
-
准备优化您的 App Store 产品页面
了解让您的产品页面具有更高相关度的新方式。学习如何在您的 app 中为不同的用户使用定制的产品页面以凸显不同的功能和内容。探究如何通过比较不同视觉资源的有效性了解用户最喜欢的内容,从而对产品页面进行优化。我们将讨论您需要了解的内容、要准备的资源、以及如何准备为您的 app 创建最有效的产品页面。
资源
相关视频
Tech Talks
WWDC21
WWDC20
-
搜索此视频…
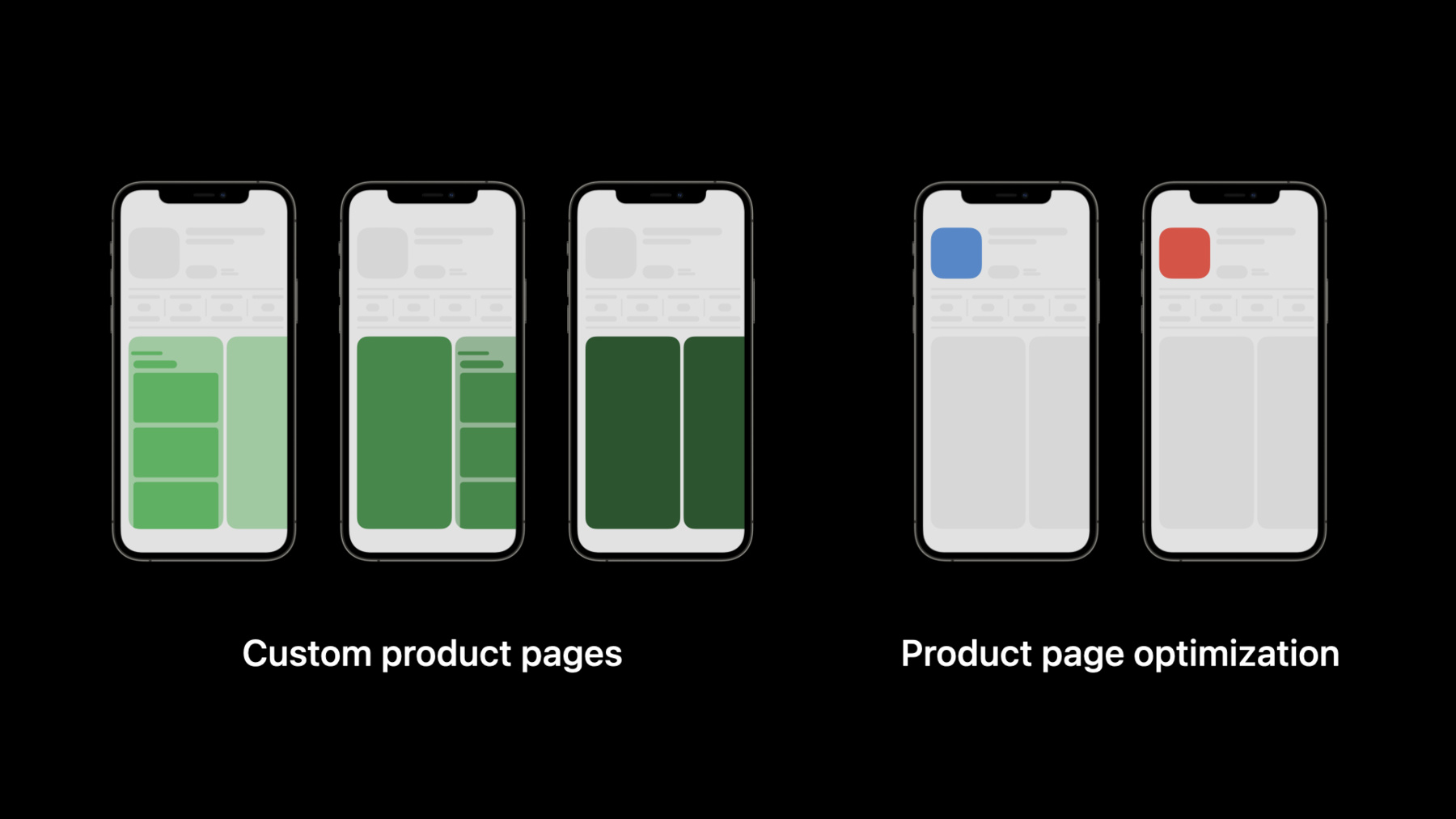
♪播放重低音音乐♪ ♪ 大家好 我是帕芭 我是Apple多媒体产品 工程团队的一员 在这个段落中 我想与您分享一些令人兴奋的新特色 用来优化iPhone以及iPad的 App Store产品页面 目前 产品页面就是App的首页 这是使用者开始了解你App的地方 在他们选择下载之前 你可以使用图示 名称 以及副标题 来留下良好的第一印象 而在预览 图示 广告词与内容简介中 能分享更多信息 今年 你即将可以定制化你的产品页 并使用优化工具来让你的产品页 更贴近使用者的需求 我会针对每一个新功能 的特色做详细的介绍 以及告诉你如何提早做好准备 有了定制化产品页后 产品页会变得更加灵活 定制化的产品页更能展现产品的特色 与内容给不同的使用者 每个页面都可以有不同的预览影片 图示与广告词 每个页面均可本地化 也能使用独立的URL做分享的动作 你也能观测各页面的指标 包含了曝光数 下载数以及转换率 于App分析中 这些信息可以帮你判断个别页面 驱动用户下载你App的成效 你也可以观测下载后的情况 App 分析会提供留存数据 付费用户的平均付费金额 并会将不同产品页做区隔 所以你可以看出哪些页面 能有效驱动用户 你最多可以有35个定制化产品页 于同一个App之下 要为这些功能做准备 就是要仔细思考你想要如何使用它们 细想你具备吸引力且丰富的内容 要如何被凸显与呈现 以Mountain Climber这个App为例 我们可以选择展现直播这个功能 来吸引 对登山者直播有兴趣的群众 或是直播他们自己攻顶的过程 我们也可以制作另一个定制化产品页 来凸显卫星定位追踪的功能 来吸引对登山有兴趣 想与朋友一起规划的群众 如果你是游戏创作者 你可能会想 展现最有吸引力的角色 或是最受欢迎的游戏模式 如果你的App有视频内容 你可以考虑制作一个定制化产品页 来展现特定的表演或是频道 无论你打算如何使用定制化产品页 以下清单可以帮你事先做好准备 首先 规划你的目标 在规划产品页前须有一个清晰的目的 你最多可以创造35个产品页面 所以请仔细规划要如何使用 第二 想想你的App 有哪些功能与内容 哪些是想要于产品页展示的 最后 开始着手准备你的元数据 请记得 每个页面 都可以有个别的App预览视频 截图 以及介绍说明 你可开始为页面准备新的视觉素材 以及文案 这样一旦功能于下半年上线 你已准备好制作你的页面 以及把元数据上传给 App Store Connect 你可以上传页面 