Add a Maps Web Snapshot to your online content
January 4, 2022

Maps Web Snapshots let you visually share important points of interest and details including business locations, geographic boundaries, and routes — simply by loading a URL. Snapshots work well when you’d like to replace a static image on your website, within an email, or in another location where JavaScript isn’t available and you don't have need for a fully interactive map.

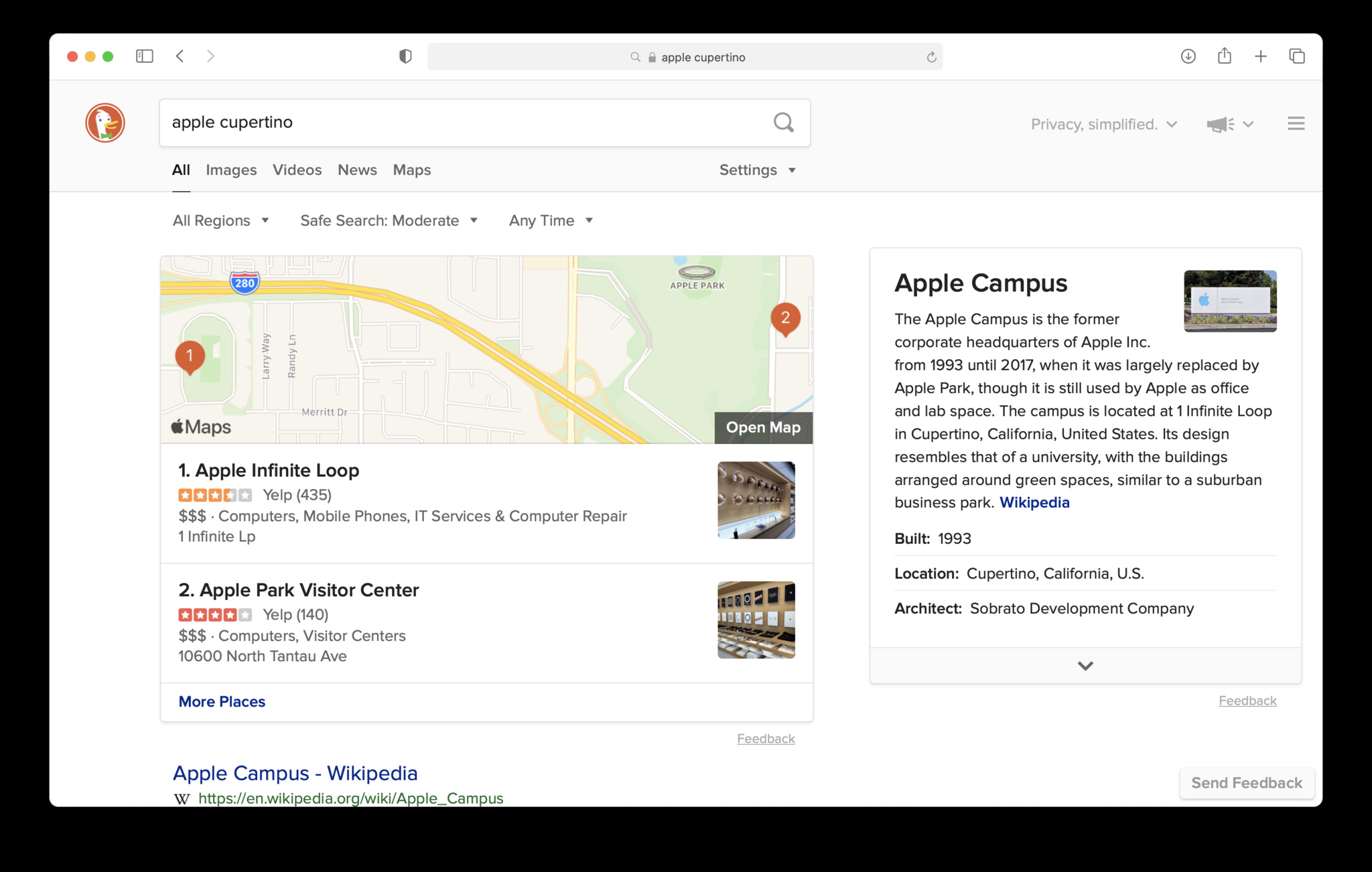
You’ve probably seen Maps Web Snapshots in action if you’ve used DuckDuckGo as your search engine.
To function, a Snapshot URL requires basic account information — including your Team ID and a Key ID you’ll create specifically for accessing Apple Maps — along with a physical location to center the map. You’ll also append a signature to ensure that the map request isn’t altered anywhere between your server and Apple Maps.
