
-
Get ready to optimize your App Store product page
Discover new ways to make your product page more relevant. Learn how you can use custom product pages to highlight different features and content in your app for different users. Explore how you can optimize your product page by comparing the effectiveness of different visual assets to see what users like most. We'll cover what you need to know, the assets to prepare, and how to get ready to create the most effective product page for your app.
리소스
관련 비디오
Tech Talks
WWDC21
WWDC20
-
비디오 검색…
♪ Bass music playing ♪ ♪ Prabha Bashyam: Hello, my name is Prabha, and I'm on the Apple Media Products Engineering team.
In this session, I'm going to tell you about some exciting new features to optimize your App Store product page on iPhone and iPad.
Today the product page is the home for your app.
It's where users learn all about your app, before they decide to download it.
You use the app icon, name, and subtitle to make a great first impression.
And you share even more details with app preview videos, screenshots, promotional text, and the description.
Later this year, you'll be able to use custom product pages and product page optimization to make your product page even more relevant and effective for your audience.
For each of these new capabilities, I'll provide details on how the feature works and share more about what you can do to get ready for them.
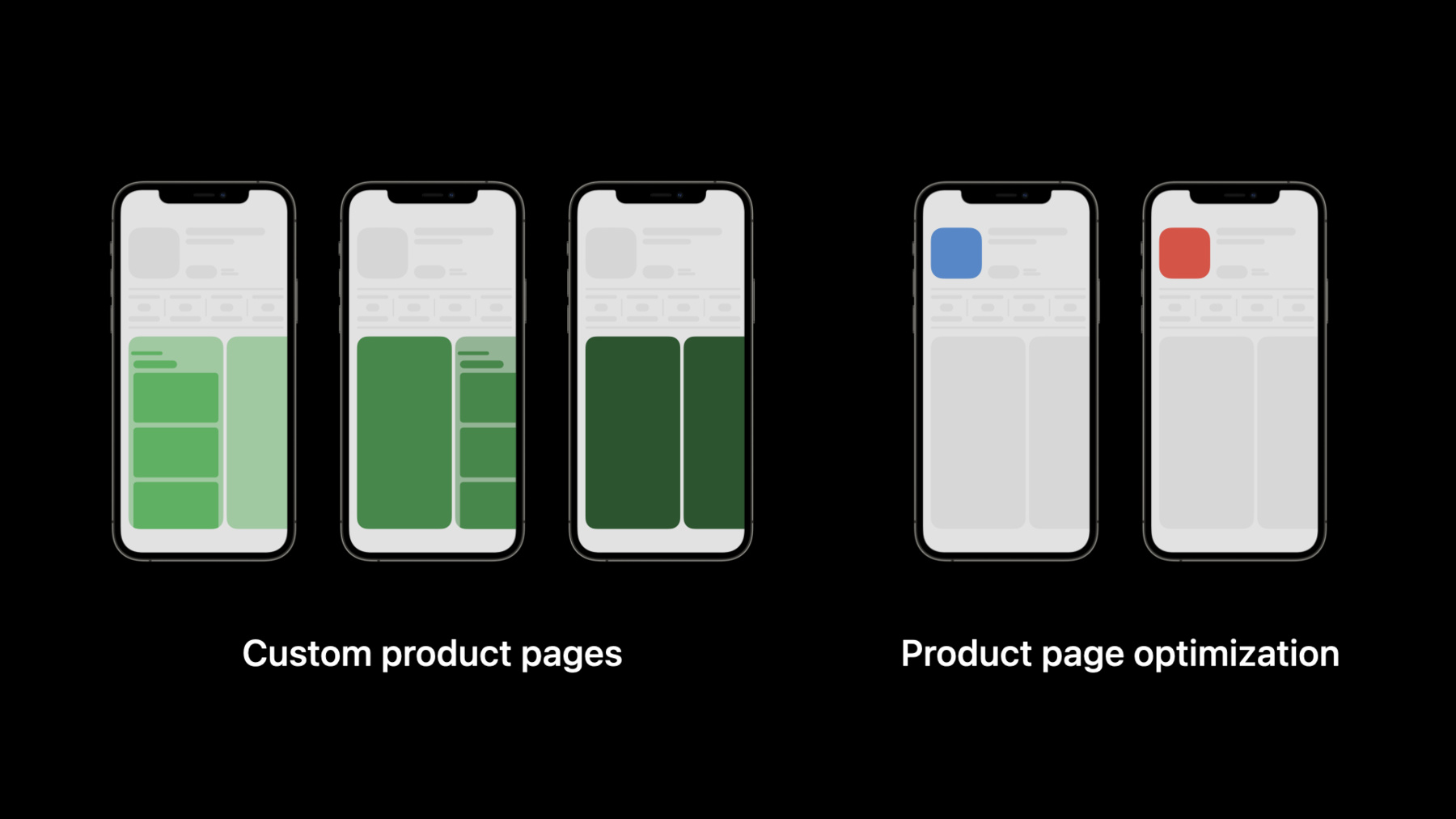
With custom product pages, the product page becomes even more flexible.
