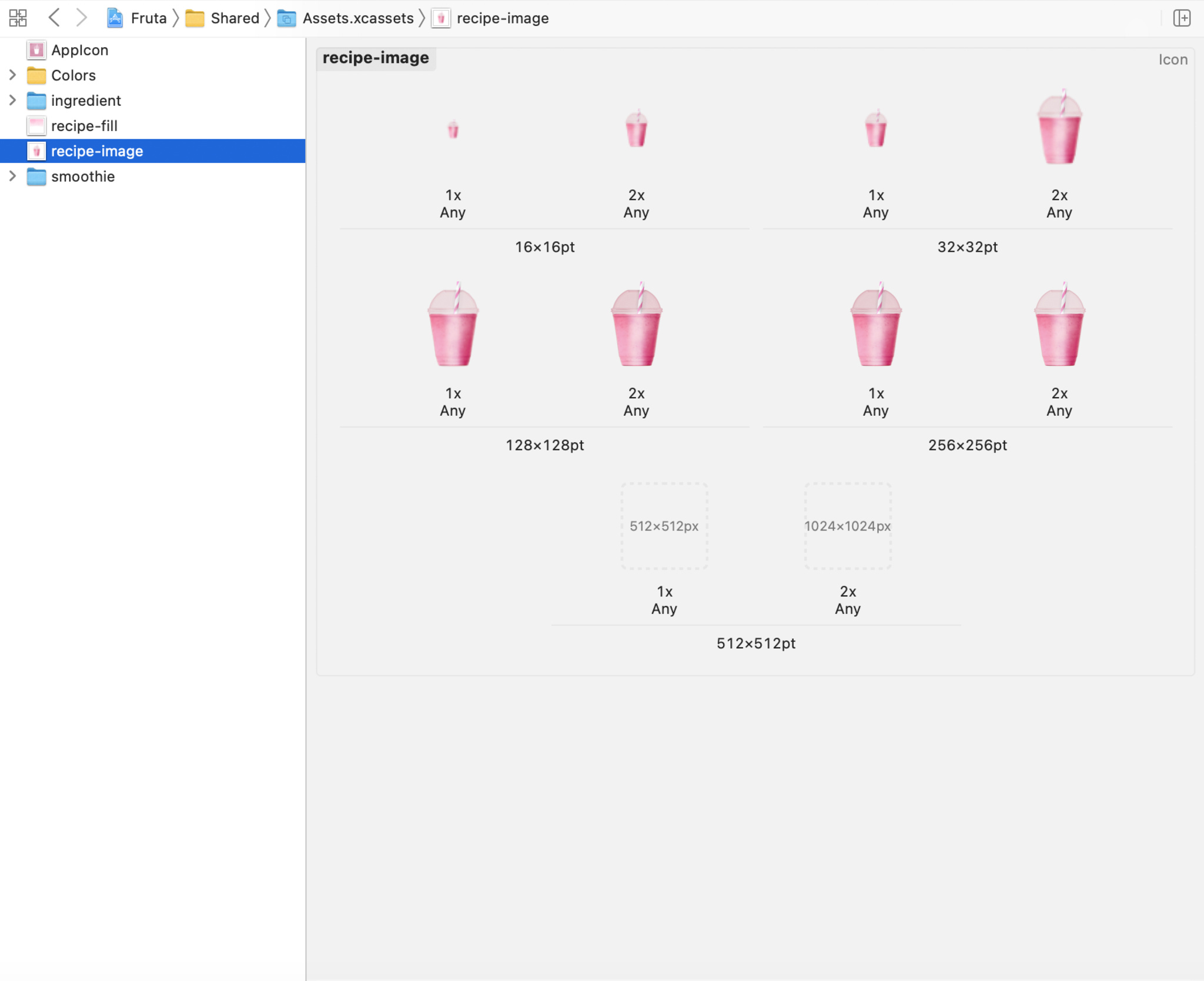
包含一系列中心图像的资源目录。
调整文档类型标识 点按导入/导出类型标识的显示三角按钮,以添加新的“Document Type Identifier”(文档类型标识)或打开已有的文档类型标识。

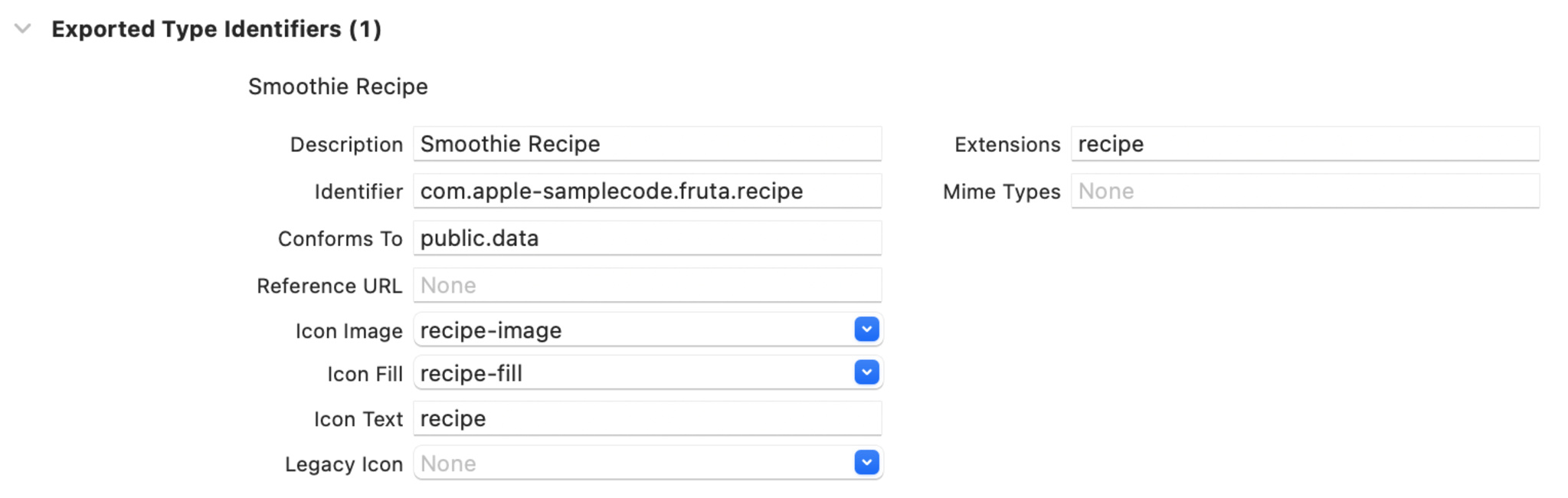
范例:文档类型配置
- “Icon Image”(图标图像)(可选):从 App 的资源目录中选择一个中心图像。
- “Icon Fill”(图标填充)(可选):从 App 的资源目录中选择一个背景填充图像。
- “Icon Text”(图标文本)(可选):输入你希望在文档图标底部显示的文本。它可以与文件扩展名相同,也可以是更具描述性的文字。例如“scn”扩展名可以使用“scene”作为文本。
- “Legacy Icon”(传统图标)(可选):这可以是一个 .icns 文件,或者资源目录中的一个通用图标。如果你在 macOS 10.15 或更早版本的系统中适配你的应用,或者在“Icon Image”,“Icon Fill”和“Icon Text”全部空白的情况下,在 macOS 11 中适配你的应用,就会使用到它。如果你不提供传统图标,macOS 10.15 与更早版本的系统就会把 App 的图标放进老版本的文档纸张图标中,来创建一个图标。如果在“Document Type”(文档类型)区域中指定一个传统图标,它将覆盖此图标。