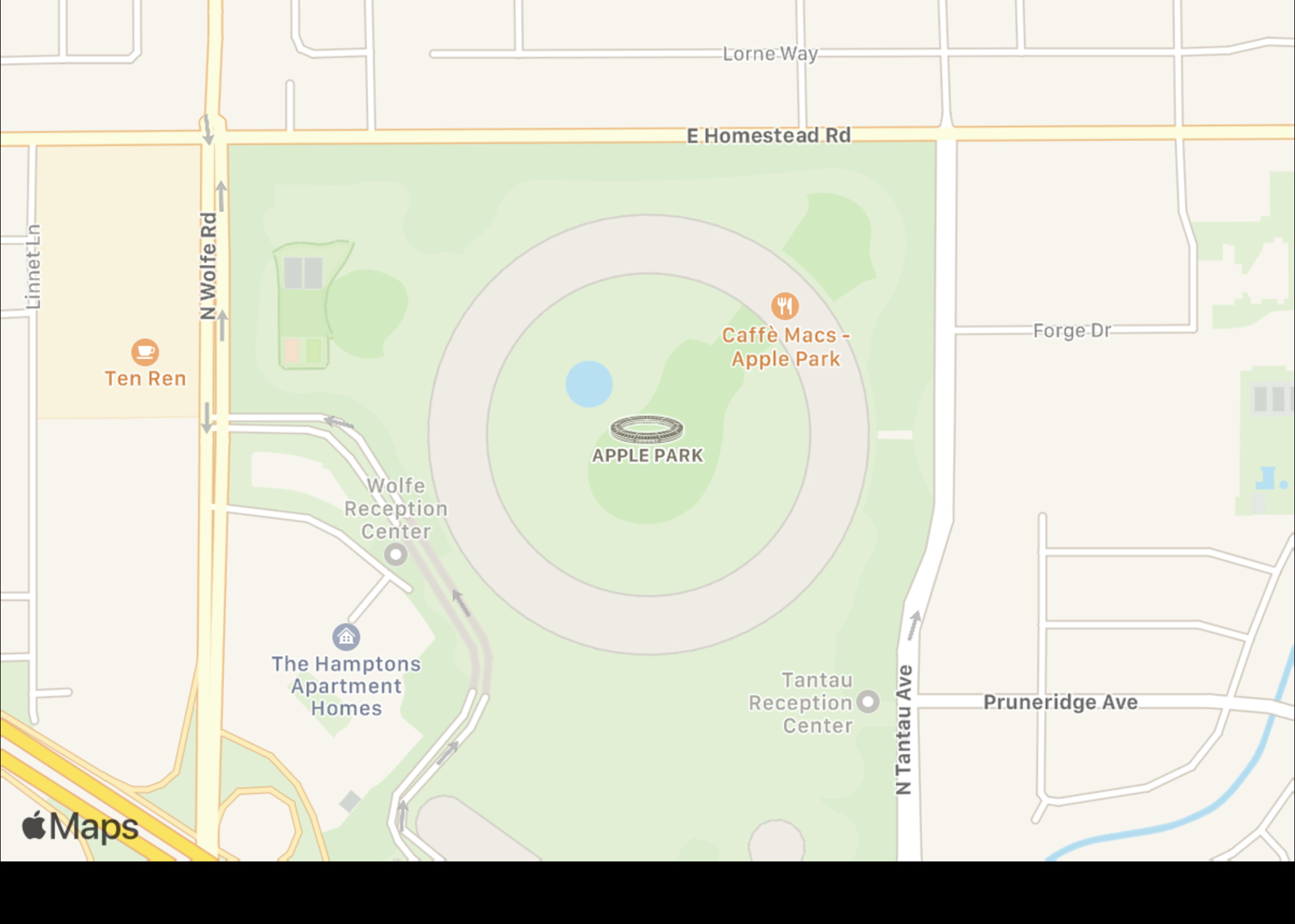
https://snapshot.apple-mapkit.com/api/v1/snapshot?center=[location name or coordinates]&teamId=[Team ID]&keyId=[Maps Key ID]&signature=[base64_url_encoded_signature]The center point of a map is the only required parameter for the URL, and can be either a comma-separated latitude and longitude pair or a physical address. For example, use center="Apple Park" to request a snapshot centered on Apple Park in California.

Add query parameters
Maps Web Snapshots can be further customized by adding query parameters to display different annotations and overlay styles, alternate map types, and a choice of light or dark color schemes to better match your embedded content.
Add map annotations To add one or more annotations, use the annotations parameter and include an array of JSON Annotation objects representing the bottom center-point of each. To place the default style, append annotations=["point":"37.33489990234375,-122.00901794433594"] to your snapshot URL.
You can additionally customize an annotation object to alter its color, style, size, or add a custom image.