Custom product pages let you showcase different features and content for different users.
Each one can have a different set of app preview videos, screenshots, and promotional text.
Each page is fully localizable, and each is shareable using its own unique URL.
You'll also be able to view metrics for each page, including impressions, downloads, and conversion rate in App Analytics.
This information lets you know how effective each page is at driving users to download your app.
You will also be able to monitor what happens after the download.
App Analytics will provide retention data and average proceeds per paying user for each custom product page, so you can see how certain pages are converting users.
You can create up to 35 different custom product pages for your app.
So to prepare for this feature, think carefully about how you want to use them.
Consider the rich content and engaging features your app has to offer and how you can highlight them.
For an app like Mountain Climber, we could choose to showcase the live streaming functionality to appeal to people interested in following climbers in real time or streaming their own journeys up to the summit.
And we could create another custom product page highlighting the GPS tracking feature to appeal to people interested in planning a climb with a group of friends.
If you develop a game, you may want to create one to highlight your most engaging characters or popular gameplay modes.
If your app features video content, you can consider creating custom product pages for specific shows or channels.
No matter how you want to use custom product pages, here's how you can get ready for this feature.
First, plan your goals.
Have a clear objective in mind before you set up your page.
Remember you can create up to 35 custom product pages, so carefully plan how you want to use them.
Next, consider the features and content in your app and the ones you want to highlight on these pages.
Lastly, begin preparing your metadata.
Remember each page can have a different set of app preview videos, screenshots, and promotional text, so you can get started now on creating new visual assets and text for your pages.
Then, when the feature launches later this year, you'll be ready to create your pages and submit the metadata in App Store Connect.
And you'll be able to do this without having to submit a new version of your app.
Once approved, you'll be able to share your custom product pages, using their own unique URL.
Of course, the users who arrive on your default product page through searching or browsing the App Store are also incredibly important.
That's why we're introducing product page optimization.
With this feature, you can set up and test different treatments of your default page to determine which one best resonates with your users.
For example, given the original page with the blue icon and the treatment page with the red icon, by splitting the traffic going to each page and measuring download conversion on each, you may learn that the treatment page actually performs better, suggesting you may want to apply the treatment metadata to your default product page to improve overall conversion.
For your treatment page, you have the flexibility to try a different app icon, or you can try different app preview videos or screenshots.
And each test can have up to three treatments, like in this example with three icon color styles.
You can choose the percentage of your audience that will see one of the treatments.
For example, if you choose 30%, then each of the three treatments would get 10% of the total traffic.
When running a test that involves the app icon, we've made sure that all users who download your app will have a consistent experience.
After all, your app icon is an important way to appeal to App Store users and stand out on their home screens.
So for anyone that sees your test icon on the product page, they'll see that same icon when they download your app on their device.
To allow for this, you'll include the variant icon assets in your app binary for the version of your app that you want to test, including all sizes for the applicable devices and the 1024x1024 version for the App Store.
You'll also have the ability to run tests in only specific localizations.
For example, if your product page is currently localized in English, Japanese, and Korean, you can choose to run your tests in Japanese only.
This means that any users that see the English or Korean localized versions of your product page will not be included in the test.
This gives you the flexibility to focus your test if your treatment is only relevant for a subset of your localizations.
As the test runs, you'll be able to monitor the results, including metrics for impressions, downloads, conversion, and the improvement that each treatment gets against the baseline.
For more details on what's coming in App Analytics, check out "What's New in App Analytics".
After reviewing the results, you'll be able to apply one of the treatments to your app's default page to let all users see the most effective version of your page.
Note that if the treatment you want to apply features a different app icon, you'll apply that icon by updating the default icon in the binary of the next version of your app.
With that overview, let's recap what you need to get ready to enhance your App Store product page.
Before running a test, make sure to form a strong hypothesis. For example, you may predict that changing your app icon to a different style will drive better conversion in certain locales. Make sure to have all the necessary videos and screenshots ready to go when setting up your test.
They will be reviewed by App Review before your test can begin, but you can submit them without creating a new app version.
And remember, to test a variation of your app icon, you'll need to include the icon assets in the binary of your app version that is currently live, so make sure to prepare your app releases accordingly.
So these are the new ways you can optimize your App Store product page.
Custom product pages gives you the flexibility to highlight specific content and features in your app. Product page optimization helps you determine the visual assets that your users find most appealing.
Lastly, all the functionality we just discussed for both features will be supported by the App Store Connect API. A full API spec will be published later this year. We look forward to launching these features later this year and seeing how you use them to optimize your product pages. Thank you for watching and have a great WWDC! ♪
-