却无须重新上传新版本的app 审核通过后即可分享你的客制产品页 使用个别产品页的URL 毫无疑问的 通过搜寻与浏览App Store 来到你产品页的用户 是非常重要的 所以我们要推出产品页面优化 有这功能以后 你可以同时建立 测试与预设页面 来决定哪一种与使用者最有共鸣 举例来说 原始默认页面是蓝色图示 测试页面视红色图示 我们让使用者分流至两个页面 来测量个别的下载转化率 你可能会发现测试页面的表现更好 你可能会想要把测试页面的元数据 导入预设页面来增加整体的转换率 而测试页面 可以弹性测试新的App图标 或是新的预览视频或文案图示 每测试组最多可有三种不同的处理 以此例来说 是三种不同的图示色调 你可以选择有多少比例的受众 会看到其中一种的处理方式 举例来说 如果你选择30% 那每一种处理方式会得到10% 的总流量 当测试App图示时 我们确认所有下载的使用者 都有一至的用户体验 毕竟 你的App图示 是一种重要的方式 用来吸引App Store的使用者 并于他们的主页面中凸显出来 所以 看见这些测试图示 于产品页上的人 也会在下载后 于他们的装置上看见一样的图示 你必须把这些不同的图示 放入App文件夹中 在你想要测试的版本 包含各种符合不同装置的大小图标 以及一个1024x1024的版本 给App Store 除此之外 你还可以 只选择某区域做测试 举例来说 如果你的产品页 目前有在英文 日文以及韩文区投放 你可以选择只在日文版本做测试 这表示其他 看见英文与韩文区域的用户 不会包含在此测试中 这会给你更多聚焦测试的弹性 尤其当你的测试只对 区域中部分的受众相关的话 测试进行你可持续观察数据的变化 包含曝光人次 下载数 转化率 以及 不同处理方式与默认的数据差异 想了解更多App 分析的细节的话 请参考“App分析的更新” 确认结果之后 你可以选择其中一种处理方式 并使用于预设页面 所有使用者都会看到最有效的页面 请注意 如果想覆盖预设的处理方式 是使用不同的App图示 你必须于文件夹中更新默认图示 于下一个版本中 以上是简要概括 我们重点提要一下 为了强化你于App Store的产品页面 在测试之前 请提出清楚的假设 举例来说 你可能假设变更App图示后 会增加转化率 尤其是在某些语言环境中 在测试之前 请预先准备好 必需的视频以及美术文案 这些会交由App Review审核 通过后才能开始测试 但你可先提出 并不需要预先更新App版本 请记住 在测试不同App图示时 你必须把不同的App图示 放入已上线版本的文件夹中 请为此规划好后续的App更新 这就是一些新的方式 可以帮助你优化 你的App Store产品页面 定制化的产品页面 给你 凸显App内容与特色的弹性 产品页面优化能帮助你决定 哪个美术文案最吸引你的使用者 最后 所有我们提到的功能 App Store Connect API 都会支持 完整的API规格将于今年稍后公布 我们很期待于下半年推出这些更新 帮助你优化你的产品页面 感谢您的收看 祝你有个美好的WWDC ♪
-