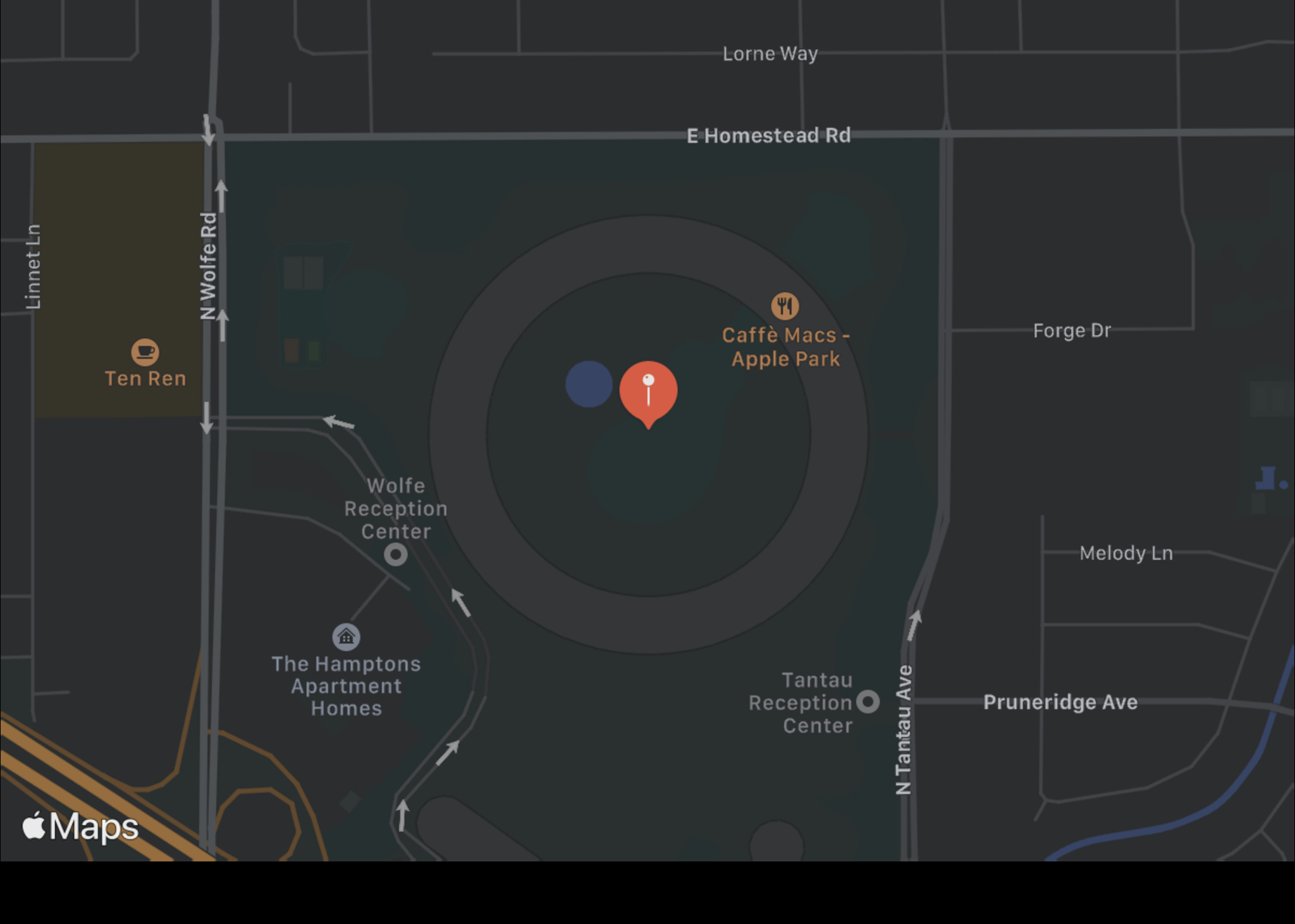
Set the color scheme Using the colorScheme parameter, you can generate Maps Web Snapshots to match the content and the Appearance setting of a person's device. For example, to fetch and display a snapshot of Apple Park when the device is set to Dark Appearance, you can append colorScheme=dark to your snapshot URL.

