‘I taught myself’: Tucker MacDonald and the rise of Tide Guide
May 9, 2024

Lots of apps have great origin stories, but the tale of Tucker MacDonald and Tide Guide seems tailor-made for the Hollywood treatment. It begins in the dawn hours on Cape Cod, where a school-age MacDonald first learned to fish with his grandfather.
“Every day, he’d look in the paper for the tide tables,” says MacDonald. “Then he’d call me up and say, ‘Alright Tucker, we’ve got a good tide and good weather. Let’s be at the dock by 5:30 a.m.’”

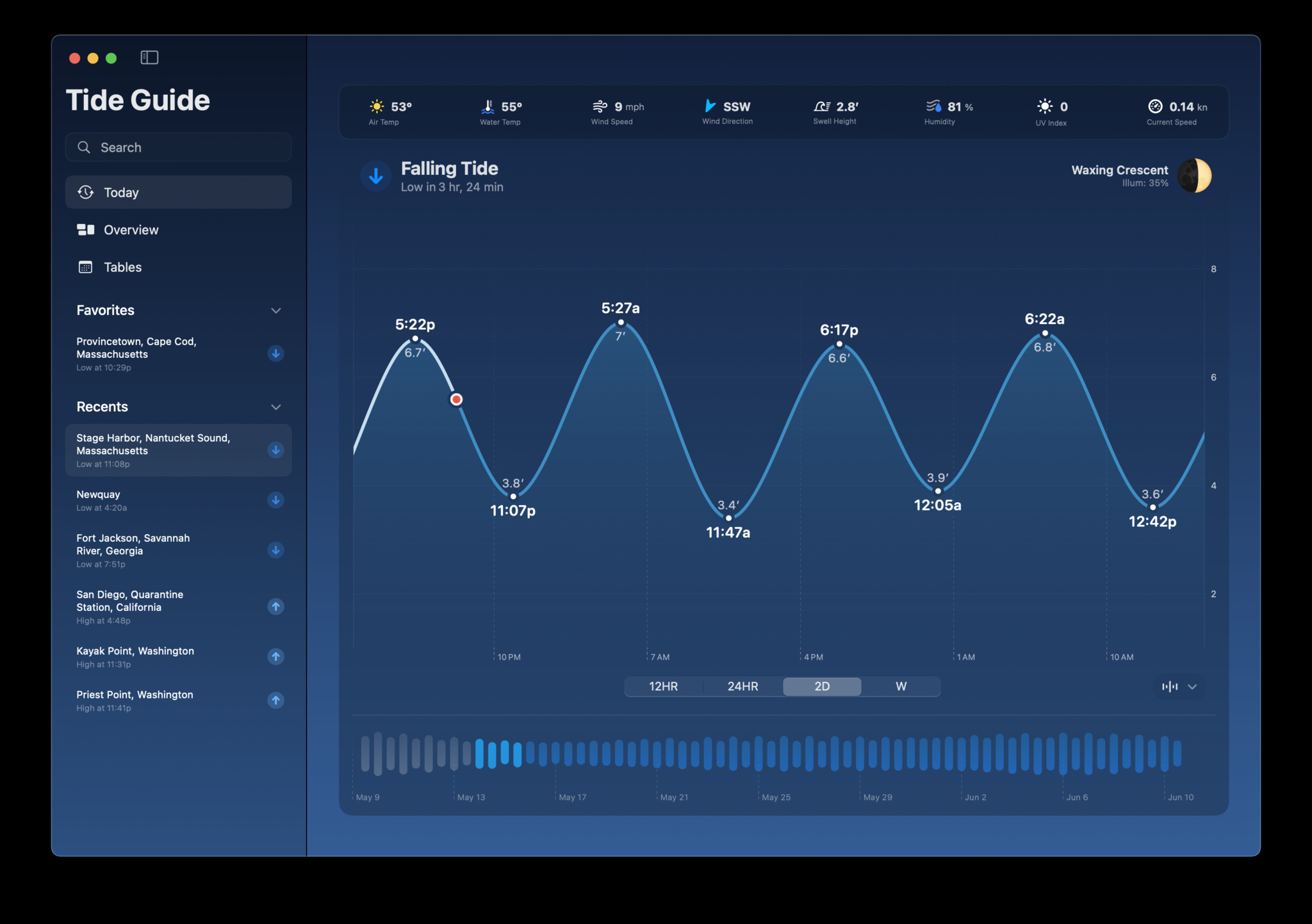
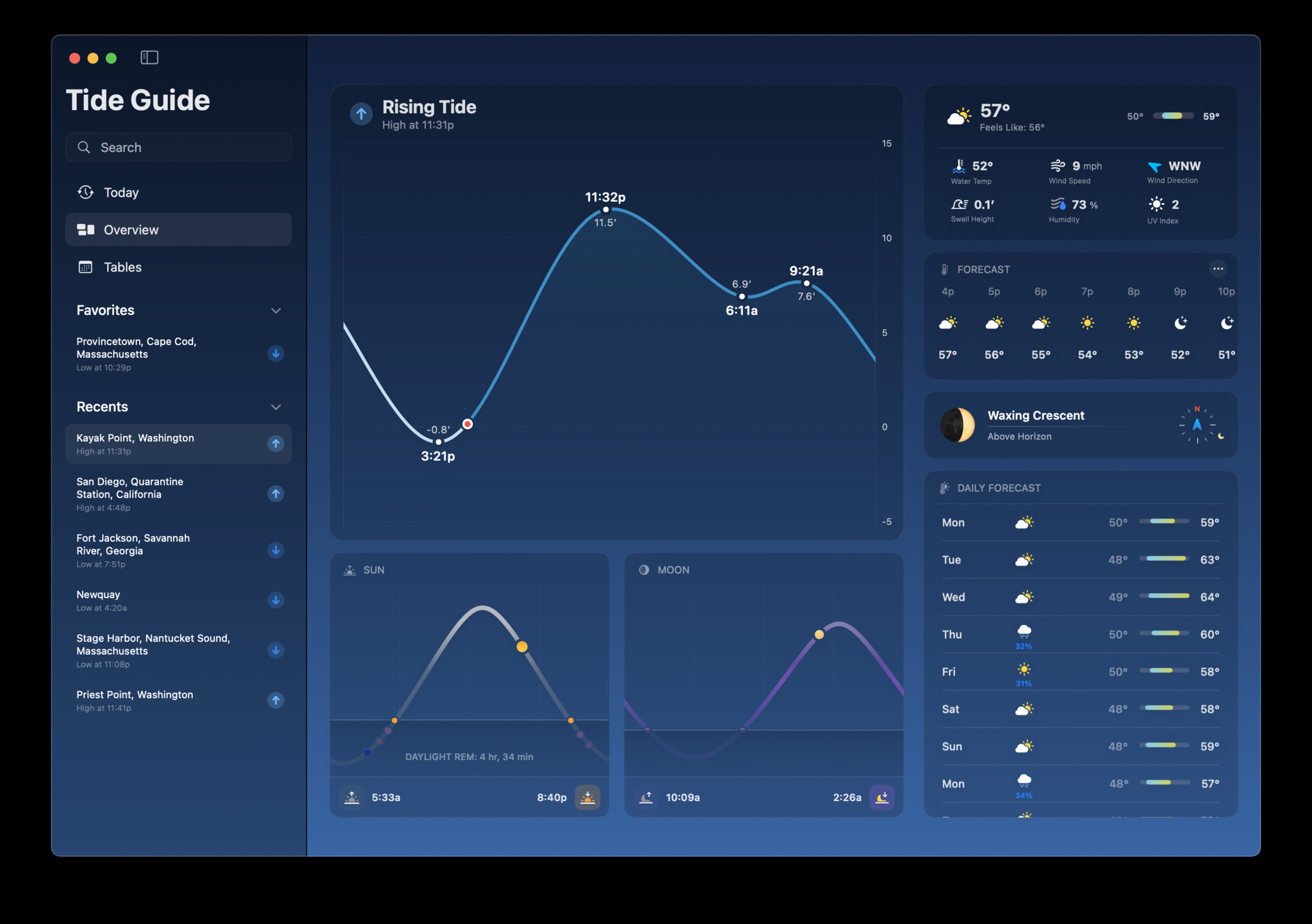
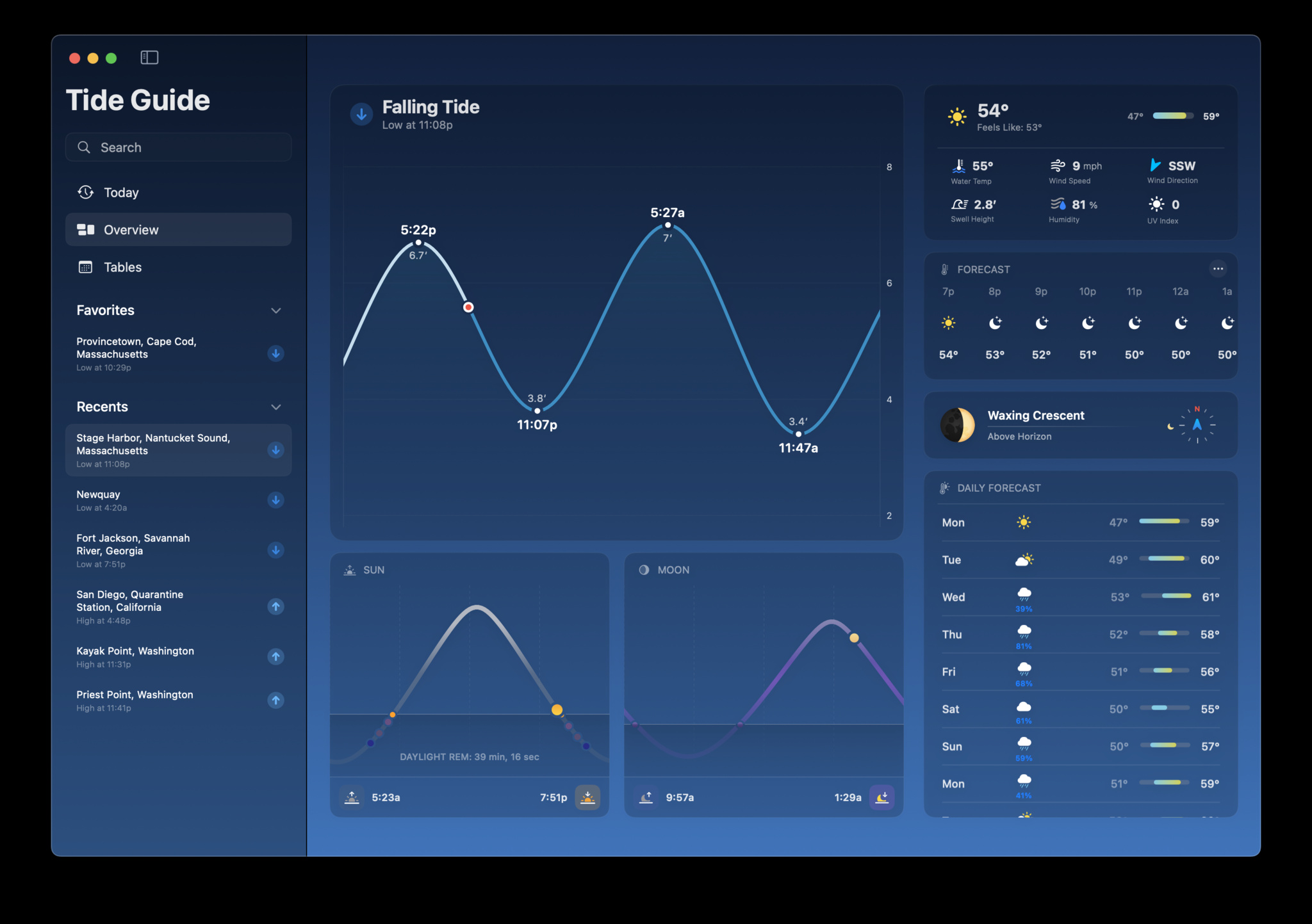
Rhapsody in blue: Tide Guide delivers Washington weather data in a gorgeous design and color scheme.
