
-
Display P3 入门
广色域显示让您的 app 可以显示更加丰富、生动和逼真的颜色。初步了解颜色管理、Display P3 颜色空间,以及制作色彩更丰富的图像和图标的实践工作流程技巧。
资源
-
搜索此视频…
(DISPLAY P3入门 应用中的DISPLAY P3图像) 大家好 今天我们要讲的内容多姿多彩 Display P3和广色域 它们是什么及如何使用
首先我快速讲一下 色彩管理 色彩管理可以保证 我们显示的颜色 在不同的设备 平台 和色彩空间都尽可能准确 Mac OS和iOS 都有色彩管理
色彩管理可以避免 这种错误的出现 就是原图到了设备上 显示的颜色错误
那么作为设计者 就要确保资产标签正确 让色彩管理能准确显示颜色
什么是Display P3? 简单来说它是RGB 颜色模型的一个色彩空间 所代表的的色谱 大于现有行业标准sRGB 在座大部分人使用sRGB 已经超过十年了 但是有了Display P3 相比sRGB 色彩空间多了25% 这就意味着 它可以更准确地显示更多颜色 更真实地反映 颜色本来的样子 这张图里 黑色频闪代表了 sRGB的色彩空间 你可以看到 Display P3的范围远超它
超出sRGB的色彩空间 通俗被称为 广色域空间 那么支持显示 sRGB之外的色彩空间的显示器 被称为广色域显示器
2015年末发布的 iMac Retina 是第一台面向消费者销售的 支持Display P3的电脑
在使用Display P3 色彩配置时 你有机会使用更高的色彩深度 用16位通道 替代8位通道 这让你可以在广色域 显示更多颜色 这对渐变色尤其有用 那么我们来看个例子
这个例子有些夸张 但是可以清楚地看到 这个sRGB渐变色呈条带状 要解决这个 就只能用抖动显示 然后就会是这样
那如果我用Display P3 并设置色彩深度为16位通道 条带状就几乎看不见了 其实就只是缩小了 定义颜色之间的距离 但是效果更好
我们选择Display P3 是因为它类似于现有的视图 和sRGB中 已经定义好的条件 然后通过连接色域和白点 就可以获得一个 行为相似的色彩空间 更容易理解Display P3工作原理
讲下一部分之前 我想说一说 鉴于这个演示 是基于sRGB投射系统 因此所有示例 均为演示 以至于我会想 “究竟谁能看见Display P3图片?”
用户需要广色域显示器 能支持Display P3色彩空间 和色彩配置文件 Apple对广色域显示的支持 始于2015年末的 iMac Retina 但现在有越来越多的设备 支持Display P3 比如iPhone 7和带触控条的 MacBook Pro以及iPad Pro 但是作为设计者呢? 你可不想闭着眼睛 盲目地设置Display P3属性 你要完全掌控这些颜色 所以一定要用 支持Display P3的 广色域显示器 比如带触控条的MacBook Pro iMac Retina或者LG5K Display
现在我们知道了什么是 Display P3以及如何看见它 再来看一个例子
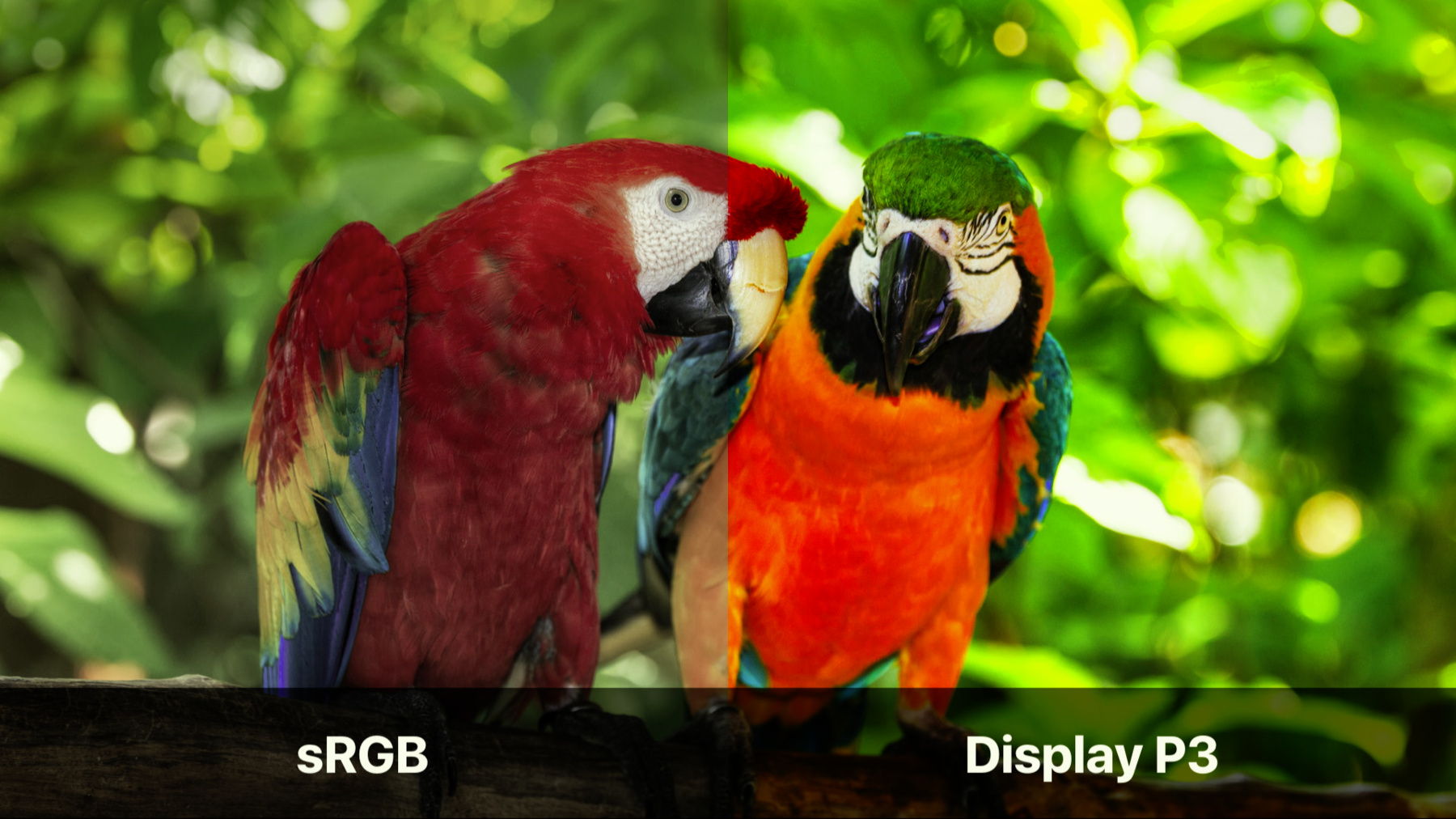