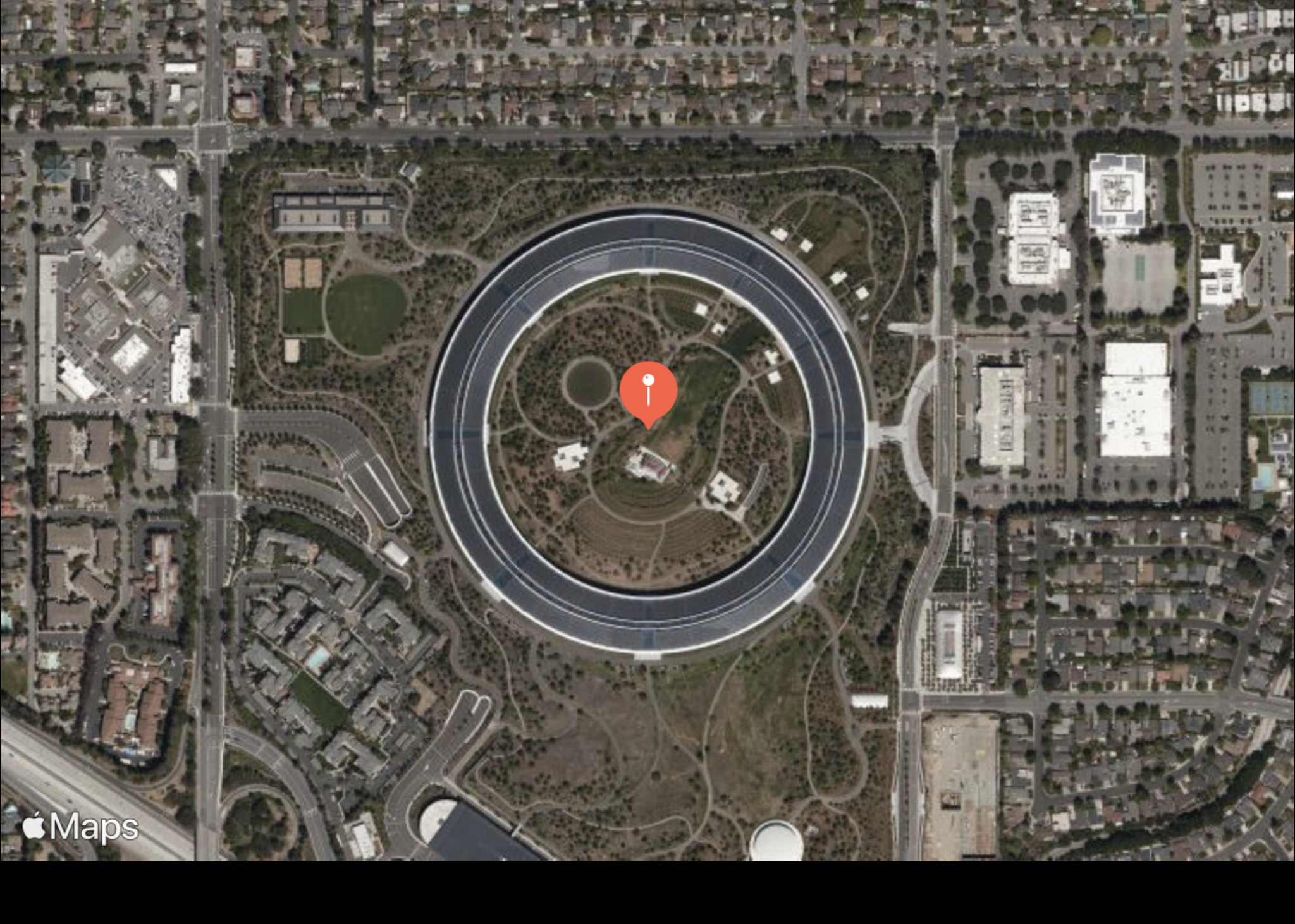
Choose your terrain To display a particular type of map, append the parameter with correct map value: standard, satellite, or hybrid. For example, to fetch the satellite rendition of the Apple Park map, append t=satellite to your snapshot URL.

Explore Snapshots Studio