That was MacDonald’s first introduction to tides — and the spark behind Tide Guide, which delivers comprehensive forecasts through top-notch data visualizations, an impressive array of widgets, an expanded iPad layout, and Live Activities that look especially great in, appropriately enough, the Dynamic Island. The SwiftUI-built app also offers beautiful Apple Watch complications and a UI that can be easily customized, depending how deep you want to dive into its data. It’s a remarkable blend of original design and framework standards, perfect for plotting optimal times for a boat launch, research project, or picnic on the beach.
Impressively, Tide Guide was named a 2023 Apple Design Award finalist — no mean feat for a solo developer who had zero previous app-building experience and started his career as a freelance filmmaker.
“I wanted to be a Hollywood director since I was in the fifth grade,” says MacDonald. Early in his filmmaking career, MacDonald found himself in need of a tool that could help him pre-visualize different camera and lens combinations — “like a director’s viewfinder app,” he says. And while he caught a few decent options on the market, MacDonald wanted an app with iOS design language that felt more at home on his iPhone. “So I dove in, watched videos, and taught myself how to make it,” he says.
My primary use cases were going fishing, heading to the beach, or trying to catch a sunset.
Tucker MacDonald, Tide Guide
Before too long, MacDonald drifted away from filmmaking and into development, taking a job as a UI designer for a social app. “The app ended up failing, but the job taught me how a designer works with an engineer,” he says. “I also learned a lot about design best practices, because I had been creating apps that used crazy elements, non-standard navigation, stuff like that.”

Tucker MacDonald grew up fishing with his grandfather in the waters off Cape Cod.
Armed with growing design knowledge, he started thinking about those mornings with his grandfather, and how he might create something that could speed up the crucial process of finding optimal fishing conditions. And it didn’t need to be rocket science. “My primary use cases were going fishing, heading to the beach, or trying to catch a sunset,” he says. “I just needed to show current conditions.”
I’d say my designs were way prettier than the code I wrote.
Tucker MacDonald, Tide Guide
In the following years, Tide Guide grew in parallel with MacDonald’s self-taught skill set. “There was a lot of trial and error, and I’d say my designs were way prettier than the code I wrote,” he laughs. “But I learned both coding and design by reading documentation and asking questions in the developer community.”
Today’s Tide Guide is quite the upgrade from that initial version. MacDonald continues to target anyone heading to the ocean but includes powerful metrics — like an hour-by-hour 10-day forecast, water temperatures, and swell height — that advanced users can seek out as needed. The app’s palette is even designed to match the color of the sky throughout the day. “The more time you spend with it, the more you can dig into different layers,” he says.

All the information you need for a day on the water, in one place.
People around the world have dug into those layers, including an Alaskan tour company operator who can only land in a remote area when the tide is right, and a nonprofit national rescue service in Scotland, whose members weighed in with a Siri shortcut-related workflow request that MacDonald promptly included. And as Tide Guide gets bigger, MacDonald’s knowledge of developing — and oceanography — continues to swell. “I’m just happy that my passion for crafting an incredible experience comes through,” he says, “because I really do have so much fun making it.”
Behind the Design is a series that explores design practices and philosophies from finalists and winners of the Apple Design Awards. In each story, we go behind the screens with the developers and designers of these award-winning apps and games to discover how they brought their remarkable creations to life.