SwiftUI Pathway
Get started with this easy-to-navigate collection of videos, documentation, and tools to build great apps.
To explore what SwiftUI is and what it can do, it’s important to understand how you develop with the framework. SwiftUI employs declarative programming, which focuses on writing your specific desired outcome and letting SwiftUI do the work of translating your code into a functional UI. Writing declaratively can be a powerful tool for UI design as it allows you to more easily iterate on your ideas, and can make your code more succinct and readable.
To get started, watch SwiftUI Essentials to learn how to take advantage of fundamental features. From there, dive into tutorials where you’ll get hands-on practice using SwiftUI to create a project in Xcode — the integrated development environment that enables you to develop, test, and distribute apps for all Apple platforms. Then, challenge yourself by exploring the structure of a SwiftUI app in a guided walkthrough that explains what’s happening in each line of code and why.
Views are the key component of developing with SwiftUI. Think about interacting with a favorite app and imagine the different views you encounter. Some may be simple, with few elements and interactions. Others may be more complex, with varying types of data, interactions, and animations. In your app, finding the right way to display information across different views is crucial to keeping your app clean and functional.
Here you’ll jump into a series of tutorials to learn the ins and outs of writing views, and customizing them to fit your needs . As you progress through the tutorials, you’ll learn how to create more complex layouts by exploring a variety of container views in different situations. You can also read through an article that covers best practices on how to pick the right container views for the content you want to display.
- Tutorial: Customize views with properties
- Tutorial: About Me
- Picking container views for your content
Picking the right views for your app’s layout is only the first step to creating a stunning UI. Now that you’ve learned how to choose and create different views, it’s time to explore additional layout options, colors, graphics, and more.
New to design?
Learn the foundations of great design in our Design Pathway.
Begin to focus on design with tutorials that offer additional guidance on laying out views in your UI, configuring them to do exactly what you want them to do, and fixing them when something doesn’t go quite as planned. As you practice, you can also read through articles and documentation about how to take seemingly simple stack views and create complex layouts by planning your layout hierarchy. And you can dive into the Human Interface guidelines to consider design guidance for layouts across all Apple platforms. Finally, download the App Design Workbook to take with you on your ongoing design journey. This thorough companion guides you through the app design life cycle to help you bring your ideas to life.
- Tutorial: Design an Interface
- Tutorial: Laying out views
- Article: Building layouts with stack views
- HIG: Layout design best practices
- Download the App Design Workbook
Great navigation can go unnoticed; the easier your app is to interact with, the less you think about those interactions. By designing and building a clear navigation structure, you’ll ensure that your app’s content is easily discoverable and create a better experience for people.
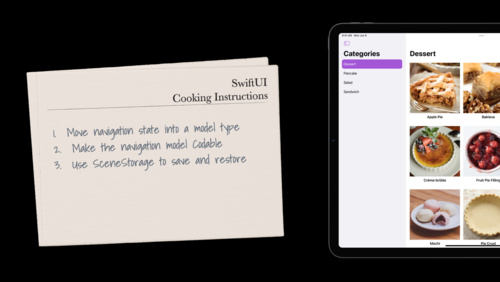
The following tutorials show you how different types of interactive elements add functionality and create dynamic content. From there, you can pop into the design kitchen with The SwiftUI cookbook for navigation, which introduces SwiftUI APIs that scale from basic stacks to powerful multicolumn presentations. You can also download the companion sample code project for The SwiftUI cookbook, and follow along with the video while exploring the code comments for an under the hood view of how to design the perfect navigation experience.
You’ve said hello to SwiftUI, used structures and view containers to create your first layouts, discovered how you can lay out multiple views across your app, and cooked up some ideas on how to easily navigate between all of your content. But all that stunning UI design doesn’t help if your app doesn’t have a data model to support it.
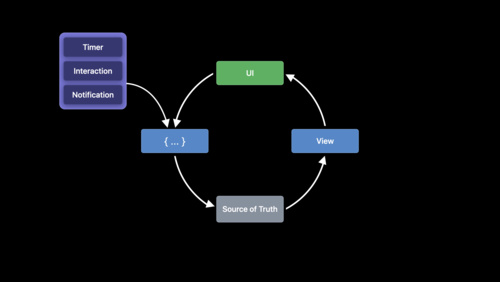
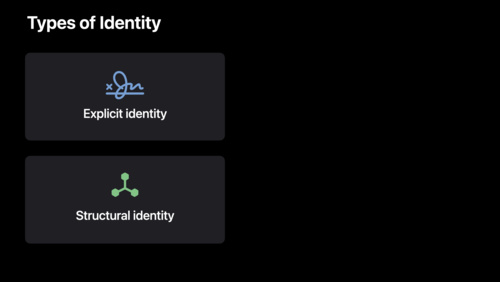
Modeling data is a complex part of any app. Get started with Data essentials in SwiftUI to make the process of connecting views to data models a little more approachable. Then, dive into tutorials to familiarize yourself with modeling your own data and saving it between app launches. Next, continue your data exploration with Demystify SwiftUI, a video session that answers the question, “When SwiftUI looks at your code, what does it see?” By gaining an understanding of how SwiftUI reads your code, you’ll be more confident in how you can accurately declare your ideas — and build great apps with SwiftUI.
Finally, meet SwiftData, Apple’s framework for data modeling and management designed with the same principles in mind as SwiftUI — more power and flexibility in less code. This session serves as a great jumping off point to continue exploring the world of data modeling through this modern and intuitive framework.
Related resources
In this pathway, you’ve uncovered basic building blocks for developing with SwiftUI, created interactive content, laid out multiple views with different containers and elements, explored navigation best practices, and dipped your toes into the world of data modeling. The resources you’ve studied create a strong foundation for developing for Apple platforms — and there’s plenty more for you to explore.These links guide you to find answers to your most pressing questions, expand your knowledge on specific topics, and stay up to date on all of the news and updates around SwiftUI and developing for Apple platforms. We’re excited to see your SwiftUI app on Apple devices around the globe.
- SwiftUI documentation
Expand your knowledge of SwiftUI concepts with APIs, sample code, articles, tutorials and more.
- Developer forums
Explore the SwiftUI tag on the Apple developer forums to find answers to your questions, and see what others have already solved.
- Video sessions
Watch sessions created by Apple experts to improve your skills and learn new concepts.