Now that you understand the fundamentals of Maps Web Snapshots, the best way to become familiar with the full extent of capabilities is by experimenting with Snapshots Studio.
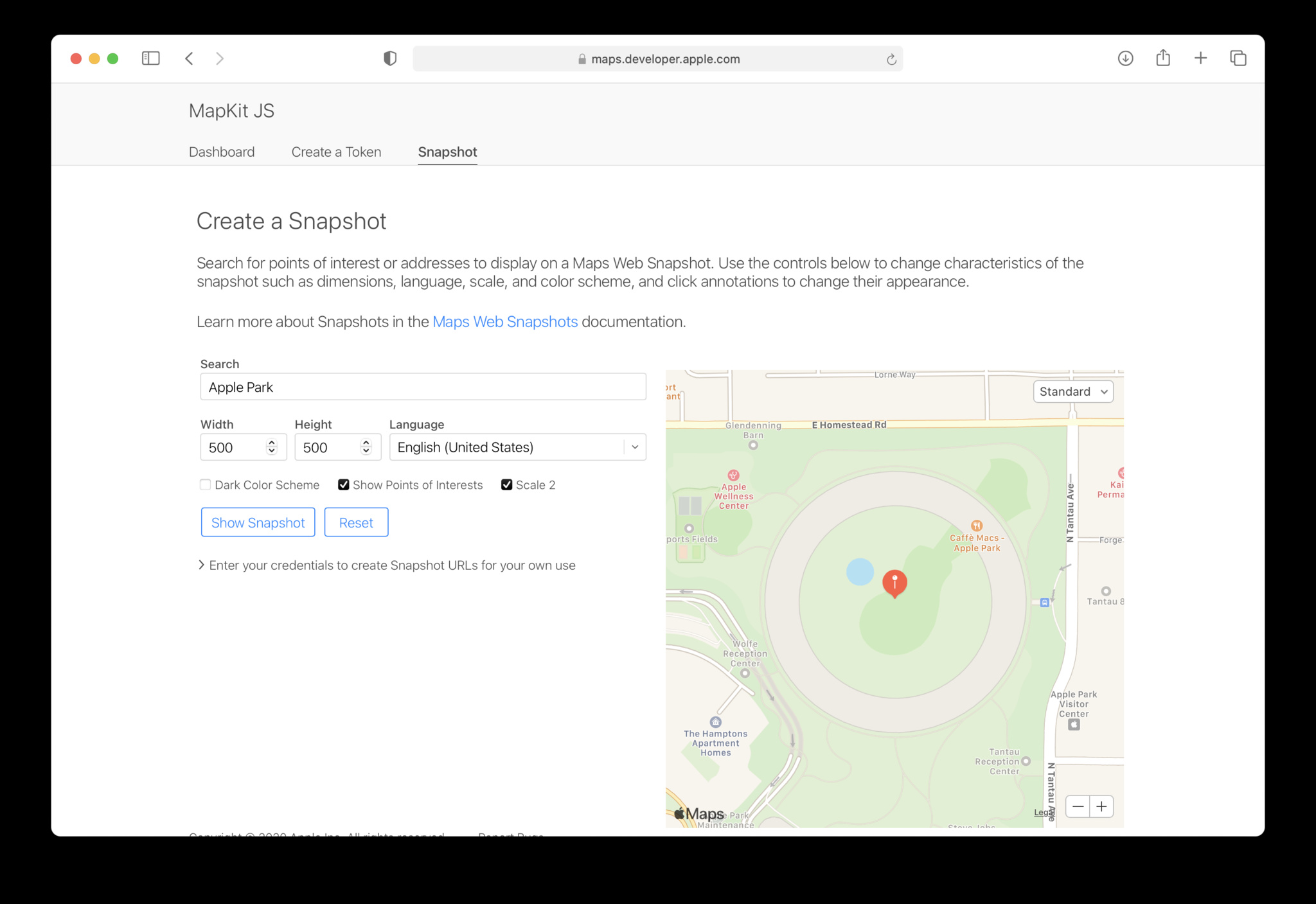
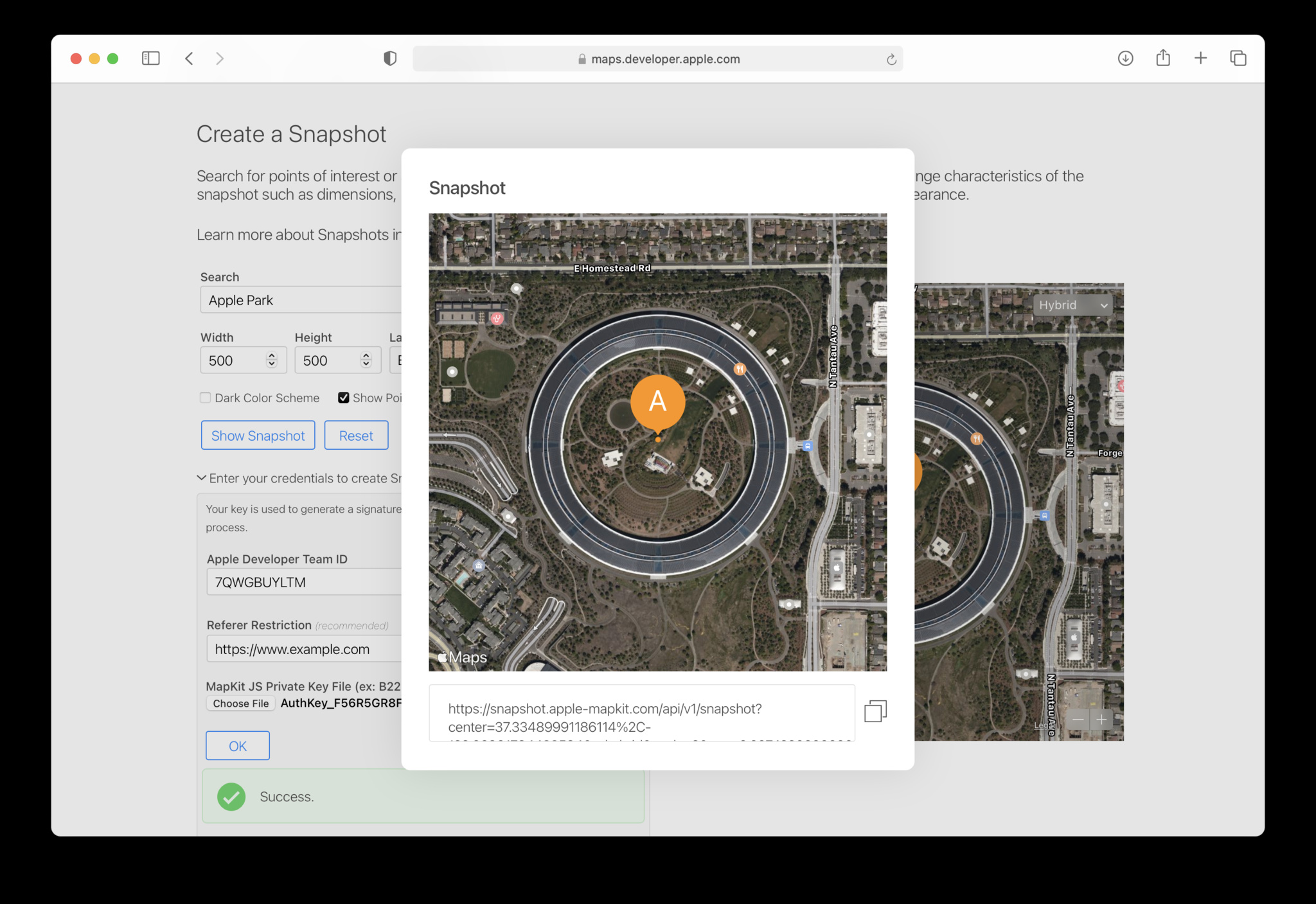
Start a snapshot To preview a snapshot, begin by selecting an address or point of interest and choose your desired image dimensions and language.

