网页开发工具箱
2021 年 6 月 7 日

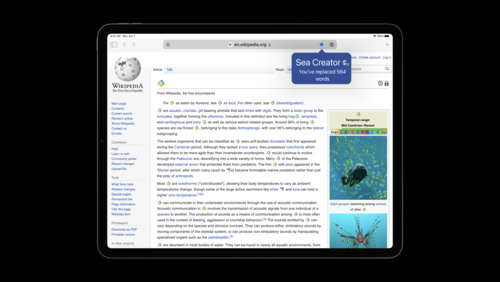
无论是在您的 app 中开发网页内容,还是加入网页内容,Safari 和 WebKit 的许多最新功能都会令您喜爱上它。敬请探索如何使用新的 CSS 表单控制以及 Visual Intelligence 等功能让您的网页内容更高效和更具表现力。
此外,我们还将带您了解网页检查器等网页开发工具的改进,帮助您构建适用于 iOS 的 Safari Web 扩展,并展示如何在网页上支持 SharePlay 体验。
专为 safari 15 设计
认识 Safari 15:经过重新设计并随时可供人们探索网页。敬请探索如何设计适用于 Safari 的网站和 app,并学习如何将标签页栏融入您的设计中。此外,我们还将带您了解实时文本和辅助功能等功能的最佳实践,探索 CSS 和表单控制的最新更新,并学习如何使用 CSS 中的纵横比属性来创建令人难以置信的网站。

专为 Safari 15 设计
认识 iOS 上的 Safari Web 扩展
Safari 网页扩展使用 HTML、CSS 和 JavaScript 为用户提供强大的浏览器自定功能。你现在可以为支持 Safari 的所有设备创建这些扩展。敬请了解如何构建适用于所有设备的 Safari Web 扩展,并探索如何通过 Xcode 和 Safari Web 扩展转换器将现有扩展转换为 Safari。

认识 iOS 上的 Safari Web 扩展
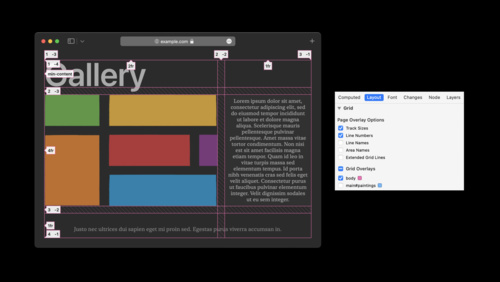
探索网页检查器的改进
网页检查器为您提供了在 macOS、iOS 和 iPadOS 上了解和调试网页的工具。我们将带您了解网页检查器的最新功能和改进,包括新增叠层来检查页面上的 CSS 网格容器、通过更容易配置的断点来简化调试,以及创建和编辑审核等。

了解 Safari 浏览器网页扩展改进
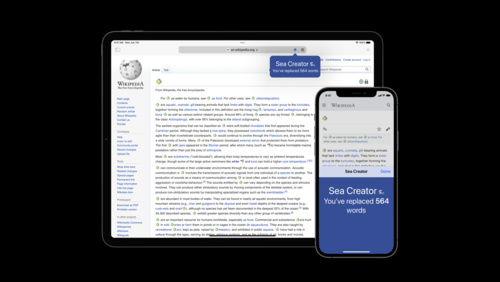
探索 WKWebView 新增功能
探索 WKWebView 的最新更新。我们将展示如何使用 API 在没有 JavaScript 的情况下操作网页内容,探索如何通过授权提升 WebRTC 和下载的效率,并分享如何在您的 app 中轻松创建更丰富的网页体验。

探索网页检查器的改进
开发高级网页内容
是用 JavaScript、WebGL, 还是用 WebAssembly 进行开发?了解 Safari 和 WebKit 的最新更新(包括对类语法的语言做出的更改)如何帮助你简化开发过程、增强性能和提高安全性。我们将探索几个有助于提供更佳互操作性并为网页内容带来新功能的网页 API。

探索 WKWebView 附加项

开发高级网页内容
认识保护隐私的广告属性
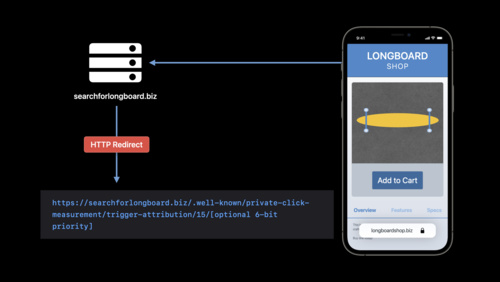
敬请探索如何在不损害用户隐私的情况下衡量您投放在 app 和网页上的广告活动的效果。我们将介绍 Private Click Measurement 并探索 SKAdNetwork,它提供了一种更安全、更私密且更实用的方法来测量您的 app 安装量。

认识保护隐私的广告属性
使用群组活动在 Safari 中实现媒体协同播放
创建可供用户在网页和您的配套 app 中享受的 SharePlay 体验。敬请了解如何将 GroupActivities 框架与配套网站结合起来,在 Safari 中引入 SharePlay,让用户实现愉快的群组互动 (即使他们没有从 App Store 下载您的 app)。