Declaring New Uniform Type Identifiers
设置文档图标
下面是如何表明你希望显示传统文档图标、自制图标还是程序选项。
- 在 Xcode 的项目导航器中,选中项目文件。
- 从目标列表中选中App 的目标。
- 选择“Info”(信息)标签页。
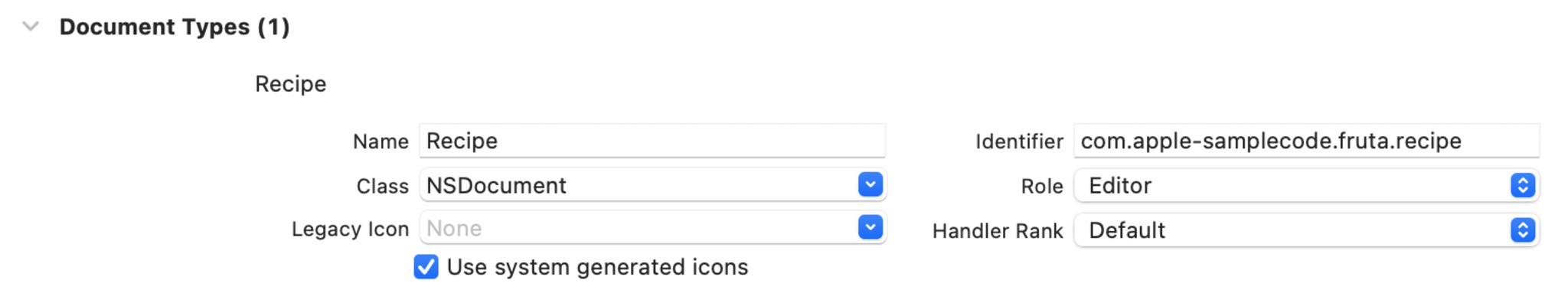
点按“Document Type”(文档类型)三角形按钮,添加新的文档类型,或者打开已有的文档类型。

文档类型配置面板
这里你有两种配置图标的选择:
-
“Legacy Icon”(传统图标)(可选):这可以是一个 .icns 文件,或者资源目录中的一个通用图标。如果你在 macOS 10.15 或更早版本的系统中适配你的应用,或者希望在 macOS 11 中使用自制图标,macOS 就会使用传统图标。如果你不提供传统图标,macOS 10.15 与更早版本的系统就会把 App 的图标放进老版本的文档纸张图标中,来创建一个图标。如果你在“Document Type Identifier”(文档类型标识)中指定了一个传统图标,在“Document Type”(文档类型)中的图标就将覆盖此图标。
-
使用系统生成的图标:如果你已经在“Document Type Identifier”里定义了“Icon Fill”,“Icon Image”或“Icon Text”,以在 macOS 11 及以上版本系统中使用,或希望系统使用 App 的图标与扩展名作为图标,勾选此选框。如果你不勾选此选框,那么即使在 macOS 11 及以上版本系统中,macOS 也会为该文档类型使用传统图标。
Developing a Document-Based App
测试 App 文档图标
按照下列步骤,你可以构建并运行你的 App,以在 App 内测试新文档图标。
- 在测试系统中删除你的 App 的所有其它版本,并清空“废纸篓”。
- 在 Xcode 中打开你的 App 项目。
- 构建并运行你的App。
- 创建一个新文件夹,并添加每种文档类型的一个,来收集测试资源。
- 在《访达》中打开测试资源文件夹。
- 在《访达》中,前往“显示”>“查看显示选项”,为你的测试资源文件夹打开“显示选项”窗口。
- 确保不要勾选“显示图标预览”。
让文档更具活力
macOS Big Sur 中的文档图标是在 Mac 上进一步改善 App 设计的绝佳方式,并能帮助人们一目了然地识别正确的文件。要获取创建此类图标的更多支持,参见“Apple Design Resources”(Apple 设计资源)与开发者文档。
2021 年 1 月 11 日更新,提供关于传统图标的更多信息。
Learn more about designing document icons
Developing a Document-Based App
Uniform Type Identifier Concepts
Declaring New Uniform Type Identifiers