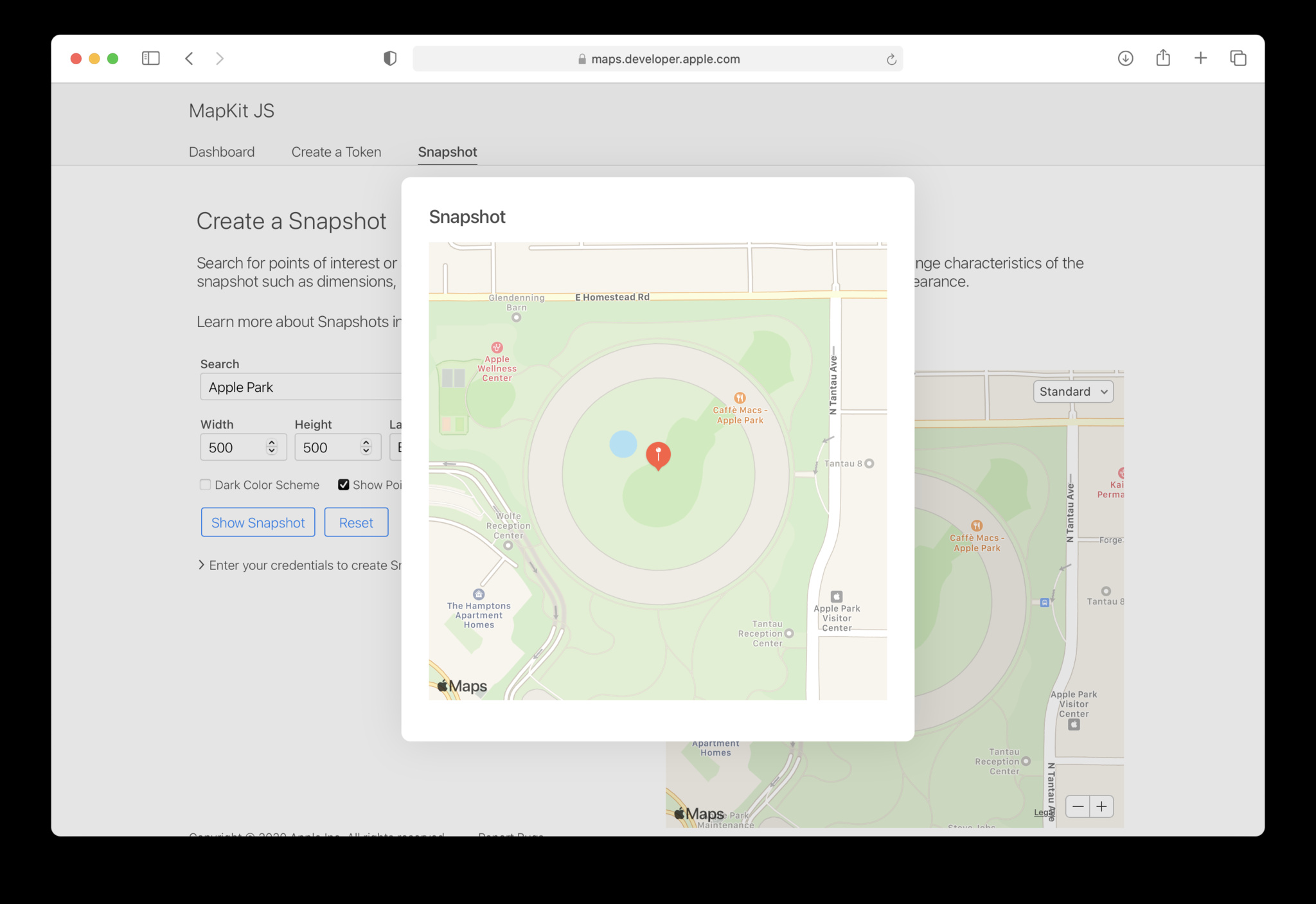
Then, click the Show Snapshot button to see the default representation of your chosen location.