在这张美丽的图片里 有的颜色很漂亮 有不同的红色 绿色和黄色 这是符合现有标准的 sRGB图像 受sRGB的限制 相机拍到的一些颜色 在照片里没有显示出来 也就是这里 亮蓝色的区域 原因很简单 就是这些颜色 不在sRGB的色彩空间里
同样的图片用Display P3看 就是天壤之别 这里的色彩丰富 绚丽且生动 充满整张图片
如果你比较这三张图片 就会发现差别很大 我都为左边这位仁兄感到难过 他看上去很不好
好 现在来讲讲 Display P3工作流 这次我们用Photoshop举例 首先来看一个全新的文档 为了能够完全利用这些 Display P3色彩空间的颜色 第一件事就是用 正确的色彩配置文件标记属性 现在我用Photoshop 建一个新文件 记住Display P3的 色彩配置要是这个样子
下一步就是 更改色彩深度
把8位通道改为16 像这样
当你完成精美绝伦的设计后 就要保存并导出你的作品 Photoshop提供了 多种导出方式 比如使用Generator 或者Export As 但这里最关键的一步就是 用另存为并保存格式为PNG 因为这是现在唯一能 同时嵌入色彩配置文件 并在导出属性中 保存色彩深度的办法
例如Generator 无法嵌入色彩配置文件 整个属性都没有被标签 所以只能另存为
在Photoshop打开RAW文件时 必须更改色彩配置文件 点这里改为Display P3 和16位的色彩深度
如果你的资产来自他人 就要保证这些资产直接从 RAW文件转换为Display P3 而不是sRGB 因为这样色彩信息就会全部丢失 所以走一遍资产管理程序 保证Display P3资产 直接转自源文件
如果你用的是已有的资产 比如应用图标
就要用Convert to Profile 这会运行颜色匹配程序 并且不会改变设计
点这里 不要选Assign to Profile 这会将现有的颜色 拉到新的色彩空间 从而改变你的设计 所以总是选择 Convert to profile
以此为例 我们来看看 在转换成Display P3的前后 sRGB渐变色的 RGB值有何变化 我们特别来看一下 这个红色
在这个sRGB图片里 我选的颜色 在最右上角的位置 RGB值为255,0,0 这是最红的颜色
但是转换为Display P3后 我看到还有更红的 颜色可用 而且RGB值变了
现在你们就可以 用奇妙的Display P3资产 设计应用了 在此之前还有个问题 “要不要?” Display P3有时候很好用 但有些时候并不是个好选择 假设你的应用是用 冷色调低饱和度的色系 也没有太多的形象 Display P3 就不是个好的选择 但能让你注意到UI的细节也是好事 比如音量表 或转速表里的红线 或者让应用图标的 渐变色更流畅
如果你的应用运用了 大量的自然风光 或是旅游景点 这种情况下使用Display P3 就更有意义 因为这些景像会 更生动 更丰富 颜色也更真实 十分接近 相机拍摄这幅照片时 能够捕捉到的颜色
如果是人物或服装类应用 能真实显示 裙子或裤子的颜色 尤为重要
总的来说 我们讲了Display P3色彩空间 和色彩配置文件 它比sRGB的范围 大25% 许多用户的设备都已经能兼容 然后要记住 创立资产时候的特别流程 保证把它用在有用的地方
谢谢 -