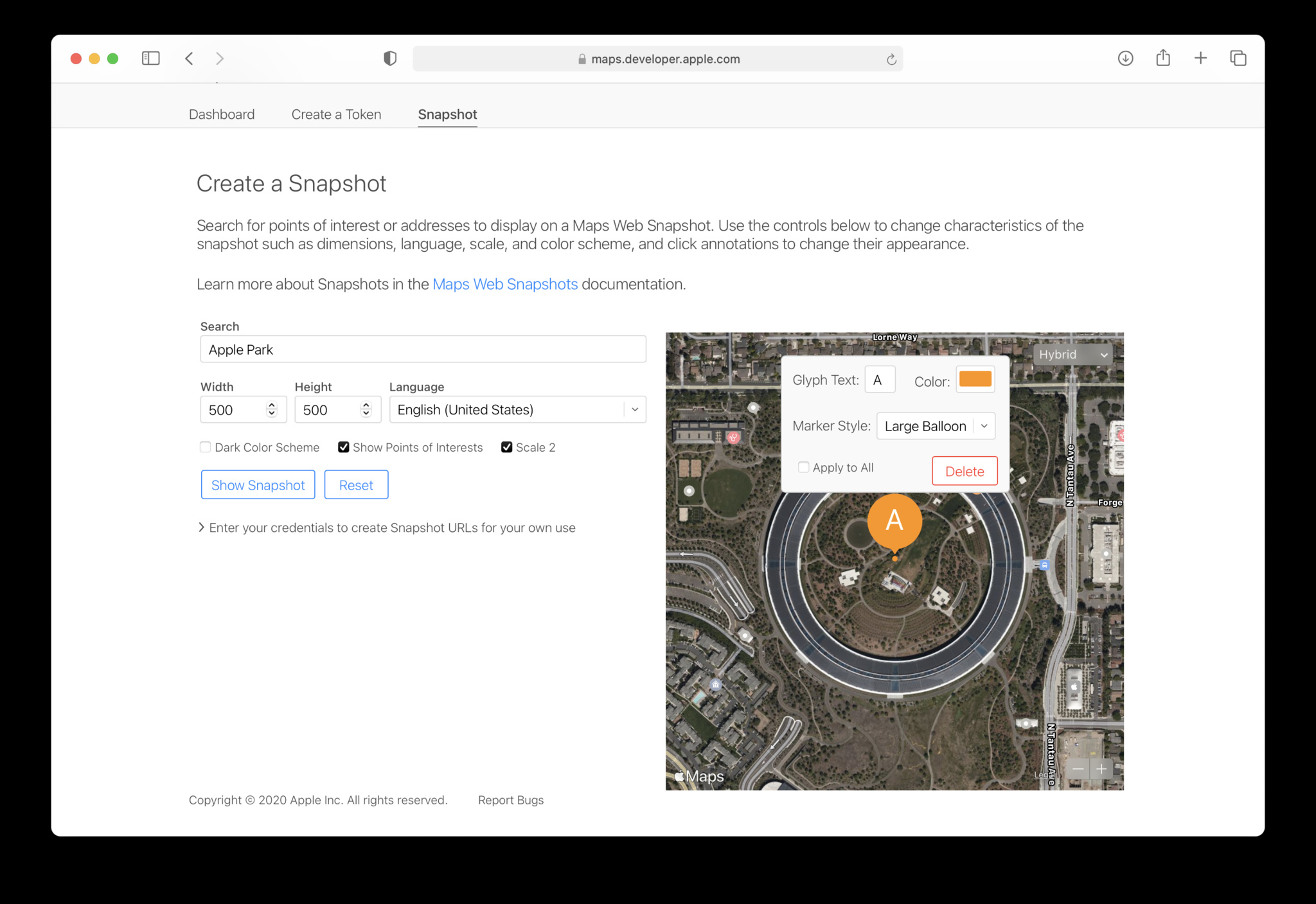
To modify results, you can use the snapshot map preview to customize the default annotation, choose a map type, and set the zoom factor.

Create your own snapshots Want to build embeddable Maps Web Snapshots? You’ll want to make sure you have the appropriate credentials. If you haven't already created a Maps ID and MapKitJS private key, here’s how to do so:
- Create a new identifier (Maps ID) in your developer account. Like a bundle ID, a Map ID is created in reverse domain name notation.
*maps.*will be prepended to the string you enter. With your Map ID created, you’ll next create your MapKitJS private key. - Create and register a MapKitJS Private Key in your developer account. First, enter a unique name in the Key Name field, select the checkbox next to MapKit JS, and click Continue.
- Pick the Configure button. You’ll link the key to the Maps ID you created previously by selecting it from the Maps ID dropdown menu.
- Click the Save button.
- Press Continue.
- Click Register on the next screen.
- When finished, click to download your MapKitJS Private key. Remember, after you’ve downloaded your key, it cannot be re-downloaded as the server copy is removed. Be sure to save a backup in a secure place.
- With your key downloaded, click the Done button and you’re ready to create your own Maps Web Snapshots.
Learn how to create an identifier for your developer account
Learn how to create and register a private key
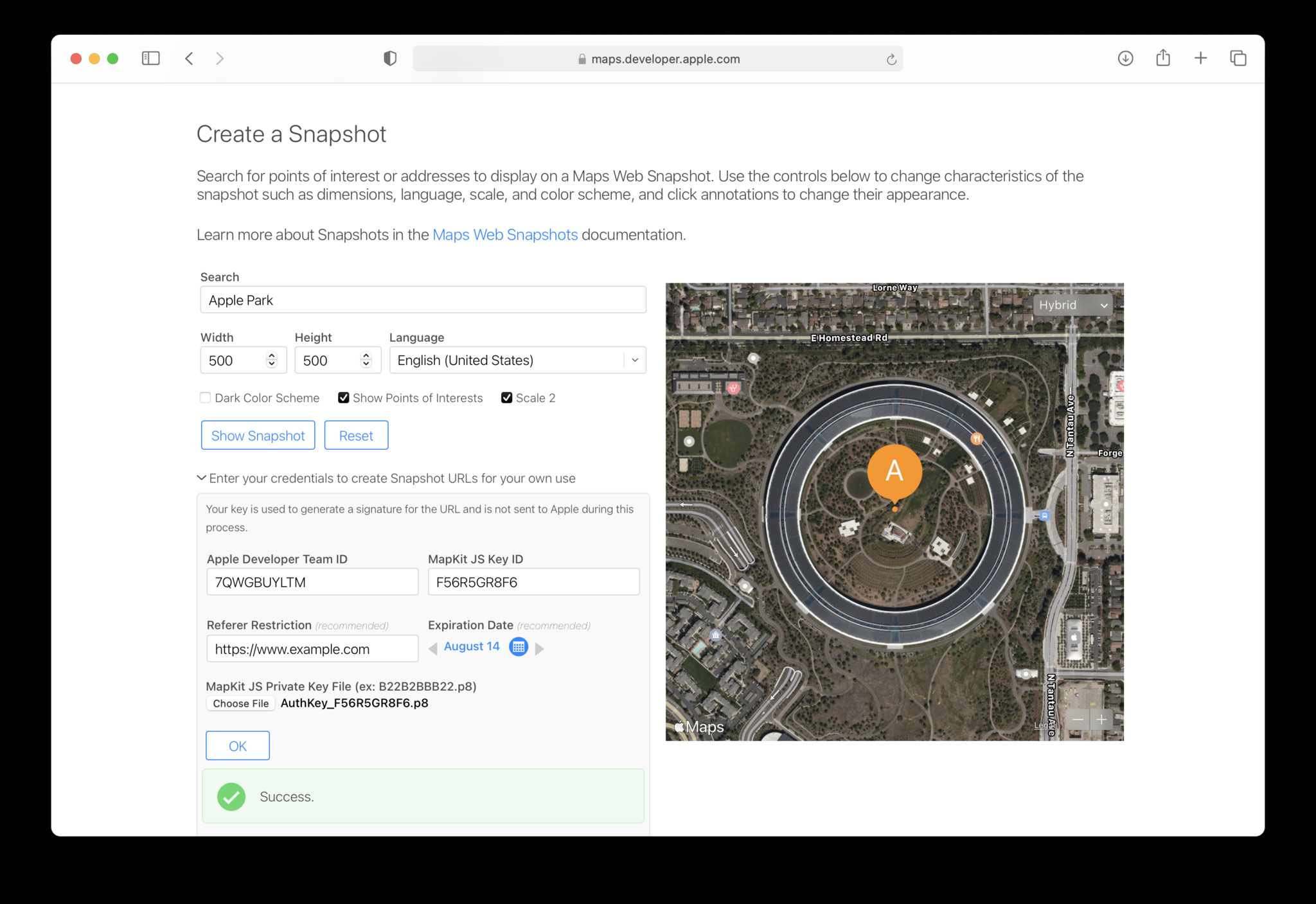
With the above credentials ready, head back to Snapshots Studio. Enter your developer team ID, MapKitJS key information, the domain you’ll refer the Snapshot from, then press the OK button to validate your credentials.

After validation, click the Show Snapshot button one more time.
Now, your map preview image will include a URL that can be placed on your website and linked to from wherever you wish.

Explore Dynamic Snapshots While the generated Maps URL contains all the maps details you configured in Snapshots Studio, it’s actually a flexible template with customizable parameters you can adjust each time the snapshot is requested. To explore all the options you can customize, check out the Maps Web Snapshots documentation for more information.
Make the most of your Maps Web Snapshots
By default, you can display up to 25,000 unique Maps Web Snapshots requests free with your Apple Developer Program membership.
To avoid accesses that count toward your service limit, we recommend retrieving, storing, then embedding the rendered image rather than serve a link that retrieves the image at display time. If you need additional capacity for your implementation, please contact Developer Relations.